Warning: Undefined variable $sc_Linkcard in /home/xs533301/biz-sel.com/public_html/wp-content/themes/affinger-jet-child/functions.php on line 145
Warning: Constant __THEME_DIR__ already defined in /home/xs533301/biz-sel.com/public_html/wp-content/themes/affinger-jet-child/functions.php on line 104
Warning: Undefined variable $sc_Linkcard in /home/xs533301/biz-sel.com/public_html/wp-content/themes/affinger-jet-child/functions.php on line 145
Webサイトの配色はどうやって決めればいいの?

サイトの色は、アクセスに関係あるの?

こんな悩みを解決します。
ゆめただはブログを始めたとき、
色の決め方が解らなかったため、決められませんでした。
本記事で、色を決めてサイトを開設しましょう。
カラーコードの調べ方まで解説していきます。
本記事を読んでわかるコト
- 配色を初めに決めておく理由
- 色でユーザーの受ける印象は変わる
- サイトの色を決める3つの方法
- 他サイトのカラーコードの調べ方
配色を初めに決めておく理由
途中で変更もできますが、色の設定箇所は複数あり、
再設定に時間がかかります。
配色によって、サイト全体の出来上がりイメージが変わってきます。
初めにしっかり決めてしまいましょう!

ブログサイトの配色を決めるポイント
ポイント
初めに、ベースとなる配色を決めてから、サイトを作成しましょう。
基本の3色をきめましょう!
この3色が決まれば、ブログサイトのイメージが固まります。
この色を決めよう!
- ベースカラー:背景色
- メインカラー:基調色
- アクセントカラー:注目色
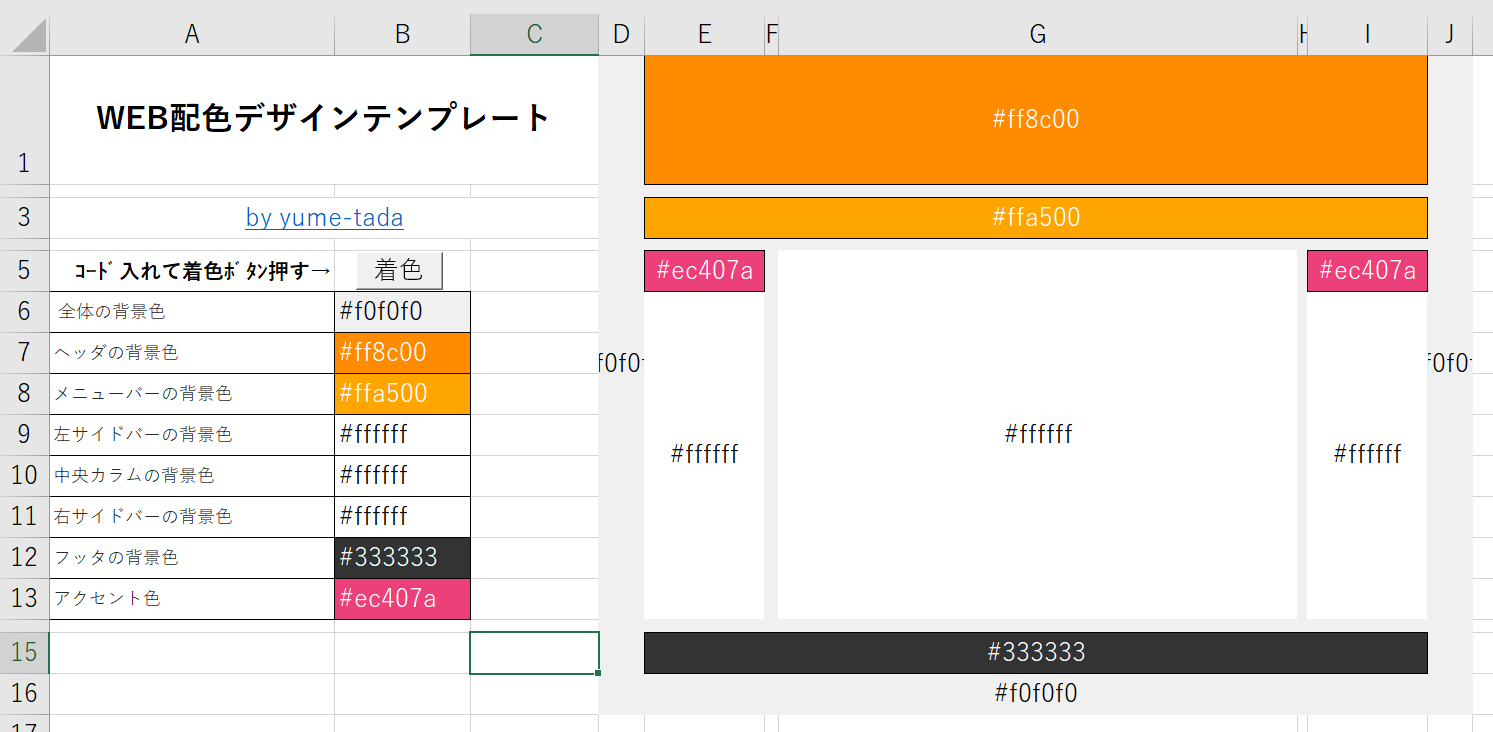
ゆめただが試行した配色デザイン例

