ワードプレスを使い始めたけど、いつどうやってバックアップ取ればいいのだろうか?

ワードプレスのバックアップができるおすすめのプラグインが知りたい。

そんなお悩みにお応えします!
お急ぎの方はこちらから
<方法>をクリックすると、記事内該当項目に直接移動できます。
| <いつバックアップするか> | <何をバックアップするか> | <方法>:お急ぎの方はココをクリック | <全部 / 一部> |
|---|---|---|---|
| ブログお引越し | 全部 | Duplicatorプラグイン | 全部型 |
| 各種アップデート前 WordPress・テーマ・プラグイン | 全部 | UpdraftPlusプラグイン | 全部型 |
| テーマアップデート前 | テーマ設定データ | データ引継ぎプラグイン | 部分型 |
| WordPressコンテンツ | 各コンテンツ | エキスポートツール | 部分型 |
| ページデザイン変更前 | 外観ヴィジェット | エクスポート | 部分型 |
| ページデザイン変更前 | 外観カスタマイズ | エクスポート | 部分型 |
| ページデザイン変更前 | 追加CSS | コピペ | 部分型 |
| 記事投稿前 | データベース | phpMyAdmin | 部分型 |
| 記事投稿前 | データベース | WP-DBManagerプラグイン | 部分型 |
| 記事投稿前 | 記事 | 記事バックアッププラグイン | 部分型 |
ワードプレスのバックアップの必要性
バックアップは必要です。いつ何が起こるかわかりません。
常にバックアップを取り、過去の状態に戻れるようにしておきましょう!

バックアップが必要な理由

ワードプレスのバックアップをするタイミングと目的
おすすめのバックアップタイミングをまとめました。
ワードプレス(WordPress)バージョンアップ時
WordPressは、定期的にアップデートされます。
目的は、バクの改善であったり、セキュリティ対応であったり様々です。
時期を見て最新のバージョンに、アップデートする必要があります。
WordPressをバージョンアップしたら、急に動かなくなる可能性もあります。
WordPressアップデート前にバックアップを取る習慣をつけましょう!

バックアップの目的
WordPressをバージョンアップして不具合が出た場合にもとに戻すため
テーマアップデート時
テーマのバージョンアップも、WordPressやPHP等のバージョンに合わせて定期的にあります。
テーマのアップデート後に動かなくなってしまうことが考えられます。
必ずテーマのアップデート前にバックアップを取る習慣をつけましょう!

バックアップの目的
テーマをアップデートして不具合が出た場合にもとに戻すため
プラグインアップデート時
プラグインのバージョンアップも、WordPressやPHP等のバージョンに合わせて定期的にあります。
プラグインをアップデートしたら動かなくなってしまうことが考えられます。
こまめに、プラグインののアップデート前にバックアップを取りましょう!

バックアップの目的
プラグインをバージョンアップして不具合が出た場合にもとに戻すため
記事投稿の前後
記事投稿時は、重要なバックアップタイミングです。
時間をかけて書いた記事がなくなったりしてしまったら。。。
思い出して書いても、初めと同じクオリティの記事が書けるでしょうか。
必ず記事のバックアップを取る習慣をつけましょう!

バックアップの目的
新しい記事を投稿するときに、元の記事に戻せるようにするため
ブログ内デザイン変更時・ページデザイン変更時
ブログのデザインや構成を変更した場合等も
バックアップタイミングです。
変更前のデザインに戻したいときがあります。
バックアップとっておくと、すぐに変更前に戻せて便利です。

バックアップの目的
ページ内のデザインを変更したときに、元に戻せるようにするため
バックアップの種類
ひとことで「バックアップ」と言っても、取り方や範囲によって種類があります。
全てをまるっとバックアップする【全部型】
WordPressの環境すべてをまとめてバックアップする方法です。
プラグイン、テーマ、記事、サイト構成、各種設定等、まるっとすべてをバックアップします。
全てバックアップするので安心できますが、実は全部バックアップしたときの用途は限られます。
考えてみてください。
戻すときに、全部戻す場合とはどのようなときでしょうか?
そうです。お気づきですね。
ある一部をもとにも戻したい場合は、全部型は役に立ちません。
「この記事だけ戻したい」とか、「この設定だけ戻したい」など。
出来ても、データベース、テーマ、プラグイン単位のどれか1つを全部戻すことになります。
全部型は、いざというときのための備えに取っておくという目的でバックアップすることになります。
このため、取っておいた日付や各種のバージョンを記録しておくと良いでしょう。

