WordPressテーマの中で、おすすめのデザインは?

テーマ毎のデザイン例が知りたい。

WordPressテーマ選びに、デザインは重要です。
あなたの作りたいブログサイトにあったデザインが表現できるテーマを選びましょう。
初心者は、具体的に作りたいブログサイトをイメージして、後悔しないように、気に入ったデザインが表現できるテーマを選ぶべき。
デザインがおすすめのテーマから、デザインの重要性について解説していきます。
この記事を書いた人

ゆめ ただ
グログ歴 5年目。
普通のビジネスマンとして働きながらFIREを目指す。
独学でゼロからブログを立ち上げる。
Dockerのローカル仮想環境を作りLinux環境も触るように。
4年目でSEO検定1級に合格し地道にスキルアップ。
次はWordPress以外のCMSに手を出そうか悩み中。
ウェブサイトにおけるデザインの重要性
ウェブサイトのデザインや機能は、訪れるユーザーに強い印象を与え、サイトのブランドイメージを築く上で非常に重要な要素です。
そのため、適切なWordPressテーマの選定は、成功するウェブサイトを構築する上で欠かせないポイントとなります。

WordPressテーマがウェブサイトの見た目や機能に与える影響
テーマで選択できるデザインやレイアウトのバリエーションは、そのテーマによって特徴があり、サイトの目的に合ったものを選ぶことが重要。
あなたの目的に合った適切なテーマを選ぶことで魅力的な外観を持ち、訪れるユーザーに好印象を与えます。
逆に、あまり見た目にこだわらずに選べば、あなたのサイトのイメージや信頼性に悪影響を及ぼす可能性があります。

デザインがブランディングとユーザーエクスペリエンスに与える影響
ウェブサイトのデザインは、ブランドイメージを伝える重要な手段。
あなたのブランドに応じたカラースキーム、フォント、ロゴなどを反映することで、
独自性を強調し、他と差別化されたウェブサイトを構築できます。
また、ユーザーエクスペリエンス(UX)にも大きな影響を与えます。
使いやすく親しみやすいデザインは、ユーザーの滞在時間を増やし、コンバージョン率を向上させ、
逆に、使いにくいデザインや不快なカラーコンビネーションは、ユーザーの離脱を招く可能性があります。

テーマデザイン選定7つのチェックポイント
テーマデザインのチェックポイント7つをまとめました。

1.ウェブサイトの目的・コンセプトに合うか
ウェブサイトの目的に合ったデザインが表現できるテーマか?
あなたのブログのコンセプトや目的に合うデザインが表現できるかということです。
ブログ系のサイトか、趣向・情報発信型のサイトか、企業や店舗、ECサイトかでデザインが変わってきます。
目的別のデザインの実例は、以下から確認できます。
サイト目的に合わせて変幻自在なAFFINGERデザインの実例

チェックポイント
あたなのウェブサイトの目的やコンセプトに合うデザインが表現できるコト
2.カスタマイズ性
ウェブサイトを作成する際、カスタマイズ性は重要な要素の一つです。
カスタマイズ性とは、ウェブサイトのデザインや機能を自由に変更できるコト。
カスタマイズ性の高いテーマを使用することで、
ウェブサイトにあなたのサイトブランドの色やロゴ、イメージを統一して反映させることができます。
これにより、あなたのサイトブランドのアイデンティティを明確にし、
ユーザーにブランドの認知や信頼を促します。
カスタマイズの高いテーマは、ターゲットの好みに合ったデザインを実現可能。
例えば、ビジネス向けのシンプルなデザインやクリエイティブなデザインなど、
ウェブサイトの目的や対象ユーザーに適したデザインを選択できます。
また、必要に応じて新しい機能を追加したり既存の機能を変更したりすることが容易です。
特定のプラグインを導入したり、カスタムコードを組み込むことで、ウェブサイトの機能性を強化することができます。
できるだけカスタマイズ性の高いテーマを選びましょう。

