AFFINGER6を使っているサイトと同じようなデザインになってしまう。

AFFINGER6をカスタマイズして、人と違うデザインにしたい。

同じテーマを使っていると、どうしても同じようなデザインになりがちです。
なぜなら、「デザインテンプレートをもとに自分好みにカスタマイズするから。」

本記事を音声で。
忙しいあなたへ
本記事【AFFINGER6トップページのカスタマイズ方法【オシャレに差別化】を
音声で聴けます。
再生時間は「6分37秒」です。
ページのカラム数
ページのカラム数は、デザインに影響します。
カラム数について整理します。
カラム数とは?
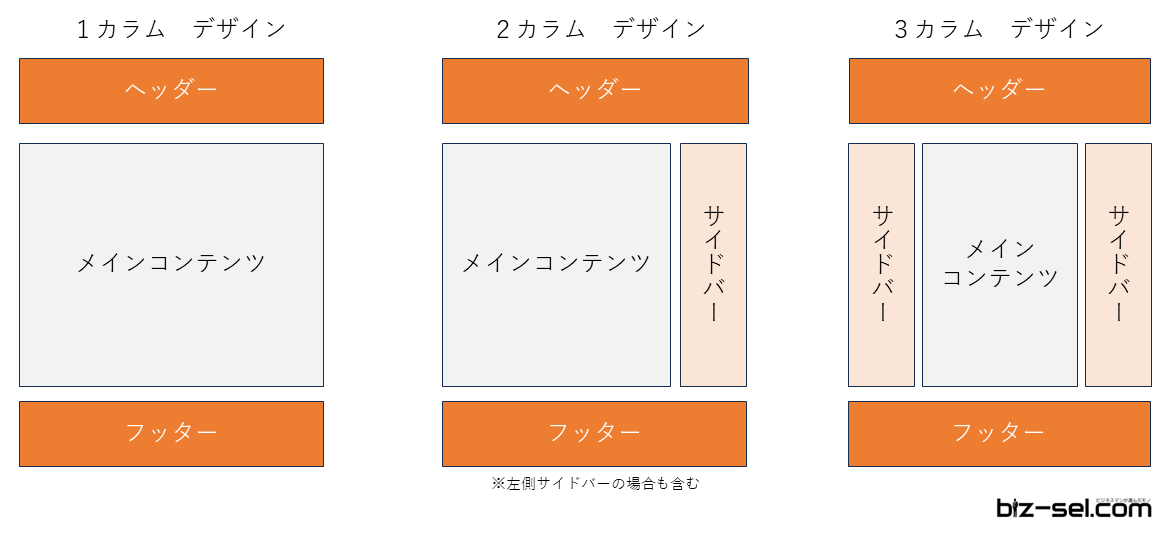
カラム数とは、Webサイトのページ構成で、縦に並んでいる要素の数のコトです。
このように、ヘッダーとフッターの間に、メインコンテンツがあります。
1カラムは、サイドバーが無いシンプルなデザイン。
2カラムは、横にサイドバーが付く縦に2カラムのデザイン。
3カラムは、両サイドにサイドバーが付くデザインです。

カラム数のメリット・デメリット
カラム数の数によって、メリット・デメリットがあります。
| カラム数 | メリット | デメリット |
|---|---|---|
| 1 | 画面いっぱい使って記事内容を書けるので、一度に多い記事情報を表示することができる。 | サイドバーがないので、サイト内の回遊率が低下する可能性がある。 |
| 2 | 記事内容に加えて、サイドバーに「記事を書いた人」や「関連記事」、「人気記事」、「目次」などを同時に表示することができるので、離脱率を改善することができる。 | 記事に割り当てられる表示幅が狭まり一度に表示できる内容が制限される。 |
| 3 | 一度に多くの情報が表示できるので、回遊率が高められる。 | 内容が多くなりすぎて、ごちゃごちゃしたデザインになりがち。 |

1カラムをおすすめする理由
ゆめただは、初めにこれを悩みました。
1カラムデザインに決めた理由はコレです。
1カラムに決めた【ポイント1】
SEO対策として、ユーザーにとって有益で高品質なコンテンツを提供するコト。記事内容を最優先に考えると1カラムが有利。
1カラムに決めた【ポイント2】
目次や関連記事は、AFFINGERには標準機能でカバーできる。自動で目次を表示したり、目次に戻れるアイコンを表示したり、関連記事を記事の最後に自動で表示する機能で充分。
1カラムに決めた【ポイント3】
パソコン画面のデザインと、スマートホンのデザインが両方1カラムでほぼ同じになり統一感が出る。