一部をバックアップする【部分型】
部分型は、一部の内容や設定をバックアップする方法です。
【全部型】に比べて、部分的に戻せるので、役に立ちます。
例えば、「サイトの配色を変えたけど、昨日の状態に戻したい」
「記事を誤って消してしまった!」などなど。
全部元に戻すほどではないが、全体に影響する一部を戻したい場合です。
部分型については、本記事内で詳細を説明していきます。

【全部型】と【部分型】は両方取っておく
1.緊急用や引越し用の【全部型】。
2.ある一部だけ戻せる【部分型】。
両方とも、一緒に同時期にバックアップすることをお勧めします!
なぜなら、戻したい「タイミング」と「範囲」、戻れる過去のタイミングは
「何をもどしたいか」、「いつに戻したいか」、その時になってみないとわからないからです。
ゆめただも、この「両方バックアップ」に助けられました。
できるだけ、「こまめにしかも同時期に」がおすすめです。
戻れるポイントは多いことに越したことはありません。

【全部型】のバックアップ方法
同じサーバー内にバックアップ【緊急時全戻し用】
緊急時用のバックアップ用プラグインの中でおすすめしたいのが、
「UpdraftPlus」です。
無料で簡単に全部バックアップと復元ができるプラグインです。
自分のサーバー内にデータを保存でき、いざというときに復元できる機能を持っています。
他のプラグインと比較して、おすすめしたいポイントは、
プラグインだけで、復元も可能なコトです。
BackWPupも有名なプラグインですが、復元の作業に手間がかかります。
UpdraftPlusのデメリットは、自動バックアップの時間指定ができないコト。
しかし無料では十分な機能が揃っています。
| おすすめプラグイン【無料版】 | 自動定期バックアップ | 復元 | 容量上限 |
|---|---|---|---|
 | △時間指定ができない | 〇プラグインだけで復元可能 | 〇なし |
 | 〇時間指定可能 | △別のツールが必要で手間がかかる | 〇なし |
UpdraftPlusの使い方概要
UpdraftPlusの使い方はカンタンです。
プラグインをインストールします。
インストールが完了したら、WordPressの管理画面で、
「設定」ー「UpdraftPlusバックアップ」を選択します。
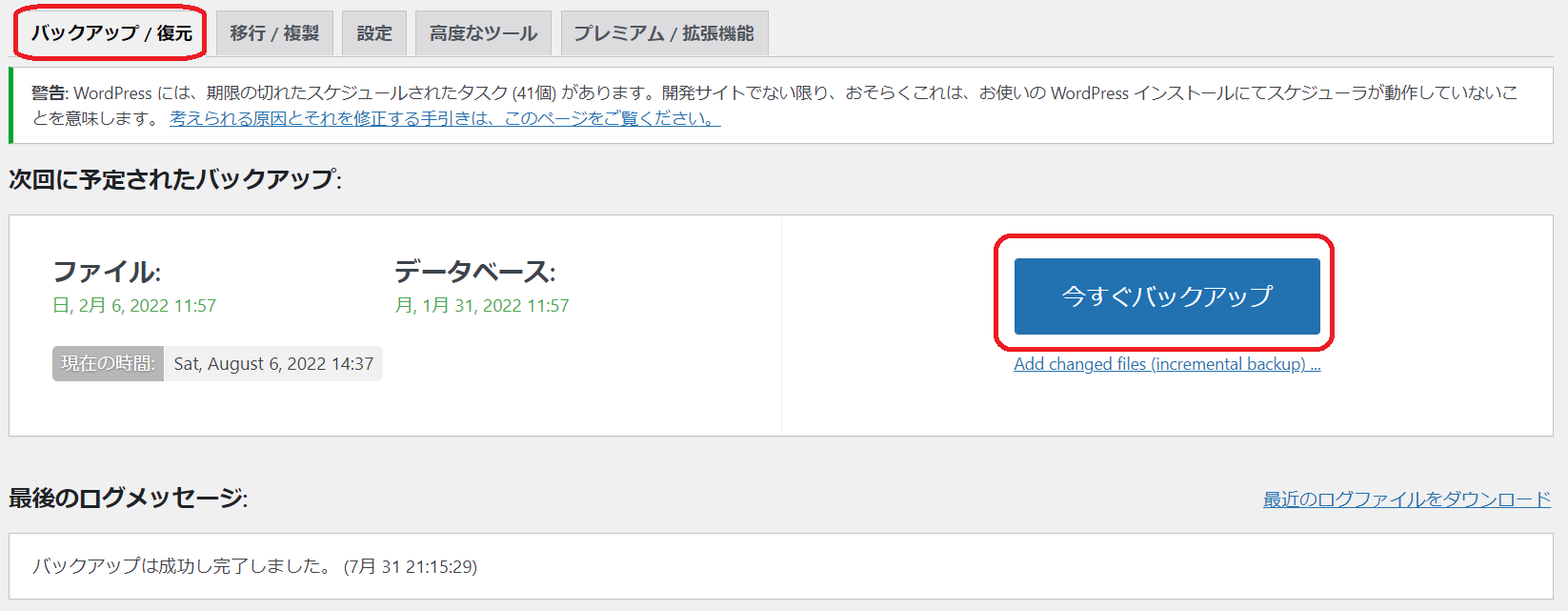
「バックアップ/復元」で、「今すぐバックアップ」をクリックします。

