アフィンガー6でランキングの作成方法が知りたい。

AFFINGER6で複数ランキングを作りたいが、方法がわからない。

そんなお悩みにお答えします。
AFFINGER6テーマで、ランキングデザインを作れますが、
複数のランキングを作る場合は、「タグ管理マネージャー」プラグインの導入が必要です。
「タグ管理マネージャー」プラグインを導入していないあなたも、
この機会に「タグ管理マネージャー」でどんなことができるのかをチェックしてください!
ここがポイント
標準のAFFINGERテーマのみの場合、1つのランキング(1~3位)作成が可能。
複数ランキングを作るには、タグ管理マネージャーの導入が必要(有償)。
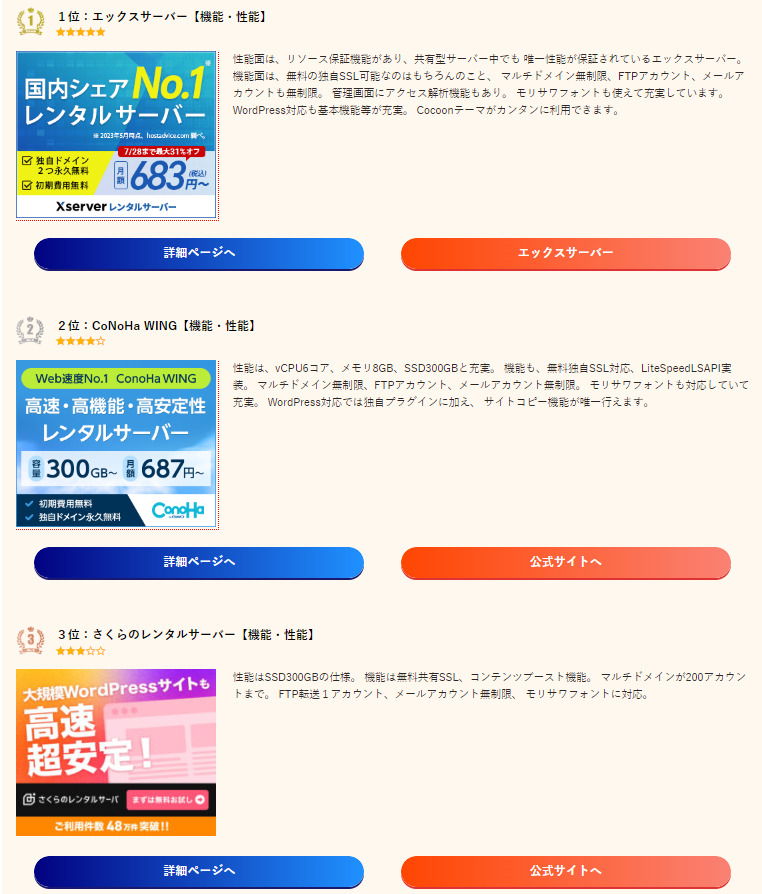
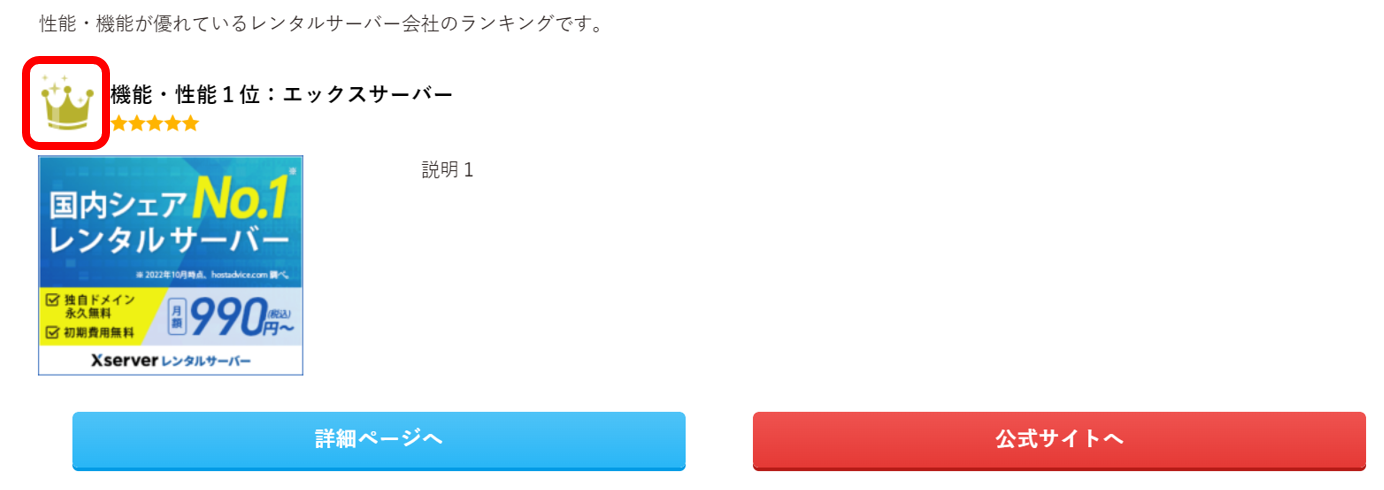
完成イメージ
AFFINGER6で作成したランキングデザインです。
当サイトで使用しています。
\完成イメージはこちら/