チェックポイント
カスタマイズ性が高いウェブサイトは、自サイトの表現やユーザーエクスペリエンスの向上、ターゲットオーディエンスに合わせたデザインの実現など、多くの利点を持つ
新しい機能の追加や既存の機能の変更、プラグインを導入やカスタムコードを組み込むことで、ウェブサイトの機能性を強化できるテーマを選ぶ
3.レイアウト・カラースキームの柔軟性
ウェブサイトのデザインには統一されたカラースキームが重要です。
ウェブサイト内で使用されている色が調和して、
ブランドイメージやコンセプトに合致できるかを確認します。
事前にテーマのデモサイトで、イメージに近いデザインがあるかチェックしましょう。
サイトのカラーや、レイアウトが自由に変更できるか。
特に、あなたが表現したいイメージに近い色設定が細かくできるか。
サイトの配色は重要で、色から受ける印象がそれぞれ異なります。
サイトの配色から受けるイメージについては、以下から確認できます。

チェックポイント
あなたのサイトのコンセプトに調和した色のデザインができるか
サイトカラーやレイアウトが自由に変更できるコト
色から受けるイメージは、色によってそれぞれ違う
4.デザインバリエーションの豊富さ
デザイン要素とは、ウェブサイトのビジュアル面を構成する要素のコト。
アイコン、イメージ、フォント、ボタン、アニメーションなどです。
これらの要素はウェブサイトのデザインの質を高め、ユーザーエクスペリエンスを向上させます。
アイコンとイメージの品質を確認しましょう。テーマで使用されているアイコンや画像がクリアで高品質かをチェック。
フォントのバリエーションと読みやすさを評価しましょう。
デザインの一部としてフォントの種類とバリエーションも重要。
デモサイト内で使用されているフォントが適切で読みやすいものかを確認します。
タイトルと本文のフォントの相性やサイズが適切かも重要です。

チェックポイント
デザイン要素(アイコン・イメージ・フォント・カラースキーム・ボタン・アニメーション等)はユーザーエクスペリエンス向上に寄与
アイコンやイメージの品質、フォントのバリエーション等をデモサイトでチェック
5.デザインの独創性と差別化
魅力的でアクセスを集めるウェブサイトにするには、独創的なデザインと差別化が不可欠。
競合する多くのウェブサイトが存在する中で、あなたのウェブサイトを際立たせるためには、
他とは異なる独自のデザインを持ち、差別化を図ることが重要です。
独創的なデザインは、ウェブサイトに個性とオリジナリティを与えます。
他のウェブサイトとは一線を画したデザインは、ユーザーに強烈な印象を与え、記憶に残る存在に。
競合サイトが多い場合、デザインの差別化は特に重要。
類似したデザインのウェブサイトが多い中で、差別化されたデザインは、目立ち、競合サイトとの差を強調し、
あなたのサイトの特長をアピールする有効な手段となります。
また、独創的なデザインは、ユーザーの心に響き記憶に残り、再訪する可能性が高まります。

チェックポイント
独創的なデザインは、ユーザーの心に響き記憶に残り、再訪する可能性が高まる
ユーザーを魅了し、競合他社との競争に勝ち抜く力を持つ
独創性なデザインで差別化できるテーマを選ぶ
6.ユーザーエクスペリエンス
ユーザーエクスペリエンスとは、ウェブサイト訪問中にユーザーか感じる体験のコト。
単にデザインや機能だけでなく、ユーザーがサイト訪問の中で感じる感情や満足度、
使いやすさなど、さまざまな要素が組み合わさったものです。
優れたユーザーエクスペリエンスは、ユーザーの満足度を向上させ、継続的な利用やリピート利用を促進します。
また、ユーザーのポジティブな口コミやシェアによって、プロダクトの評判が向上することもあります。
ユーザーエクスペリエンスを向上させるためには、シンプルで使いやすいデザインが必要です。
分かりやすいナビゲーションや、直感的な操作ができるユーザーにストレスを与ないコトが大切。

