WordPress管理画面の使い方がわからない

作成したいページがWordPress管理画面のどこからできるか知りたい。

編集したいWebサイトページを、WordPressの管理画面のどこで作成すればいいかまとめました。
どこで作ればいいかが分かってしまえば、作業は各段に速くなります!
この記事を書いた人

ゆめ ただ
グログ歴 5年目。
普通のビジネスマンとして働きながらFIREを目指す。
独学でゼロからブログを立ち上げる。
Dockerのローカル仮想環境を作りLinux環境も触るように。
4年目でSEO検定1級に合格し地道にスキルアップ。
次はWordPress以外のCMSに手を出そうか悩み中。
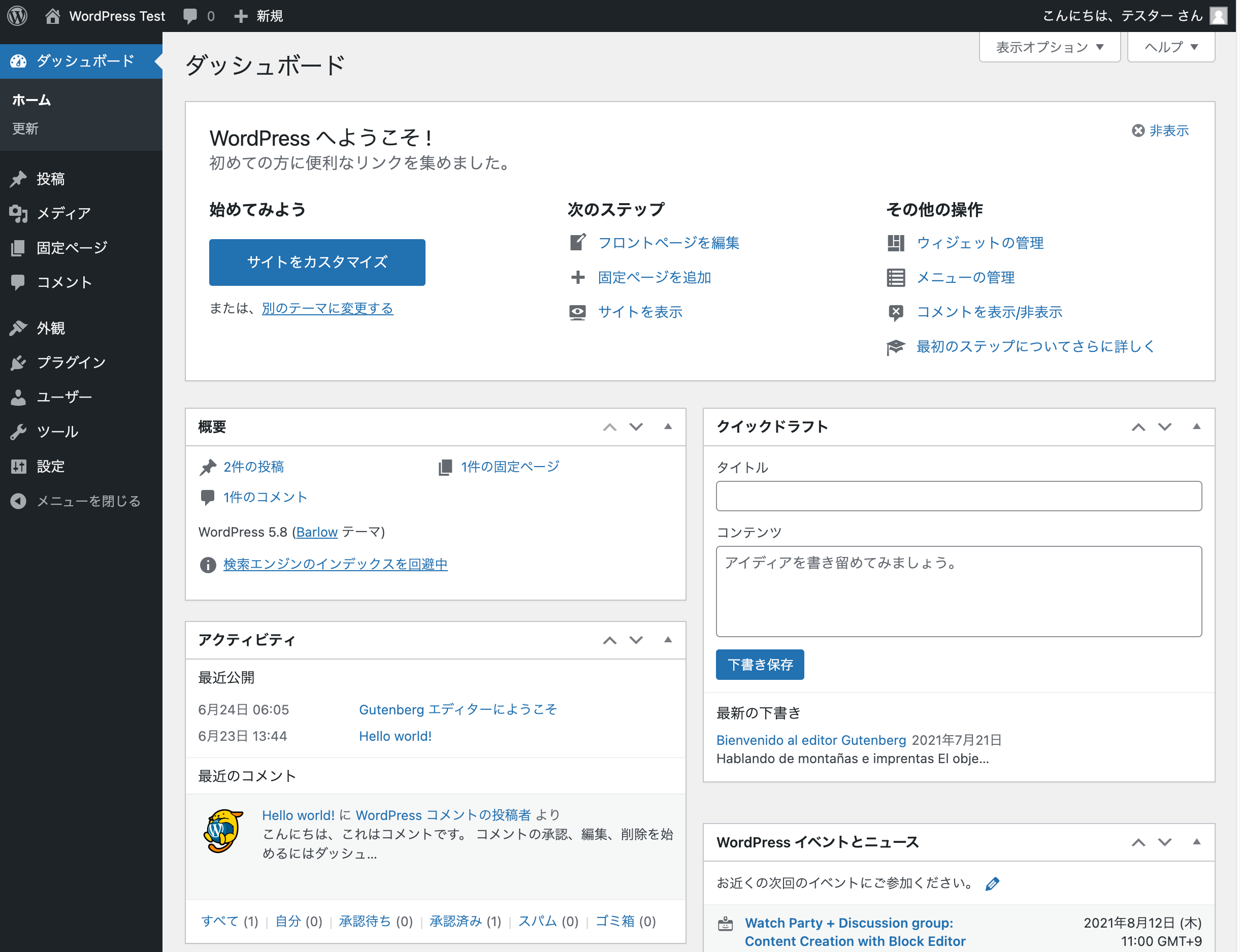
WordPressの管理画面(ダッシュボード)
WordPressの管理画面です。ダッシュボードとも言います。
管理画面で行う作業の概要です。