複数のランキングを作成するには「タグ管理マネージャー」が必要
AFFINGER6テーマ単体だけでは、1つのランキングしか作成できません。
複数(例えば、テーマのランキング、レンタルサーバーのランキング等)
ランキングを作る場合は、別途[プラグインの導入が必要です。
複数のランキングを作る場合は、
「タグ管理マネージャー」プラグインを購入する必要があります。
ランキングか簡単に量産できて、タグとして管理できる便利なプラグインです。
1つ1つランキングデザインを作って、毎回記事にする手間を考えると、
投資するメリットがあります。
\このプラグインが必要/
-
-
タグ管理マネージャー【ゆめただ愛用プラグイン】
もっと読む
複数のランキングを作る具体的な方法
では、具体的な追加方法について説明していきます。
「タグ管理マネージャー」をインストールし有効化していることとします。
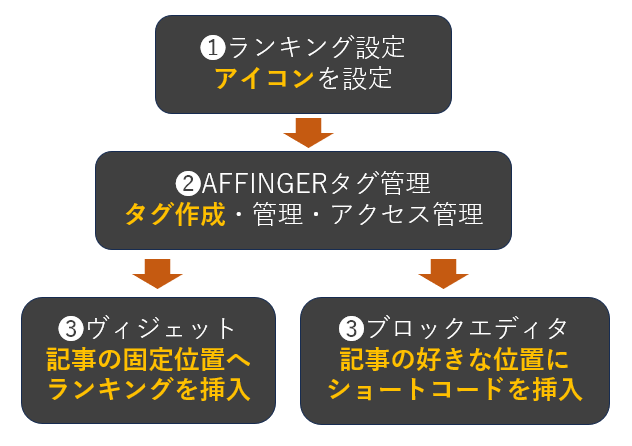
手順の概要は、このようになります。

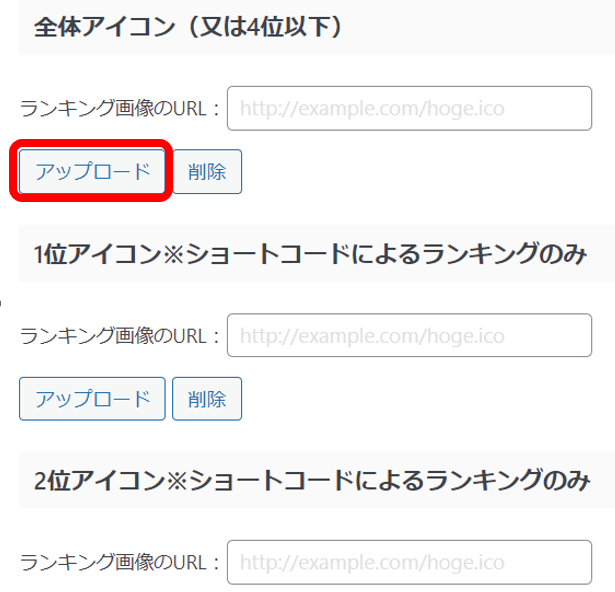
ランキングアイコンの設定
1位、2位、3位、4位以上の4つアイコンを設定します。
アイコンを個別に設定しない場合、デフォルトのアイコンが使用されます。


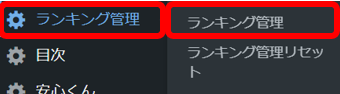
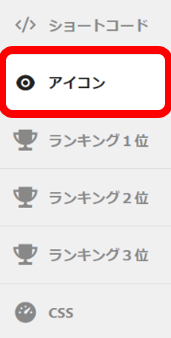
「アイコン」をクリックします。

