404エラーページのカスタマイズを行ってますか?
SEO対策の1つとして、404エラーページの対処は内部対策として大切です。
それでは、さっそく説明していきます。
404エラーページとは
そもそも、404エラーページとはなんですか?

ユーザーがアクセスしようとしたとき、指定されたURLがサイトに無い場合、この404エラーが返され表示されます。
このページのことを404エラーページと言います。
404エラーの原因は?
404エラーの原因は何でしょうか?
ページが見つからない場合、
「404ページ」が表示されて、ユーザーに伝えます。
では、なぜカスタマイズが必要なのでしょうか?

404ページのカスタマイズが必要な理由は?
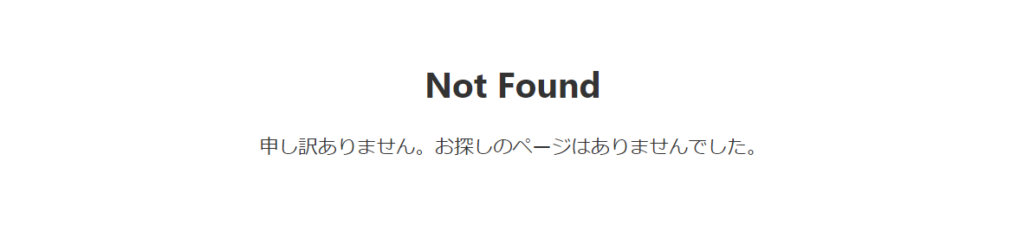
404エラーページでサイトが応答し、ページが見つからないことをユーザーに通知します。
デフォルトで行われるのは、「通知まで」です。
これだけでは、引き続きサイト内を探してもらえず、ユーザーの離脱に繋がります。
ポイントは、できるだけサイト内を回遊してもらい離脱を防ぐコト。
404ページカスタマイズポイント
離脱を防ぎサイト内回遊率を上げるコト【SEO内部施策】

-

-
URL正規化の方法【統一してSEO対策】
続きを見る
GoogleのSEOアドバイス
では、どうやってユーザー離脱の対策をするのでしょうか?
404エラーページの対処方法として、GoogleはSEOアドバイスをしています。
自動翻訳なので、ちょっとわかりづらいですね。
まとめると、次のようになります。
カスタマイズ内容は?
Googleのアドバイスに沿って、次をカスタマイズしていきます。
具体的なカスタマイズ内容
❶ 自サイトからのエラーメッセージであることがわかる文章にする
❷ 自サイト専用の404エラーページであるデザインにする
❸「検索窓」や「おすすめ記事」「カテゴリー別記事」「サイトマップ」等を追加
❹ 連絡方法を明記する

カスタマイズ具体例【図解付き】
【方法1】アイキャッチ画像の追加
アイキャッチ画像を追加して、自サイトのメッセージであることを明示します。
step
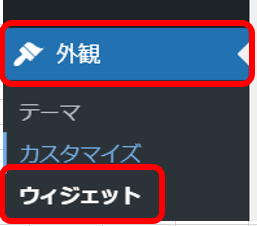
1外観ーカスタマイズーヴィジェットに移動
管理メニューから、ヴィジェット画面に移動する

step
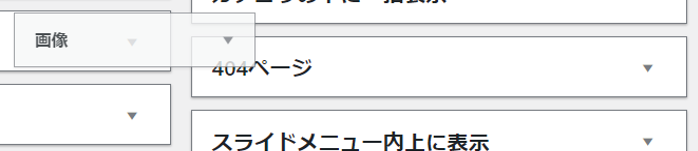
2「404ページ」ヴィジェットに画像を追加
「404ページ」ヴィジェットに、「画像」ヴィジェットをドラッグ&ドロップする

