TablePressを使っているが、検索・並べ替えができなくなった。
代替えプラグインが知りたい。

表がカンタンに作成できるオススメプラグイが知りたい。

そんなお悩みにお答えします!
「TablePress」プラグインは、無料のテーブル作成プラグインの中では最強。
検索・並び替えができ、画像やリンクも挿入できます。
さらに、レスポンシブ対応なので、安心して使えます。
ゆめただも、おすすめ書籍のリストに使っていました。【過去】
しかし最近、TablePressプラグインから別のプラグインへ乗り換えをしました。
乗り換えた理由と、おすすめの代替えプラグインを紹介します。
TablePressプラグインがうまく動作していない方は、本記事で解決してください。

本記事を読んでわかるコト
・TablePressから別のプラグインへ乗り換えた理由
・オススメの乗り換えプラグイン【比較表あり】
この記事を書いた人

ゆめ ただ
グログ歴 5年目。
普通のビジネスマンとして働きながらFIREを目指す。
独学でゼロからブログを立ち上げる。
Dockerのローカル仮想環境を作りLinux環境も触るように。
4年目でSEO検定1級に合格し地道にスキルアップ。
次はWordPress以外のCMSに手を出そうか悩み中。
TablePressプラグインをやめて乗り換えた理由
ゆめただは、この理由でTablepressをやめて別のプラグインへ乗り換えました。
理由1だけなら使い続ける選択肢もありましたが。
レスポンシブデザインに非対応になることは、Googleにインデックスされないということ。
一度は解決して治しましたが、2度この現象が発生。
これはさすがにまずいと思い、乗り換えを決意。
原因はおそらく、他のプラグインとのカニバリだと推測しましたが、
時間をかけて2度も原因調査するのは無駄と判断し、他のプラグインに乗り換えました。
解決しても、いつレスポンシブデザインに対応できなくなるかわからない。
いろいろ解決方法を検索しましたが、一度調べたことは試行済み。
リスクも考え乗り換えました。

TablePressからの乗り換え無料プラグイン【比較表】
代替えのプラグインを比較しました。
ゆめただは、画像挿入・リンク挿入ができインポートができる「wp Table builder」をチョイス。
| 表作成方法 | 検索機能 | 並替機能 | フィルタ機能 | 画像挿入 | リンク挿入 | レスポンシブ デザイン | 備考 |
|---|---|---|---|---|---|---|---|
| TablePress プラグイン |  |  |  |  |  |  | 無料で多機能 使い易い |
| WP Table Builder プラグイン |  |  |  |  |  |  | TablePressインポート可 CSVインポート可 |
| wp Data Tables プラグイン |  |  |  |  |  |  | EXCELインポート可 |
| Tableブロック+ Table Sorter プラグイン |  |  |  |  |  |  | 自作で手間がかかる |
【TablePressの表】

【WP Table Builderの表】

【レスポンシブ対応画面もイイ!】

TablePressからwp Table Builderへの移行方法
wp Table Builderプラグインのインストール
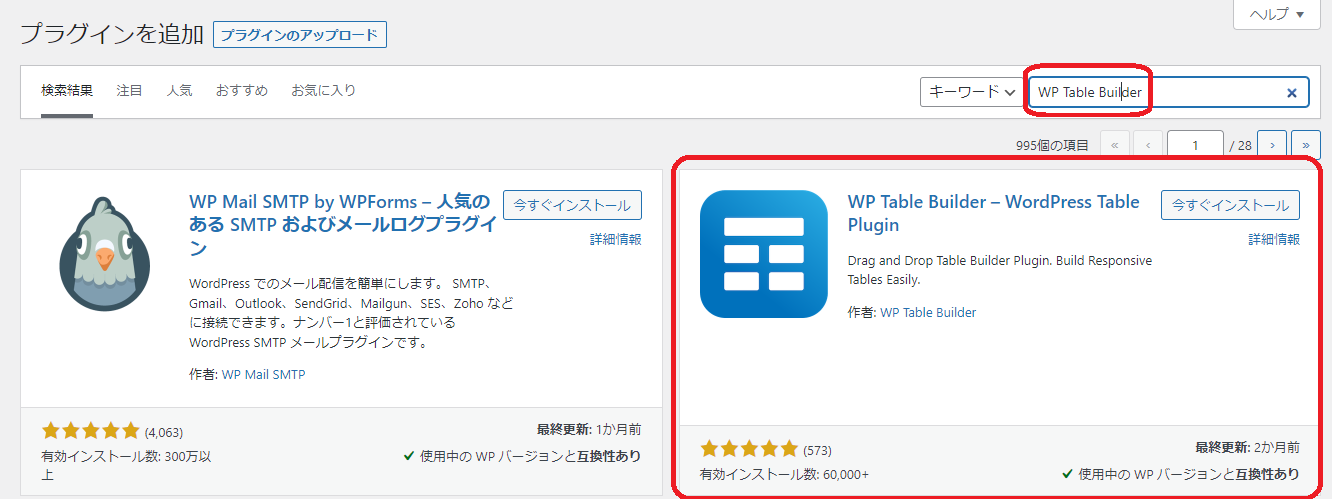
wp Table Builderプラグインをインストールします。
キーワードに「wp Table Builder」と入力します。
「wp Table Builder」が検索できます。
「今すぐインストール」をクリックします。

