すごいもくじで、特定の項目だけ表示させたくないときの方法が知りたい。

そんなお悩みを解決します!
「すごいもくじ」は、AFFINGER6の目次自動生成・アクセスカウント機能付きプラグイン。
カスタマイズ性が高く、ゆめただも愛用しています。
本記事では、目次に表示させたくない項目の設定方法をまとめています。
この記事を書いた人

ゆめ ただ
グログ歴 5年目。
普通のビジネスマンとして働きながらFIREを目指す。
独学でゼロからブログを立ち上げる。
Dockerのローカル仮想環境を作りLinux環境も触るように。
4年目でSEO検定1級に合格し地道にスキルアップ。
次はWordPress以外のCMSに手を出そうか悩み中。
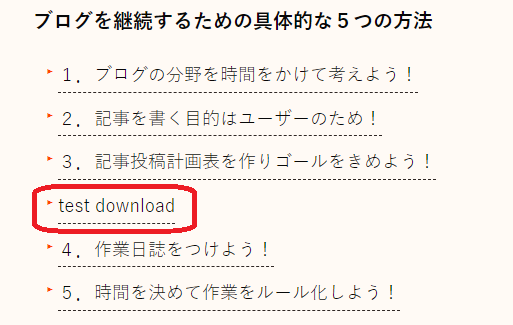
こんなときに非表示にしたい
AFFINGERの公式サイトでも使用されている、
ダウンロード用のプラグイン「WordPRess Download Manager」。
このプラグインは、ダウンロードリンクを設定だけで生成してくれます。
一度生成したダウンロードリンクは、ショートコードで呼び出せるので、
記事にカンタンに呼び出して使うことができます。

ただ1つ、AFFINGERのすごいもくじと併用する場合、難点があります。
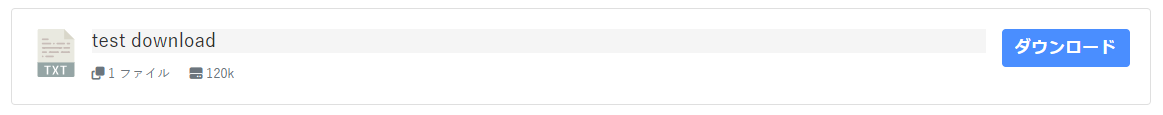
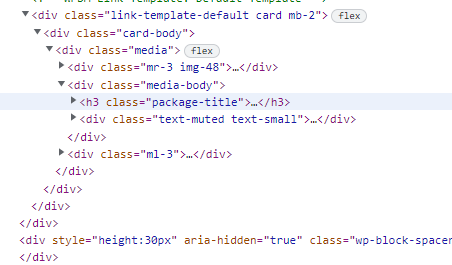
プラグインで生成されたダウンロードリンクのタイトル表示部分で、
例では、「test download」というテキストが、h3タグとして生成されます。


すごいもくじでh3まで表示するように設定していると、
このダウンロードリンクまで目次に表示されてしまいます。

ダウンロードリンクは、目次として表示したくないです。
このように、特定の項目だけ非表示にしたい場合があります。
すごいもくじは、特定の項目を非表示にできます。
特定の項目だけ非表示にする方法
ではさっそく、非表示にする方法です。
管理画面から「目次」を選択する
見出し対象外のclassを設定する
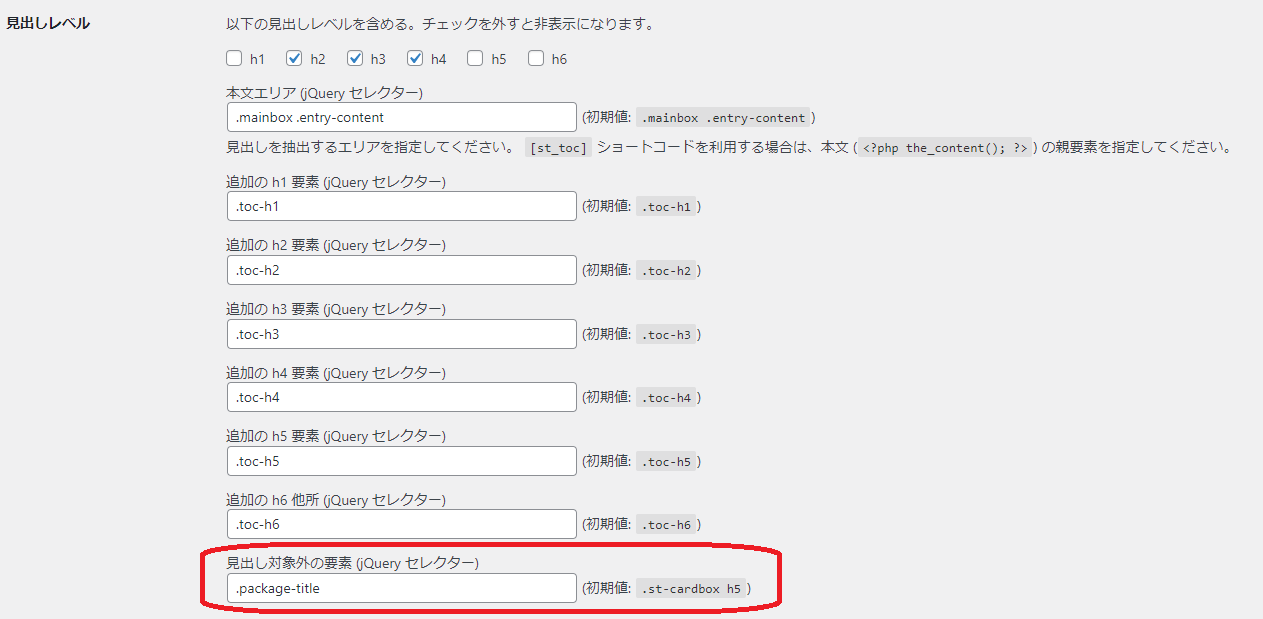
すごいもくじの設定画面が表示されます。
「見出しレベル」の一番下に、非表示にしたい要素のclass名が指定できます。
「見出し対象外の要素」で、非表示にしたいクラス名を指定します。
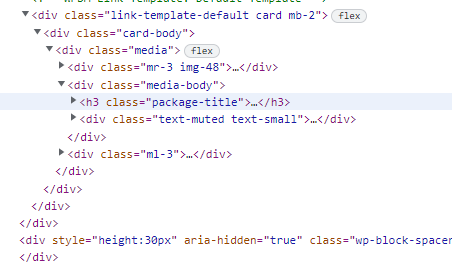
開発ツール等でhtmlコードを確認して、class名を調べます。

ダウンロードリンクのclass名は「packege-title」なので、これを指定します。

「変更を保存」をクリックします。

目次の内容を確認する
目次を再表示します。
ダウンロードリンクが表示されていないこと確認します。


あたなも目次を読みやすく、
ユーザーが読みたい内容にカスタマイズして、
他のブログと差別化しましょう!