チェックポイント
優れたユーザーエクスペリエンスは、ユーザーの満足度を向上させ、継続的な利用やリピート利用を促進
シンプルで使いやすく分かりやすいナビゲーション、直感的な操作ができる使いやすいテーマを選ぶ
7.レスポンシブデザインに対応しているか
スマートフォン、タブレット、パソコンなど、さまざまなデバイスが存在する現代において、
ユーザーエクスペリエンスを向上させるためには、レスポンシブデザインの実装が不可欠。
異なるデバイスに切り替えても、ウェブサイトのデザインやコンテンツが自動的にデバイスに最適化され、
ユーザーはストレスなく情報にアクセスできる必要があります。
スマートフォンやタブレットを使うユーザー層に対してもサイトの利用が容易になります。
これにより、ユーザー層を拡大し、多様なユーザーに対応したサイトを提供できます。
また、レスポンシブデザインは、検索エンジン最適化(SEO)にも寄与。
Googleなどの検索エンジンは、モバイルフレンドリーなサイトを評価します。
レスポンシブデザインを採用することで、モバイルユーザーへの配慮ができ、SEOの向上につながります。

チェックポイント
レスポンシブデザインは、ユーザーエクスペリエンスの向上やSEO対策、コンテンツ管理の効率化など、さまざまなメリットをもたらす
ウェブサイトやアプリケーションをより多くのユーザーに快適に提供するために、レスポンシブデザイン対応は必須
レスポンスデザイン対応のテーマを選定するコト
デザインがおすすめの有料テーマと公式デモサイトのデザイン
デザインがおすすめの有料テーマ5つの公式デモサイトのデザインをまとめました。
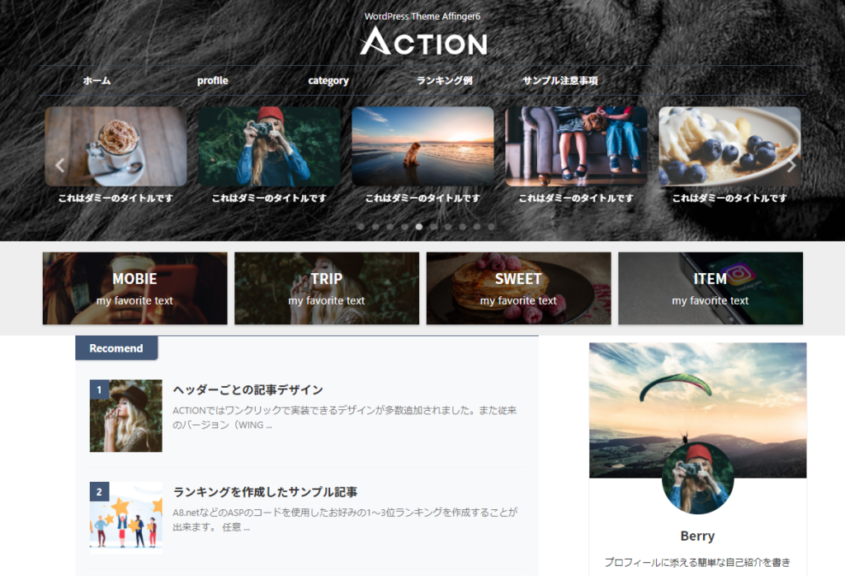
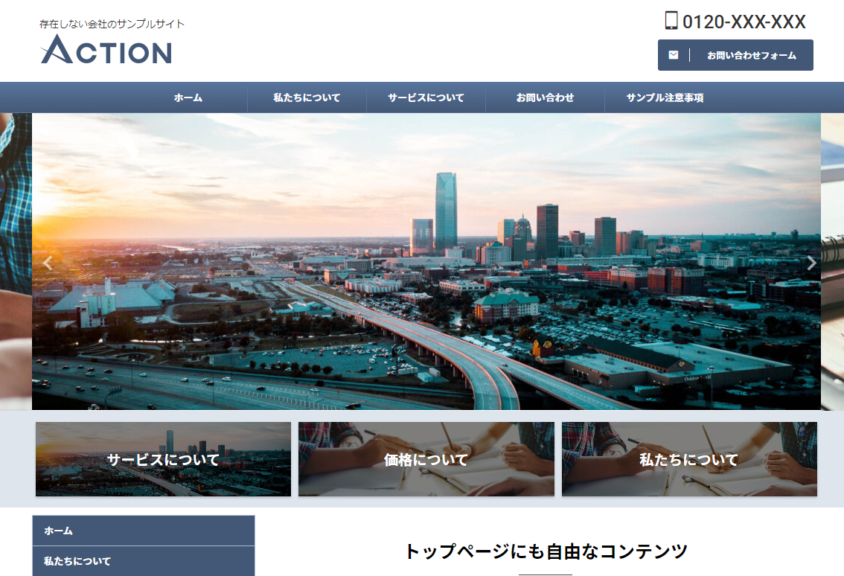
AFFINGERデモサイト



