背景を透過してパララックスページする方法が知りたい!

そんなお悩みを解決します!
AFFINGER6で、フッター背景画像を固定にして、
透明の窓から見えるようにパララックス化する方法をまとめています。
この記事を書いた人

ゆめ ただ
グログ歴 5年目。
普通のビジネスマンとして働きながらFIREを目指す。
独学でゼロからブログを立ち上げる。
Dockerのローカル仮想環境を作りLinux環境も触るように。
4年目でSEO検定1級に合格し地道にスキルアップ。
次はWordPress以外のCMSに手を出そうか悩み中。
【完成イメージ】フッター背景パララックス化
フッター背景画像を固定して透過し、パララックス化するデザインです。
\完成イメージはこちら/
AFFINGER6設定を使ってどう実現するか?
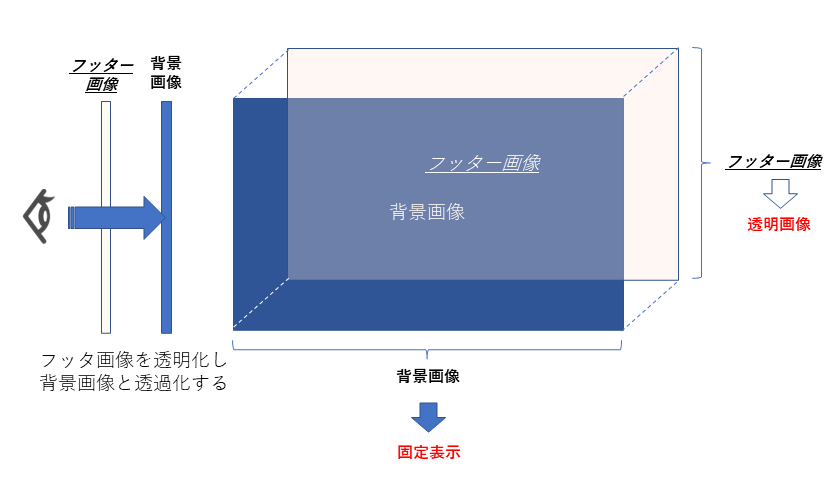
AFFINGER6で、フッター背景を透明化させる考え方です。
フッター用に設定する画像を透明のものを指定して、
その裏にある背景画像を固定化し、透かせて見せます。
これで、透明の窓から覗くように表示させることができます。

具体的な設定方法
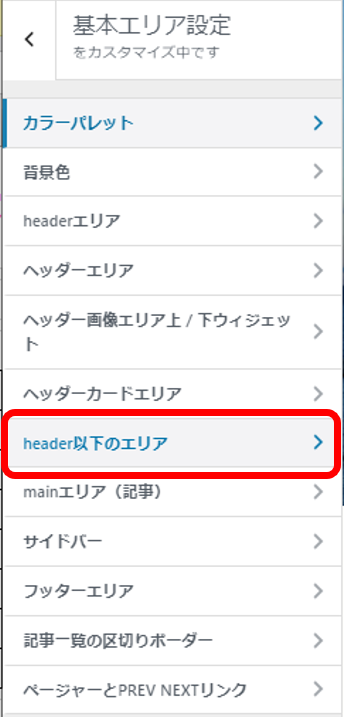
ヘッダー下記事の背景色を指定する
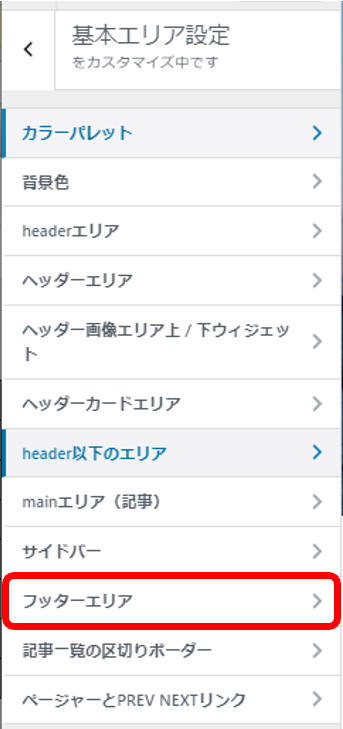
「header以下のエリア」をクリックします。
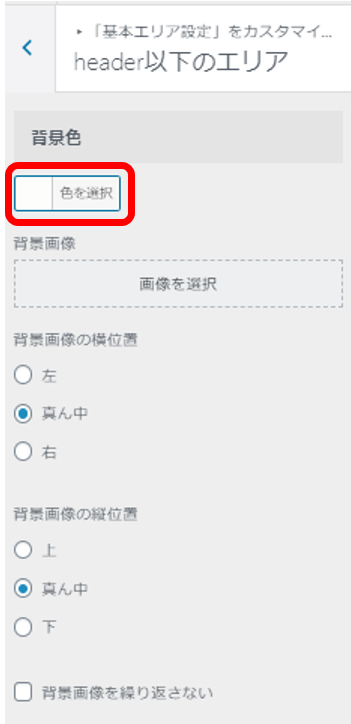
「色を選択」し、色指定で値は何も設定しない状態にします。(透明化)
色設定をしない状態にすると透明化できます。


