検索結果で上位に表示されない。

上位表示をねらうための改善方法が知りたい。

上位表示をねらうためのSEO対策として、何を改善すればよいでしょうか。
評価されていない記事を長く放置していても、順位が上がる可能性は低く、サイト全体のSEO評価低下につながる恐れがあります。
結論:低品質コンテンツなのか、それとも上位表示が狙えるのかを見極め改善しましょう!
10位以下の記事を10位以内に改善した方法を具体的にまとめました。

この記事を書いた人

ゆめ ただ
グログ歴 5年目。
普通のビジネスマンとして働きながらFIREを目指す。
独学でゼロからブログを立ち上げる。
Dockerのローカル仮想環境を作りLinux環境も触るように。
4年目でSEO検定1級に合格し地道にスキルアップ。
次はWordPress以外のCMSに手を出そうか悩み中。
結論:「実際に検索されているキーワード」を見て判断する!
実際にあなたの記事が検索されているキーワードは、Google Search Consoleでわかります。
その結果から、一番検索されている検索クエリを見て判断します。
もし、狙っている検索クエリよりも上位表示されている検索クエリがある場合は改善して上位表示を狙えます。

結論はコレ!
結論1:上位表示が狙える記事は、実際に検索されているキーワードを見て判断!
結論2:上位表示を狙うリライト方法は、一番上位表示されているキーワードに合わせるコト。
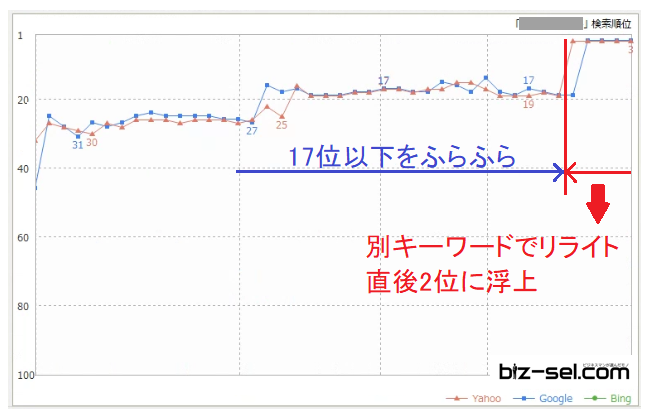
実際の結果がコレ
ゆめただが、実践した結果です。
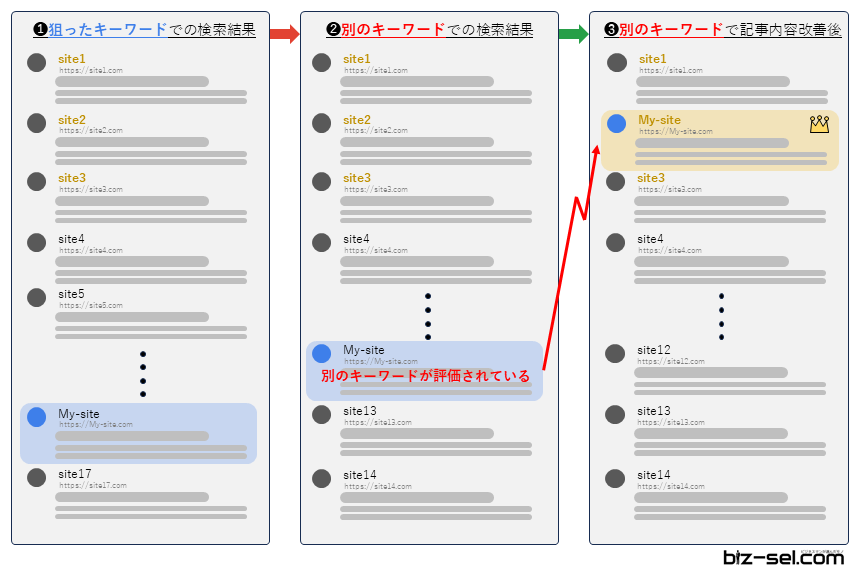
はじめに狙ったキーワードでの検索結果は【17位以下をふらふら】。
別のキーワードの検索結果は【13位程度】でした。
別のキーワードに寄せてリライトした直後、2位に浮上しました。