出典:AFFINGER6 (ACTION) 公式サイト
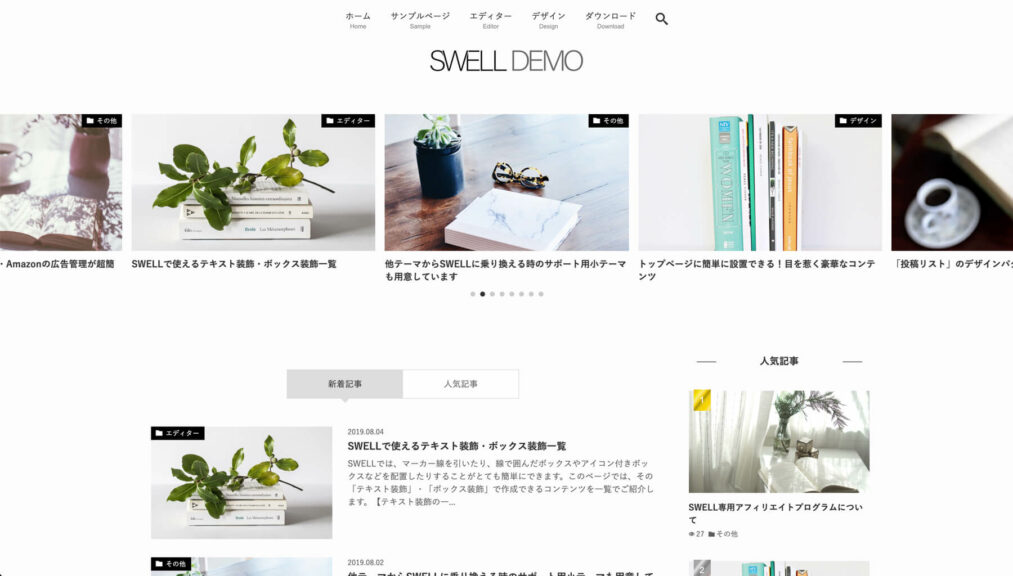
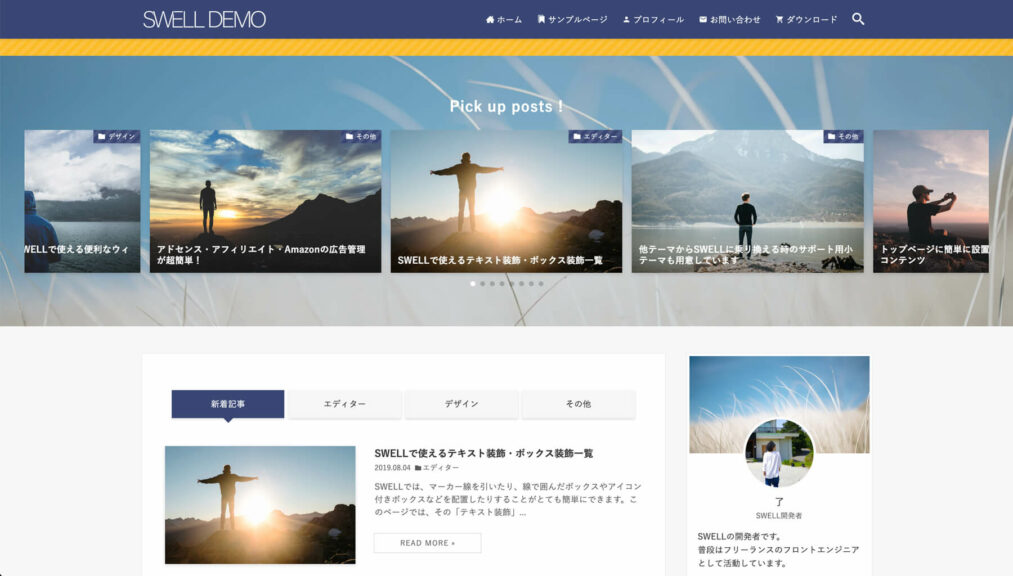
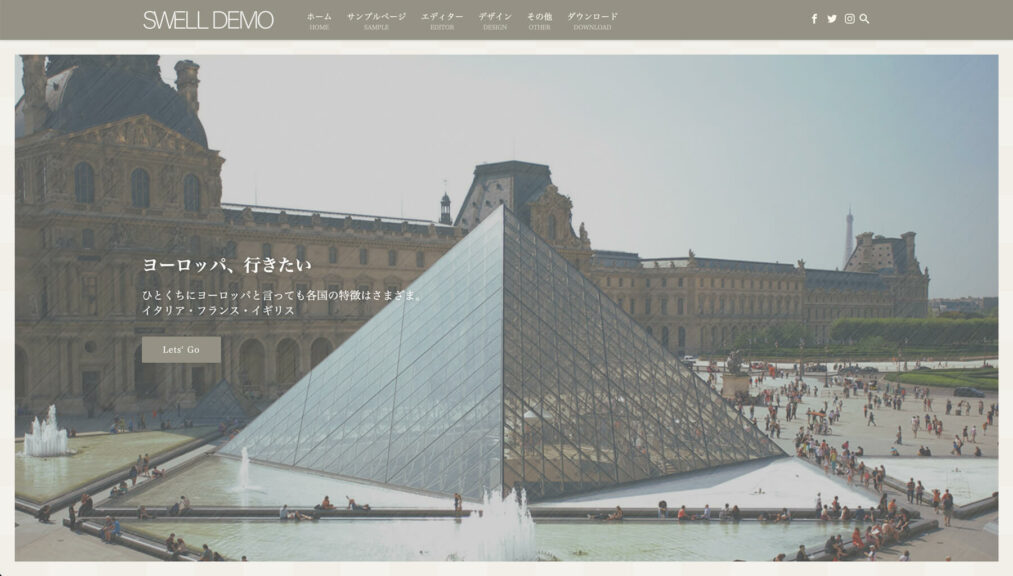
SWELLデモサイト



