本記事では、AFFINGER6が初心者には難しいと言われるワケ、AFFINGER6を初心者におすすめする理由をまとめています。
AFFINGER6って初心者に難しいのかなあ。

AFFINGER6を初心者が選んでも、迷うことなく自分の思ったサイトが作れるのだろうか?
本当にAFFINGER6は難しいテーマではないのか?後悔したくない。

このような心配をされているあなたへ。
AFFNGER6使用者のゆめただがお答えします。

AFFINGER6は、初心者には難しいテーマなのでしょうか?
実は、そう言われる理由があるのです。
ズバリ、AFFINGER6が初心者には難しいと言われる理由は、「どのテーマよりも拡張性が高いから」です。
初心者でAFFINGERを使い始めて4年目のゆめただが、
AFFINGER6は難しいと言われる理由、AFFINGER6のおすすめポイントをまとめました。
この記事を書いた人

ゆめ ただ
グログ歴 5年目。
普通のビジネスマンとして働きながらFIREを目指す。
独学でゼロからブログを立ち上げる。
Dockerのローカル仮想環境を作りLinux環境も触るように。
4年目でSEO検定1級に合格し地道にスキルアップ。
次はWordPress以外のCMSに手を出そうか悩み中。
では、当サイトの使用テーマ「AFFINGER6」は初心者には難しいのか?
その悩みのお答えします。
さらにAFFINGER6を初心者へおすすめする理由について、説明していきます。
稼ぐためのテーマを選ぶならAFFINGER6一択です。
自分のやりたいコトを明確にして、それが実現できるテーマを選びましょう。
\【初心者が使える】当サイト使用テーマAFFINGER6/
AFFINGER6が初心者には難しいと言われるワケ
拡張性が高いテーマだから初心者には難しいと言われる
AFFINGER6は拡張性が高いWordPressテーマで有名。
この拡張性の高さが、AFFINGER6を難しいと言われている要因です。
なぜなら、「AFFINGER6の全てを知るには、他のWordPressテーマよりも時間がかかる」から。
拡張性が高いテーマだからこそ、AFFINGER6は難しいと言われるのです。
でも安心してください。
AFFINGER6の全てを知らなくても、初心者でもサイトを作ることができます。
なぜなら、公式サイトにテンプレートが用意されていて、これをもとにサイトが作れるから。
初心者でも公式サイトのおしゃれなテンプレートを選び、カンタンにサイトデザインを完成させることができます。
初心者でも難しいということはありません。WordPress自体が直感的に使える作りになっています。

-
-
AFFINGER公式デザインテンプレートの配布ページです。
on-store.net
-
-
簡単にデザインがセットできる「AFFINGERデザインカード」プラグインのご案内はこちら
on-store.net
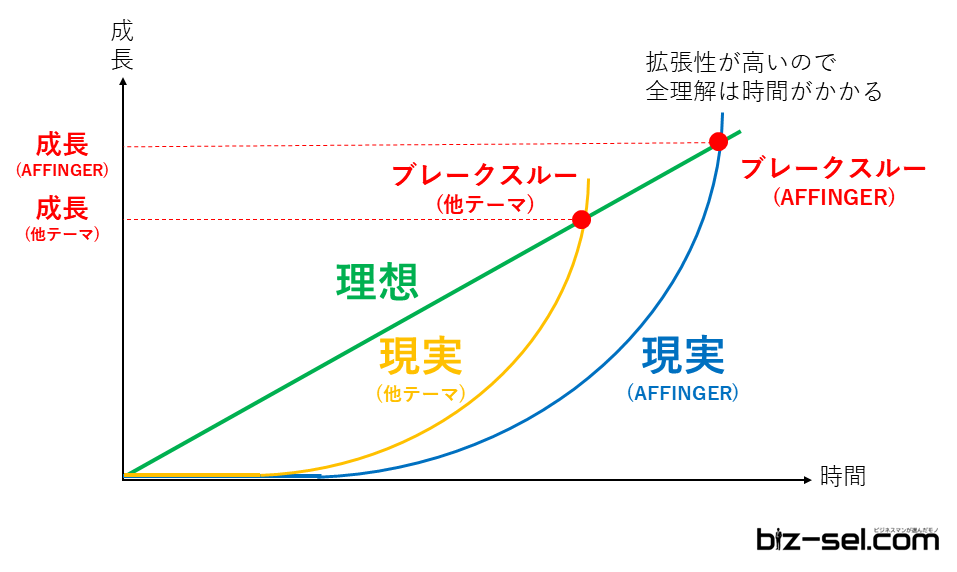
未経験で始めることは習熟するまで時間がかかる【成長曲線】
この図は、理想の成長曲線と、現実の成長曲線です。
理想は、かけた時間に比例して成長したい。
現実は、ある一定以上のスキルをが身に付かないと成長できない場合が多いです。
AFFINGER6は、拡張性が高い分設定できる項目も多いため、初心者は難しいと感じてしまうのです。
しかしこの壁を超えると、一気に拡張性が高いAFFINGER6を使いこなせるようになります。
安心してください。全部知らなくてもサイトは作れます。難しくありません。
初心者でもちゃんとサイトが作れますし、
初めは難しいと思っていても、慣れてきたら拡張性が高いので、様々なサイトを作ることができます。

最新のAFFINGER6はブロックエディタに対応
古い記事で、「AFFINGER6はブロックエディタに非対応」というものを見かける時があります。
最新のAFFINGERは6、ブロックエディタにしっかり対応しています。
クラッシックエディタから、操作がしやすいブロックエディタへ移行したWordPress。
AFFINGER6もしっかり対応しているので、初心者でも難しくなく安心して使えます。

それでは、AFFINGER6を初心者におすすめする5つの理由を説明していきます。
WordPressのテーマ選定で後悔しないように、是非チェックしておいてください。
なぜ後悔するのか?
なぜなら、自分のやりたいサイトが実現できないことに気づくから。
テーマ選定の前に、ブログサイトの運営目的をしっかり決めましょう。
知識がついてくると、他のテーマに乗り換えたくなってしまいます。
AFFINGER6を初心者におすすめする5つの理由
ゆめただは次の5ポイントについて、他のテーマと比較・検討をしました。
コレが、初心者におすすめする理由です。
後悔しないための、重要なポイントです。
この5つのおすすめポイントと、AFFINGER6を選定した理由について説明します。
AFFINGER6はカスタマイズ性が高い【理由1】
カスタマイズ性が高いテーマを選ぶ理由
初心者ほど、実現したいコトやブログやサイトのイメージが固まっていない場合が多いです。
知識がつきメージは固まったが、やりたいコトが表現できないテーマは不要に。。。
ブログやサイトを作成していく途中で、表現したいことや、実現したいコトがいろいろ出てきます。
イメージが固まっていない初心者ほど、カスタマイズ性の高いテーマを選びましょう。