プラグインを有効化
「有効化」をクリックします。

これでインストールは完了です。
TablePressのデータをインポート
wp Table Builderがおすすめなのは、TablePressのデータをインポートできる機能が付いていること。
しかも無料版でこの機能が使えます。
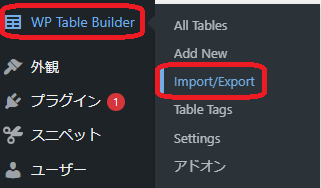
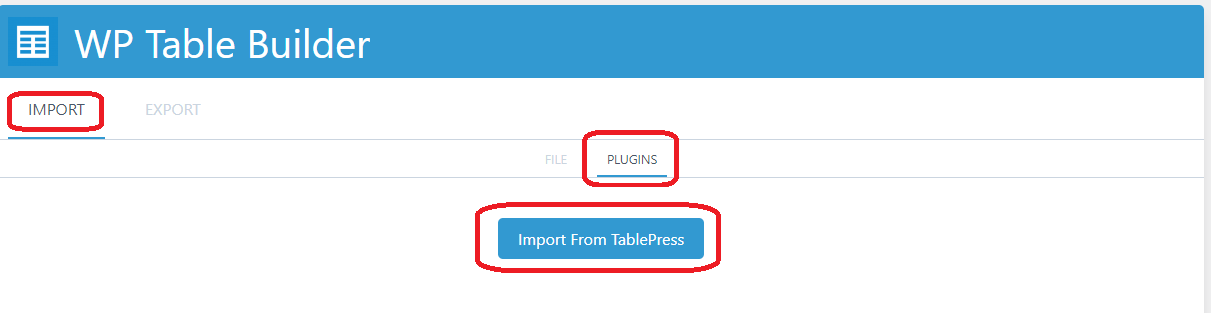
「WP Table Builder」ー「Import/Export」を選択。