出典:SWELL 公式サイト
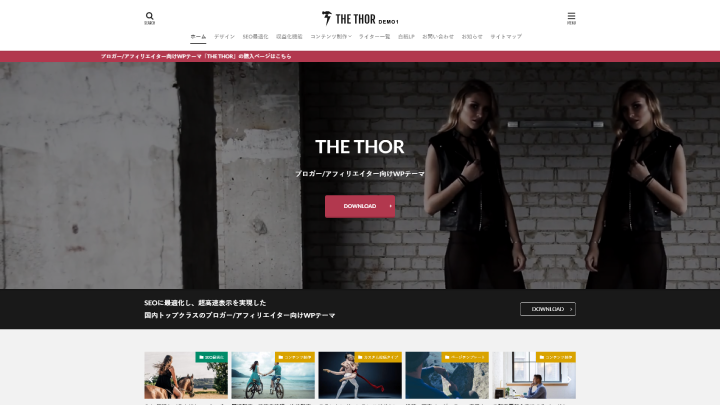
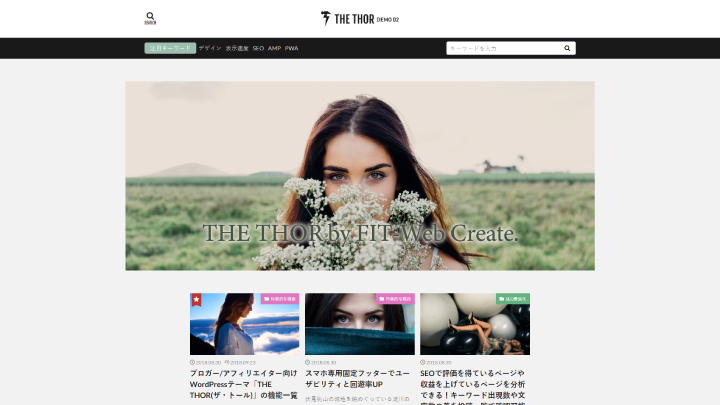
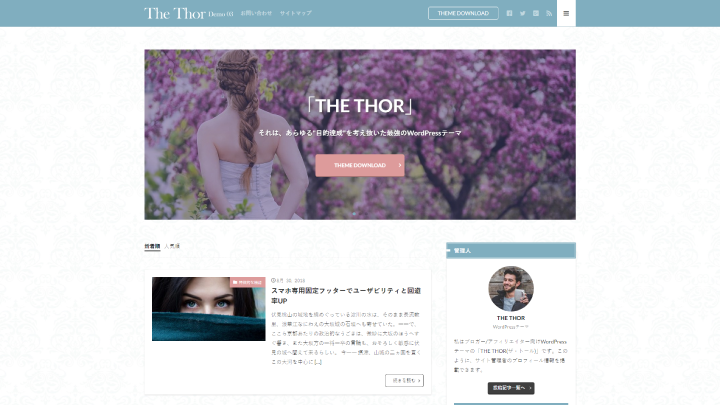
THORデモサイト