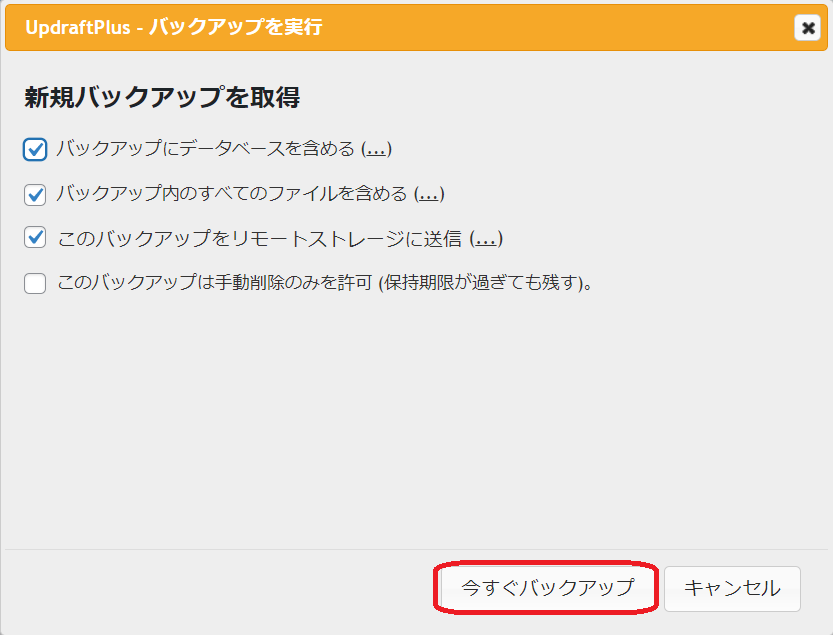
必要なオプションにチェックをして、
「今すぐバクアップ」をクリックするとバックアップが開始されます。

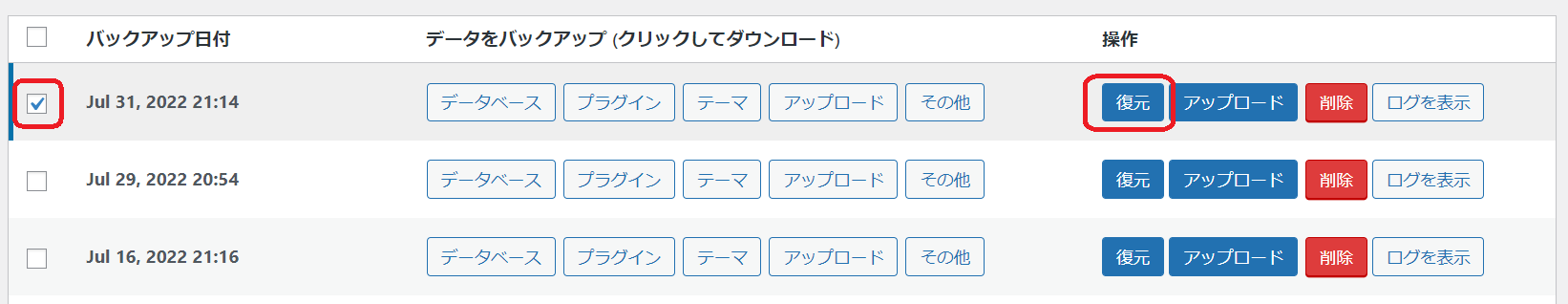
復元は、「バックアップ・復元」から
下の方に復元のメニューがあります。
ここで、戻したいバックアップを選んで、「復元」をクリック。
復元したいコンポーネントと(データベース・プラグイン等)を選んで
画面の支持に従い実行します。