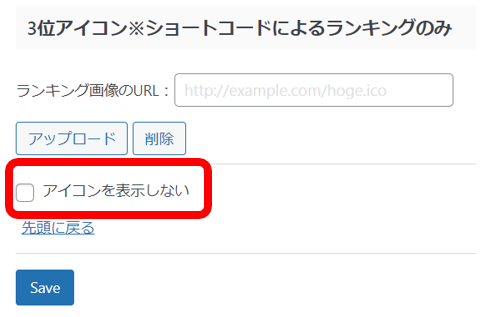
「ランキング画像のURL」を指定するか、「アップロード」をクリックして、
それぞれのアイコンを設定します。

アイコンを表示しない場合は、「アイコンを表示しない」にチェックを入れます。


タグ管理マネージャーでタグを作成
ここからは、タグ管理マネージャーでランキングのタグを作成します。
WordPressの管理画面から、
「AFFINGERタグ」ー「新規追加」をクリックします。

ここから、1~3位のランキングを作成する場合、それぞれの順位毎に作成します。
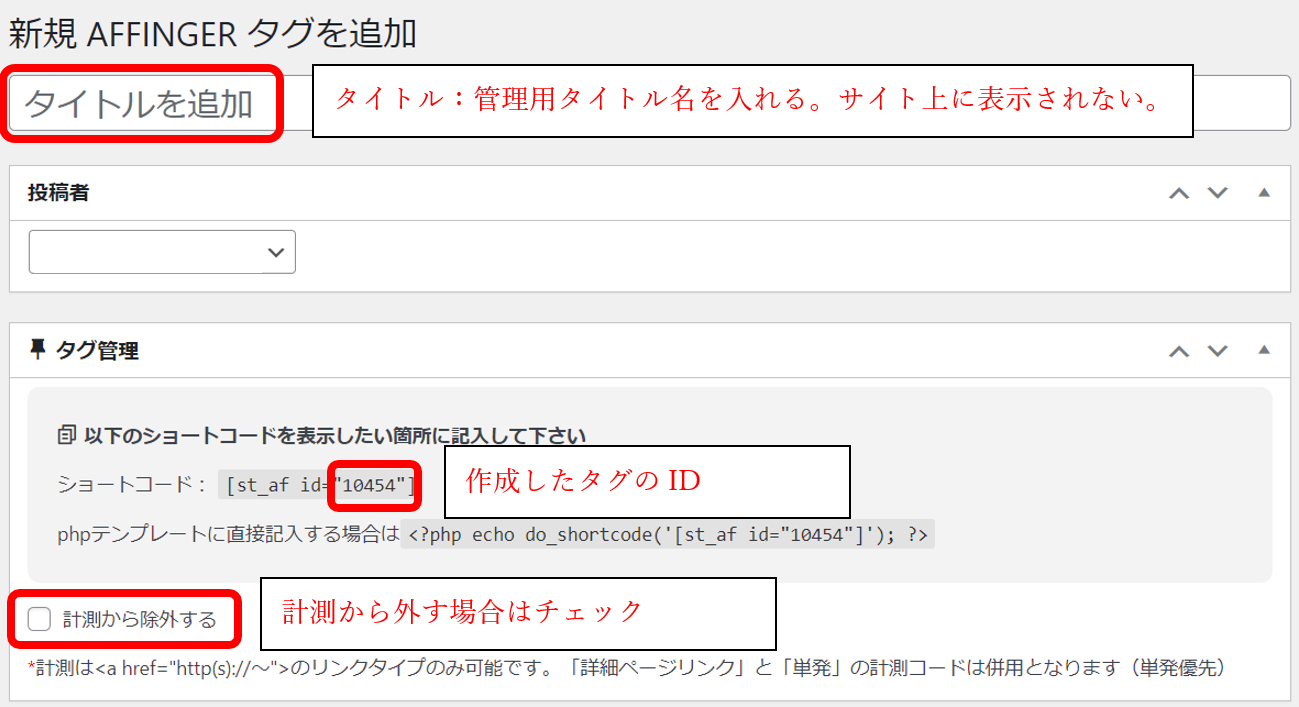
設定方法
・タイトル追加:タグを管理するための管理用の名称を入力します。サイト上には表示されません。
・ショートコード:作成したタグのショートコードIDが表示されます。記事内でショートコードで呼び出すため記録しておきます。
・計測から除外する:タグ管理マネージャーは「クリック計測」ができます。計測の対象外とする場合はチェックします。