IMPORTで、「PLUGINS」のタブをクリック。
「Import From TablePress」のボタンが出るのでクリックします。

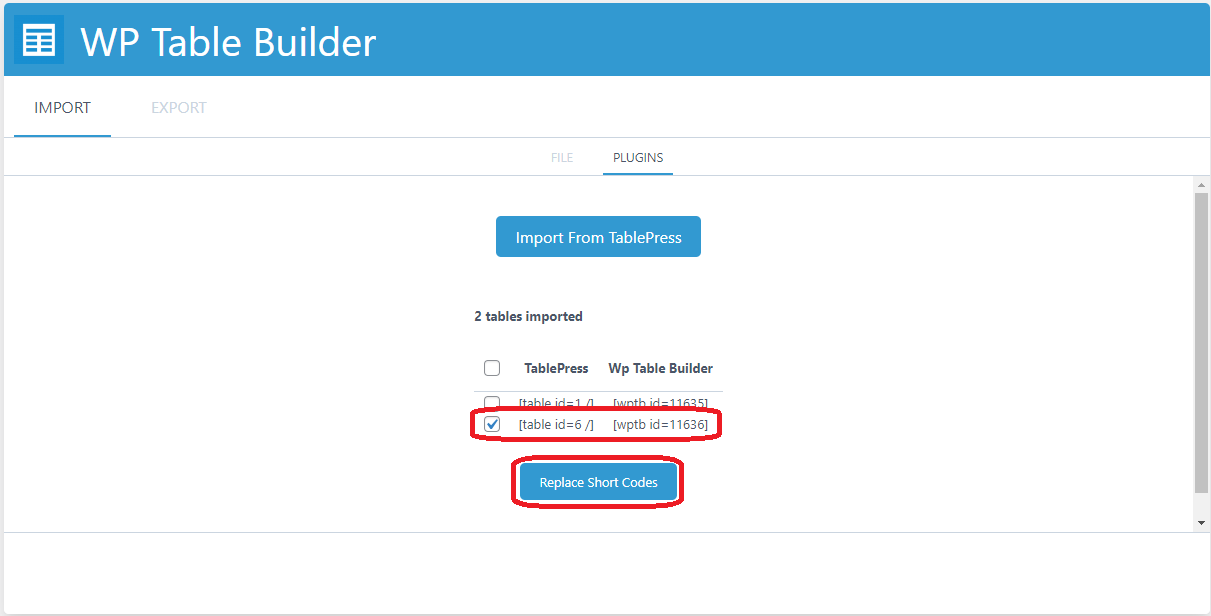
インポートが完了すると、TablePressのリストが出ます。
読み込みたいテーブルデータにチェックを入れて、「Replace Short Codes」をクリック。