step
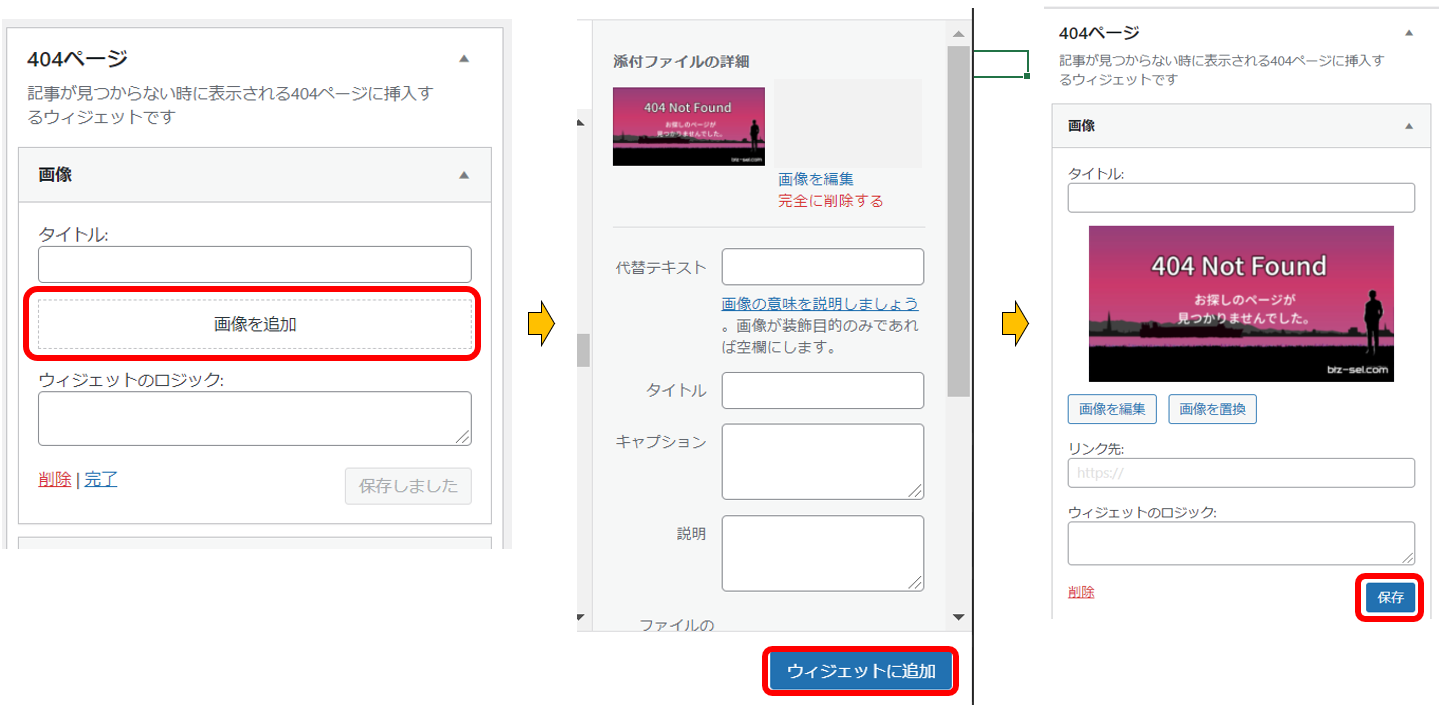
3「画像」ヴィジェットに表示したい画像を指定
「404ページ」ヴィジェットに追加した「画像」ヴィジェットで、表示したい画像を指定し保存する
「画像を追加」➡「画像を指定」➡「ヴィジェットに追加」➡「保存」