ブログの構成要素とWordPress管理画面
ブログの基本的な構成要素と、それらを作成するためのWordPressの管理画面をまとめました。
知りたい要素をクリックしてください。

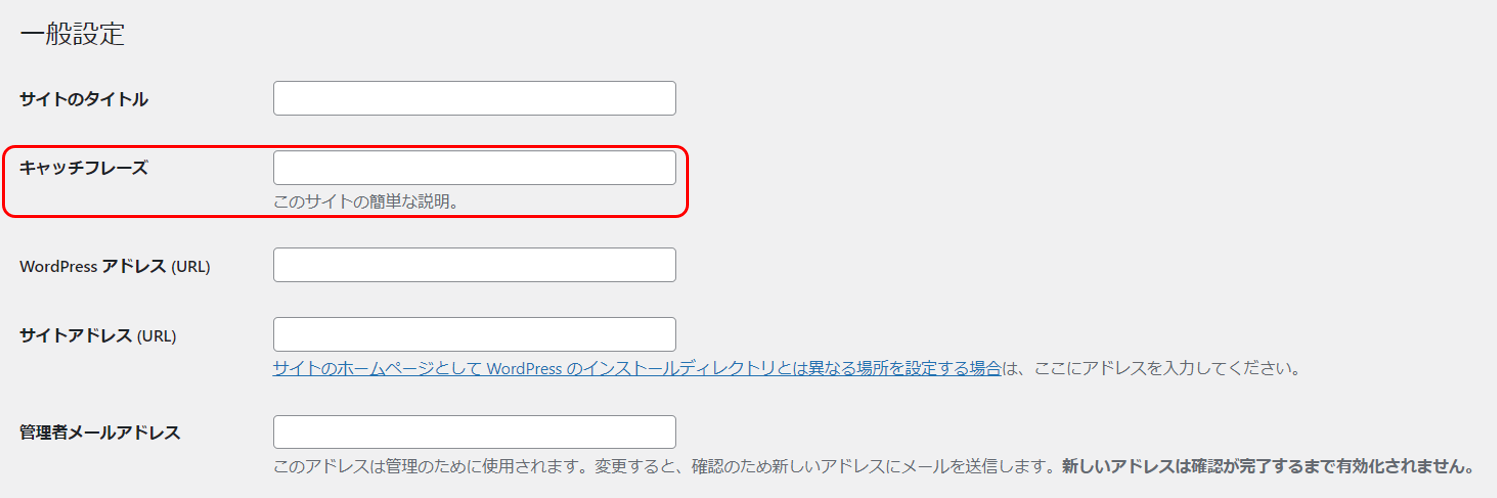
1.キャッチフレーズ


