記事の途中にリンクをとばしたいんだけど、
方法がわからない。

そんなあなたのお悩みを解決します。
記事を読んでわかるコト
内部リンクで記事の途中にリンクを飛ばす方法がわかります。
この記事を書いた人

ゆめ ただ
グログ歴 5年目。
普通のビジネスマンとして働きながらFIREを目指す。
独学でゼロからブログを立ち上げる。
Dockerのローカル仮想環境を作りLinux環境も触るように。
4年目でSEO検定1級に合格し地道にスキルアップ。
次はWordPress以外のCMSに手を出そうか悩み中。
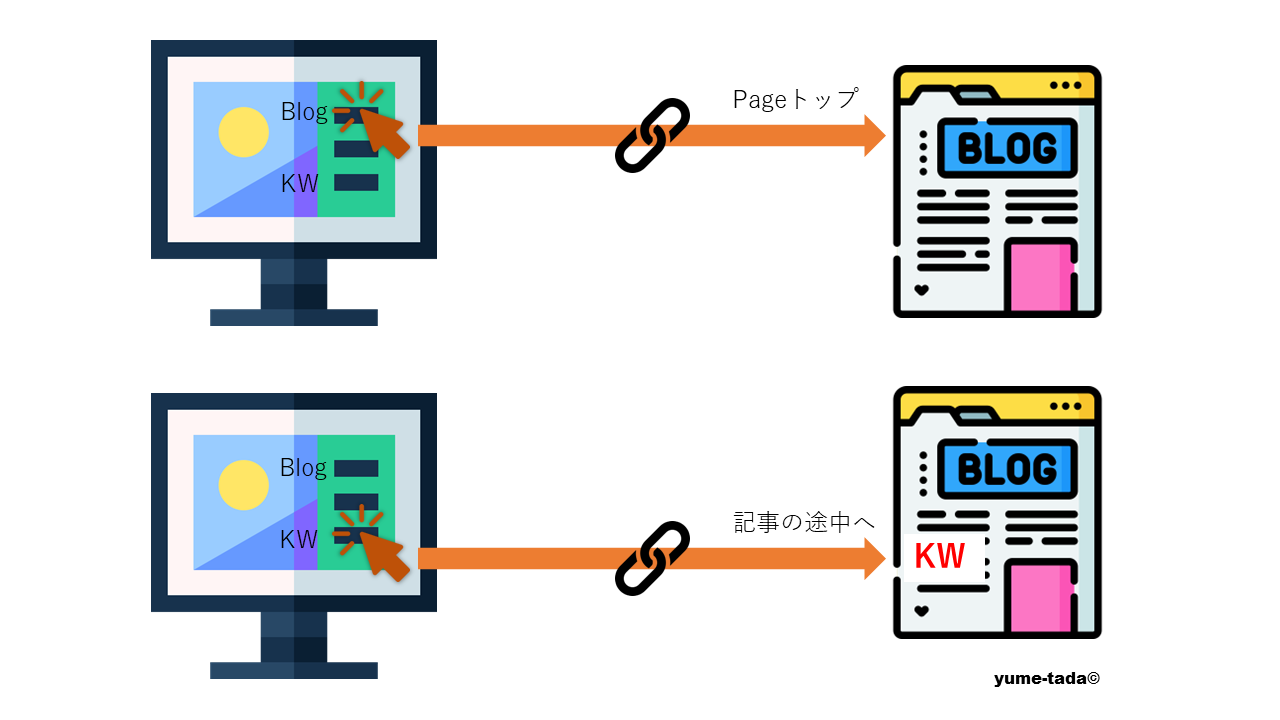
どんなときに使うか?
読み手は自分の欲しい情報を、記事の中から探しています。
欲しい情報に早くたどり着ければ、離脱率を低減でき、回遊率を向上させることができます。
ユーザーが読みたい記事の位置まで直接飛ばせれば、これが実現できるわけです。

リンク元からリンク先URLを指定する
リンク元から、リンク先を指定します。
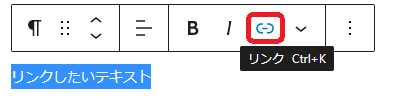
ブロックエディタ―で、入力したテキストを選択した状態で、リンクアイコンボタンをクリックし、リンク先のURLを設定します。
ここでは、リンク元のテキストを「リンクしたいテキスト」とします。

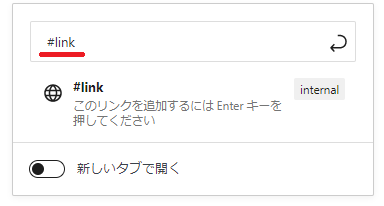
リンク先の目印(ラベル)として「link」 という飛ばし先とします。
「 #link 」と設定します。(#マークを付ける)
指定したら、「エンターキー」を押して確定します。

飛ばしたい記事のリンク先を設定する
リンク先の記事のリンクを飛ばしたい記事の部分に、目印になる「リンク先テキスト」を追記します。
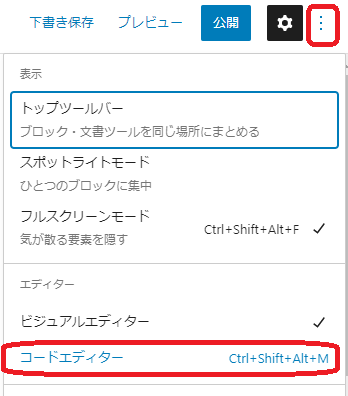
ブロックエディタでは、直接テキストエディターでコードを追加します。

ここでは目印として、「link」にしたので、このようなコードを追記します。
<!--他のコード-->
<!--リンク先ここから-->
<div id=”link”></div>
<!--リンク先ここまで-->
<!--他のコード-->注意
同じ記事内で、同じ「リンク先テキスト」は指定できません。
飛ばしたい箇所が複数あるときは、別のテキストにします。
「見出し」にリンク先を設定するときは、次のようにコードを追加します。
h2見出しに、linkというリンク先を追加したコードの例です。
<!--他のコード-->
<!--h2見出しのリンク先ここから-->
<h2 id=”link”>見出し</h2>
<!--h2見出しのリンク先ここまで-->
<!--他のコード-->リンクの動作を確認する
ブロックエディタの「プレビュー」でリンクの動作を確認してください。
うまく設定ができれいれば、リンク元からリンク先に飛びます。

内部リンクを設定して、回遊率を向上させましょう!