これで、画像の設定が完了です。
確認方法
自サイトのURLを指定して、最後に存在しない適当なページを指定します。
例:https://my-site.com/hogehoge
設定した画像が表示されれば成功です!
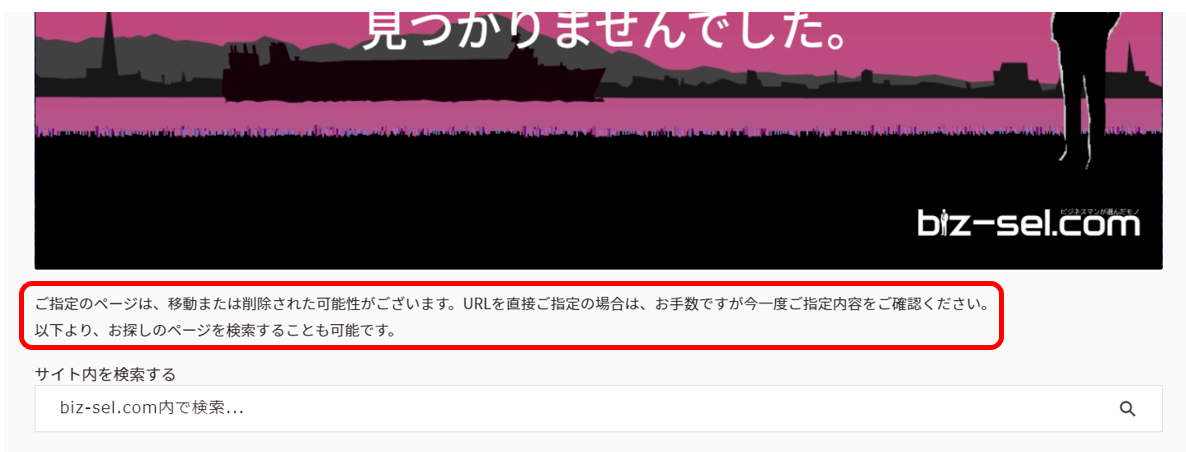
【方法2】専用メッセージの追加
自サイトのメッセージであることを示す文章を追加して表示させます。
biz-sel.comは、検索窓を追加しているため、最後に検索ができるというメッセージを追加しています。
step
1外観ーカスタマイズーヴィジェットに移動
管理メニューから、ヴィジェット画面に移動する

step
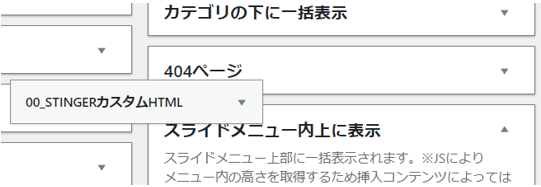
2「404ページ」ヴィジェットに「カスタムHTML」を追加
「404ページ」ヴィジェットに、「カスタムHTML」ヴィジェットをドラッグ&ドロップする

step
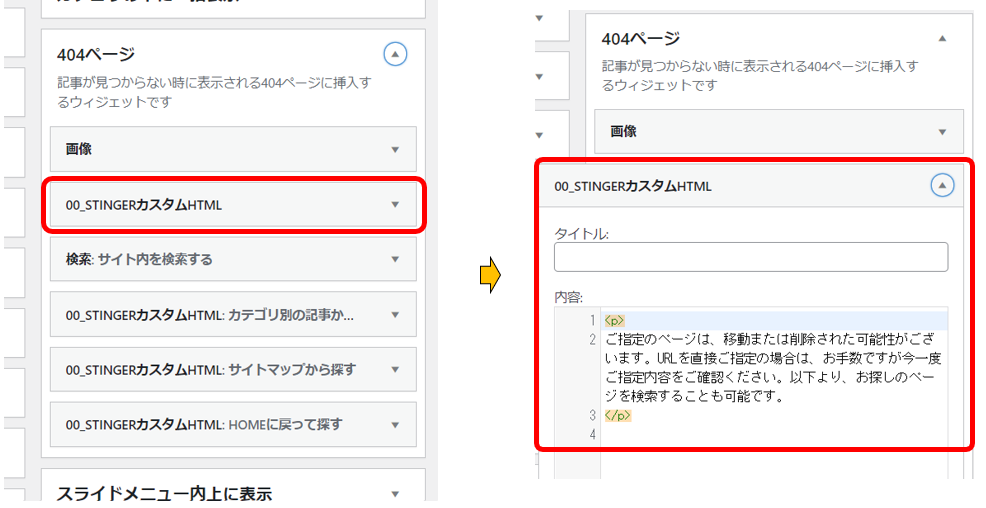
3「カスタムHTML」ヴィジェットに追加するメッセージを指定
「404ページ」ヴィジェットに追加した「カスタムHTML」ヴィジェットで、追加したいコメントを指定し保存する