外部メディアにバックアップ【引っ越し対応用】
引っ越し用のバックアッププラグインの中でおすすめしたいのが、
「Dupulicator」です。
無料で簡単に引っ越し用のインストーラーが生成できるプラグインです。
生成されたインストーラーは、引っ越し先に持っていけば、
全く同じ閑居を移動先へコピーできます。
他のプラグインと比較して、おすすめしたいポイントは、
操作がカンタンなコトです。
デメリットは、持っていけるデータサイズの上限があるところです。
しかし、これは別にコピーする方法があるため、無料では十分な機能が揃っています。
| おすすめプラグイン【無料版】 | 引っ越し | 容量上限 |
|---|---|---|
 | 〇インストーラーで カンタンに引っ越し | 〇なし |
 | △引っ越し先環境に プラグインを インストールする必要がある | △500MB |
【部分型】のバックアップ方法
部分型のバックアップについて、まとめました。
【データベースバックアップ】phpMyAdmin
WordPressは、データベースという構造でWebサイトの情報を記録しています。
このデータベースを直接操作できる環境が、phpMyAdminです。
phpMyAdminで、データベースをバックアップを取ることができます。
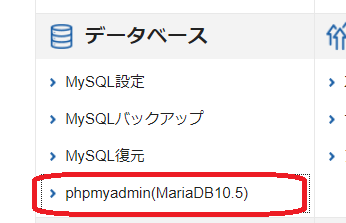
エックスサーバーの場合、管理メニューから、phpMyAdminにアクセスできます。

エックスサーバーの管理メニューから
phpMyAdminを選択します。

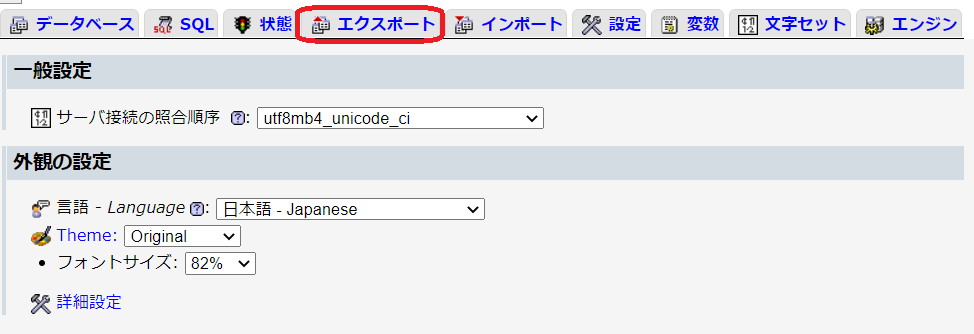
エクスポートで、データベースを出力できます。
バックアップファイルに出力されます。
【データベースバックアップ】WP-DBManagerプラグイン
WP-DBManagerプラグインでも「データベース」がバックアップできます。
WP-DBManagerは、データベースの最適化等の機能もあります。
WP-DBManagerプラグインをインストールします。


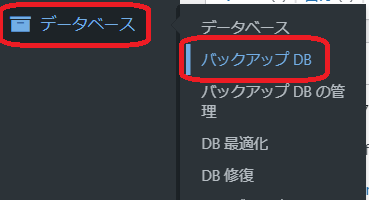
WordPressの管理メニューから
「データベース」ー「バックアップDB」を選択します。

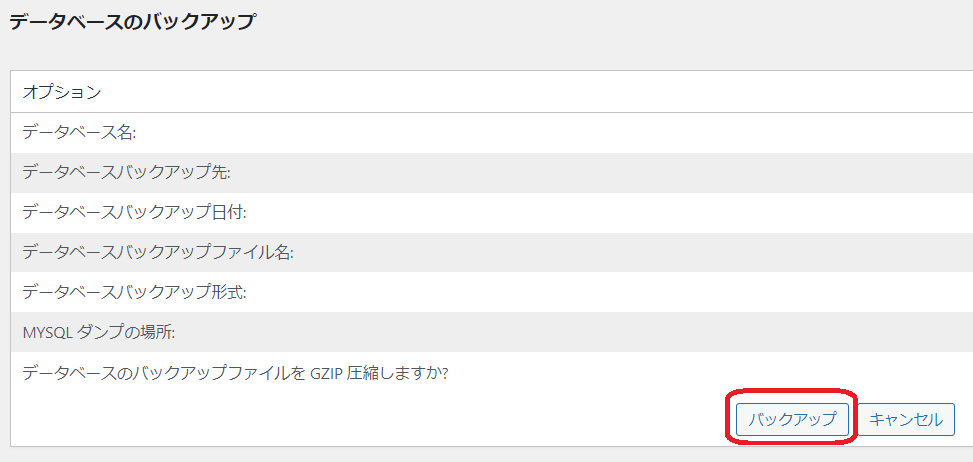
「バックアップ」をクリックしてバックアップを開始します。
【WordPress】エキスポートツール
WordPressの機能で、サイト内のコンテンツすべてを出力できる機能があります。
「テーマ」「プラグイン」の情報は保存できません。