上位表示が狙える記事の見極め方
改善して、上位表示が狙る記事の見極め方はコレです。
「狙ったキーワードよりも上位表示している別のキーワードがあるコト」
「別のキーワードでも検索意図が大幅にずれることは無いコト」
「記事内容の8~9割は変更せずに別キーワードに記事を寄せられること」
この条件が全て揃う記事であればで、リライトして上位表示が狙えます。
なぜでしょうか?理由・確認ポイントをまとめておきます。
| 条件 | 上位表示が狙える記事の条件 | その理由 | 確認ポイント |
|---|---|---|---|
| 1 | 狙ったキーワードよりも 上位表示されている 別のキーワードがある | 狙ったキーワードよりも、 検索エンジンが評価している 別のキーワードがある証拠 | 別キーワードの検索順位も 一定期間追跡して確認する |
| 2 | 別のキーワードでも 検索意図が大幅にずれることは無い | 大幅に検索意図が変わってしまう場合、 リライトした後の評価が変動する可能性がある | 別キーワードの評価順位を土台にして、 さらに順位を上げるコトを狙うため 検索意図が大幅にずれない |
| 3 | 記事内容の8~9割は変更せず 別キーワードに記事を寄せられる | 記事をリライトした後も リライト前の検索順位を土台にして、 現在の評価結果を継続したいため | 記事の構成や内容が大幅に変える必要が無い タイトルや一部のキーワードを変更するだけで 別キーワードに寄せられるか |
ポイント
狙ったキーワードに合わせた記事を書いているはず。
別キーワードに寄せてリライトすれば、さらに上位が狙える。
注意点:事前に確認しておくコト
検索ボリュームを確認する!
別キーワードに記事を寄せてリライトする前に、確認しましょう。
検索ボリュームが、別キーワードでもしっかりあるコト。
別キーワードに寄せても、検索ボリュームが減少してしまうのであれば意味がありません。
必ず検索ボリュームを確認しましょう。

内部リンク・被リンクを確認
これから改善する記事への内部リンクがあるか。
被リンク(外部サイトからのリンク)があるかを確認しておきましょう。
内部リンクは、送っている元の内部記事の内容にも影響する場合があります。
元の記事の内容に影響しないか、元記事の修正も検討しましょう。
被リンクがある場合は、必要に応じてリンク元に相談しましょう。

記事のカテゴリーが変わるか
別のキーワードに寄せてリライトする場合、記事のカテゴリが変わるか確認をしましょう。
カテゴリとは、ブログやサイト内の「分類」のコト。
この分類ごとに、記事をまとめて書いているはずです。
例えば、当サイトでは、「ブログ」「WordPress」「AFFINGER」等。
このカテゴリが変わる場合は、ひと手間必要です。
カテゴリが変わる場合の具体的な方法を次でまとめています。

上位表示を狙う具体的なリライト方法【カテゴリ変更編】
上位表示を狙う、具体的なリライト方法です。
本記事で紹介するのは、狙ったキーワードから別キーワードに寄せた後に、
「記事のカテゴリが変わる」場合の方法をまとめます。
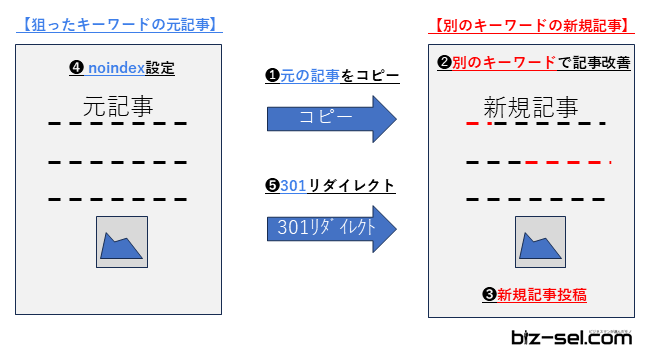
手順の概要は、以下のようになります。

カテゴリが変わらない場合
カテゴリが変わらない場合は、次のステップ2のみを実行して記事を更新し完了です。
では、具体的な方法を説明していきます。
記事をコピーして新規記事の準備をする
元の記事をコピー(複製)して、新規記事の準備をします。
元の記事は、最終的に新規記事として投稿します。

記事をリライトして新規記事投稿の準備
コピーした記事を元に、新しいキーワードに寄せて記事を改善していきます。
記事タイトルを見直す
記事のタイトルを見直しします。
ポイントは、「変更後の別キーワード」をタイトルに含めるコトです。
できるだけ新しいキーワードを左に寄せて、記事タイトルに入れましょう。
目次の見直し(hタグ)
目次の中にも、新しいキーワードを入れていきます。
今までのキーワードから変わる部分があるはずです。
目次(hタグ)入っている、古いキーワードを新しいキーワードに変えましょう。
記事内容の見直し
記事の本文中のキーワードも変更します。
今までのキーワードを、新しいキーワードに置き換えて、記事内容を調整します。
記事の趣旨は変えないように注意しながら編集します。
新規記事として投稿
記事が完成したら、新規記事として投稿します。
ここで注意する点は、「カテゴリ」の変更を忘れないようにしておきましょう。
新しいキーワードに合ったカテゴリに変更するコトです。
キーワードを変更しても、カテゴリの変更が必要無い場合は、
記事のリライトだけでOKです。