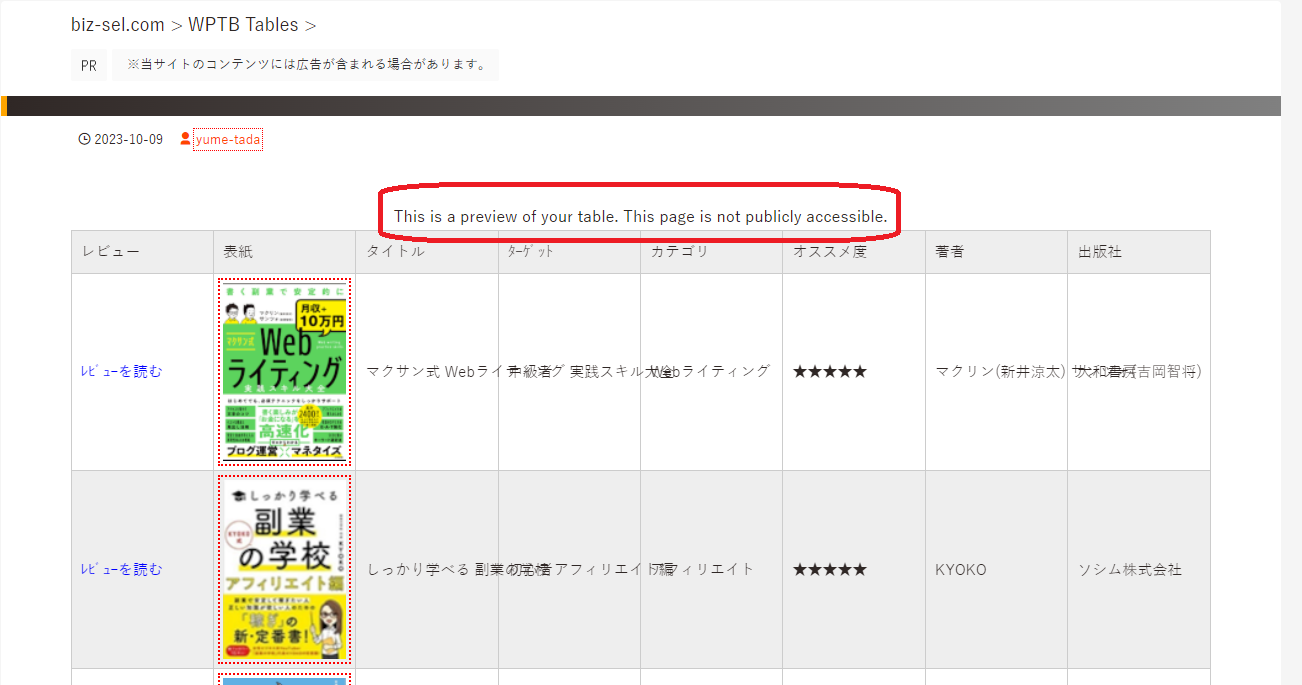
プレビューして表示内容を確認
読み込みが完了したら、微調整をしていきます。
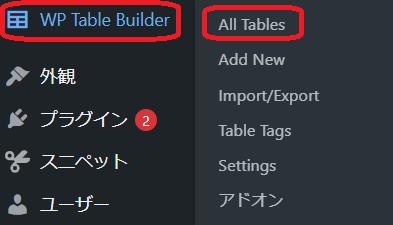
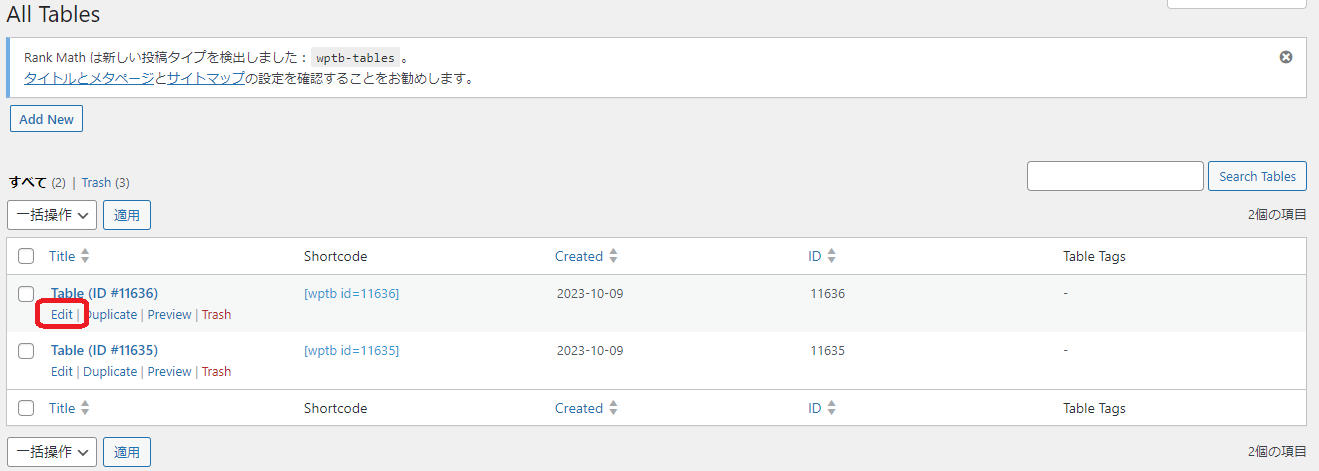
管理画面で、「WP Table Builder」ー「All Tables」を選択

