ヘッダー画像を固定にしたデザインにしたい。

そんなお悩みにお答えします。
完成イメージ
トップのヘッダー画像を固定表示にするデザインです。
メニューも画像の中に表示する、企業向けサイトにも使われているデザインで、応用が効く方法です。
\完成イメージはこちら/
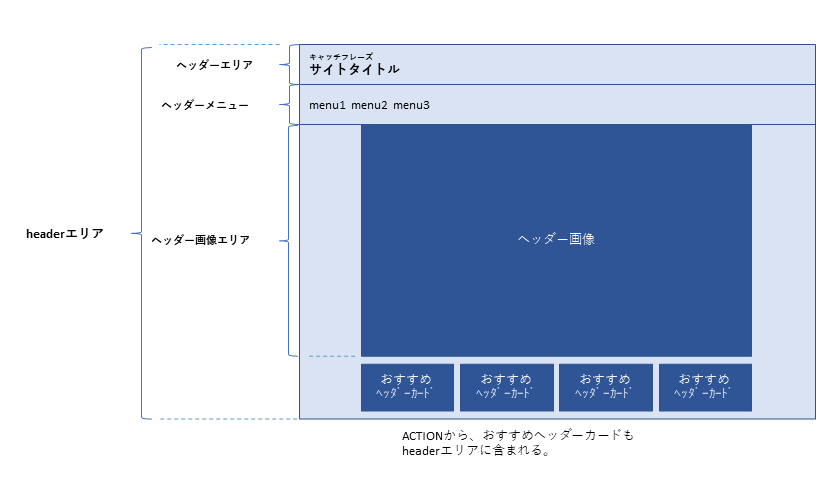
AFFINGER6のヘッダー領域
最新のヘッダー領域の仕様です。
ヘッダー画像は、ヘッダーメニューの下からおすすめカードの手前までのエリアに表示されます。
ヘッダー画像領域を使って、ヘッダー全面に画像を表示することはできません。
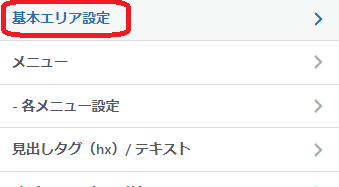
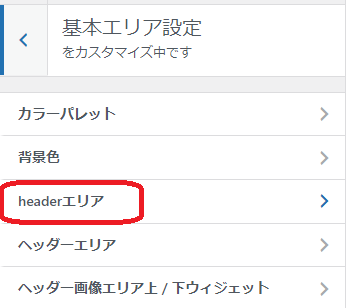
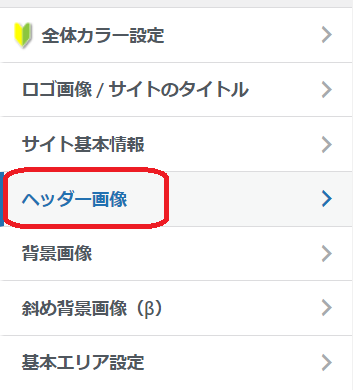
このため、「headerエリア」を使います。

設定方法
具体的な設定方法です。
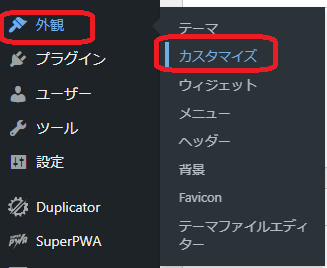
headerエリアの設定



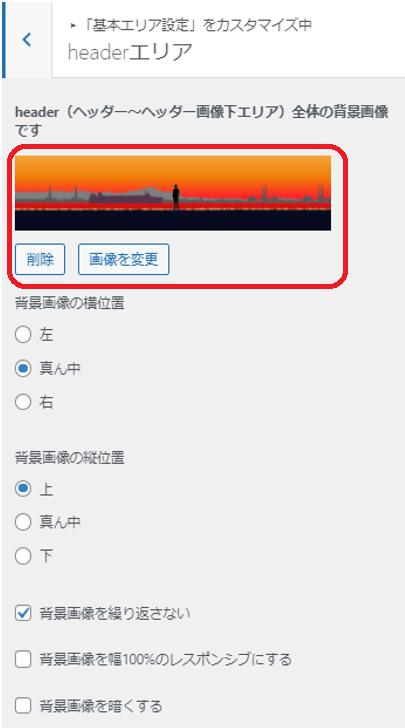
ここで、headerエリアの背景画像を設定します。
設定した画像が、一面に表示されます。
推奨サイズは、2200×500となっています。
表示されるのは、画面サイズに合わせて変わります。
画像の中央部分が表示されますので、1280x960以上の画像を用意します。