カスタマイズ性の高いAFFINGER
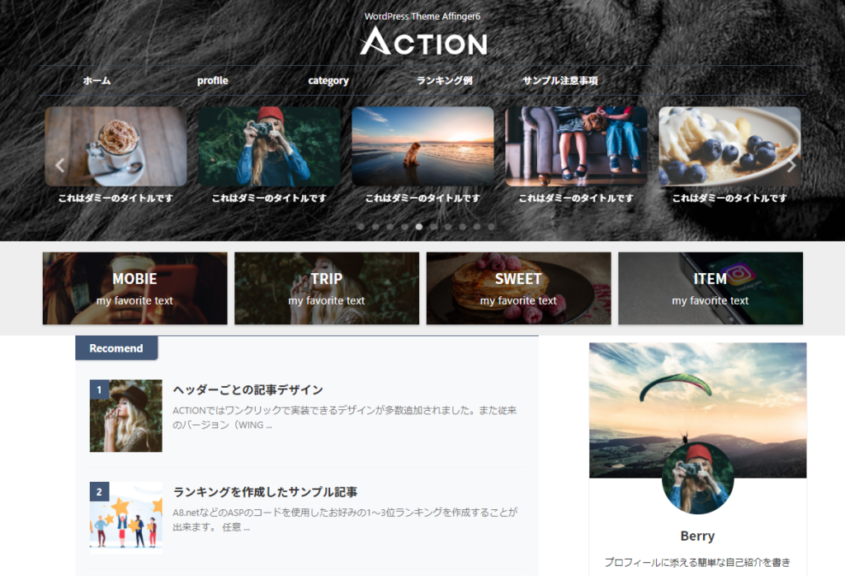
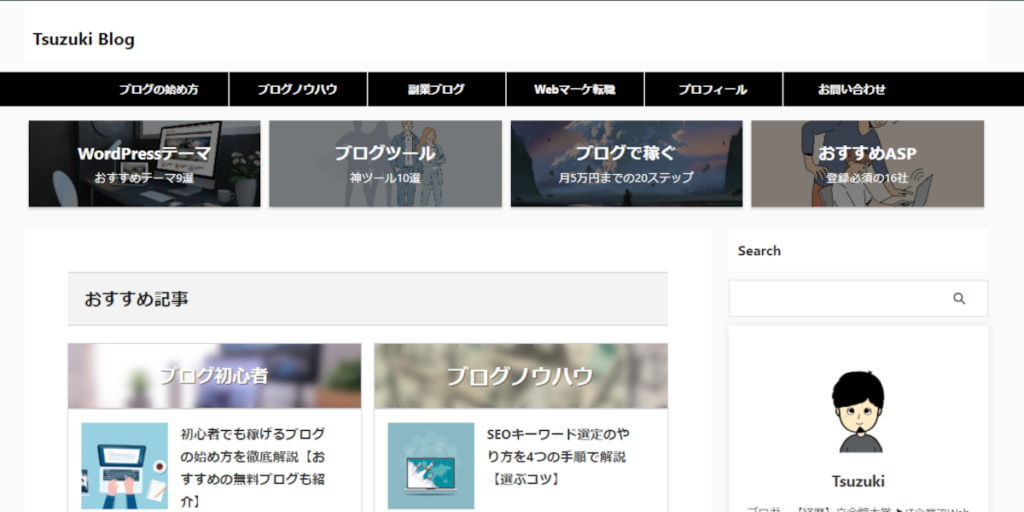
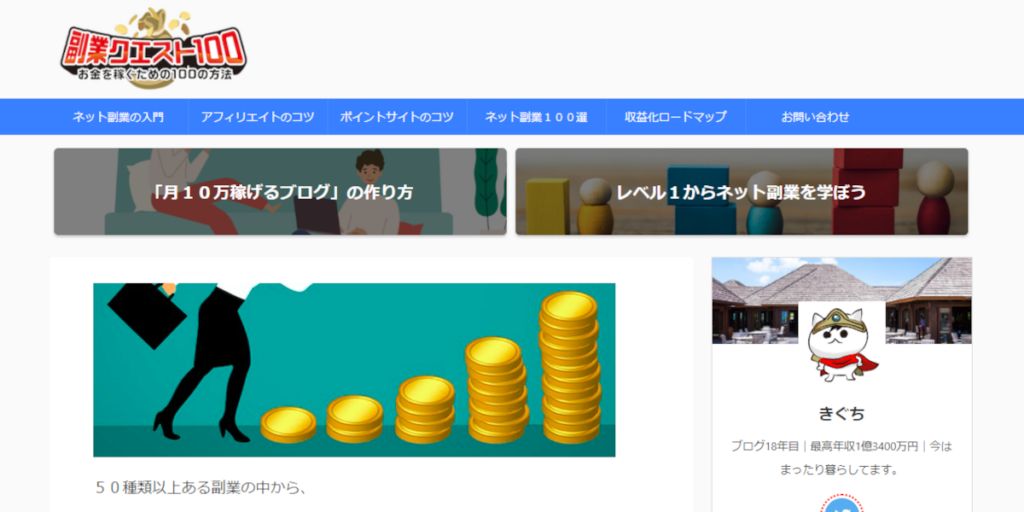
AFFINGER6のデモサイトです。
ジャンルを問わず、様々なサイトが作成できます。
サイトの種類や表現したいコトによって、構成要素が変わってきます。
\AFFINGERデモサイト/
画像をクリックするとAFFINGERの公式サイトが開きます。
biz-sel.comも、ボタン1つでこのように2カラムデザインにカンタンにできます。
\ボタン1つで、2カラムデザインに変身/

もともとの1カラムデザイン

トップページデザイン変更の一例です。(サイト開設後は基本変更しません)
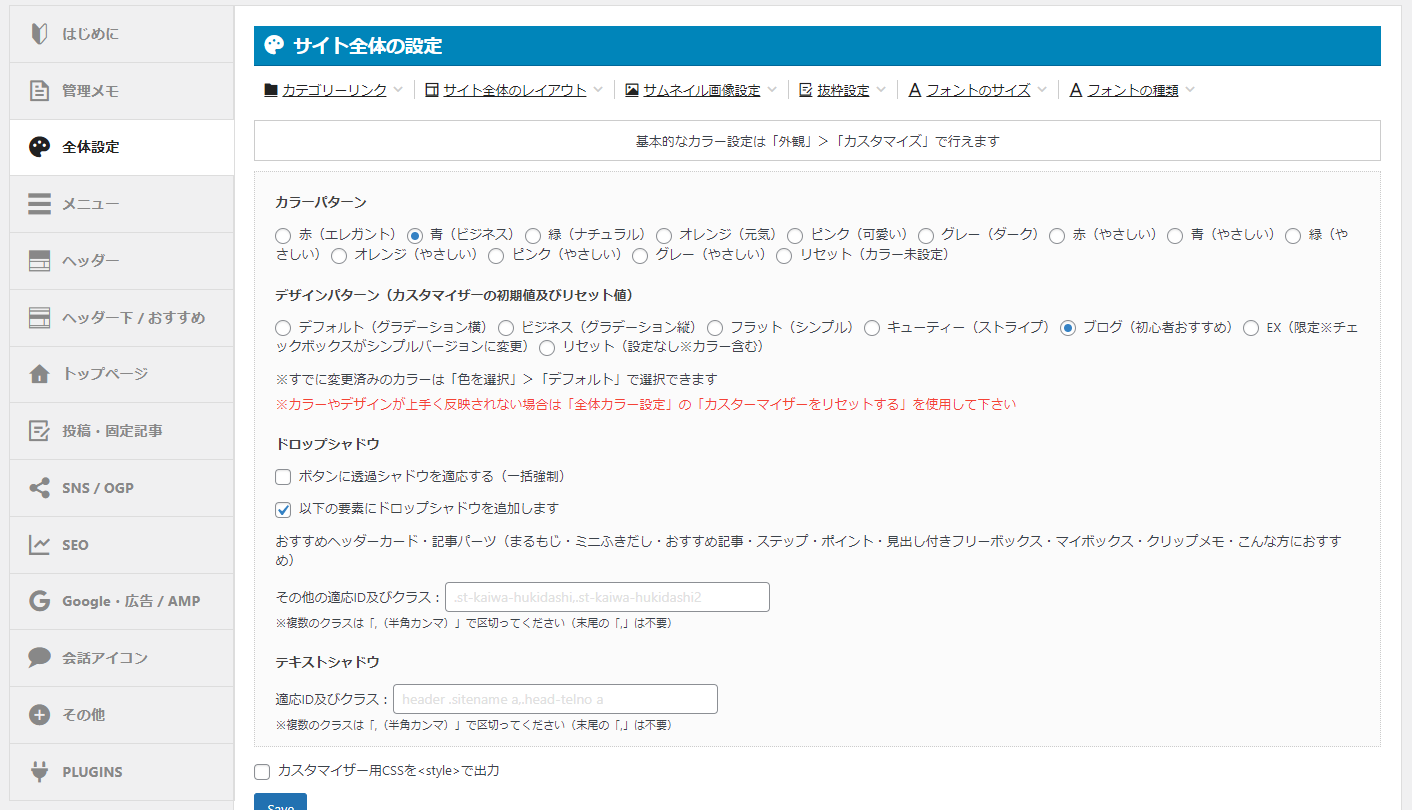
これが、AFFINGER6の管理画面です。
デザインからSEO・広告まで、さまざまな設定が可能です。
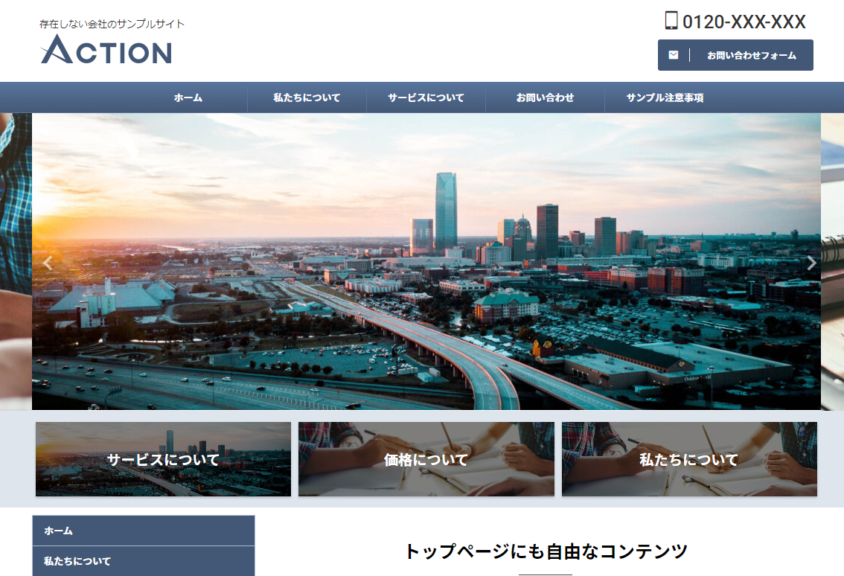
ブログサイトから、店舗サイト、企業サイトまで、それぞれに合わせた設定が可能です。
【全体の設定画面】
サイト全体について一元設定・管理できます。
主な設定項目:【カテゴリーリンク】【サイト全体のレイアウト】
【サムネイル画像】【抜粋設定】【フォントのサイズ】【フォントの種類】