読み込んだテーブルのところのEditをクリックします。

「PREVIEW」ボタンをクリック。

プレビュー画面が出ます。表示レイアウト等をチェック。
「これは本番の画面ではないよ」というコメントが英語表示。

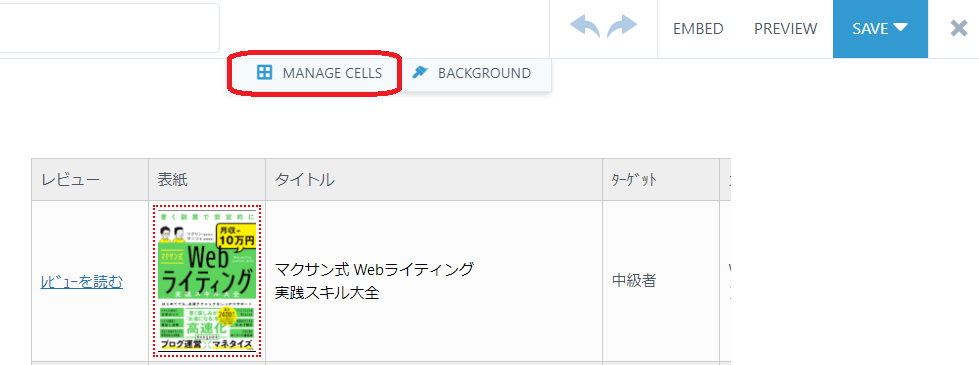
レイアウトを調整する
MANAGE CELLSをクリックします。

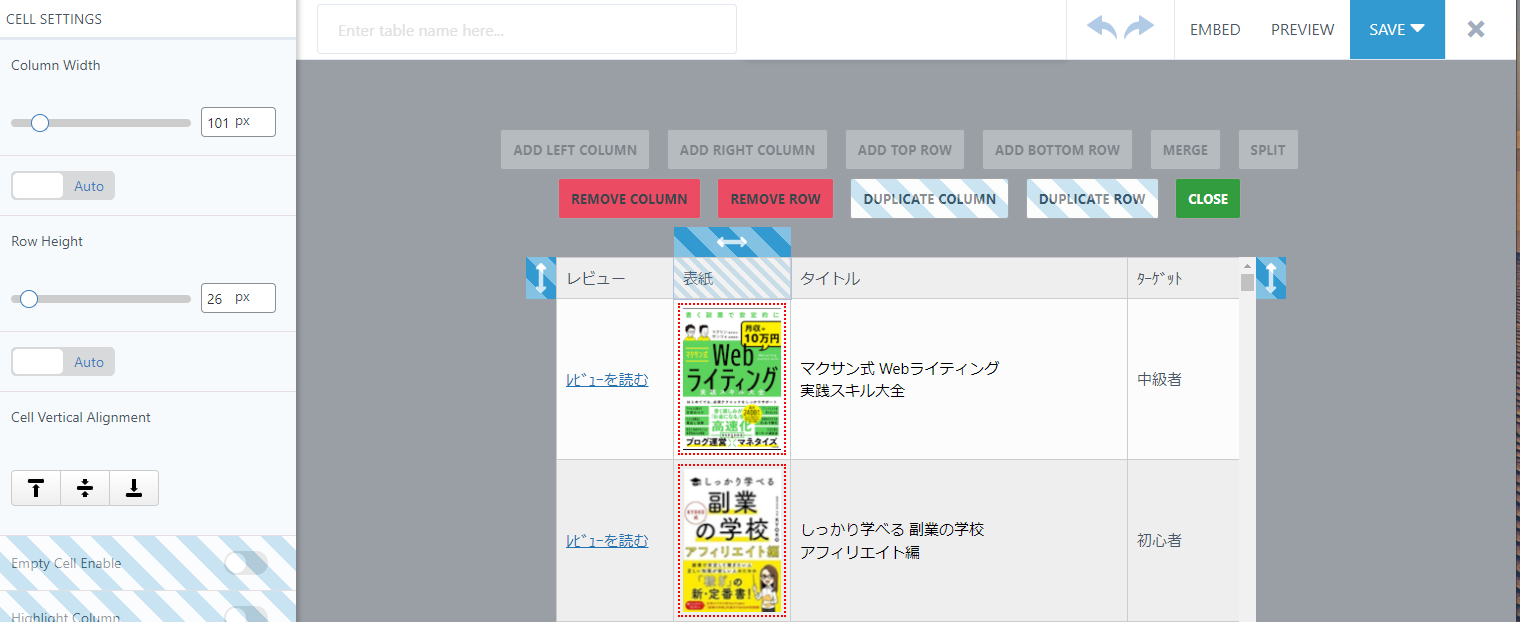
カラムの幅、高さ、垂直方向の位置を調整できます。

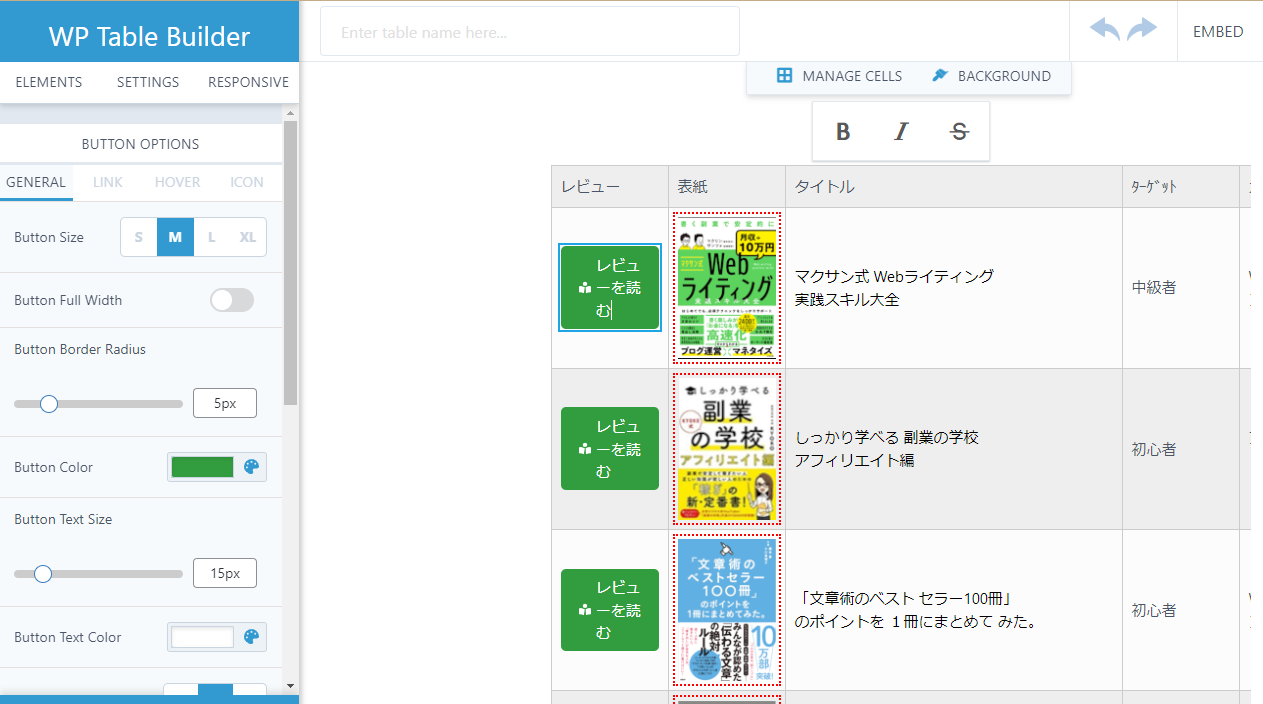