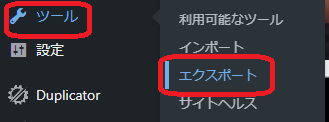
「ツール」ー「エクスポート」を選択。

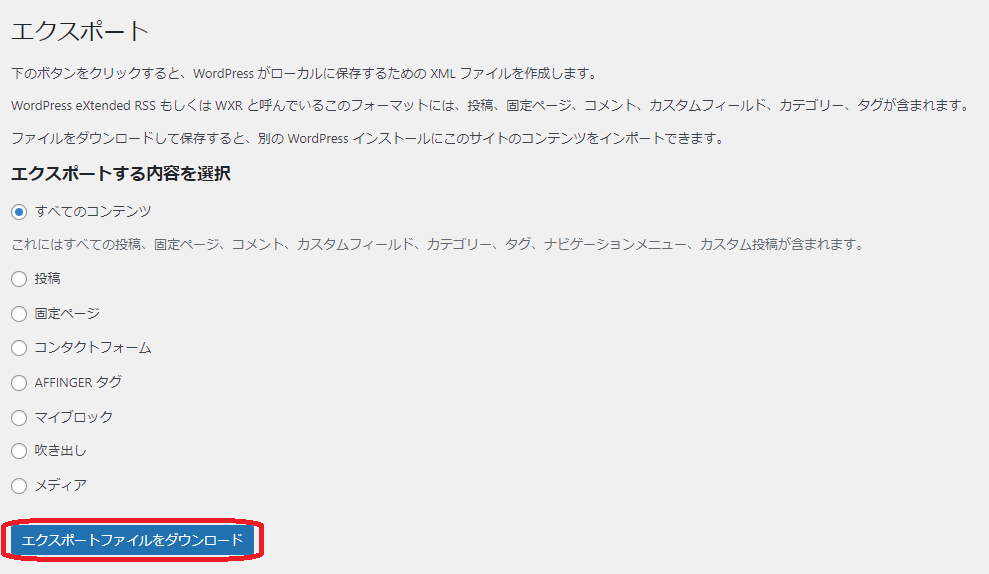
バックアップしたい項目を選択して、「エクスポートファイルをダウンロード」をクリックします。
結果はファイルに出力されます。
【WordPress】外観ヴィジェット
外観ヴィジェットのバックアップ方法です。
WordPress5.8から、ヴィジェットにもブロックエディタが採用されたため、
これからの使用頻度は下がるかもしれません。

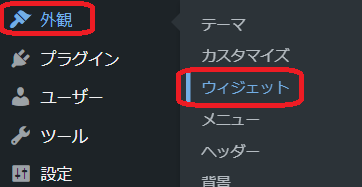
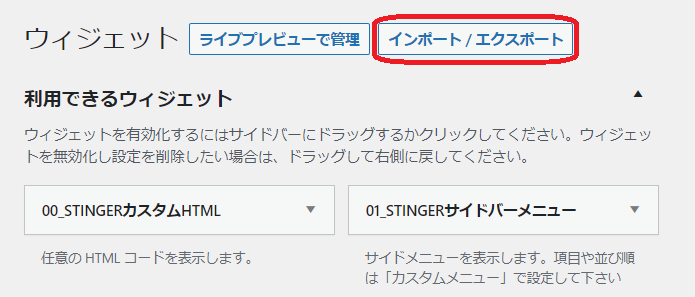
「外観」ー「ヴィジェット」を選択。