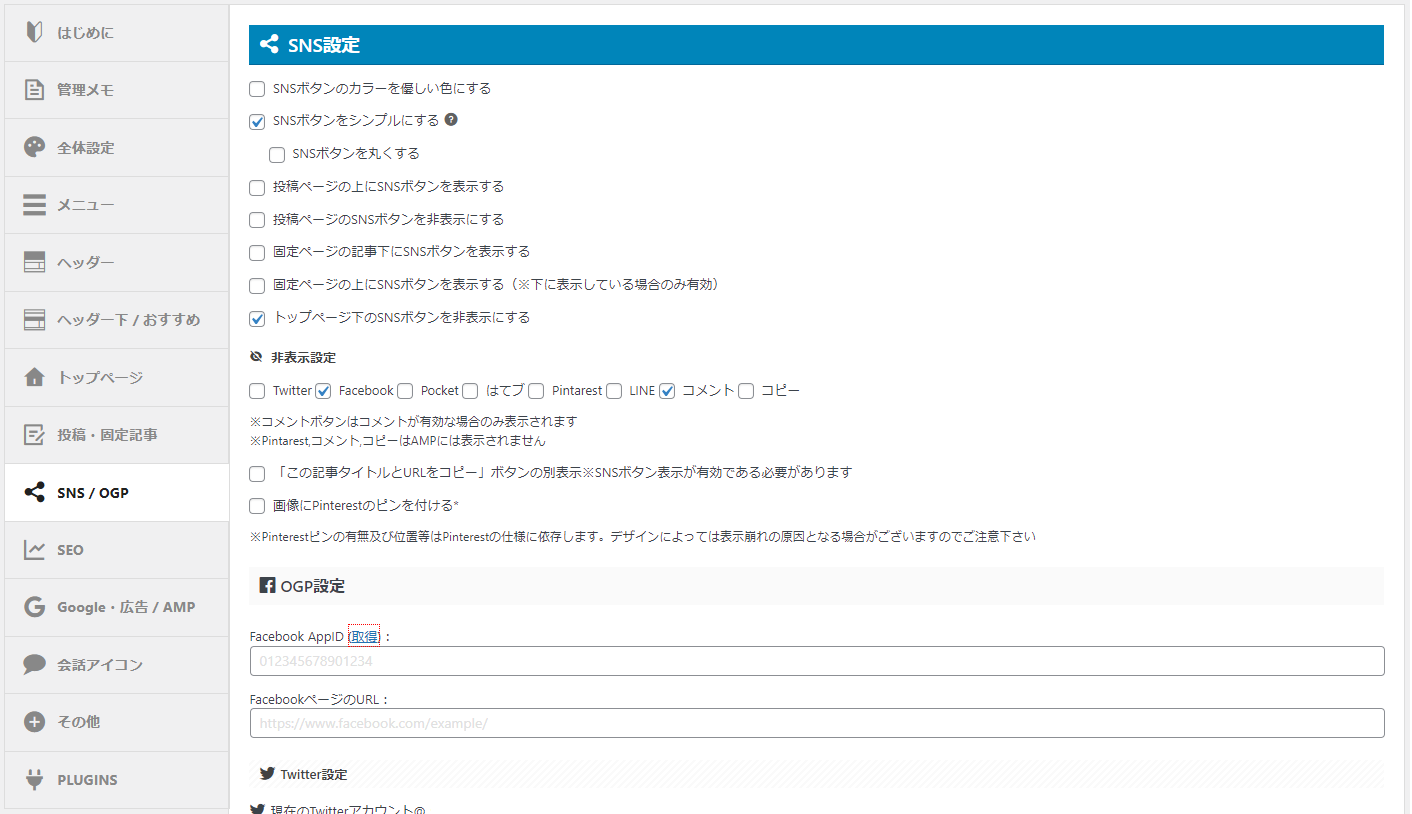
【SNS設定画面】
SNSについて一元設定・管理できます。
主な設定項目:【SNSボタン】【Twitter】【Facebook】【Rocket】【Pintarest】【OGP】

