ブログでテーブルを簡単に作成できるWordPressのプラグインないかなあ?

フィルタ機能が付いたテーブルが作成できるプラグインが欲しい!

そんなお悩みにお答えします!
「TablePress」プラグインを使えば、無料でブログの記事に動的にフィルタ表示できるテーブルを作成できます。
ゆめただも、おすすめ書籍のリストに使っています。
↓こんな感じ。

テーブル作成から、フィルタ機能が付いたテーブルまで、カンタンに作成できます。
是非本記事を読んで、「テーブル作成」してみてください。
本記事を読んでわかるコト
・TablePressのインストールから設定方法
・TablePressにフィルタ機能を追加する方法
この記事を書いた人

ゆめ ただ
グログ歴 5年目。
普通のビジネスマンとして働きながらFIREを目指す。
独学でゼロからブログを立ち上げる。
Dockerのローカル仮想環境を作りLinux環境も触るように。
4年目でSEO検定1級に合格し地道にスキルアップ。
次はWordPress以外のCMSに手を出そうか悩み中。
-

-
TablePressで検索・並び替えが消えた時の乗り換えプラグイン
続きを見る
TablePressプラグインの導入方法
インストール
TablePressプラグインをインストールします。
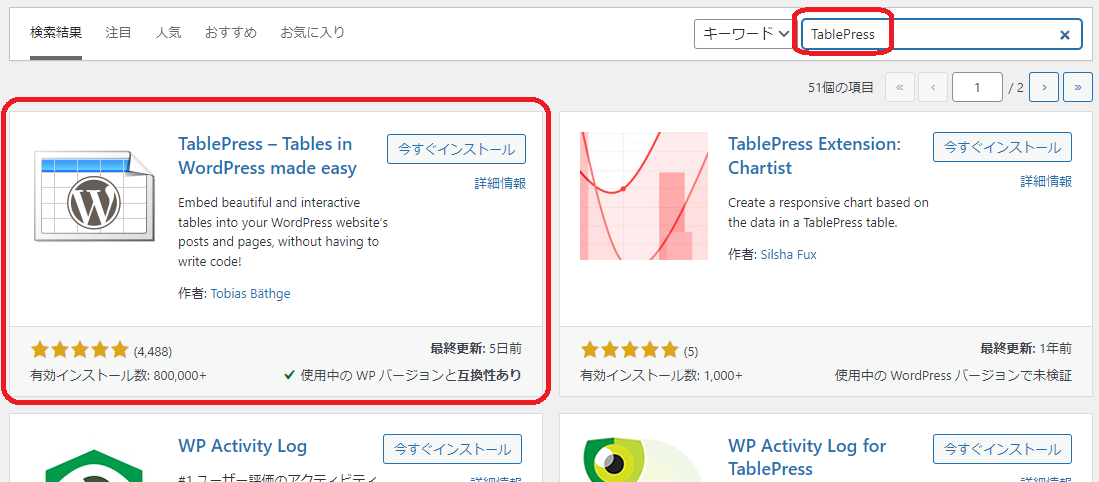
キーワードに「TablePress」と入力します。
「TablePress」が検索できます。

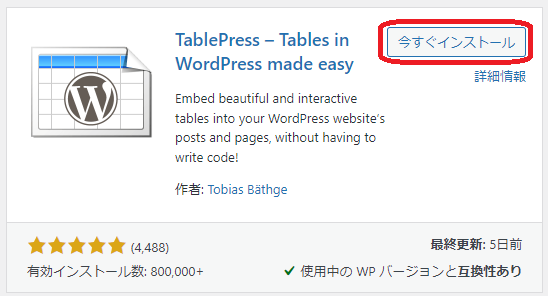
「今すぐインストール」をクリックします。

プラグインを有効化
「有効化」をクリックします。

これでインストールは完了です。
具体的な使い方
テーブルにしたい表をEXCELで準備する
事前にテーブルにしたい内容を。EXCELの表などにして保存しておきます。
TablePressが読み込めるファイル形式は、「csv」「.xls」「.xlsx」「html」「json」です。
これらのいずれかでファイルを用意しておきます。
本記事では、EXCELファイル(.xlsx)で説明します。