「インポート/エクスポート」をクリックします。

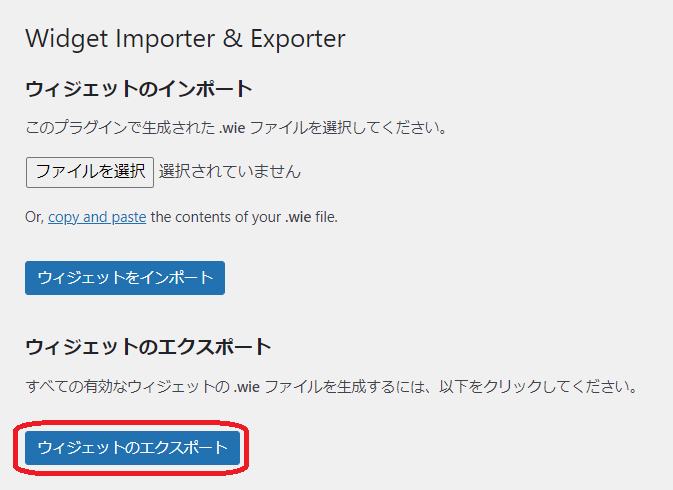
「ヴィジェットのエクスポート」
をクリックしてバックアップします。
バックアップファイルに出力されます。
【WordPress】外観カスタマイズ
外観カスタマイズのバックアップ方法です。
特にこれは取っておくことをおすすめします。
サイトの配色等の設定を戻すときに便利です。

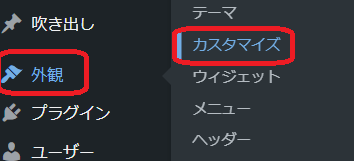
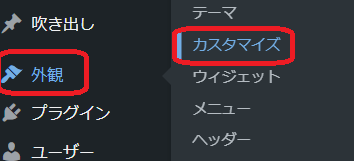
「外観」ー「カスタマイズ」を選択。

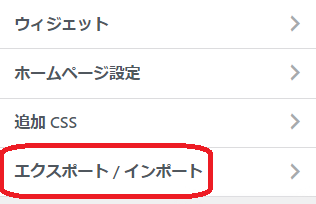
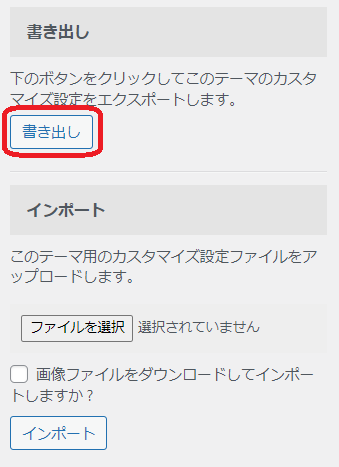
エクスポート/インポートを選択します。

書き出しでバックアップを開始します。
バックアップファイルに出力されます。
【WordPress】追加CSS
追加CSSにオリジナルのCSSを追加して、サイトデザインを変更するコトがあります。
追加CSSの内容も重要です。
バックアップを取っておきましょう。

「外観」ー「カスタマイズ」を選択。

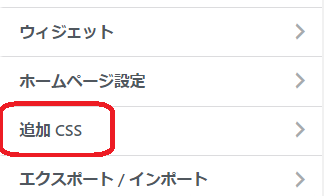
「追加CSS」をクリックします。

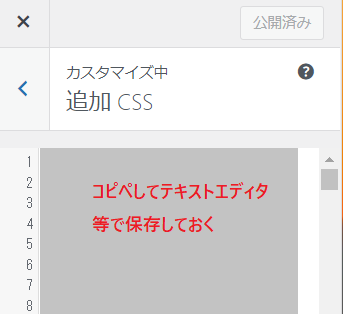
内容をコピペして、テキストエディタ等で保存しておきましょう。ファイル名に日付を入れておくと、後で戻すときにわかりやすくておすすめです。
【AFFINGER6】ページ挿入コンテンツ
AFFINGER6テーマ専用のバックアップ方法です。
AFFINGER6はテーマ管理画面から、独自のCSS等のコードが追加できます。
ゆめただもこの機能を使用しています。
追加できるコードを個別にコピペして、テキストエディタで保存しておくことをおすすめします。
【AFFINGER6】記事バックアップ
AFFINGER6は、記事が保存できるプラグインが別売りで販売されています。
記事の内容がまるっと保存できるので超便利です。
ゆめただも愛用しています。
\記事バックアッププラグインはこちらから/
【AFFINGER6】データ引継ぎ
AFFINGER6テーマの設定を、保存できるプラグインが別売りで販売されています。
テーマの設定がまるっと保存できるので便利です。
ゆめただも愛用しています。
個別に追加した各CSS等のコードは保存されませんのでご注意ください。
\データ引継ぎプラグインはこちらから/
バックアップをこまめに取って、
あなたのサイトを安心して運用していきましょう!