ヘッダー画像にテキストリンクを入れる方法が知りたい!

そんな悩みにお答えします!
この記事を書いた人

ゆめ ただ
グログ歴 5年目。
普通のビジネスマンとして働きながらFIREを目指す。
独学でゼロからブログを立ち上げる。
Dockerのローカル仮想環境を作りLinux環境も触るように。
4年目でSEO検定1級に合格し地道にスキルアップ。
次はWordPress以外のCMSに手を出そうか悩み中。
なぜテキストリンクを貼るのか?

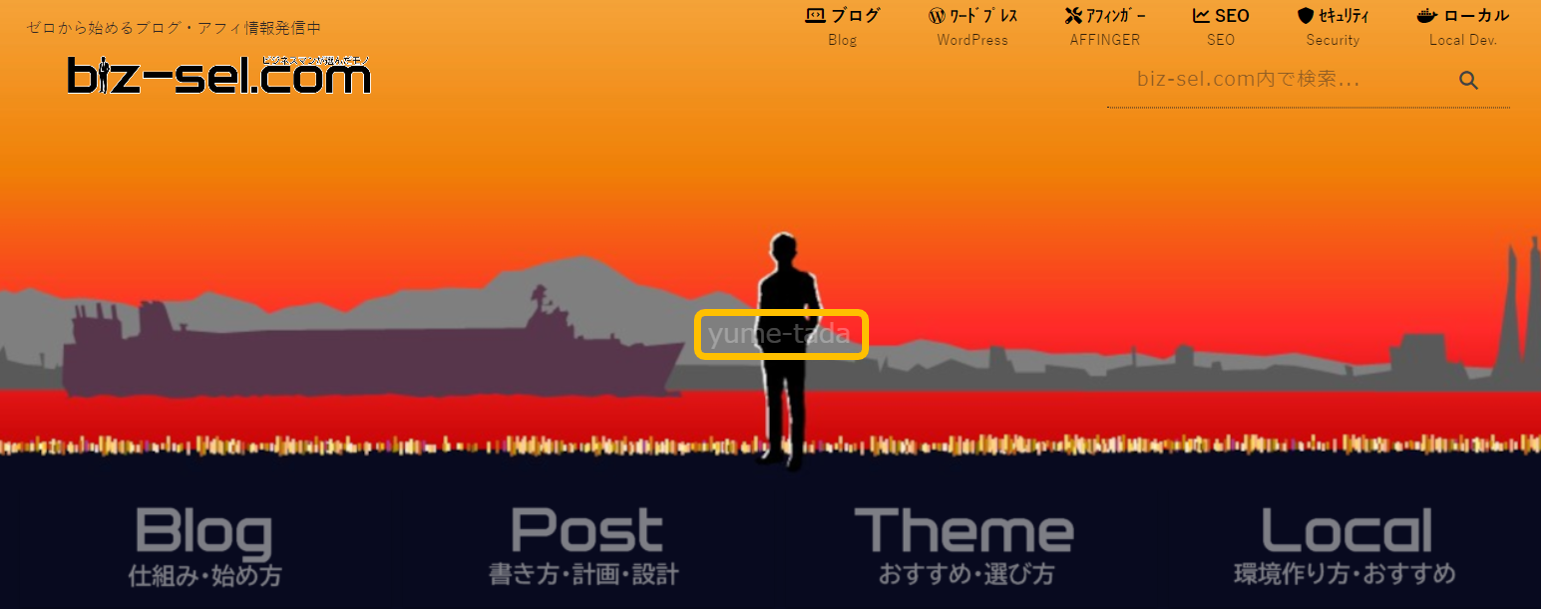
完成イメージ
完成イメージです。当ブログのトップページに採用しています。
「ゆめただ」テキストをクリックすると、Profile部分へのページ内リンクが貼っています。

テキストリンク設定方法
テキストリンクの具体的な設定方法を説明します。
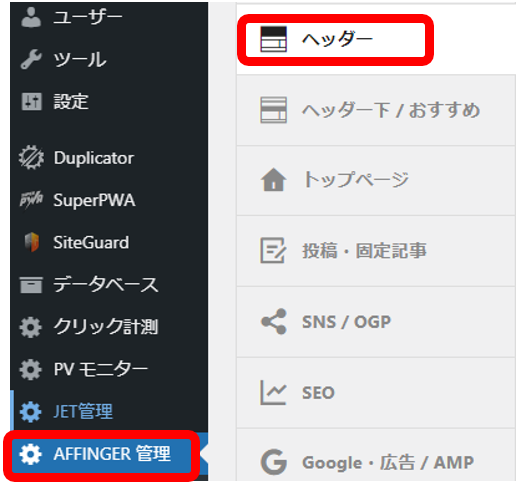
AFFINGER管理のヘッダー設定を行う