出典:THOR 公式サイト
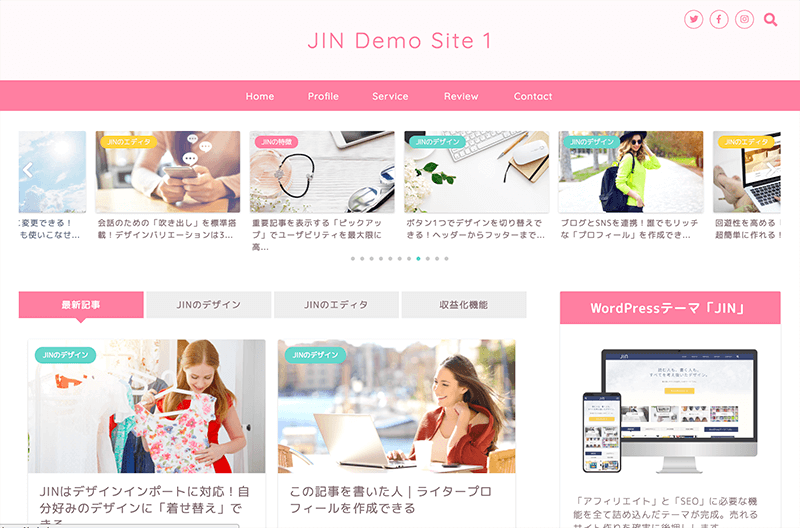
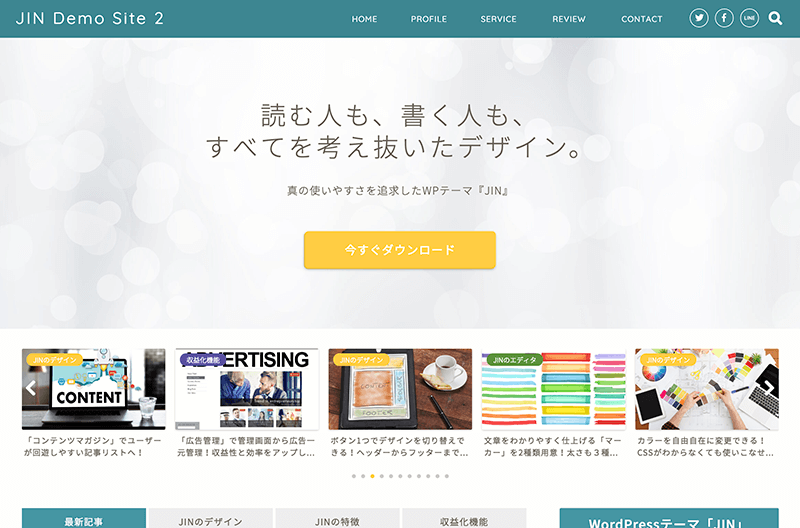
JINデモサイト