現在の記事をnoindexにする
現在の記事を検索エンジンにインデックスしないように、「noindex」を指定します。
AFFINGER6の場合
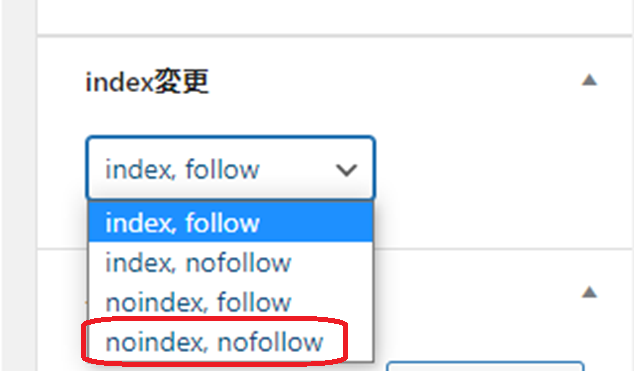
AFFINGER6の場合は、記事の編集画面から、プルダウンメニューでnoindexを指定します。
ブロックエディタの編集画面で、noindex・nofollowを選択します。
他のテーマでも、同様に編集できるものもあるはずです。
適宜調べて指定してください。

記事を直接編集する場合
記事をコードエディターで直接編集する場合は、
当該記事の、<head>~</head>の間に、以下を追記してnoindexを指定します。
<meta name="robots" content="noindex">元記事から301リダイレクト転送を新規記事に送る
元記事から、新記事へ301リダイレクト設定をします。
301リダイレクト設定とは、「永久的にURLを変更するときに行う転送処理」のコトです。
.htaccessファイルを編集する
.htaccedsファイルに、次の内容を追記します。
[old-page.html]には、元記をURL指定します。
[new-page.html]には、新規記をURLを指定します。
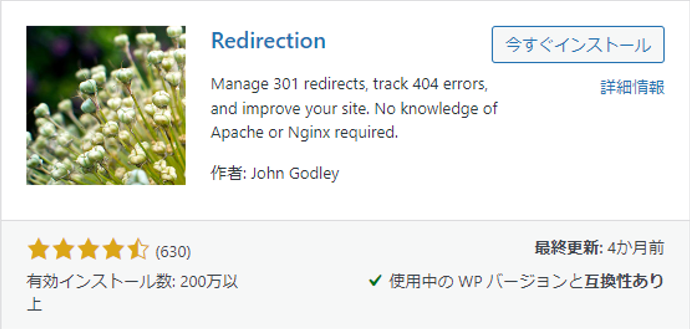
Redirect 301 /old-page.html /new-page.htmlプラグインを使う【Redirection:無料】
Recirectionプラグインを使う方法です。
無料のプラグインです。
初心者には、こちらがおすすめです。

使用方法はカンタンです。
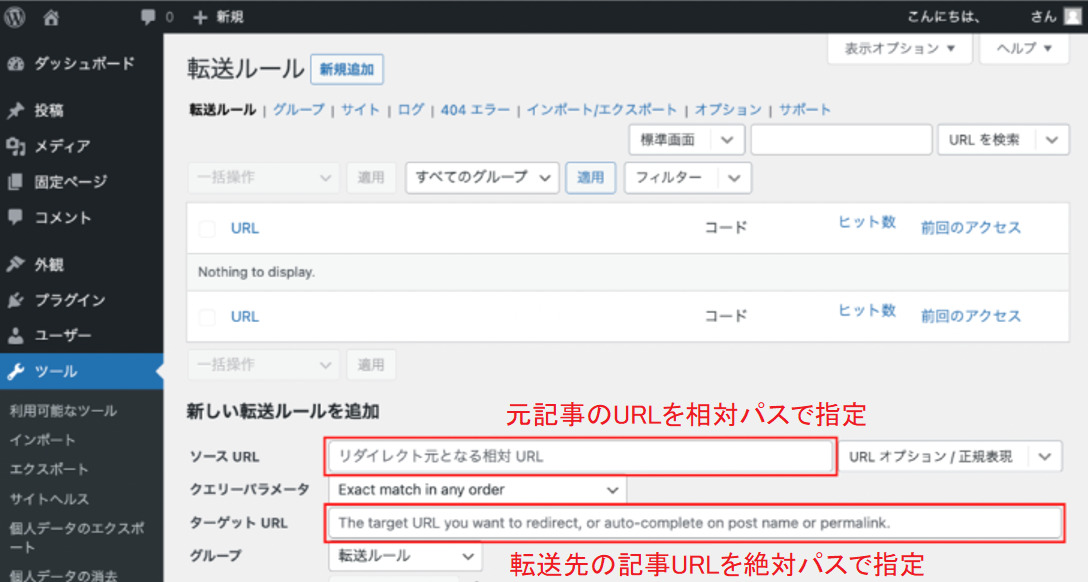
ツールー転送ルールから、元記事のURLと転送先の記事のURLを指定します。