作った表をインポートする
WordPressno管理画面で、「TablePress」を選択します。

管理画面が表示されるので、「インポート」タブをクリックします。

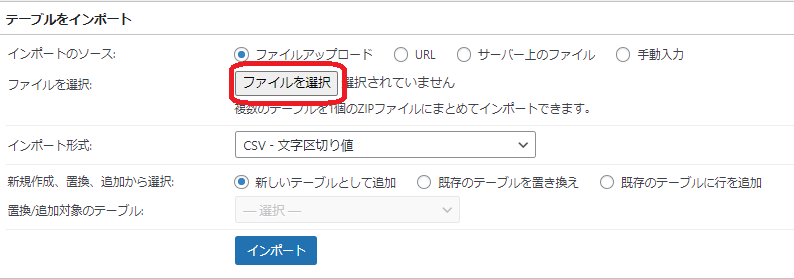
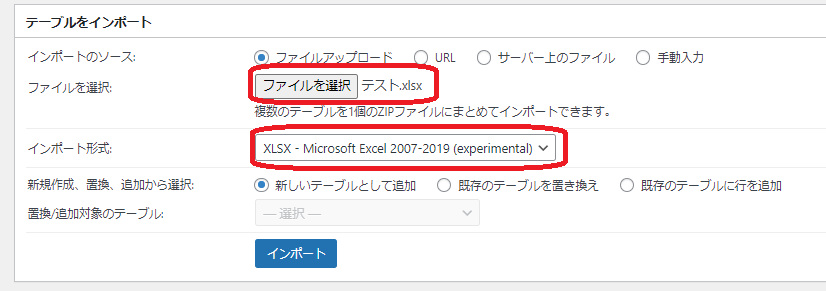
テーブルをインポートする画面が表示されるので、「ファイルを選択」をクリックします。

読み込むEXCELファイルを指定してインポートします。
ファイルフォーマットは、csv .xls .xlsx html jsonが対応。
インポート形式が、「XSLX-Microsoft Excel2007-2019(experimental)」になっていることを確認。

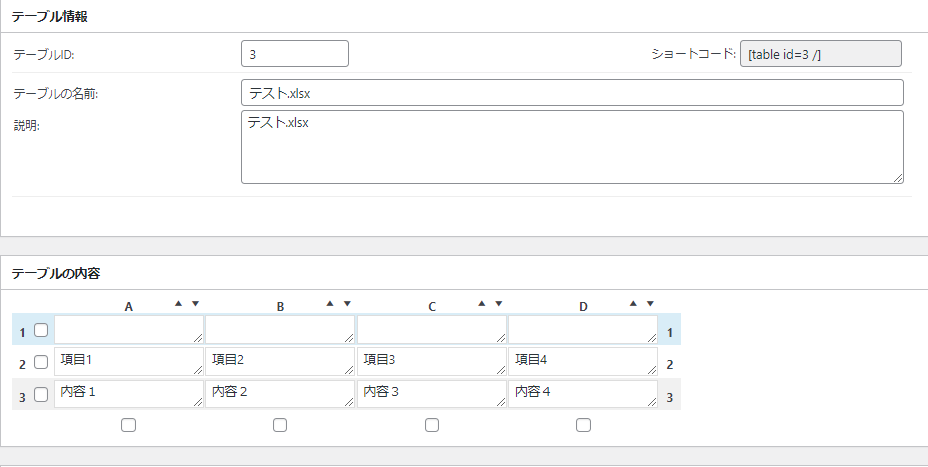
インポートが完了すると、このような画面になります。
ここで直接データを編集することも可能。