出典:JIN 公式サイト
SANGOデモサイト

出典:SANGO 公式サイト
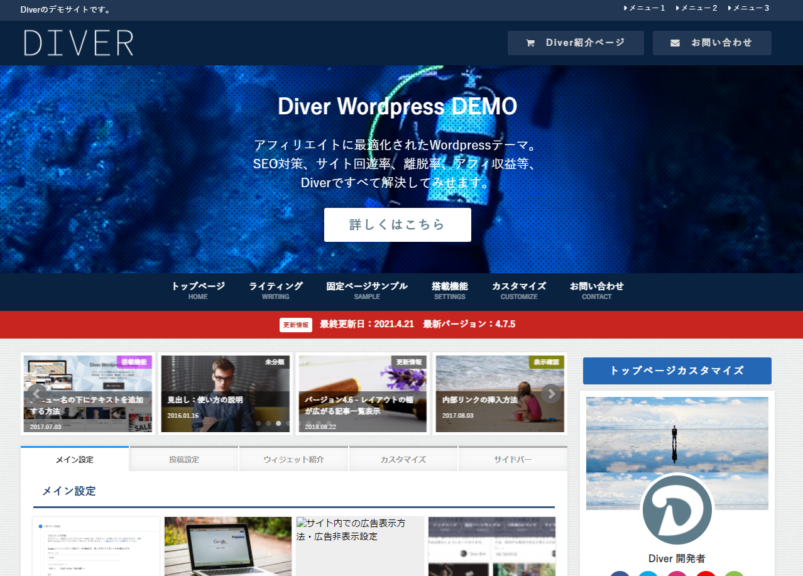
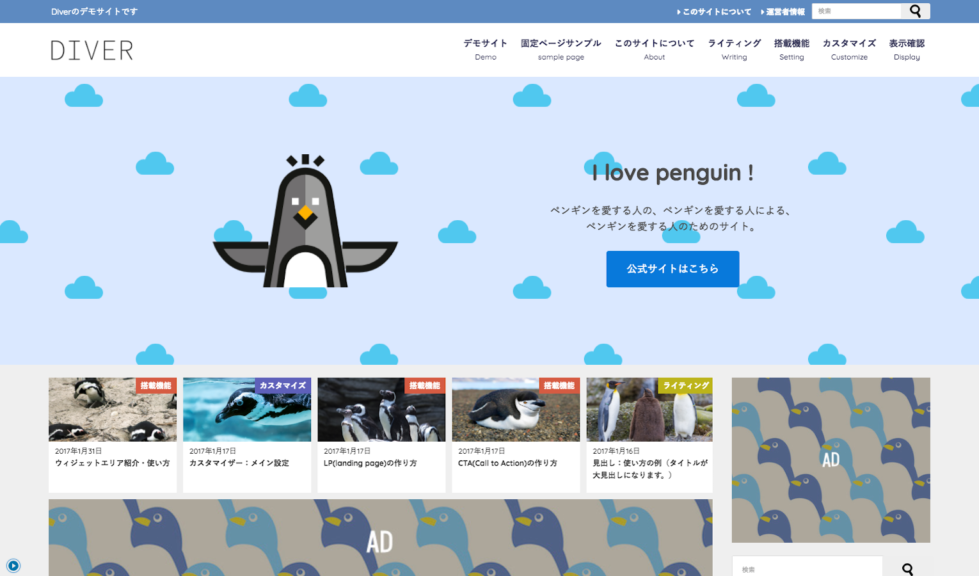
DIVERデモサイト