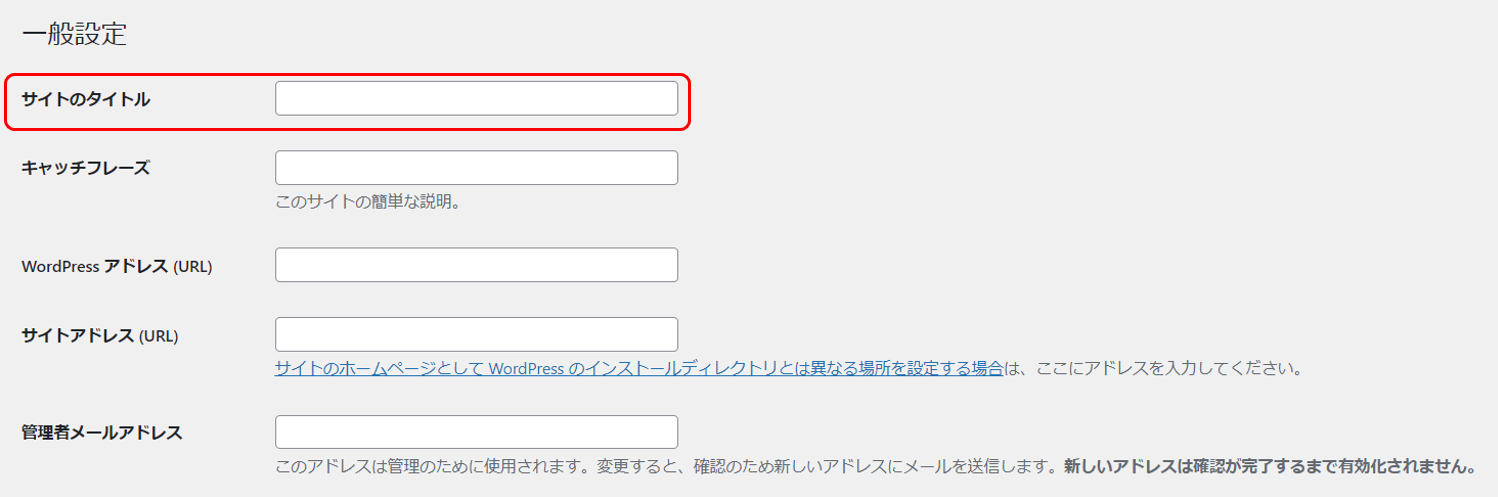
2.サイトタイトル


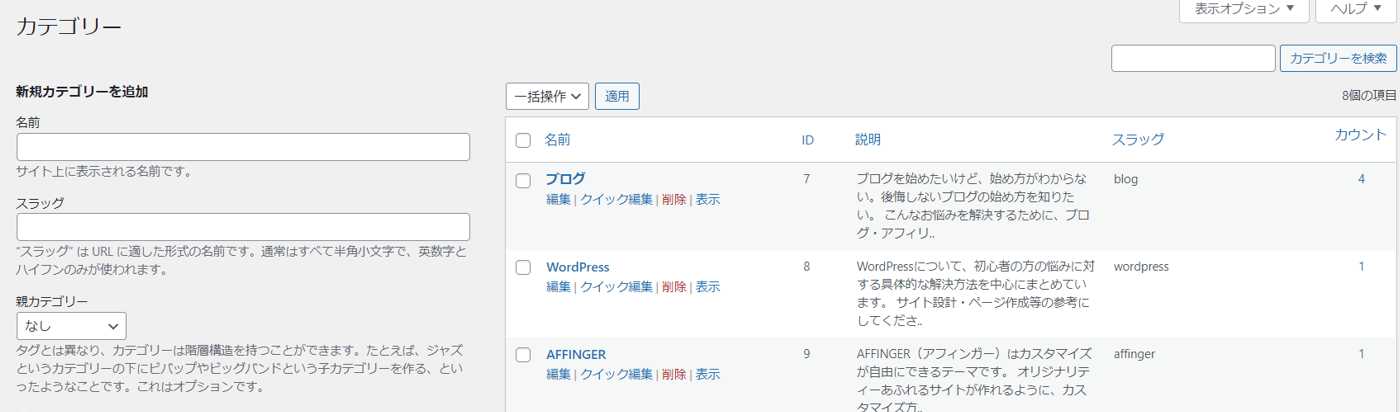
3.カテゴリ


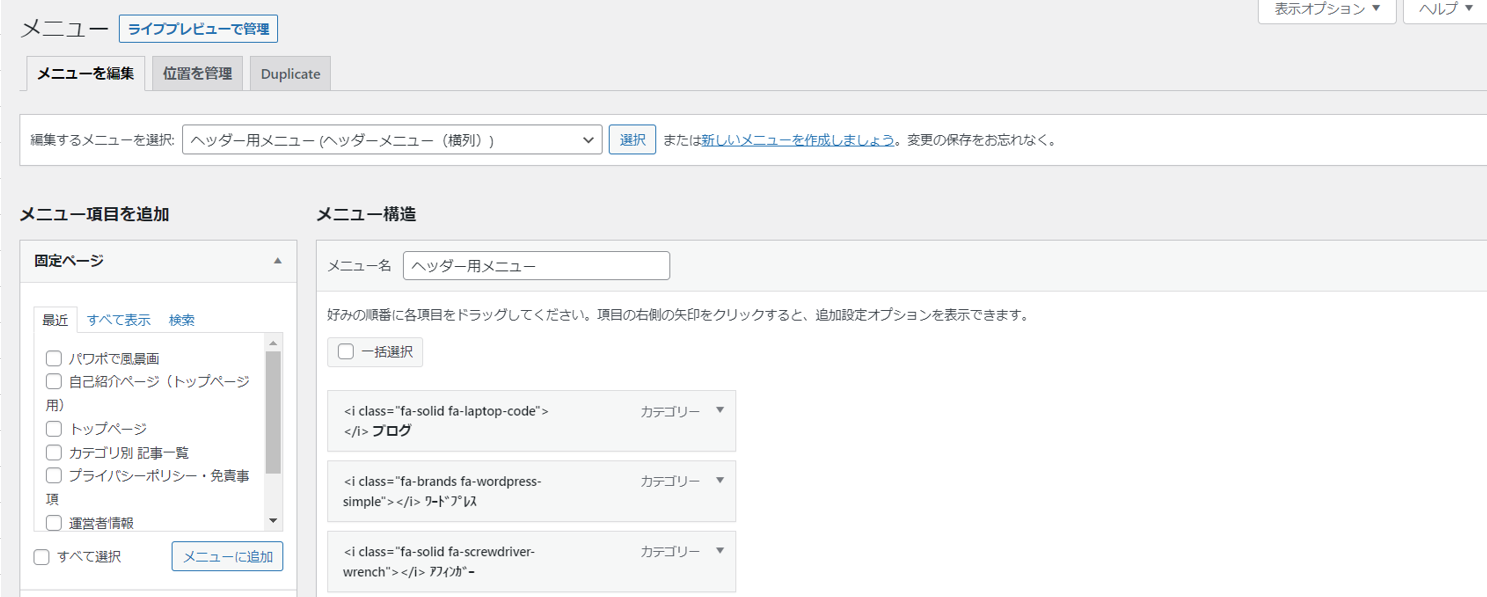
4.ヘッダーメニュー


5.お問合せページ



\ContactFromプラグインの設定方法を見る/
-

-
【Contact Form 7の使い方】定番プラグインでお問合せフォームを設置しよう!
続きを見る
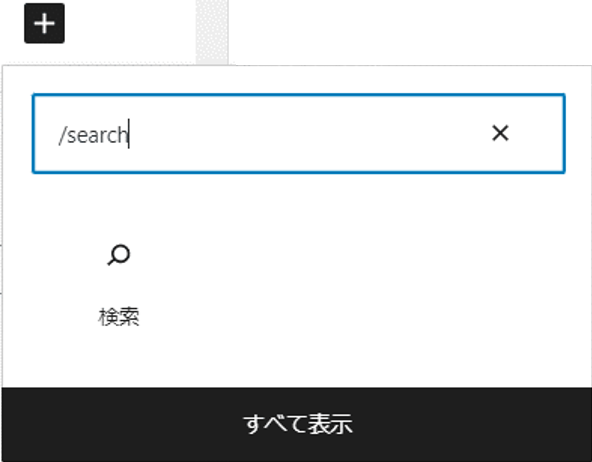
6.検索