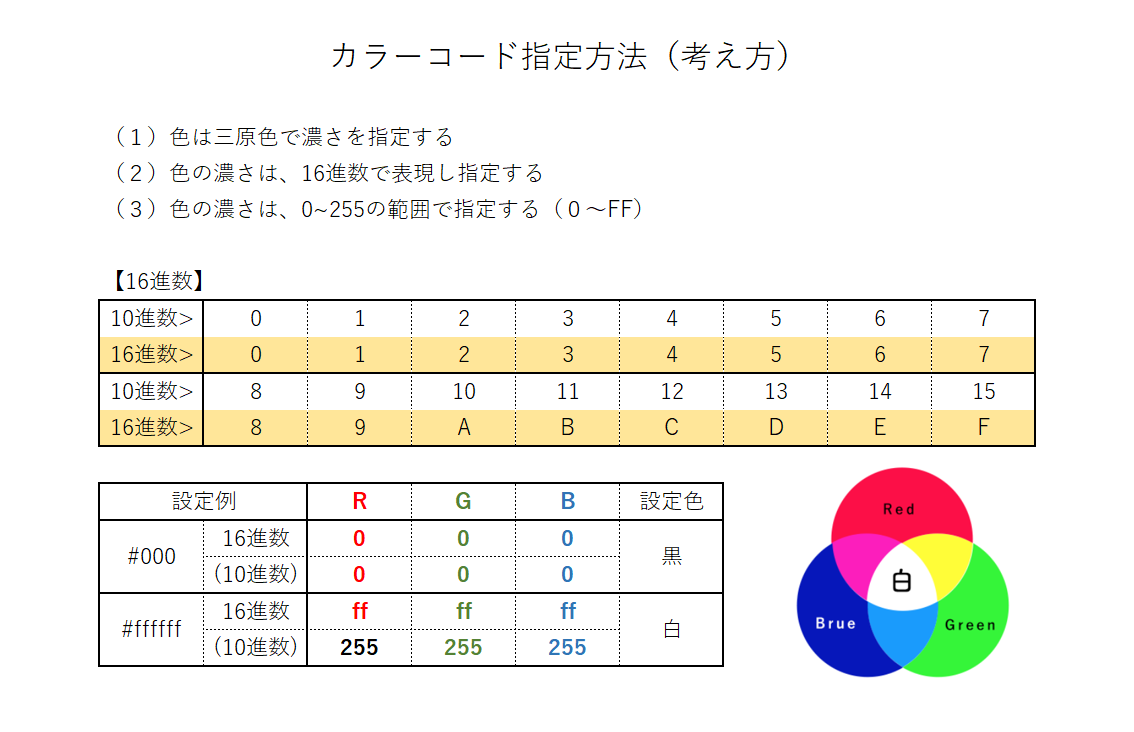
色(カラーコード)の定義について
色(カラーコード)の定義について、説明しておきます。
カラーコードは、RGB(赤(Red)・緑(Green)・青(Blue))
それぞれの濃さで表現します。
「#000」や、「#f0f0f0」などがこれに該当します。

色から受ける印象は変わる
サイト全体から受けるイメージは、配色によって違ってきます。
各色から受けるイメージをまとめておきます。
色から受けるイメージ例
赤(レッド) 情熱的・活動的・熱い・怒り
桃(ピンク) 女性らしさ・甘い・若い・かわいい
橙(オレンジ) 明るい・健康的・暖かさ・楽しさ
青(ブルー) クール・爽やか・冷たさ・静かさ
黒(ブラック) クール・強さ・高級・真面目
灰色(グレー) 控えめ・落ち着き・シック