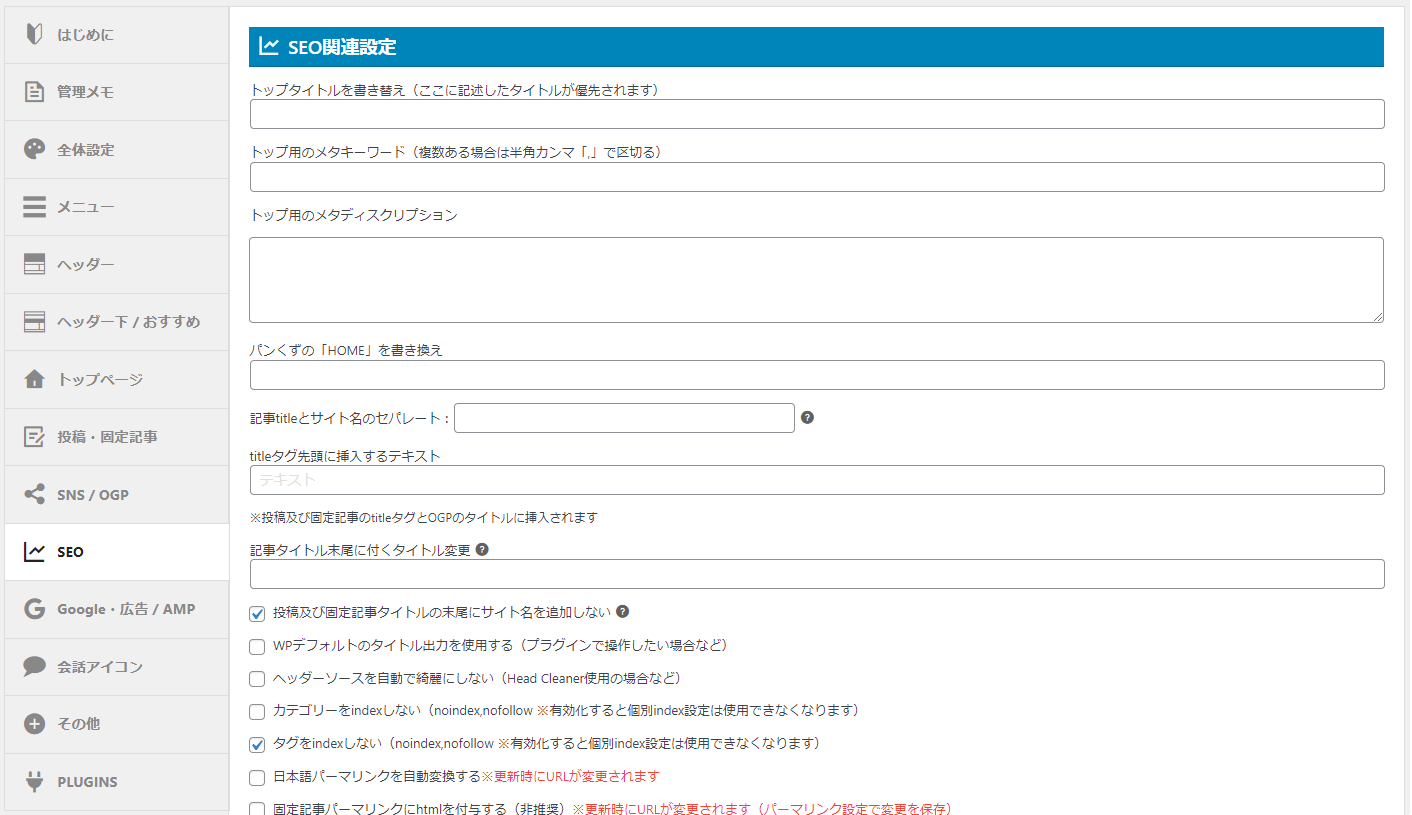
【SEO設定画面】
SEOについて一元設定・管理できます。
主な設定項目:【タイトル書替・挿入テキスト】【メタキーワード】
【メタディスクリプション】【構造化データ設定】【ぱんくず】【表示速度優先設定】

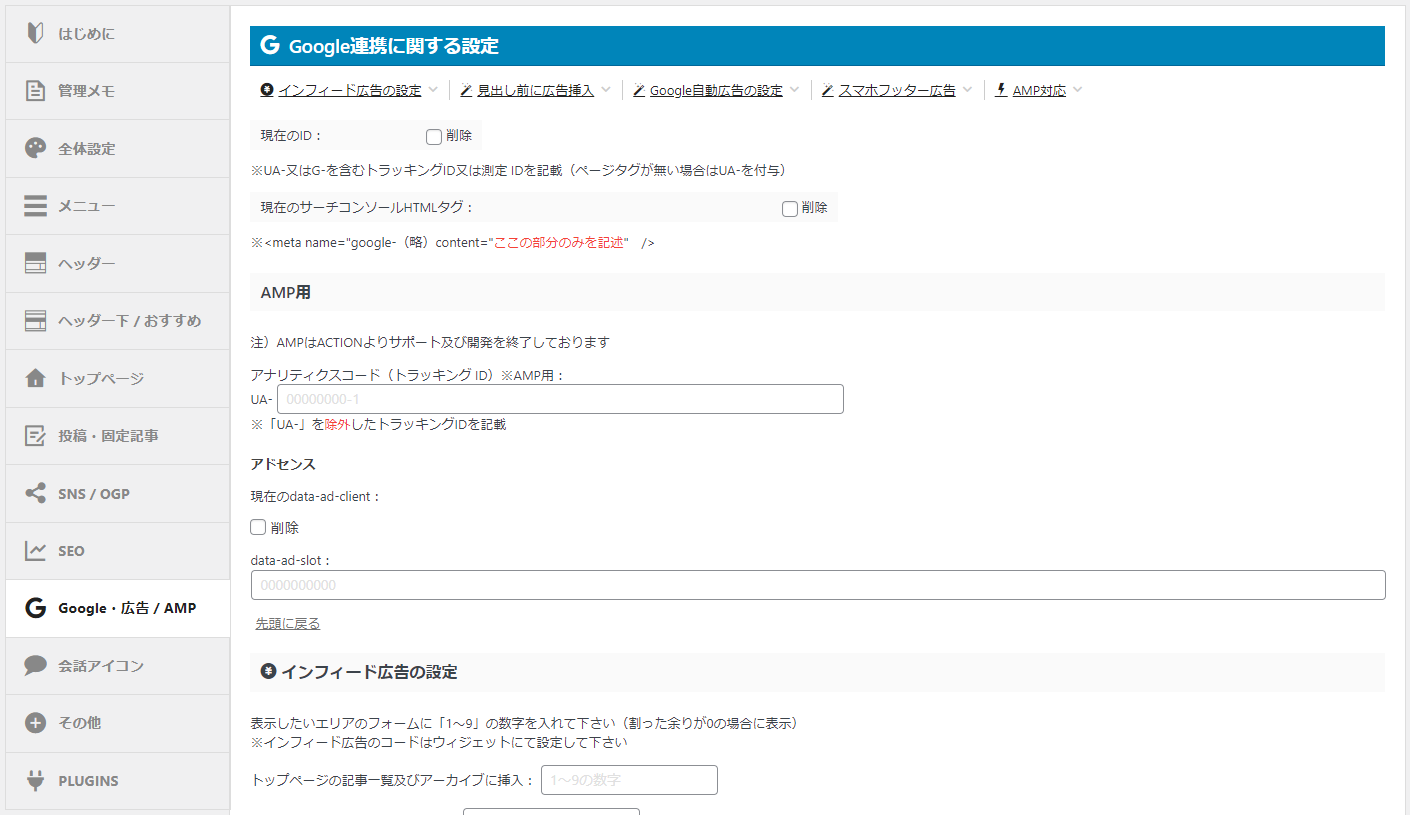
【Google・広告設定画面】
Google・広告について一元設定・管理できます。
主な設定項目:【インフィード広告の設定】【見出し前に広告挿入】
【Google自動広告の設定】【スマホフッター広告】【AMP対応】

AFFINGER6おすすめポイント1
「カスタマイズ性が高く、初心者が選んでも将来後悔しない」
ただし、デメリットもあります。
カスタマイズ性が高い反面、設定箇所が多く慣れるまでに時間がかかります。
ですが、慣れたら「カスタマイズ性の高さ」にが武器になります!
AFFINGER6で他のサイトと差別化しちゃいましょう!
-

-
ヘッダー画像を固定表示にする方法【AFFINGER6】
続きを見る
-

-
フッター背景を透過してパララックス化する方法【AFFINGER6】
続きを見る
では、次のポイント「サイト分析力」を見ていきましょう。
AFFINGER6はサイト分析力が強力【理由2】
サイト分析力の高いテーマを選ぶ理由
自分の書いた記事や内容への反応がわからないと、改善の方法がわかりません。
初心者ほど、次の改善点のきっかけが欲しいのです。
「読者のためになる記事を書いているが、本当に読まれているか。。。」
行く先がわからず、ぬかるみを歩いている状況になってしまいます。