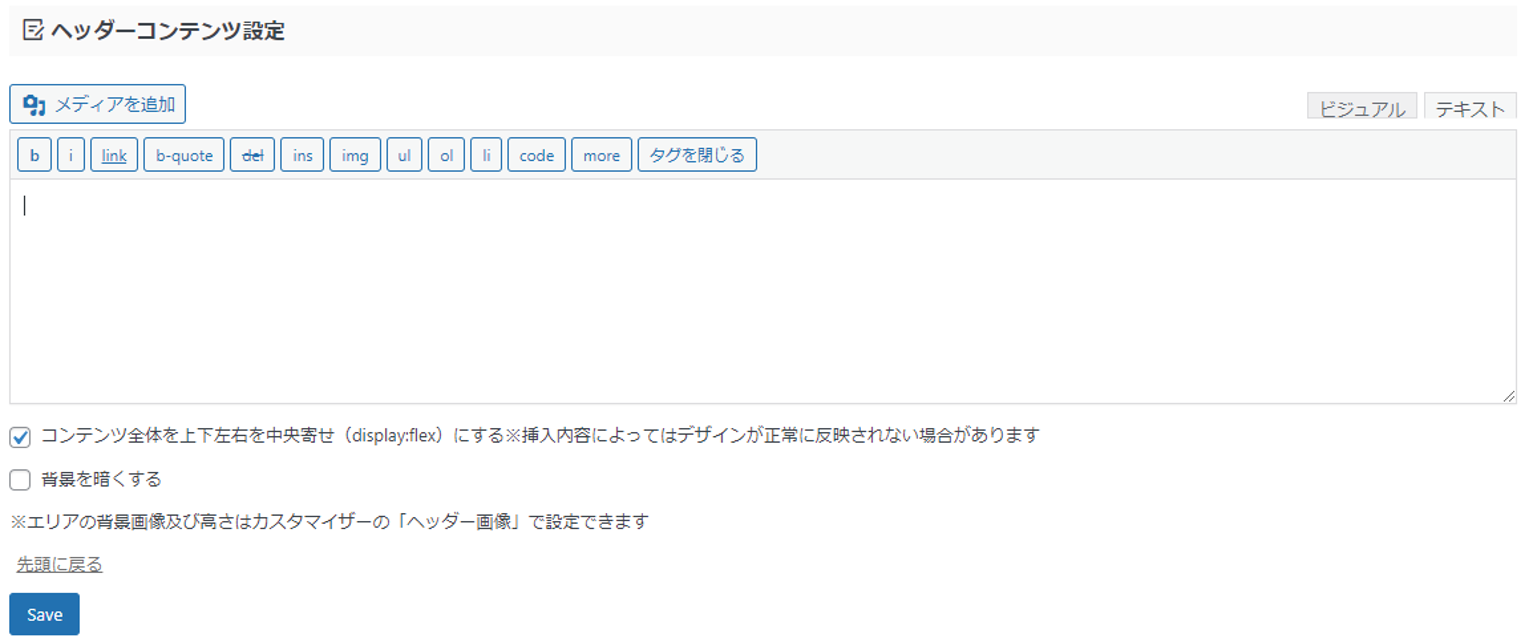
「ヘッダーコンテンツ設定」まで移動する
ヘッダーコンテンツ設定のところまで移動します。