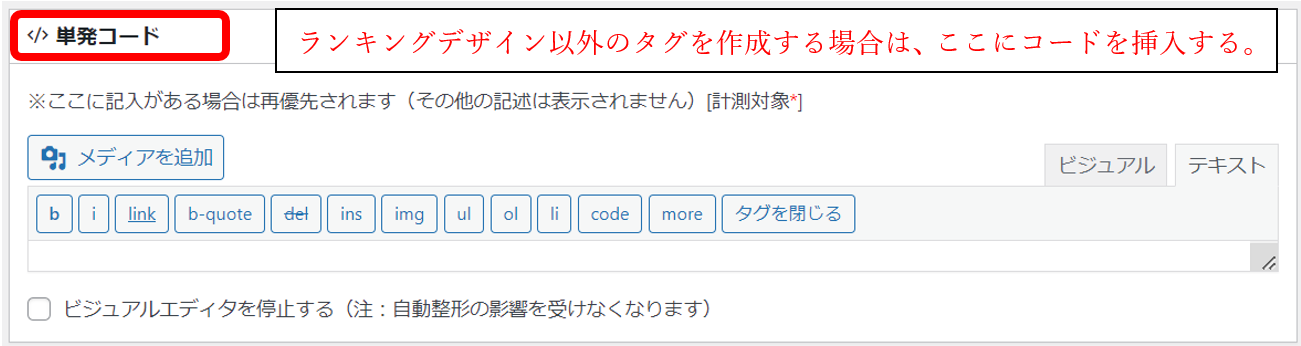
ランキング以外のタグを作成する場合は、ここにコードを挿入します。
今回はランキングを作成しますので、何も入れません。

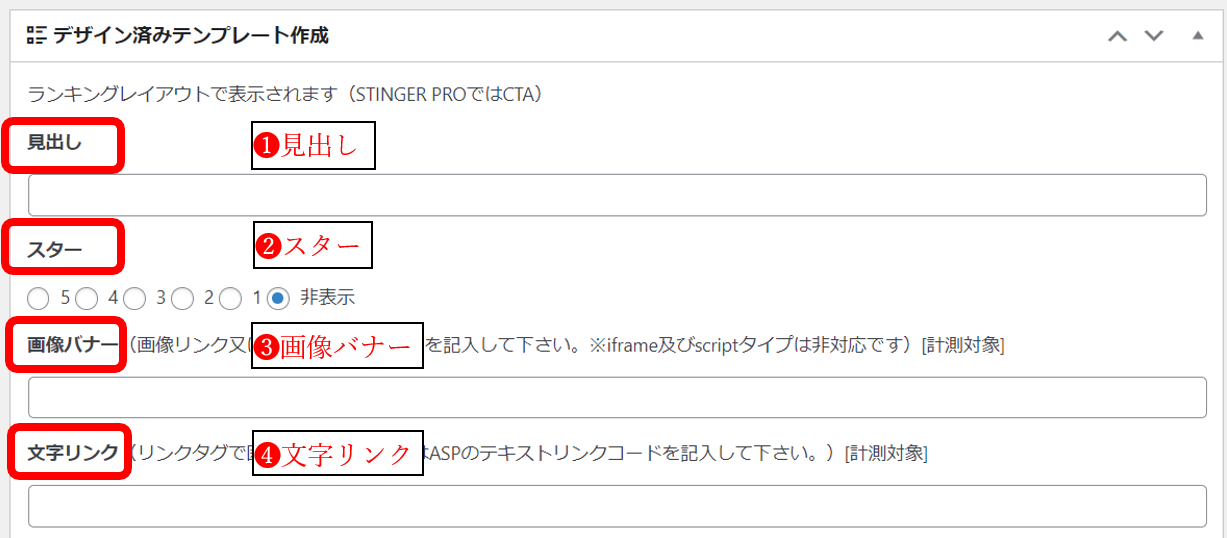
ここで、実際に表示させる内容を設定していきます。
設定方法
・見出し:ランキングアイコンの横に表示される見出し文字を設定します。
・スター:ランキングアイコンの下に表示される、星(スター)の数を指定します。
・画像バナー:ASPで登録したアフィリエイト商材の、画像バナー用のコードをここに貼り付けます。
・文字リンク:ASPで登録したアフィリエイト商材の、文字リンク用のコードをここに貼り付けます。