ボタンやスター★の挿入もできる
左の「Button」を挿入したCELLにドラッグアンドドロップ。

ボタンの色や、リンク先等を変更できます。

レスポンシブ対応
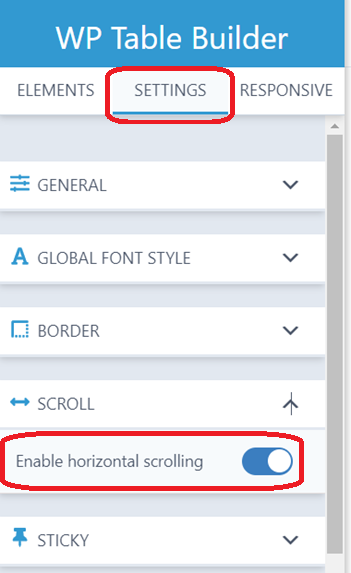
SETTINGSタブを選択。
「Enable Horizontal Scrolling」をONにして、横スクロールをONにしておきます。

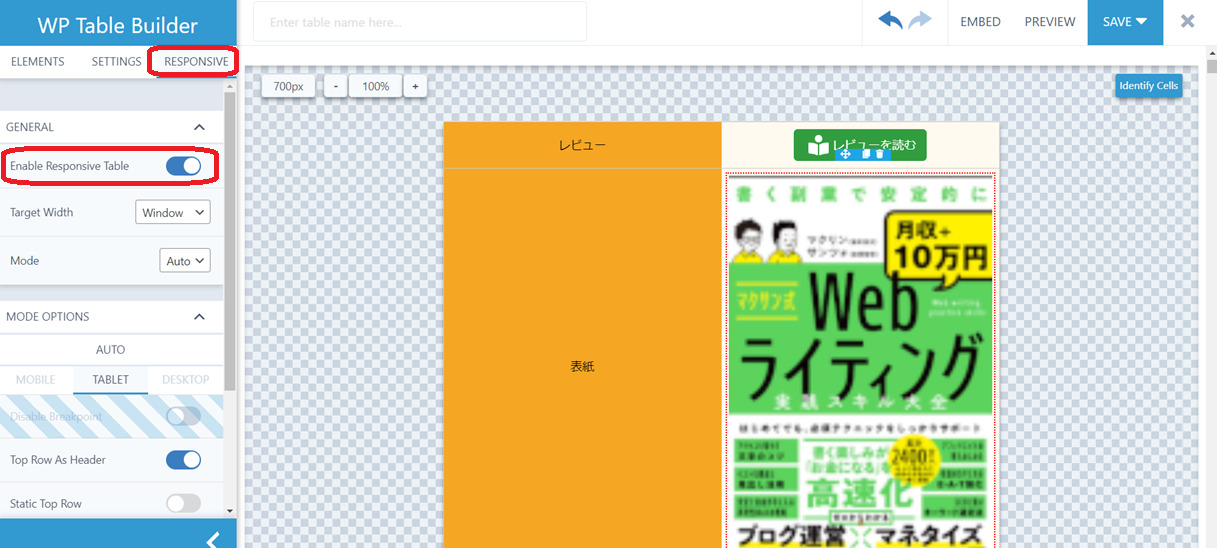
「RESPONSIVE」を選択。「Enable Responsive Table」をクリックします。