トップアフィリエイターサイトのカラム数
トップアフィリエイターのブログサイトのカラム数も調べて参考にしました。
比較的新しいサイトは、1カラムにしているようです。
| トップアフィリエイターサイト | カラム数 | WordPressテーマ |
|---|---|---|
| tsuzukiblog | 2 | AFFINGER6 |
| hidodeblog | 2 | JIN |
| kyoko先生 | 1 | SWELL |
| みんなの副業ブログ | 2 | Cocoon |
| ENJIBLOG | 1 | AFFINGER6 |
| 副業コンパス | 2 | SANGO |
| マクリン|ガジェット8割家電2割のレビューブログ | 1 | SANGO |
| 副業クエスト100 | 2 | AFFINGER5 |
| 作業ロケット | 2 | AFFINGER5 |
| manablog | 2 | manabu |

オシャレにカスタマイズする方法
ここからは、1カラムのデザインでオシャレにする方法をまとめました。
当サイトで使っているカスタマイズ方法です。
1カラムに設定しよう
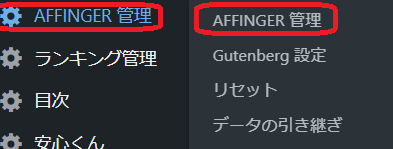
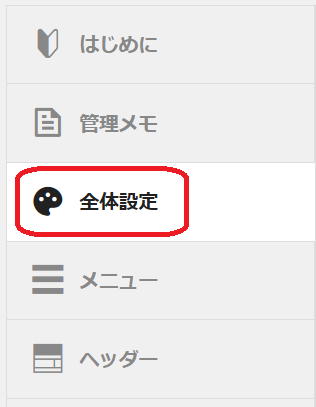
WordPressの管理画面から、「AFFINGER管理」ー「AFFINGER管理」をクリック。

「全体設定」を選択します。

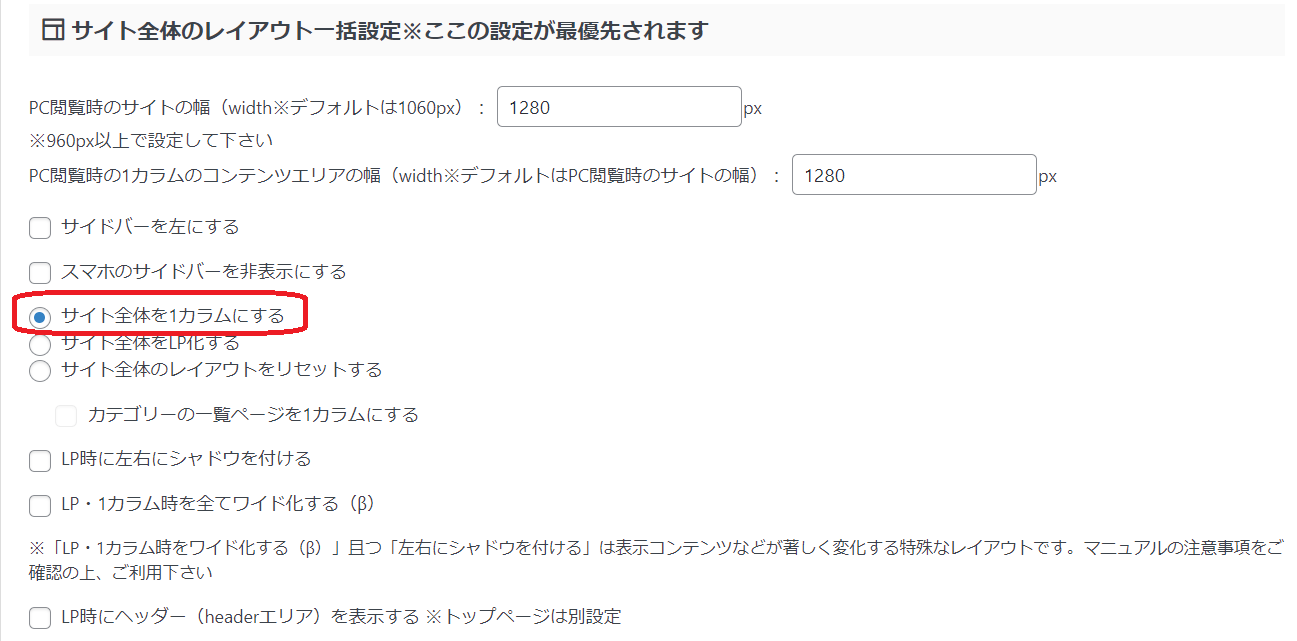
「サイト全体のレイアウト」のところで、「サイト全体を1カラムにする」を選択して「保存」します。

ヘッダーエリアをカスタマイズ
ヘッダーエリアをカスタマイズする方法3選です。
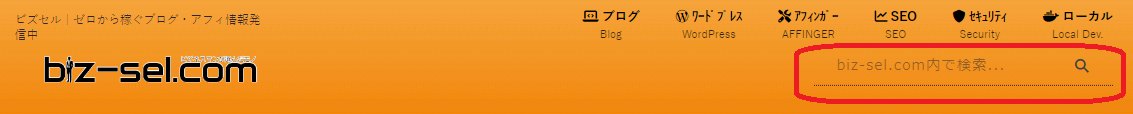
1.ヘッダーメニューに検索窓を追加する方法
1カラムデザインは、サイドバーに検索窓を設置できません。
このため、次の方法でヘッダーメニューに検索窓を追加します。