出典:DIVER 公式サイト
賢威デモサイト



出典:賢威 公式サイト
デザインがおすすめの有料テーマの比較表【 5つのポイントで比較 】
これが、yume-tadaが調査した有料テーマです。
無料テーマはおすすめしません。おすすめしない理由はこちらから。
無料テーマをお探しの方は参考になりませんのでご了承ください。
| テーマ おすすめ度 | 特徴 | ❶デザイン 拡張性 | ❷ 分析力 | ❸公式デモサイト | ❹サポート | ❺レスポンシブ対応 |
|---|---|---|---|---|---|---|
| AFFINGER | 稼ぐコトに特化したテーマ SEOに強い カスタマイズの幅が広い (初心者から中上級者まで) | タグ管理マネージャー ABテスト | サンプルサイト1 サンプルサイト2 サンプルサイト3 サイトサンプル例 ブログサンプル例 | 購入ユーザー限定サイト より問合せフォーム 専用マニュアルサイト (購入ユーザー専用) | ○ | |
| SWELL | デザイン性が高いサイトが 初心者でも作れる 1カラムサイトが得意 | 広告タグ管理 ABテスト SWELLボタン | デモサイト1 デモサイト2 デモサイト3 デモサイト4 デモサイト5 デモサイト6 | 会員フォーラム 専用マニュアルサイト | ○ | |
| THOR | クリック設定で デザイン性の高いサイト 作成ができる オールインワンテーマ | 広告タグ管理 ランキング作成 記事分析 | デモサイト01 デモサイト02 デモサイト03 デモサイト04 デモサイト05 デモサイト06 デモサイト07 デモサイト08 デモサイト09 | 会員フォーラム 公式サイトマニュアル | ○ | |
| JIN | 綺麗なデザイン フォントが特徴 11のサンプルから 選んでサイトが作れる | ー | デモサイト01 デモサイト02 デモサイト03 デモサイト04 デモサイト05 デモサイト06 デモサイト07 デモサイト08 デモサイト09 デモサイト10 デモサイト11 | JINフォーラム 公式サイトマニュアル | ○ | |
| SANGO | フラットな特徴的デザイン 実績も長く安定したテーマ | ー | DEMO | 公式サイトから お問合せフォーム 公式サイト使い方ガイド サイトカスタマイズガイド | ○ | |
| DIVER | かっこいいデザイン カスタマイズ機能多い デザイン重視の方向け | ー | デモサイト | 公式サイトから お問合せフォーム 公式サイト カスタマイズマニュアル | ○ | |
| 賢威 | 高機能で実績も11年 安定したテーマ サポートも充実 中級者向けテーマ | ー | デザイン バリエーション | 公式サイトから お問合せフォーム 公式SEOマニュアル | ○ |
\各テーマのブログデザイン事例を見るならココ!【当サイトも紹介されています】/
-
-
しごとFUNくらぶ(じゅんたさん)【当サイトも紹介されています】
funfunjp.com
7つのデザインチェックポイント【まとめ】
デザインのチェックポイント7つをまとめました。
テーマデザイン7つのチェックポイント
- サイトの目的に合デザインが表現できるか ➡ ウェブサイトの目的やコンセプトに合うデザインが表現できるコト
- カスタマイズ性が高いか ➡ 新しい機能追加・変更、プラグイン導入・カスタムコード組込で、ウェブサイトの機能性を強化できるテーマを選ぶ
- レイアウト・カラースキームの柔軟性 ➡ あなたのサイトのコンセプトに調和したサイトカラーやレイアウトが自由に変更できるテーマを選ぶ
- デザインバリエーションの豊富さ ➡ デザイン要素はユーザーエクスペリエンス向上に寄与、アイコンやイメージの品質等をデモサイトでチェック
- デザインの独創性と差別化 ➡ ユーザーの心に響き記憶に残り再訪する可能性が高まる、ユーザーを魅了し競合他社との競争に勝ち抜く力を持つ
- ユーザーエクスペリエンス ➡ ユーザーの満足度向上・リピート促進、シンプルで直感的な操作ができる使いやすいテーマを選ぶ
- レスポンシブデザインに対応しているか ➡ ユーザーエクスペリエンス向上・SEO対策に寄与、レスポンスデザイン対応のテーマを選定するコト

あなたに合ったデザインが実現できるテーマを選びましょう!
\デザイン性に優れたAFFINGER6テーマの詳細はこちら/
-

-
AFFINGER6が初心者には難しいと言われるワケとおすすめする5つの理由
続きを見る