ヘッダーメニューに検索窓を追加したい。

そんなお悩みにお答えします。
ここがポイント
内部回遊率を高めるために、検索窓は重要です。
AFFINGER6のPCのヘッダーメニュー横列には、標準機能で検索窓を追加することができません。
回遊率を上げるために、ナビゲーションメニューに検索窓を追加する方法をまとめました。
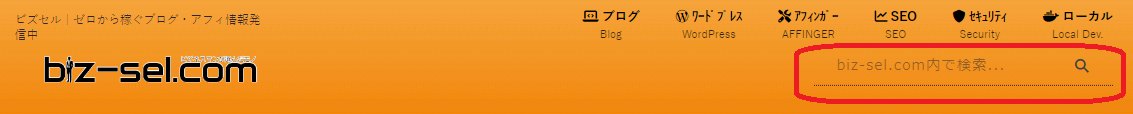
完成イメージ
トップのヘッダーメニュー(ヘッダーメニュー横列)に検索窓を追加するデザインです。
当サイトに採用しています。
\完成イメージはこちら/

検索窓の追加方法
では、具体的な追加方法について説明していきます。
コードを追加する
ビゲーションメニューに、検索窓を追加するために、コードを追記します。

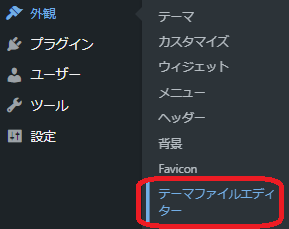
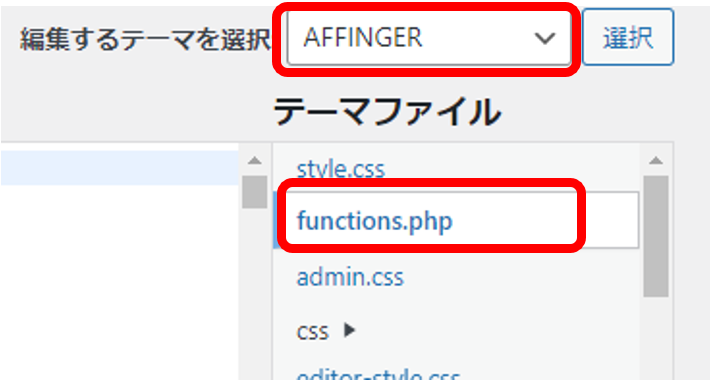
右側の「編集するテーマを選択」のところで、「AFFINGER」を選び「選択」をクリック。
親テーマの、function.phpをクリックする。

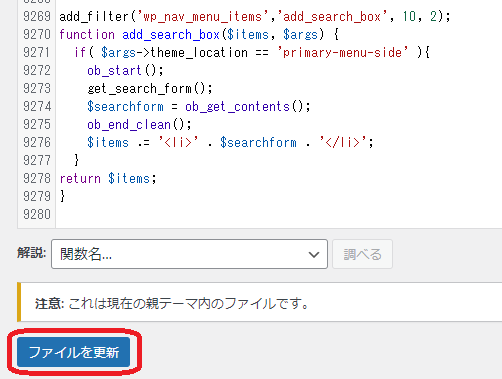
一番下まで移動して、コードを追記する。
add_filter('wp_nav_menu_items','add_search_box', 10, 2);
function add_search_box($items, $args) {
if( $args->theme_location == 'primary-menu-side' ){//※←ヘッダーメニュー(横列)の場合※
ob_start();
get_search_form();
$searchform = ob_get_contents();
ob_end_clean();
$items .= '<li>' . $searchform . '</li>';
}
return $items;
}編集が終了したら、「ファイルを更新」をクリックして保存。

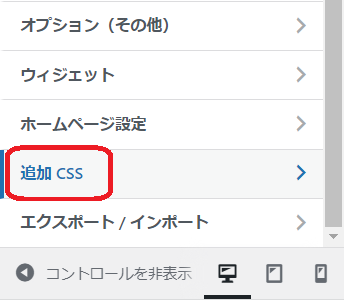
CSSを追加する
CSSを追記します。
最後にコードを追加します。


このように、コードを追加します。コピペでOKです。
/* header search */
#header-r #searchform > input {
background:transparent;
border: 1px none #2f2725 !important;
}
#header-r #searchform{
border:1px none #2f2725 !important;
border-bottom:1px dotted #2f2725 !important;
}このようにAFFINGER6は、カスタマイズ性が高いのテーマです。
\AFFINGER6をおすすめする5つの理由をまとめた記事はこちらから/
-

-
AFFINGER6が初心者には難しいと言われるワケとおすすめする5つの理由
続きを見る
以上で作業は終了です。
ヘッダーメニューに検索窓を設置して
差別化しちゃいましょう。
\こちらの記事も要チェック/
こちらもチェック
-

-
AFFINGER6トップページのカスタマイズ方法【オシャレに差別化】
続きを見る