\ヘッダーエリアに検索窓を追加する方法はこちらから/
-

-
ヘッダーメニューに検索窓を追加する方法【AFFINGER6】
続きを見る
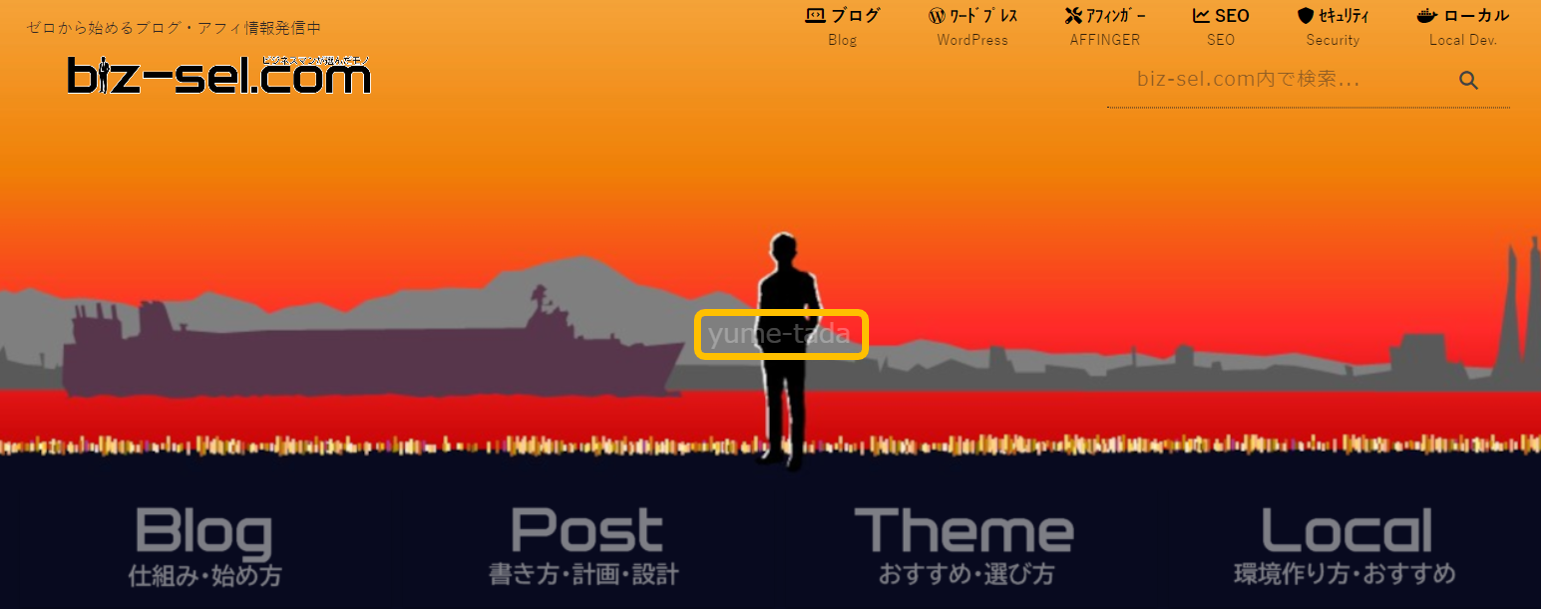
2.ヘッダー画像を固定表示してパララックス効果
ヘッダー画像を固定表示にして、パララックス効果を得る方法です。
画像が固定されたまま、画面だけスクロールするので奥行を感じることができます。
\ヘッダー画像を固定表示にしてパララックス効果を得る方法はこちらから/
-

-
ヘッダー画像を固定表示にする方法【AFFINGER6】
続きを見る
3.ヘッダーエリアにテキストリンクを貼る
ヘッダー画像に、テキストリンクを貼る方法です。
1カラムはサイドバーがないので、追加のリンクをヘッダーに設置するときに使います。
当サイトは、ページ途中の管理者にリンクを貼っています。

\ヘッダーエリアにテキストリンクを貼る方法はこちらから/
-

-
テキストリンクをヘッダー画像に挿入する方法【AFFINGER6】
続きを見る
フッターエリアをカスタマイズ
フッター画像を固定表示にして、パララックス効果を得る方法です。
画像が固定されたまま、画面だけスクロールするので奥行を感じることができます。
\フッター画像を固定表示にしてパララックス効果を得る方法はこちらから/
-

-
フッター背景を透過してパララックス化する方法【AFFINGER6】
続きを見る
カスタマイズしたオリジナルサイトで差別化しちゃいましょう。
-

-
AFFINGER6が初心者には難しいと言われるワケとおすすめする5つの理由
続きを見る