サイトの色を決める3つの方法
方法1:テーマのデザイン例を参考に決める
選んだテーマのデザイン例をもとに、配色を決めていくのもいいでしょう。
テーマのサンプルサイトもどれも完成度が高く、配色は考えてデザインされています。
イメージに合うものがあれば、選んでも間違いはないと思います。
この記事に、ゆめただが調査したテーマのデモサイトの一覧をまとめていますので参考に。
-

-
AFFINGER6が初心者には難しいと言われるワケとおすすめする5つの理由
続きを見る
こちらも参考にしました。AFFINGERテーマで作成されたブログサイトが紹介されたページです。
NOJIBLOGさん、TsuzukiBlogさん、LIABLIFEさん、monogrowさん、WAROCOMさん、HAYAMIZ BLOGさん
などなど、ゆめただも目指したいサイトが満載です。AFFINGER検討中の方はチェック!
\自由度の高いAFFINGERで作成されているサイトの紹介【公式ページ】/
方法2:Web配色デザイン例を見て決める
ゆめただは、Webデザイン用の本を購入し、
デザイン例を見ながら検討しました。
中でも、「配色アイデア手帖」が非常に参考になりました。
ゆめただが実際に購入した「配色アイデア手帖」の情報を掲載した書籍紹介ページです。
具体的なサイトのイメージと、使用されている色の名前、色コード(#×××)が掲載されています。
色の種類を知るだけでも、価値のある書籍です。
方法3:ユーザー目線で色を決める
ユーザー目線(誰向けのサイトなのか)で、色を決める方法です。
「色カラー」の情報サイトから、性別と年齢の嗜好を調べて基本色を選ぶ方法もアリでしょう。
ゆめただは、このサイトを参考にしました。有益な情報が多いサイトです。
実際にアンケートを取った結果が掲載されています。
性別、年齢とわず人気の色は、「ブルー」「ピンク」のようです。

カラーコードの調べ方
サイトに設定したい色がわかっても、カラーコードがわからないと
設定することができません。
他サイトで使用されているカラーコードの調べ方について説明します。
「ColorPick Eyedropper」というGoogle Chromeの拡張機能を使います。
Google Chromeの拡張機能を追加する
次のリンクから、ColorPick Eyedropperの拡張機能のサイトに移動します。
機能拡張ページに移動したら、「Chromeに追加」をクリックします。

確認画面が表示されたら、「拡張機能を追加」をクリックします。

右上の機能拡張ボタン(パズルマーク)をクリックし、ピンを立ててツールバーにアイコンを表示させます。

このようなアイコンが、ツールバーに表示されます。

ColorPick Eyedropperの使い方
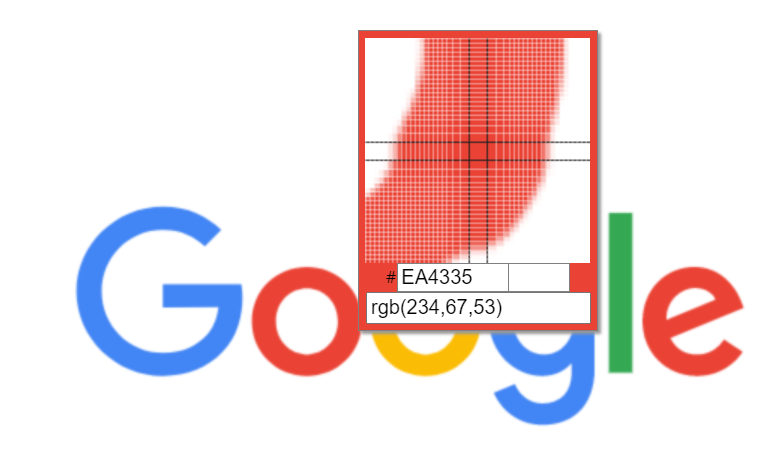
調べたいサイトに移動して、先ほどのアイコンをクリックします。
カーソルが出てきたら、調べたい色のところにカーソルを重ねます。
すると、#の後にカラーコードが表示されます。
カーソルは、「ESCキー」で消えます。

ポイント
調べて決めたベースのカラーコードは、記録しておきましょう。
サイト作成時に、カラーコードを設定する場面が出てきます。
以下も参考にしてください。
ブログサイトの配色は、サイトのイメージを左右するため非常に大切です。
初めにしっかりベース色を決めておくことをおすすめします。
本記事で配色を決めて、ブログサイトの制作が進めば幸いです。