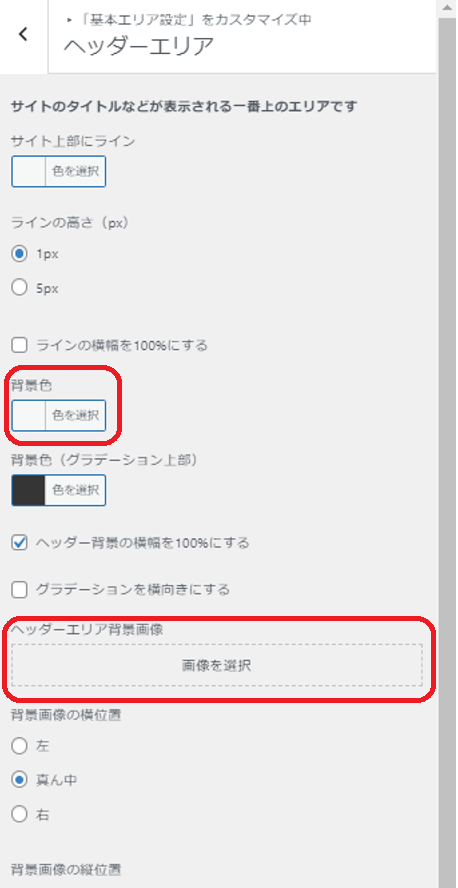
ヘッダーエリア画像の設定
ヘッダーエリア背景画像には何も設定しません。
画像設定が無いことを確認してください。
背景色も設定しません。