以下コード例
<p>
ご指定のページは、移動または削除された可能性がございます。URLを直接ご指定の場合は、お手数ですが今一度ご指定内容をご確認ください。<br>以下より、お探しのページを検索することも可能です。
</p>
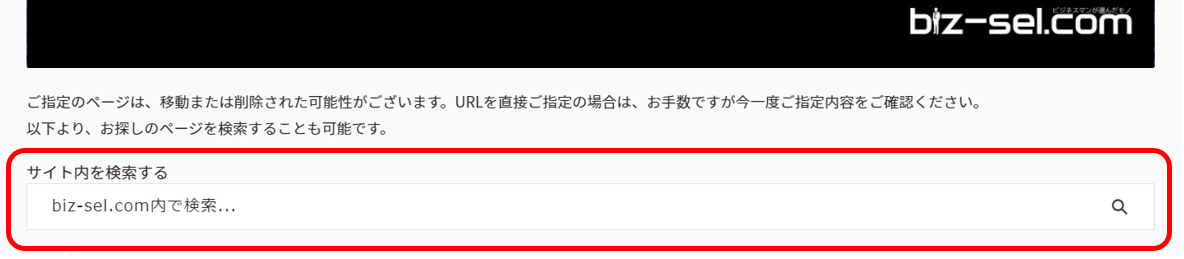
【方法3】検索窓を設置する
希望のページが見つけられるように「検索窓」を設置します。
step
1外観ーカスタマイズーヴィジェットに移動
管理メニューから、ヴィジェット画面に移動する

step
2「404ページ」ヴィジェットに「カスタムHTML」を追加
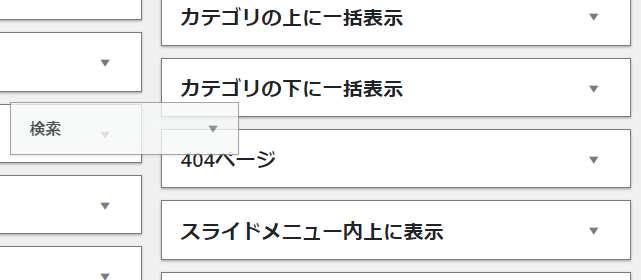
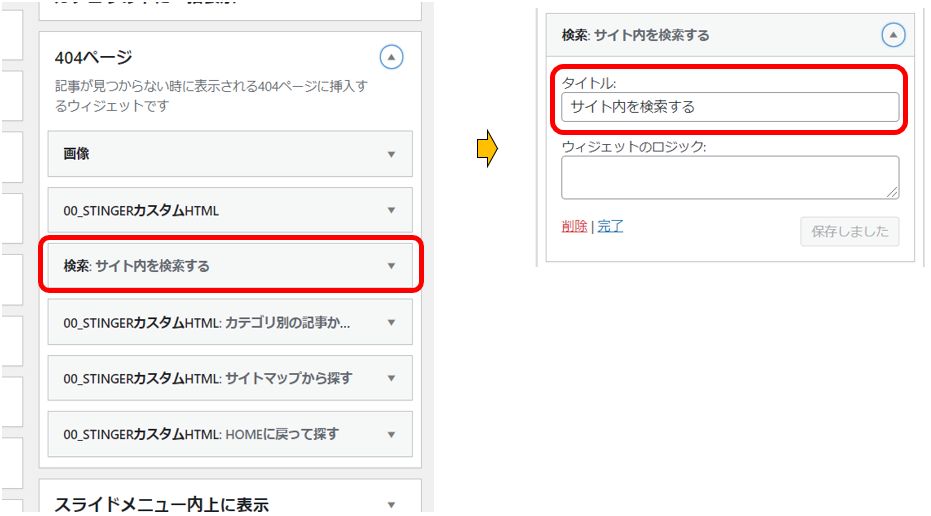
「404ページ」ヴィジェットに、「検索」ヴィジェットをドラッグ&ドロップする

step
3「検索」ヴィジェットのタイトルを指定
「404ページ」ヴィジェットに追加した「検索」ヴィジェットで、タイトルを指定し保存する

【方法4】リンク切れを報告してもらう
リンク切れがあった場合は報告してもらえるように
「連絡方法」を明記します。
以上、AFFINGER6の404ページのカスタマイズ方法でした。
あなたも、SEO内部施策の1つとして404ページをカスタマイズしましょう!