ユーザーはどの記事に興味を持っているか?
マイクロコピーはどちらが効果的か?
サイト分析力のあるテーマを選べば、改善ポイントのヒントが得られます。

サイト分析力の高いAFFINGER6
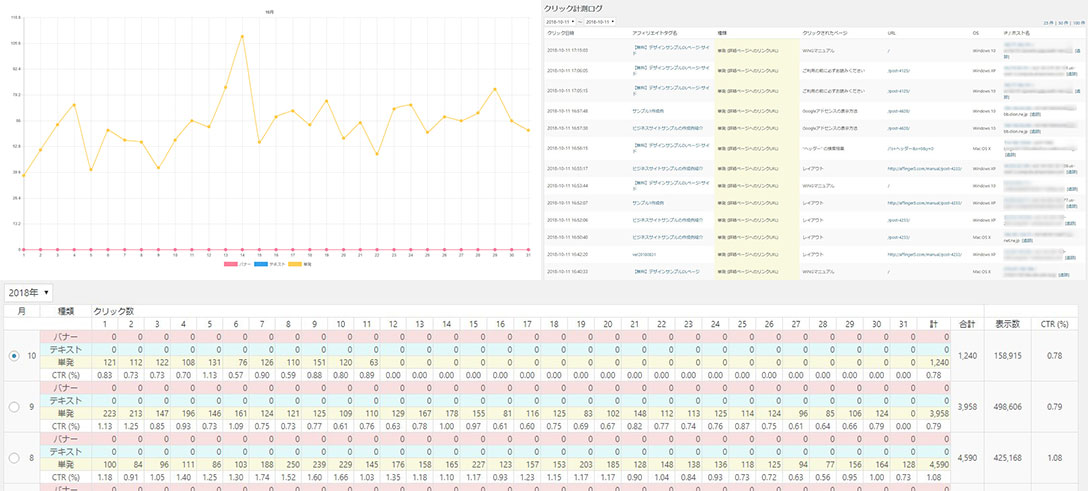
AFFINGER6は、この分析機能にあたる「タグ管理マネージャー」「PVモニタ」「ABテスト」を追加することができます。(有償)
この「タグ管理マネージャー」「PVモニタ」「ABテスト」を専用プラグインで追加します。
AFFINGER6テーマ独自のこの分析機能は非常に有効で、稼ぐには必須です。

記事内に、「アフィリエイトリンク」を貼って、購入ページへユーザーを誘導しますが、
「タグ管理マネージャー」「PVモニタ」を導入すると、この「アフィリエイトリンク」を分析することができます。
クリックされた日時、ソース、記事の導線等がわかるため、初心者でも改善すべき情報が得られます。
「どの記事が読まれているか?」
「何曜日にアクセスが集中しているか?」
「前の月と比較して、アクセスは伸びているか?」
これらすべてがわかります。
\AFFINGER6タグ管理マネージャーの詳細をチェック!/
AFFINGER6おすすめポイント2
「分析力が高く、初心者でも記事の改善ポイントがわかり迷わない」
AFFINGER6はレスポンシブデザインに対応【理由3】
レスポンシブデザインを確認する理由
レスポンシブデザインとは何でしょうか。
ユーザーは、パソコン、スマートフォン、タブレット等さまざまなデバイスからアクセスします。
閲覧されるデバイスの画面サイズに応じて最適化するデザインのコトを「レスポンシブデザイン」と言います。
どのデバイスで表示されても、操作しやすく見やすいデザインが理想的です。

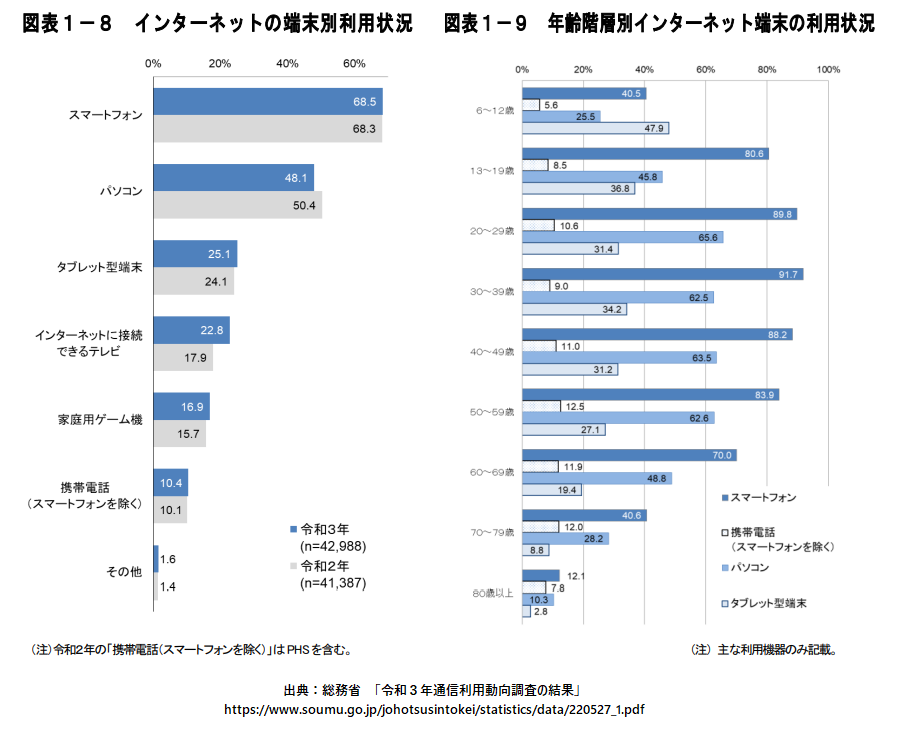
総務省の「インターネットの利用端末情報」からわかるコト
これをみてください。
2020年に総務省がまとめた「通信利用動向調査」の抜粋です。
インターネット利用端末の種類は、スマートフォンがダントツ1位です。
スマートフォン向けのデザインが無視できません。