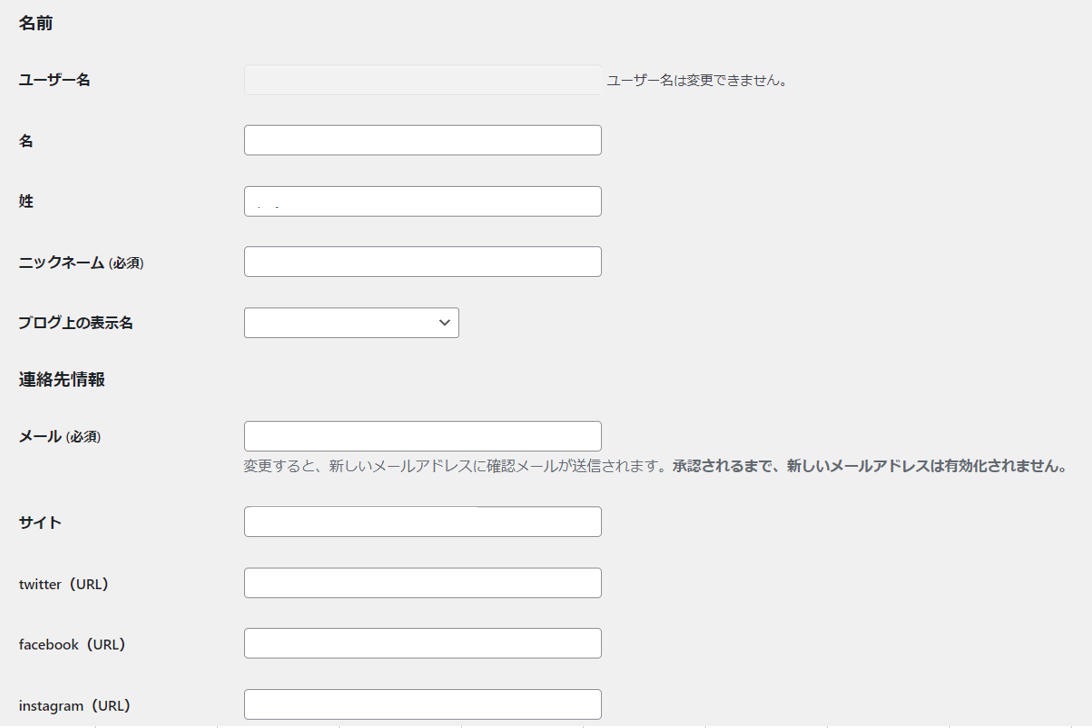
7.プロフィール



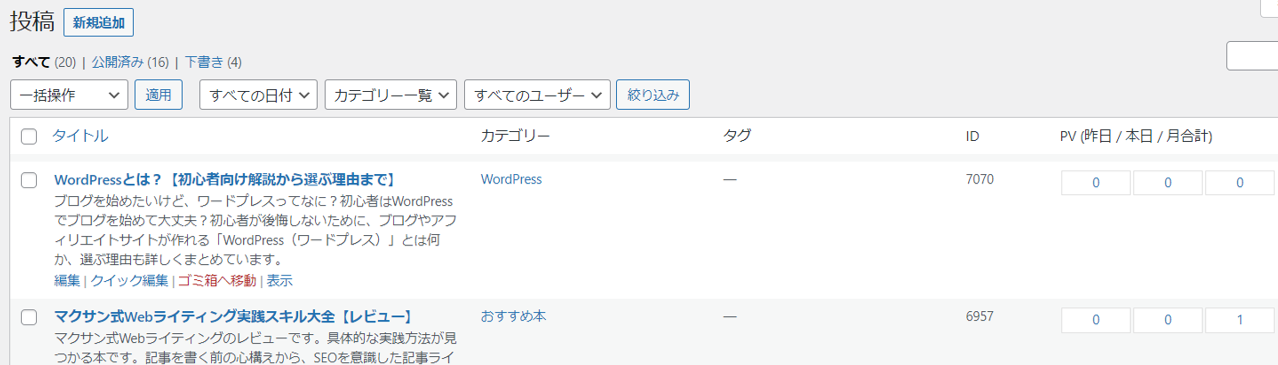
8.記事



\具体的な記事の書き方を見る/
-

-
初心者向けブログ記事の書き方【投稿計画~サイト設計まで】
続きを見る
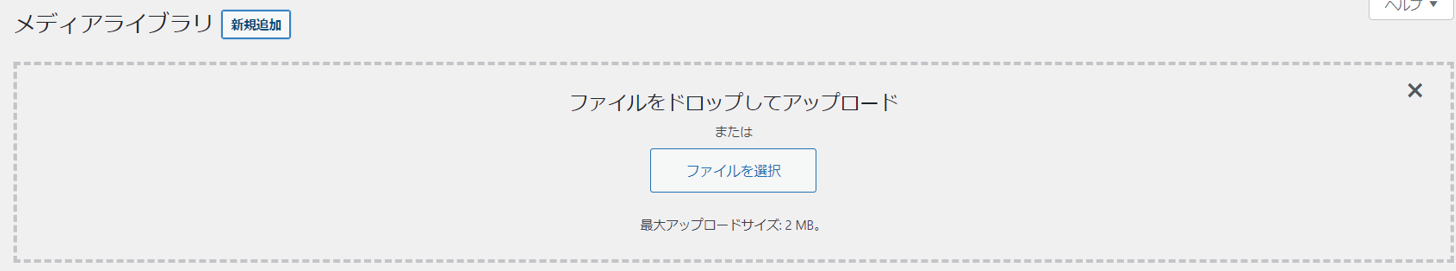
9.アイキャッチ画像