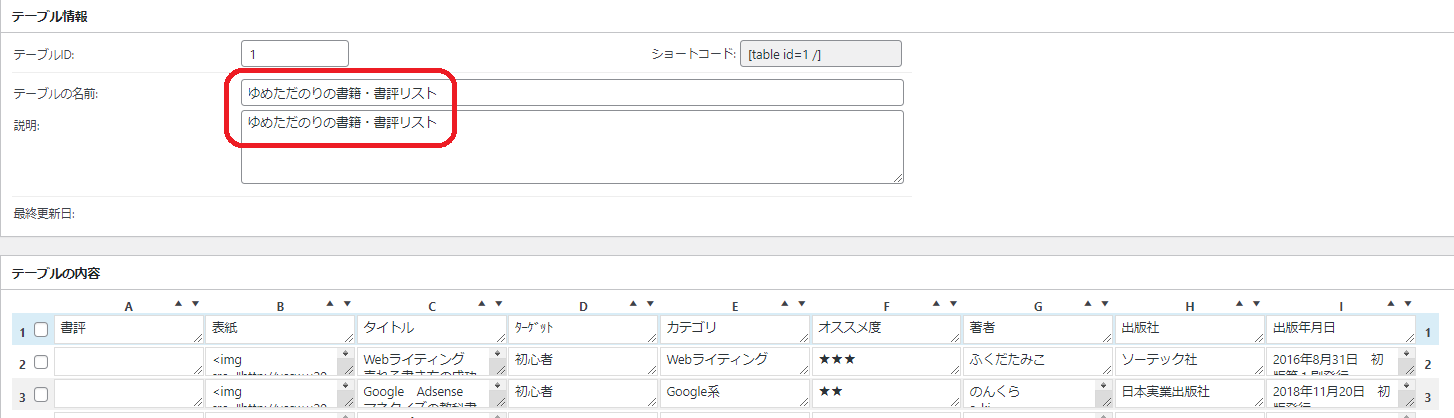
テーブル情報を設定する
「テーブルの名前」、「説明」を設定します。
テーブルIDは自動に割り振られます。
ショートコード欄のコードをコピペして記録しておきます。
完成したら「変更を保存」をクリックして保存。