フッター背景画像に透明な画像を指定する
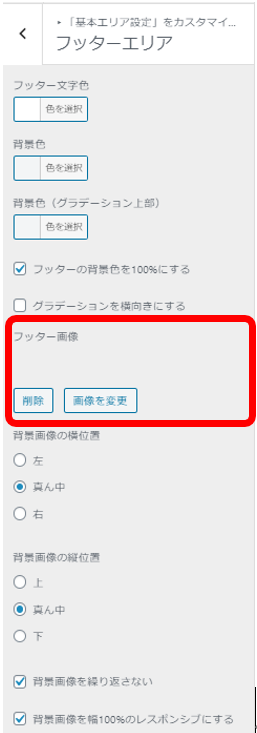
フッター背景画像に透明な画像を指定します。
フッターエリアを選択し、フッター画像に透明な画像を指定します。
画像編集ソフト等で透明の画像を作成。透明情報が保存できるPNGフォーマット等で作成します。


背景画像を指定する
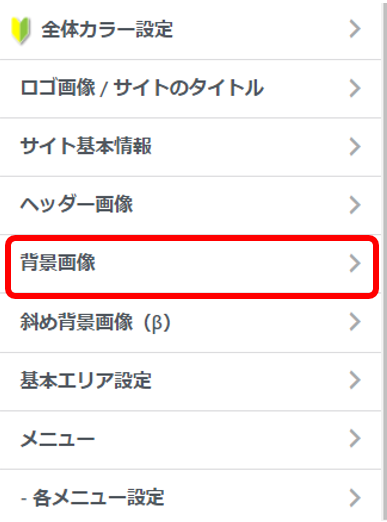
外観―カスタマイズで、「背景画像」をクリックする。
背景画像を指定して、透明な窓から覗かせる背景画像を指定します。
「画像を選択」をクリックして、背景にする画像を指定します。
「カスタム」、「元のサイズ」を選択。
矢印を選び画像の配置する位置を調整します。
「背景画像の繰り返し」「ページと一緒にスクロール」の✔を外し固定させます。


CSSで透明度を指定してクールに!
フッター背景画像を透明化しましたが、
デザイン次第で、サングラスのように
色付きの透過を指定することもできます。
色付き透過のCSSの追加コード例です。
追加CSS等に追記します。
footer{
margin-top: -20px;
background: rgba(20,20,20,0.5)!important;
}【グレー色の半透明色を指定する例】
0.5の数値を小さくすると透明度が上がります。(0~1)【0:透明/1:原色】
ヘッダーの固定化と合わせて設定すると、よりクールな印象になります。
こちらの記事もチェックしてください!
こちらもチェック
-

-
AFFINGER6トップページのカスタマイズ方法【オシャレに差別化】
続きを見る
こちらもチェック
-

-
AFFINGER6が初心者には難しいと言われるワケとおすすめする5つの理由
続きを見る