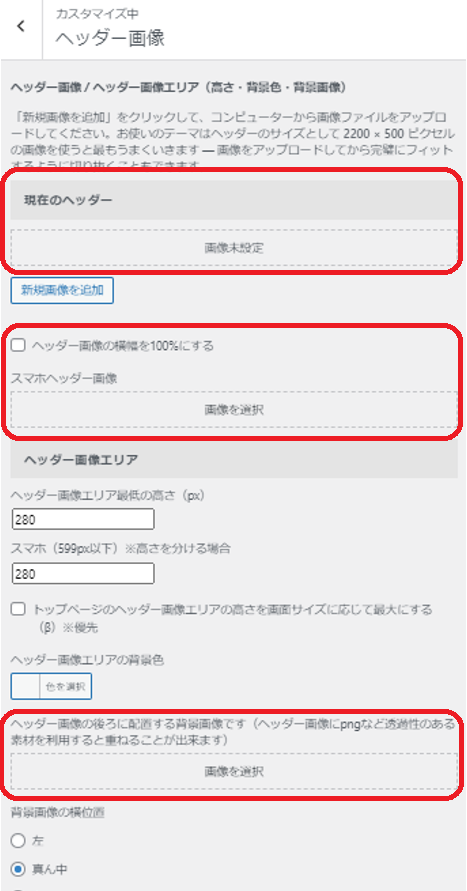
ヘッダー画像の設定
ヘッダー画像の設定をしていきます。

ヘッダー画像、ヘッダー画像の後ろの背景画像は設定しません。
設定画像が無いことを確認してください。

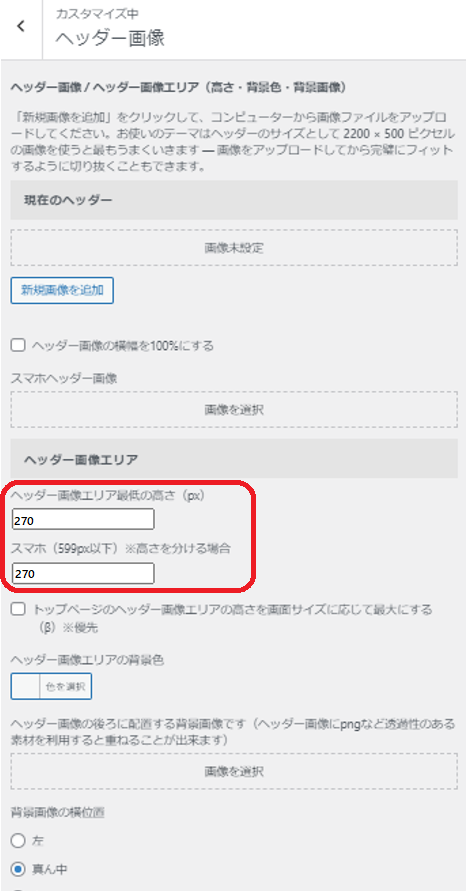
次にヘッダー画像エリアの最低の高さを指定します。

ここで設定する値は、このように実際にheader画像の実際の高さを調べて設定します。
一度画像を設定してから、次の手順で調べます。
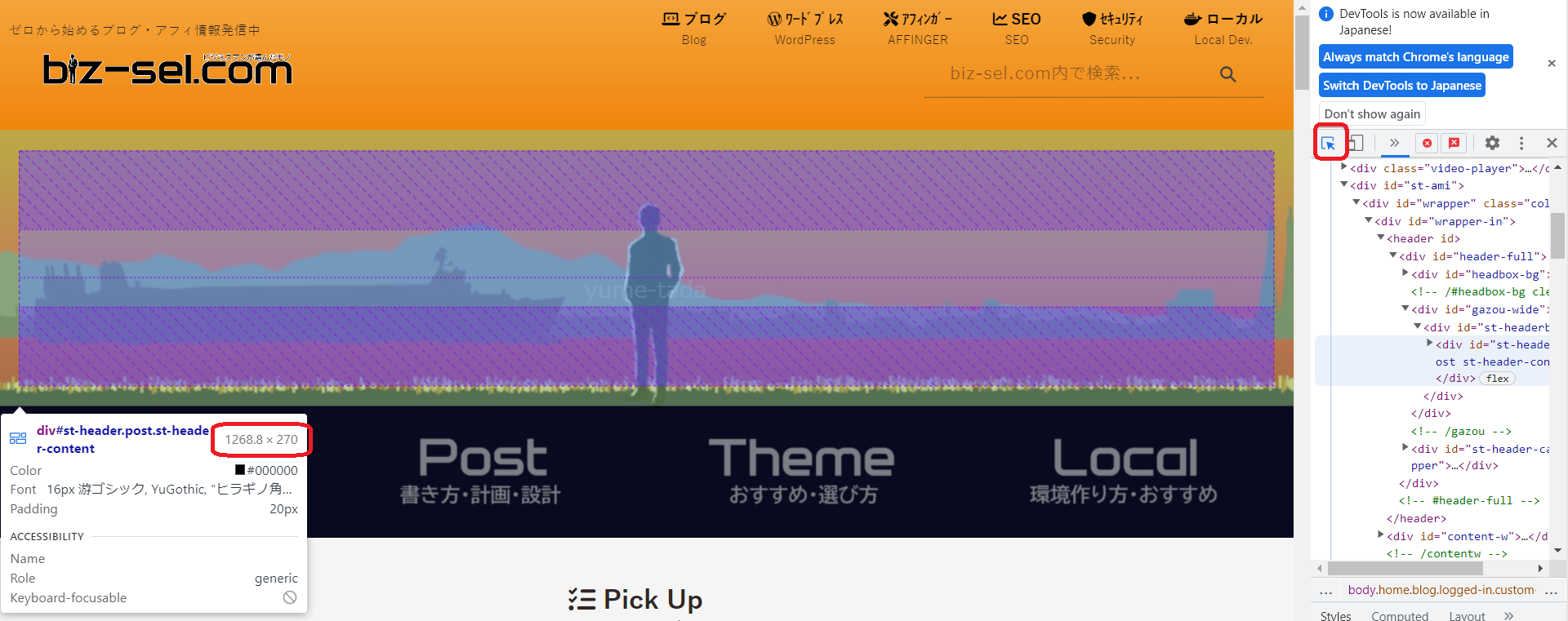
サイトをChrome表示して、F12キーを押します。
カーソルアイコンをクリックし、その後矢印カーソルをヘッダー画像領域に合わせると、高さがわかります。

ヘッダー画像の設定は以上です。
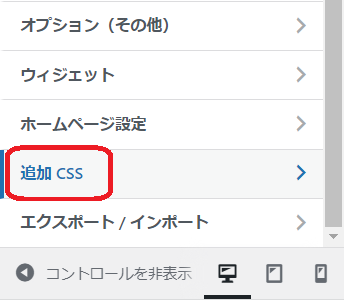
追加CSSにコードを追加する
最後にコードを追加します。

このように、コードを追加します。コピペでOKです。
@media print, screen and (min-width: 960px) {
/* header背景画像の固定表示 */
#header-full {
background-attachment: fixed !important;
background-size: auto 660px !important;
}
}以上で作業は終了です。固定表示のヘッダー画像で
差別化しちゃいましょう。
\こちらの記事も要チェック/
こちらもチェック
-

-
AFFINGER6トップページのカスタマイズ方法【オシャレに差別化】
続きを見る
こちらもチェック
-

-
AFFINGER6が初心者には難しいと言われるワケとおすすめする5つの理由
続きを見る