CSSで表示を調整
TablePressはCSSで表示を調整するカスタマイズができます。
「オプション」で、カスタムCSSから次のCSSコード記述して「均等表示」「線表示」を調整します。
お好みで追加してください。
CSS追加方法
「プラグインのオプション」タブをクリックし、「カスタムCSS」のところにコードをコピペします。
【CSSコード例】
th,
td {
white-space: nowrap;
}
.dataTables_filter {
float: left;
margin-bottom: 20px;
margin-right: 35px;
}
.tablepress-scroll-wrapper caption {
display: none;
}
.post_content table {
border: solid 1px #ededed;
}
.column-filter-widgets {
display: flex;
flex-direction: column;
}
.b-color1 {
background-color: #ffe6f0;
}
.b-color2 {
background-color: #eee6ff;
}
.b-color3 {
background-color: #e6fbff;
}
.b-color4 {
background-color: #f7f7f7;
}
/* 中央揃え */
.tablepress thead th,
.tablepress td {
text-align: center;
}
.tablepress tbody td {
vertical-align: middle;
}
/* 縦線追加 */
.tablepress thead th,
.tablepress tbody td,
.tablepress tbody th {
border: 1px solid #ccc;
}
/* 先頭行、先頭カラム指定 */
.tablepress thead th {
background-color: #ffa500;
color: #403734;
border: solid 1px #ccc;
text-align: center;
}
/* .tablepress td.column-1 {
font-size: 1em;
padding: 10px;
vertical-align: middle;
border-bottom: 1px solid #ccc;
background: #fffff0;
} */
/.tablepress td {
font-size: .8em;
text-align: center;
border: solid 1px #ccc;
記事にショートコードを貼り付け
テーブルデータの準備ができたので、
先ほどコピーしたショートコードを、記事中でテーブルを表示したいところに追記します。
IDは、テーブル情報を作成したときに割り振られていたNo.です。
【ショートコード例】
[[table id=100 /]]
フィルタ検索機能を追加する
ボタンを押すと、指定したキーワードで表がフィルタ表示できるようにカスタマイズする方法です。
お好みで機能を追加してみてください。
イロイロ調べましたが、フィルタ機能について書いてある記事が見つけられず試行錯誤しました。
フィルタボタン拡張機能のダウンロード
ボタンを押すと、そこで指定したキーワードで検索しフィルタ表示できるようにカスタマイズします。
Data Tables Buttun Filteringのリンクから、「DataTables Button Filtering Extension 1.1」をダウンロード。
ダウンロードはこちらから:https://tablepress.org/extensions/datatables-button-filter/
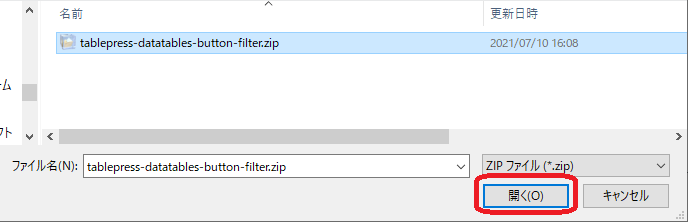
zipファイル(tablepress-datatables-button-filter.zip)がダウンロードできます。
プラグイン機能を追加する
このファイルを指定して、プラグイン追加画面から機能を拡張します。
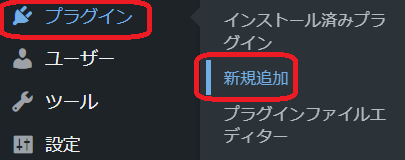
「プラグイン」ー「新規追加」をクリック。

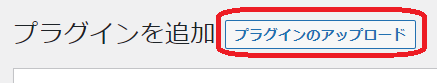
「プラグインのアップロード」をクリック。

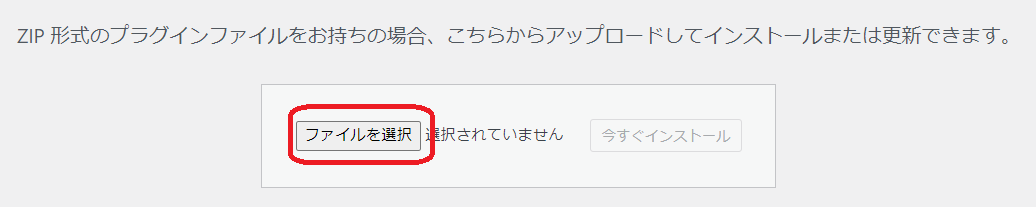
「ファイルを選択」をクリック。

ダウンロードしたzipファイルを選択して、「開く」をクリック。

ファイルが表示されていることを確認して、「今すぐインストール」をクリック。

インストールが完了したら、「有効化」。
「TablePress Extension:DataTables Button Filtering」がプラグイン一覧に追加されます。

拡張CSSコードを追記する
次のコードを、検索ボタンを表示する位置(テーブルの上)に挿入します。
「検索文字1」「検索文字2」「検索文字3」で表をフィルタして表示できます。
検索文字数だけ追加・削除して使ってください。
また、以下のショートコードを検索ボタンが有効になるように指定します。
(IDはテーブルで指定したもの)
<table>
<tr>
<td><button class="table-1-filter" data-filterterm="検索文字1">検索文字1</button></td>
<td><button class="table-1-filter" data-filterterm="検索文字2">検索文字2</button></td>
<td><button class="table-1-filter b-color1" data-filterterm="">全リスト表示</button></td>
</tr>
</table>
[table id=100 datatables_button_filter=true /]使用上の注意点
プラグインの追加やコードの追加は、あなたのホームページに悪影響を与える可能性もあります。
あくまでも自己責任でお願いします。