ブラグインを使う【Rank Math SEO:有料】
ゆめただは、Rank Math SEOプラグインを愛用しています。
内部SEO対策のために導入していますが、
Google Search Console、Googleアナリティクスと連携でき便利です。
その中で、リダイレクションの管理機能を使います。
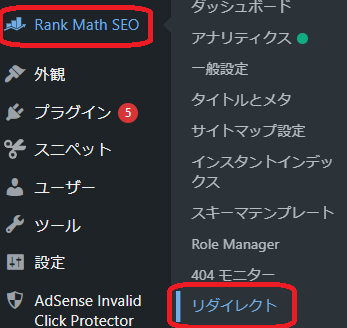
「Rank Math SEO」―「リダイレクト」を選択します。

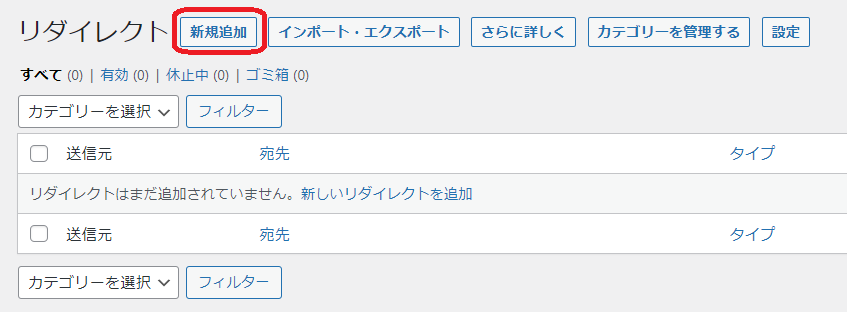
新規追加をクリックします。

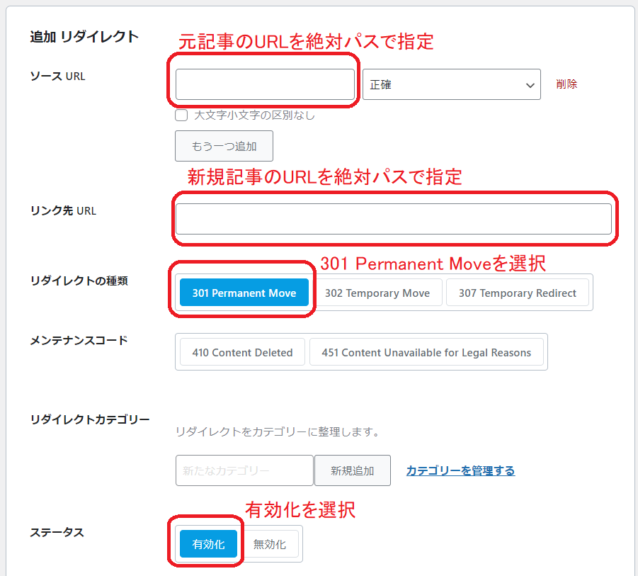
ソースURLに、リダイレクト元のURLを、
リンク先URLに、リンク先のURLを記入します。
ソースURLの右側は、ページのリダイレクトなので、「正確」を選択します。
リダイレクトの種類は、「301 Permanent Move」永久的なリンクを選択。
ステータスは「有効化」を選択します。

上記設定完了したら「リダイレクトを追加」をクリックします。
これで設定は完了です。

これで作業完了です。
あとは、順位検索ツールで、検索順位を追跡して上位表示を確認しましょう!
順位検索ツールは、こちらの記事がおすすめです。
-

-
SEOツールCOMPASSの評判は?【使用者がメリット・デメリットを解説】
続きを見る
もっと具体的にSEO対策を学びたい方はこちらの記事がおすすめです。
-
-
SEO対策を学べる希少なWebマーケティングスクール・講座13選|サクフリブログ
sakufuri.jp