設定方法
・説明1:画像バナー横に大きく表示される説明欄です。
・説明2:説明1の下に表示される説明文を指定します。
・詳細ページへのリンクURL:詳細ページリンクボタンに設定するリンク先を指定します。ASPのコードや紹介先のリンクを貼り付けます。
・詳細ページリンクボタンの表示テキスト:詳細ページボタンに表示する文字を設定します。

こちらが、完成イメージと設定箇所の関係です。

記事への挿入方法
では、実際に記事のランキングを表示させるための方法です。
次のように、ショートコードを記入します。
一度、タグ管理マネージャーでランキングを作成してしまえば、
記事内でショートコードを呼び出すだけ。
また、ランキングのクリックもタグ管理マネージャーで計測できるので
アフィリエイト記事の作成・管理がラクになり便利です。
\記事へのランキング挿入は、ショートコード1行だけ!/
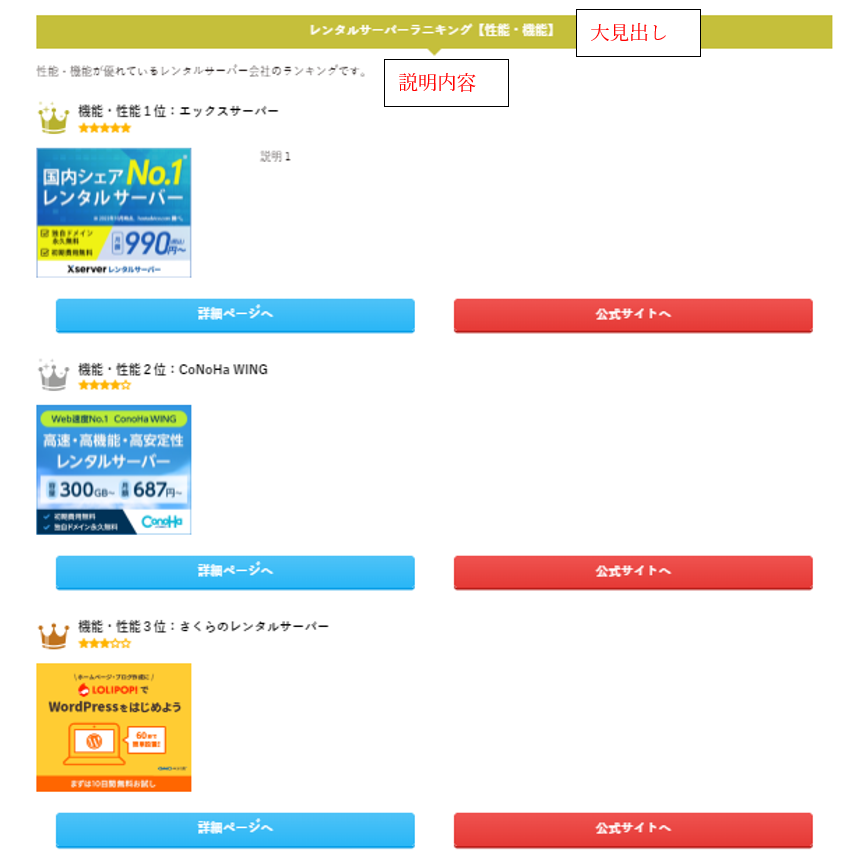
[st-rankgroup id="1位ID,2位ID,3位ID" label="大見出し" name="説明内容"]設定方法
・1位ID, 2位ID, 3位ID:1位、2位、3位それぞれのショートコードの番号を、カンマ区切りで指定します。
・大見無し:ランキングの大見出しに表示する文字を設定します。何も記入しなければ、大見出しは表示されません。
・説明内容:ランキングの説明文を設定します。何も記入しなければ、大見出しは表示されません。

このようにAFFINGER6は、ブロガーが欲しい細かい機能が実現できるのテーマです。
\AFFINGER6をおすすめする5つの理由をまとめた記事はこちらから/
-

-
AFFINGER6が初心者には難しいと言われるワケとおすすめする5つの理由
続きを見る
以上で作業は終了です。
あなたも、レビュー記事を書いてランキングを設置して
アフィリエイト記事を差別化しちゃいましょう。