レスポンシブ対応で親和性の高いAFFINGER6
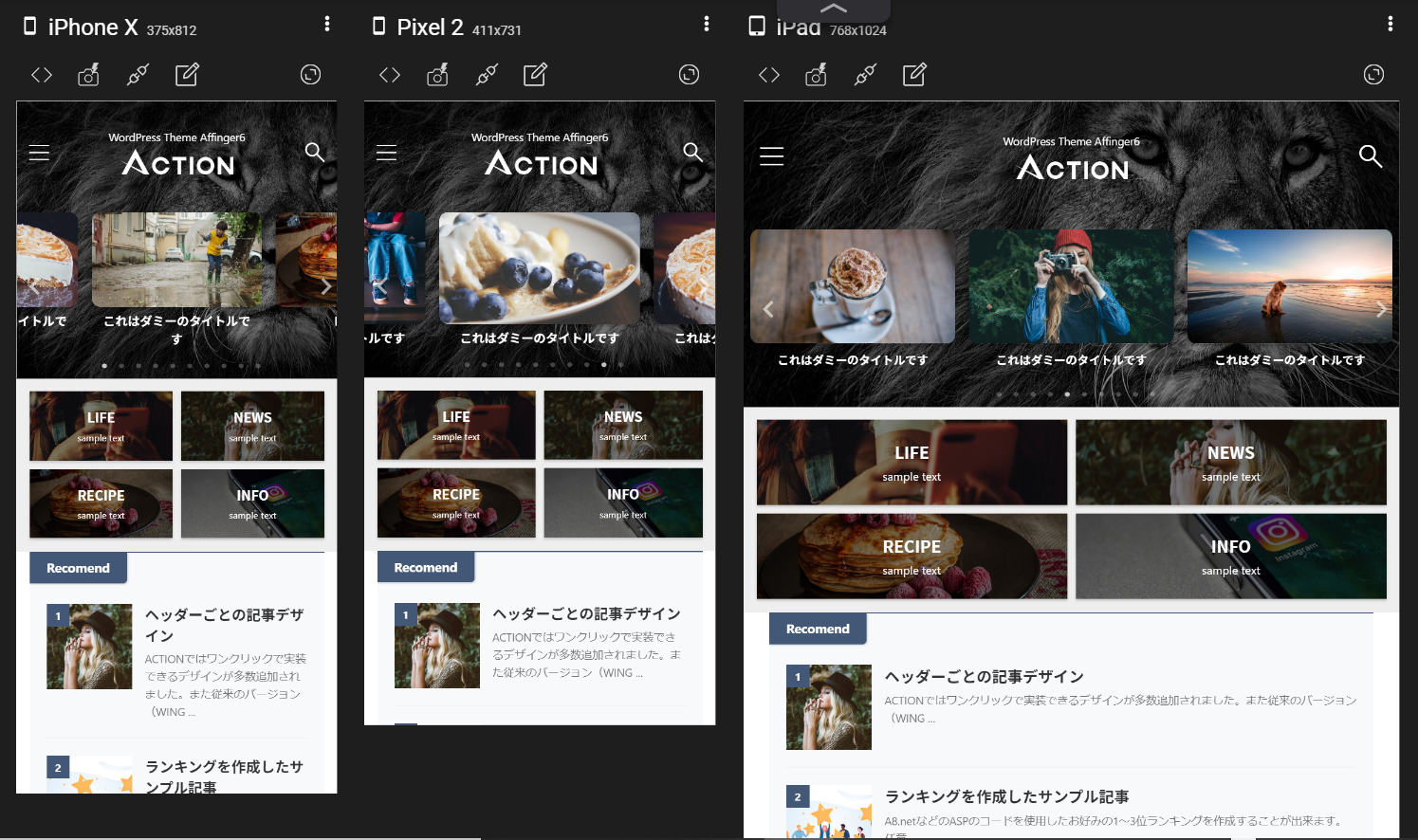
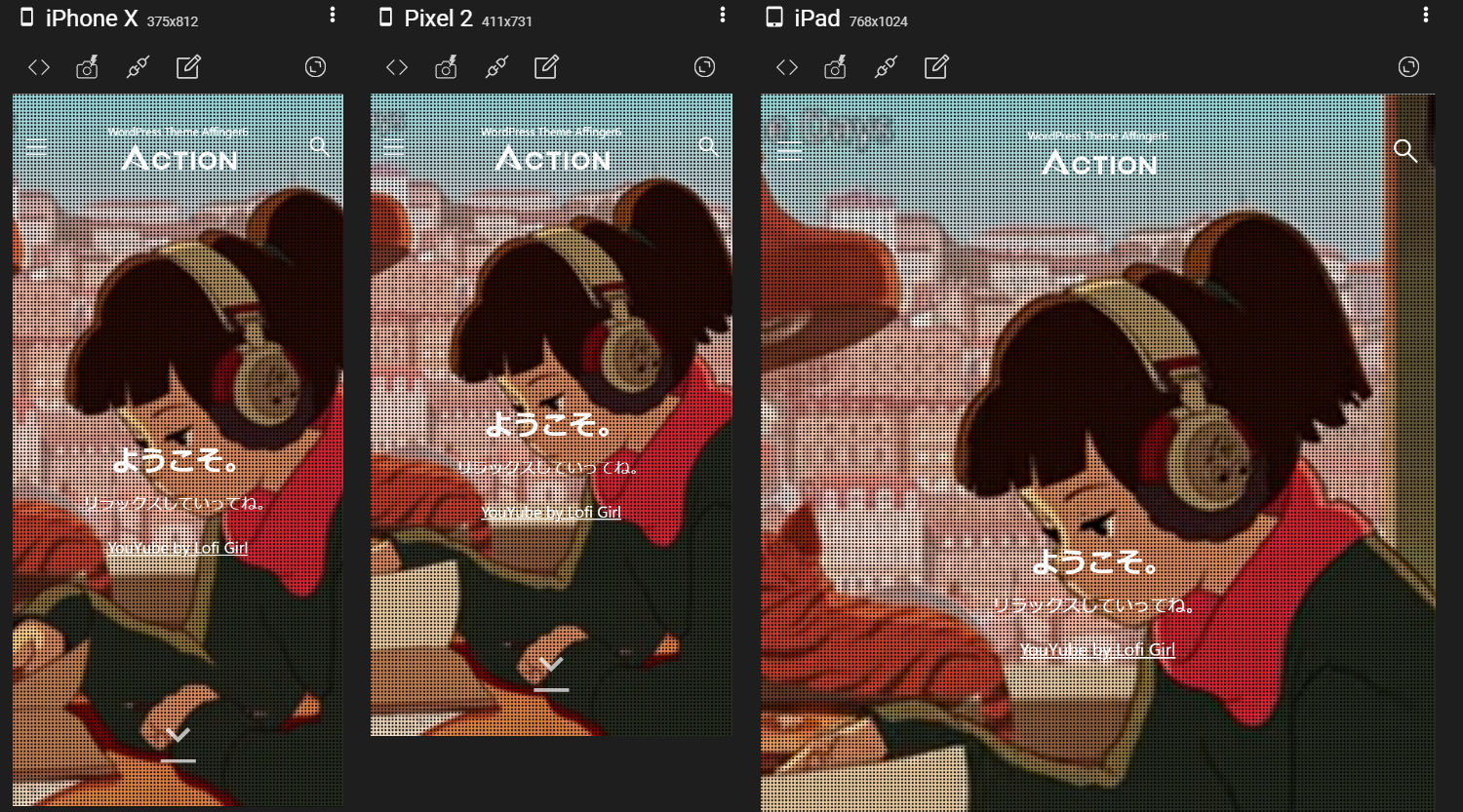
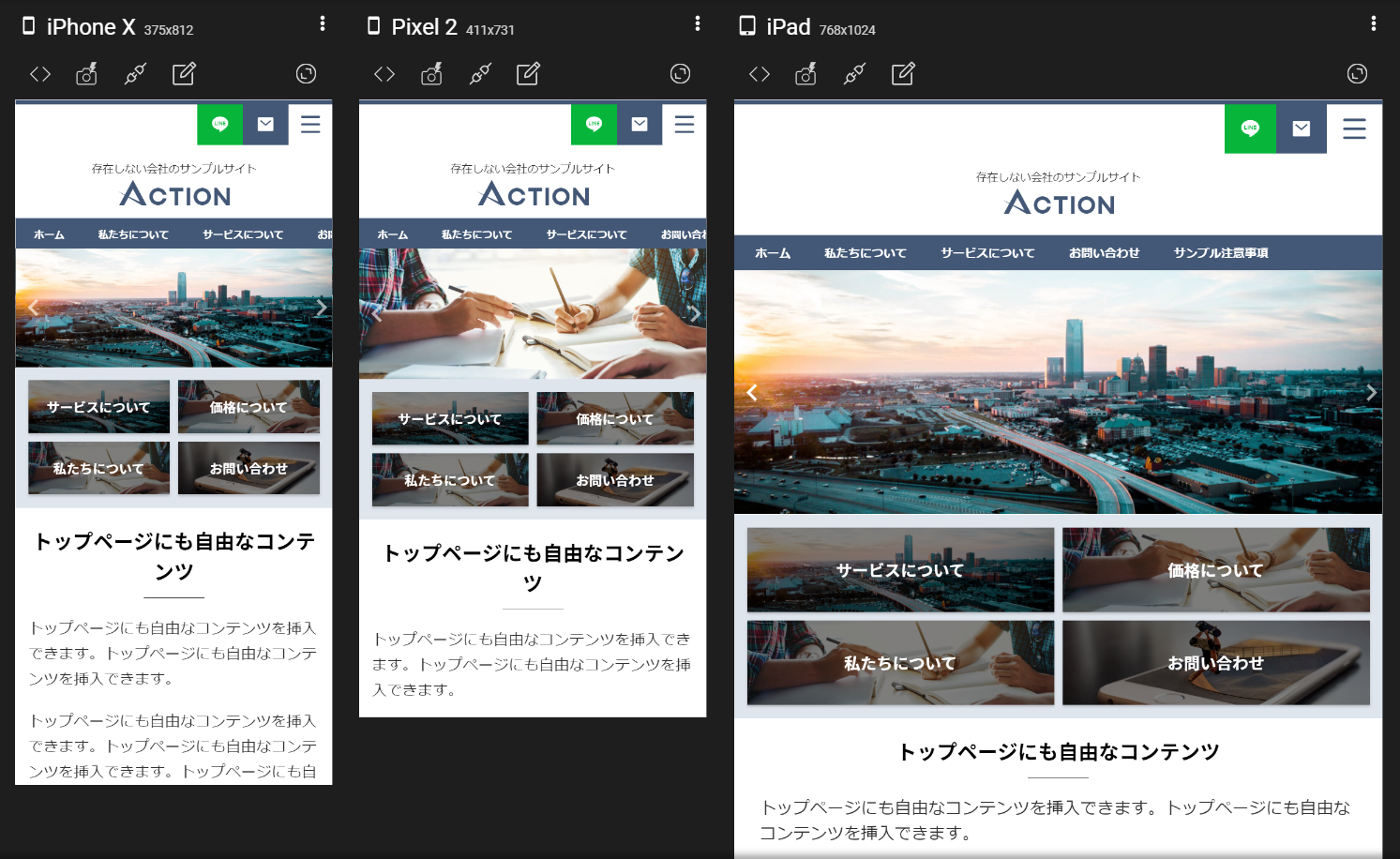
AFFINGER6のレスポンシブデザインを具体的に見ていきましょう。
レスポンシブデザインの確認は「ResponsivelyApp」を使用しています。
パソコンデザインとの親和性も高く、スマートホンやタブレットのデザインも秀逸なAFFINGER。
ヘッダーメニュー、検索メニュー等、スマートホンやタブレットユーザーの操作性が考慮されていて安心です。