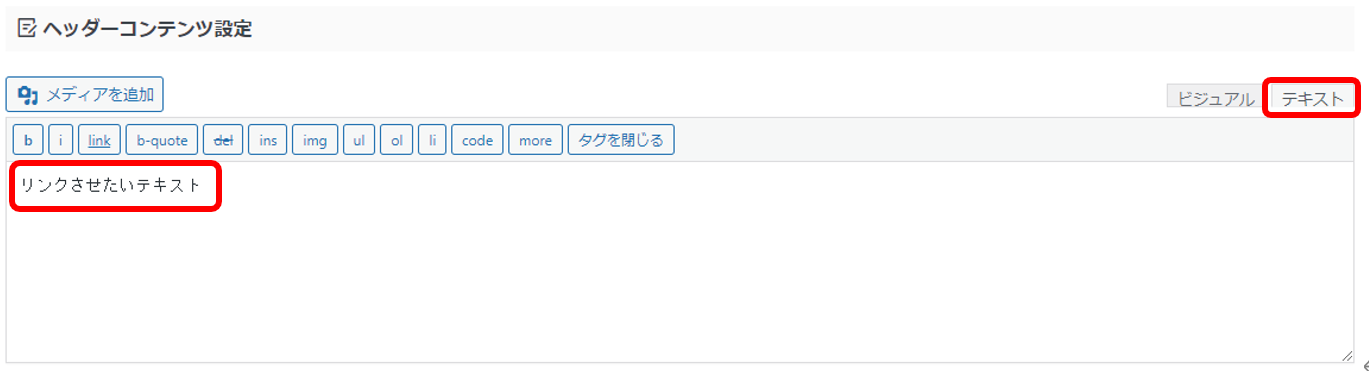
テキストを入力する
リンクしたいテキストを入力します。必ずテキスト編集モードで入力するコト。
「リンクさせたいテキスト」とします。

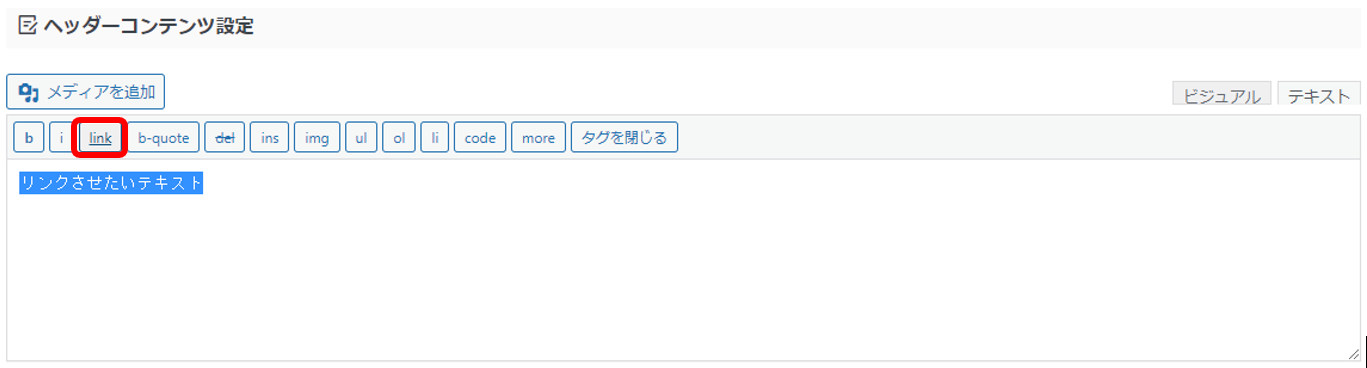
リンク先を設定する
入力したテキストを選択した状態で、「link」ボタンをクリックし、リンク先のURLを設定します。

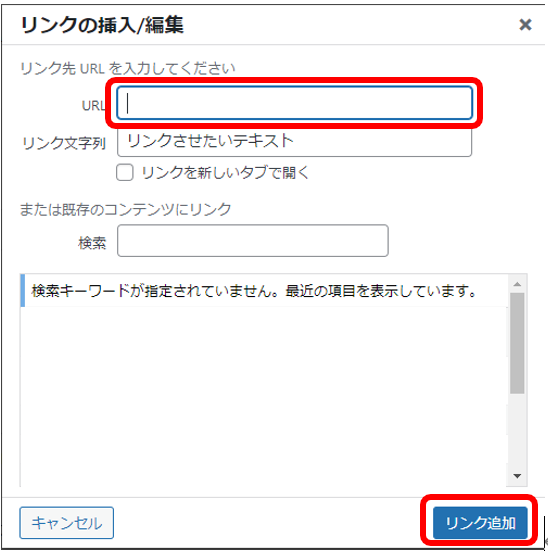
リンク追加をクリックする
URLを指定したら、「リンク追加」をクリックします。

できるコトは無限!
工夫して内部リンク作りましょう!
\こちらの記事も要チェック/
こちらもチェック
-

-
AFFINGER6トップページのカスタマイズ方法【オシャレに差別化】
続きを見る
こちらもチェック
-

-
AFFINGER6が初心者には難しいと言われるワケとおすすめする5つの理由
続きを見る