スマホでも見やすい表示に切り替わります。
【レスポンシブ対応】

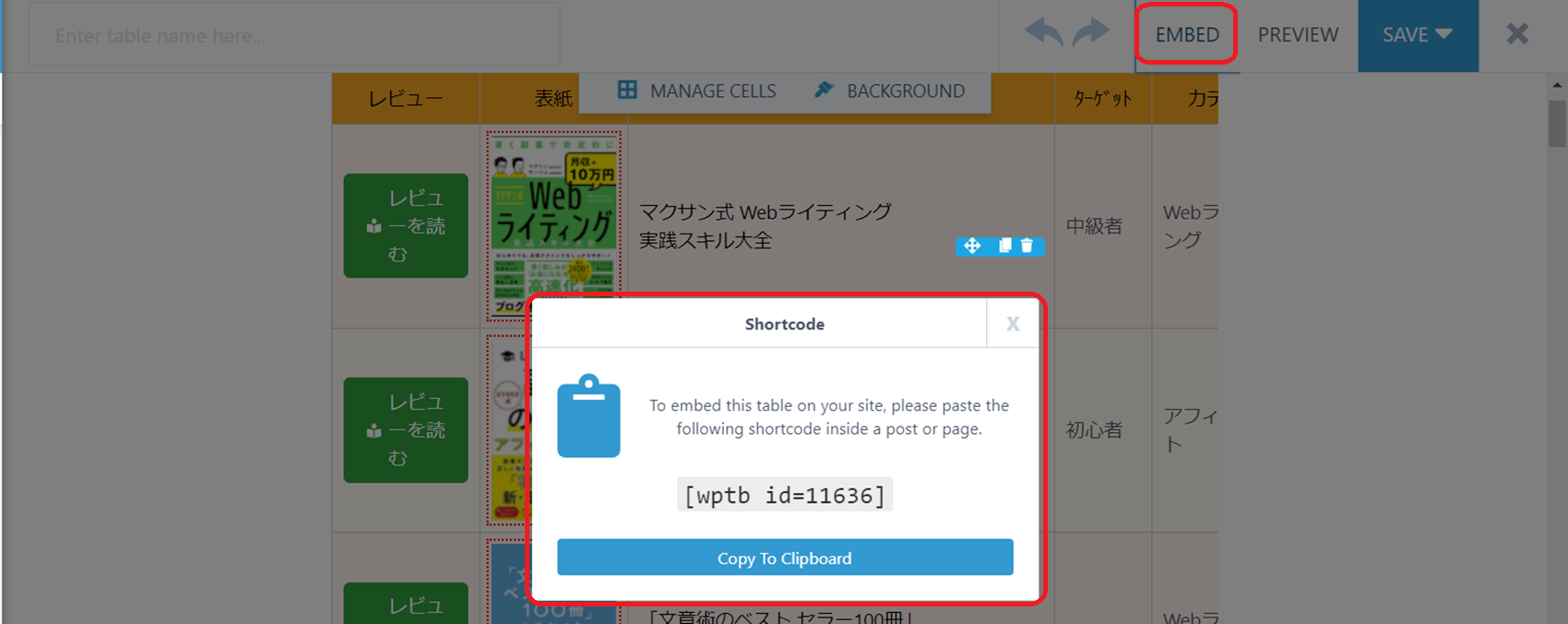
ショートコードをコピペ
「EMBED」をクリックすると、ショートコードが表示されます。
これを表を表示したい場所にコピペします。

WP Table Builderに置き換えて、
あなたのホームページを確実にレスポンシブ対応にしましょう!