AFFINGERデモサイトのレスポンシブデザイン
AFFINGER6おすすめポイント3
「レスポンシブデザイン対応で、初心者が何もしなくてもSEO効果が得られる」
AFFINGER6はマニュアル・カスタマイズ記事が充実【理由4】
サポートを確認する理由
サイトを作成するために必要なのが、サポート窓口、マニュアル、カスタマイズノウハウの充実です。
初めは、公式マニュアルページで調べたり、AFFINGERユーザーのカスタマイズ記事を参考にして作成していきます。
ココがポイント
公式マニュアルサイト
AFFINGERユーザーのカスタマイズやノウハウ記事
まず、公式マニュアルを見ていきましょう。
充実したAFFINGER6のマニュアルページ
2021年7月1日に、AFFINGER5(WING)からAFFINGER(ACION)にアップデートされました。
マニュアルページも一新され、さらに充実した内容にアップデート済み。
トップページから大幅に変更になり、ブロックエディタ編集を意識したメニュー。
わからないコトをすばやく探すことができます。
AFFINGER5と比較して、各段にわかりやすくなったと実感しています。
AFFINGER6(ACTION)の公式マニュアルページです。
閲覧は購入者限定のページとなっています。



また、テンプレートも豊富。
コードをコピペして簡単にサイトに組み込むことができます。
-
-
【AFFINGER公式】コピペできるデザイン集 Affinger library
affinger.com
AFFINGER6はカスタマイズ記事が多い
ユーザーの多いAFFINGER。
ノウハウ記事やカスタマイズ記事が多く、参考になります。
ゆめただも、多くの記事を参考にさせて頂きました。
「AFFINGER + カスタマイズ」のGoogle検索結果は、264,000件です。

ゆめただのカスタマイズ記事はこちらが参考になります。
-

-
AFFINGER6トップページのカスタマイズ方法【オシャレに差別化】
続きを見る
購入後の相談フォームやFAQも充実
AFFINGERは、購入後の相談フォームがあります。
テーマ開発者のENJIさん宛てに相談j内容を送ることが可能。
相談する前に確認するFAQも充実していて、ここで解決する場合も多いです。

AFFINGERおすすめポイント4
「マニュアルが充実しノウハウ記事も多く、初心者でも迷わず使える」
実績が多いAFFINGER6【理由5】
AFFINGERの実績
AFFINGERは、 5年以上の実績があるテーマです。
2016年9月23日にAFFINGER4が発売され、
2018年3月20日にAFFINGER5に、そして
2021年7月1日に現在のAFFINGERにバージョンアップしています。
実績のあるブロガーやアフィリエイターの方々も使用しています。
目指せトップアフィリエイター!



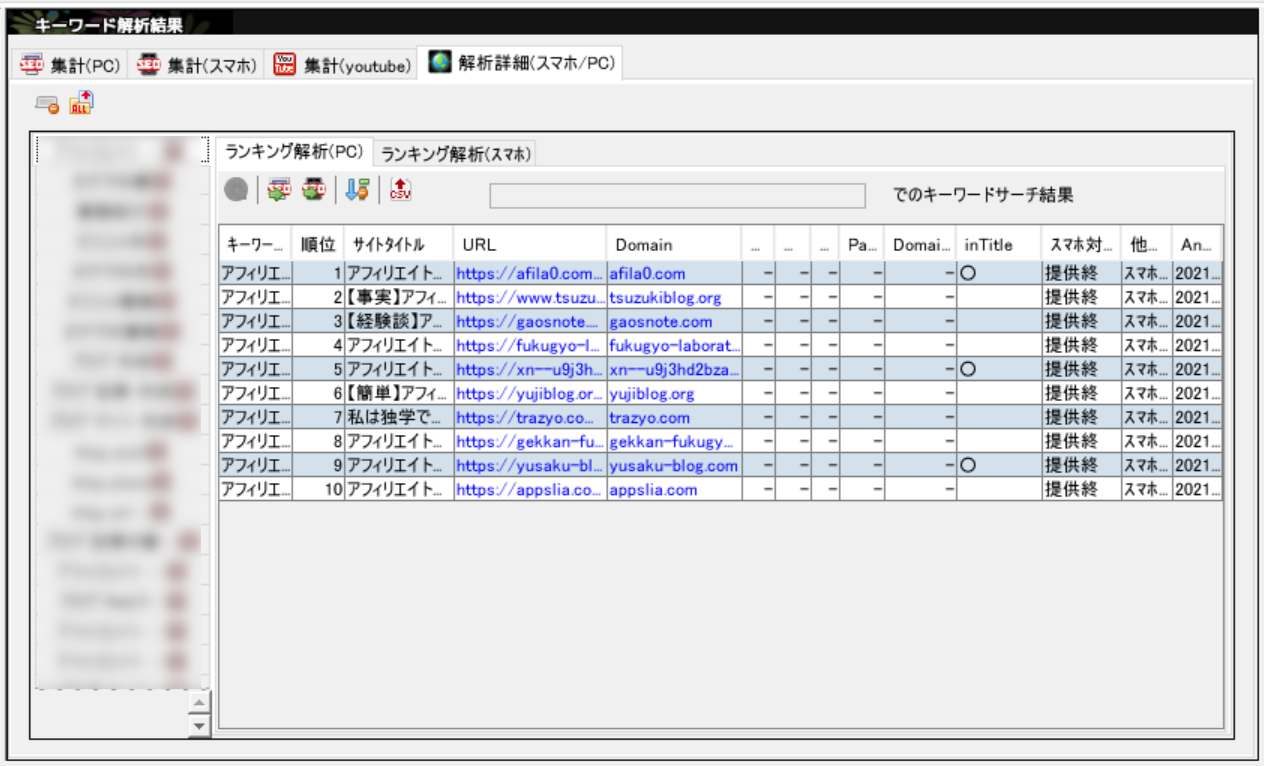
検索結果上位5テーマがAFFINGERを使用
記事を書こうと思い、COMPASSでキーワード検索。
上位10位のサイトが使用しているテーマをしらべました。
10サイト中、なんと5サイトがAFFINGERを使用していました。