10.免責事項


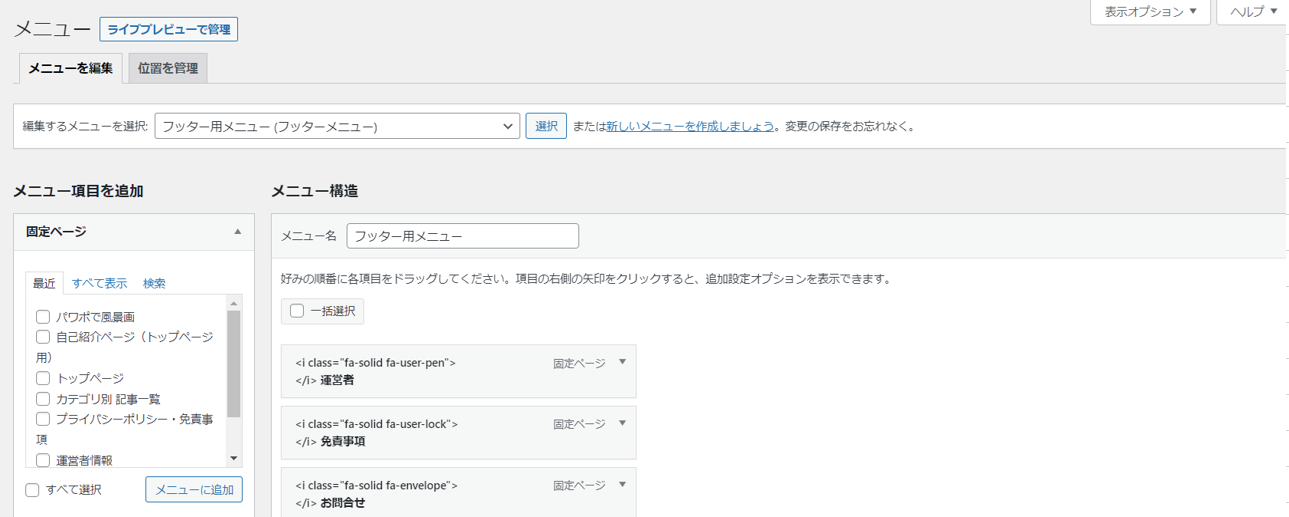
11.フッターメニュー


12.サイトマップ


WordPress管理画面とブログ構成要素表
「ブログの構成要素」と「WordPress管理画面」の関係を、表にまとめました。
| No. | ブログ基本構成要素 | WordPress管理画面操作 |
|---|---|---|
| 1 | キャッフレーズ | 【設定】-【一般】 |
| 2 | サイトタイトル | 【設定】-【一般】 |
| 3 | カテゴリ | 【投稿】-【カテゴリ】 |
| 4 | ヘッダーメニュー | 【外観】-【メニュー】 |
| 5 | お問い合わせペ-ジ | 【固定ペ-ジ】-【新規追加】 PS Auto Sitemapプラグインを使う |
| 6 | 検索 | 【外観】-【ヴィジット】 【投稿】-【新規追加】ブロックエディタ操作 |
| 7 | プロフィール | 【ユ-ザ-】-【プロフィ-ル】 |
| 8 | 記事 | 【投稿】-【新規追加】 |
| 9 | アイキャッチ画像 | 【メディア】-【新規追加】 |
| 10 | 免責事項 | 【固定ページ】-【新規追加】 |
| 11 | フッターメニュー | 【外観】-【メニュー】 |
| 12 | サイトマップ | 【固定ペ-ジ】-【新規追加】 PS Auto Sitemapプラグインを使う |
ブログサイトの基本要素がわかったら、さっそく自分のブログを作成しましょう!
スマホサイトの画面編集については、こちらの記事が参考になります!
-

-
WordPressのスマホ画面設定方法【図解】
続きを見る