「本気で戦うなら。AFFINGER」
公式サイトのキャッチ通りの結果です。
AFFINGERで結果を出しているアフィリエイター
AFFINGERでサイトを運営し、検索上位に出てくるブロガーやアフィリエイター。
そんな方々のサイトをまとめてみました。
AFFINGERでブログを運営し、結果を出されているブロガーの方々のサイトをまとめてみました。
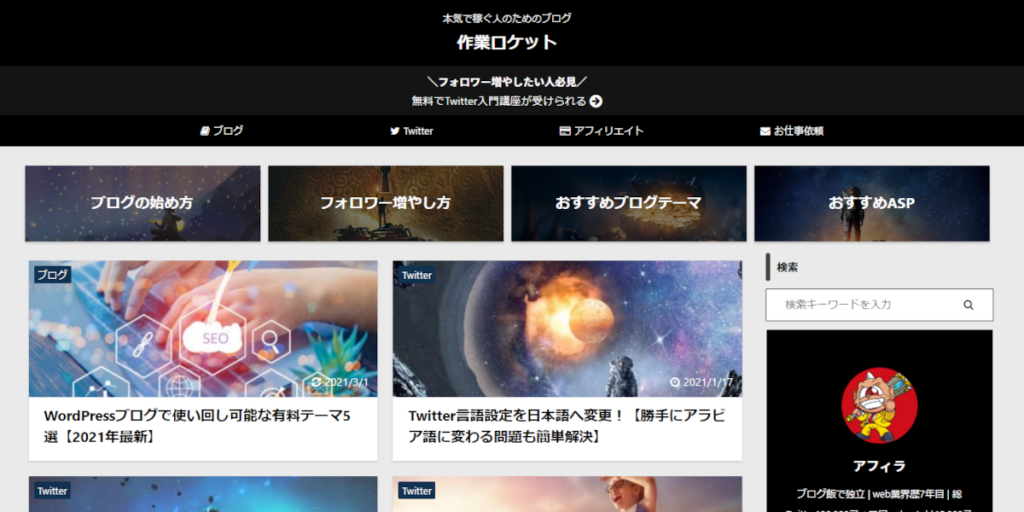
\AFFINGERを使用しているブログサイト/
細かいところに工夫をされていて、非常に勉強になります。
いつも参考にしています。
AFFINGER6おすすめポイント5
「実績があり、初心者でも安心して使える」
「トップアフィリエイターが使用していて、初心者の目標になる」
-
-
WP-Search【ゆめただ愛用:使用テーマ・プラグイン・サーバーがわかる】
wps.manuon.com
AFFINGER6が向いている人
おすすめするポイントから、
AFFINGER6が向いているのは、こんな人です。
AFFINGER6が向いている人
- オリジナリティに富んだサイトを作り、いろいろカスタマイズしていきたい人 ➡ カスタマイズ性の高いAFFINGER6
- 記事を書いたらアクセス履歴を分析して、改善しながらSEOも学びたい人 ➡ 初心者でも記事の改善ポイントがわかるAFFINGER6
- 初めからレスポンスデザインに対応させたい人 ➡ レスポンスデザインに対応SEOに強いAFFINGER6で安心
- 公式マニュアル以外に使用者の記事からも情報を得ながら進めたい人 ➡ 初心者でも調べられる情報が多数あるAFFINGER6
- 稼げて実績のあるテーマを使いたい ➡ 実績があって目指す目標ができるAFFINGER6

まとめ:AFFINGER6に決めた5つ理由
ゆめただが、AFFINGER6に決めた理由を、「5つのポイント」でまとめます。
AFFINGER6に決定した5つの理由
- カスタマイズ性が高く、いろいろな種類のサイト作成ができる ➡ 表現力が高いので後悔しない
- 分析力が高く、クリック日時・ソース・導線情報で記事を改善していける ➡ 初心者でも記事の改善ポイントがわかる
- 何もせずレスポンスデザインに対応している ➡ SEO対策もばっちりで安心
- 使用者が多く、オンラインの情報が得られる ➡ 初心者でも調べられる情報がある
- 稼いでいるブログサイトの使用実績あり ➡ 実績があって目指す目標ができる
最後の決定打はこれ!
AFFINGER6は、マルチサイトに適用可能なカスタマイズ性が高いテーマだということ!
カスタマイズ性も高く、様々なサイト作成に使えると判断しました!

ゆめただは、コレが決め手でした。
当時はブログサイトもやりたいし、アフィリエイトサイトもやってみたい!
また企業向けサイトにも興味があったので、
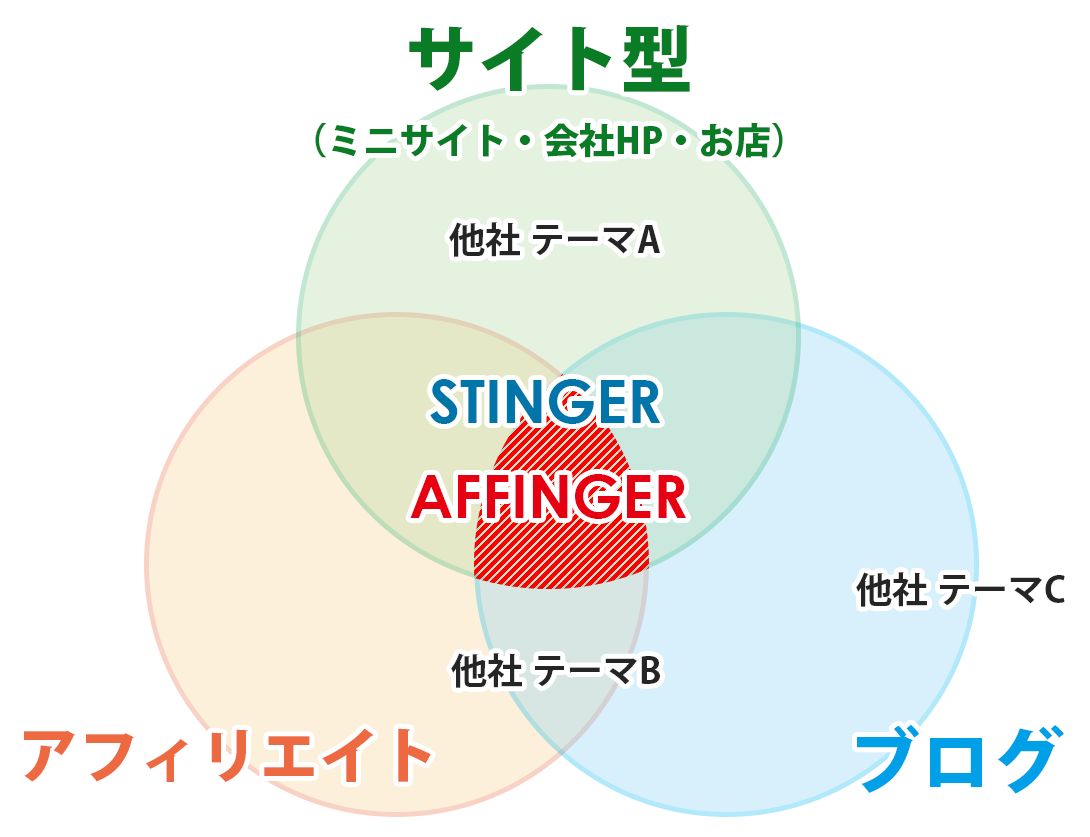
この図は心をわしづかみにされました。
あなたも後悔しないように、初心者から使えて
トップアフィリエイターも使っている
稼げるテーマを是非選びましょう。