AFFINGER LazyLoadは本当に効果があるの?

そんな疑問にお答えします!
「AFFINGER LazyLoad」は、AFFINGER6の専用の遅延読込プラグイン。
WordPress5.5から遅延読込機能が標準で付くようになったので、
正直、導入するか迷っていました。
しかし、新年のキャンペーンでお安くなっていたので投資!
さっそく導入して、効果を試してみました。
結果は効果あり! 投資してよかったと感じています。
本記事では、その検証結果をまとめました。
効果の確認方法
実際に、当サイト(biz-se.com)で、検証を行いました。
AFFINGER LazyLoadプラグインを無効化した場合と、有効化した場合のサイトアクセス速度を計測。
速度が速くなっていれば、効果があるということになります。

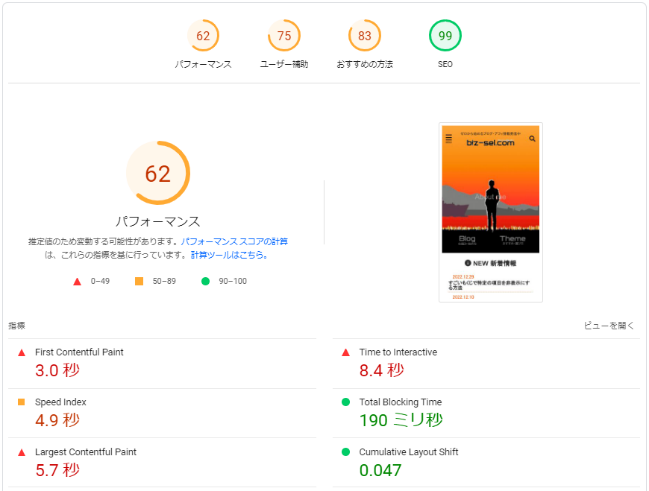
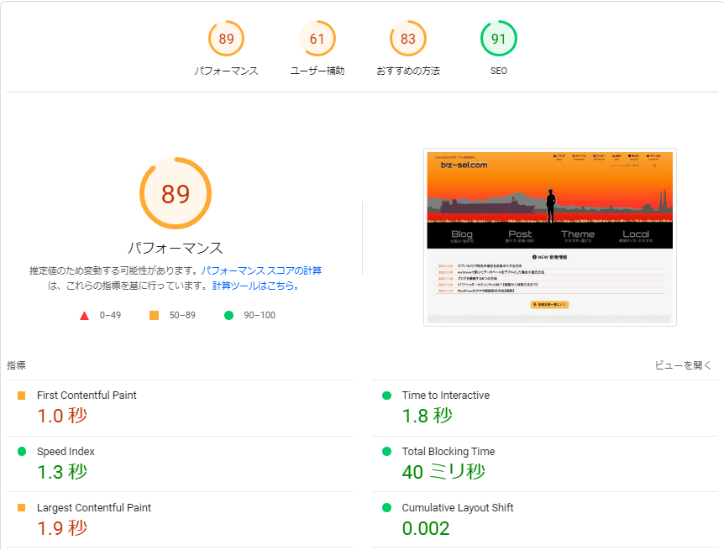
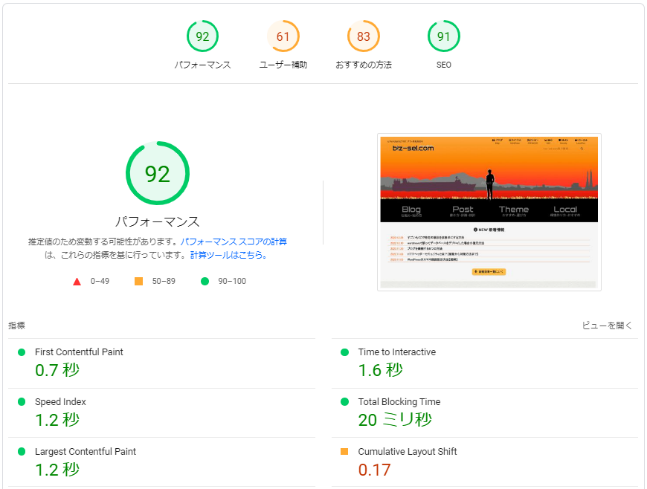
Google PageSpeed Insightsで分析
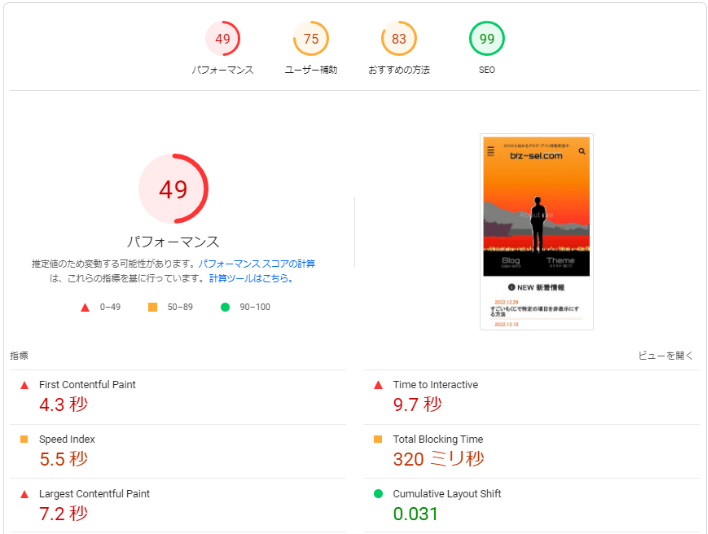
Google PageSpeed Insightsで分析しました。
検証結果
結果は、効果がありました!
特に、モバイルの結果が大きく出ていました。
モバイルの使用率が高いことからも、無視できませんよね。
ゆめただは、まだ速度のチューニングは何も対策していなかったので
今後も入れておきたいプラグインになりました。
AFFINGERテーマユーザーには、導入をオススメします。
| 評 価 項 目 |
プラグインOFF 【携帯電話】 |
プラグインON 【携帯電話】 |
プラグインOFF 【デスクトップ】 |
プラグインON 【デスクトップ】 |
|---|---|---|---|---|

パフォーマンス
| 49 | 62 | 89 | 92 |

First Contentful Paint
| 4.3秒 | 3.0秒 | 1.0秒 | 0.7秒 |

Speed Index
| 5.5秒 | 4.9秒 | 1.3秒 | 1.2秒 |

Largest Contentful Paint
| 7.2秒 | 5.7秒 | 1.9秒 | 1.2秒 |

Time to Interactive
| 9.7秒 | 8.4秒 | 1.8秒 | 1.6秒 |

Total Blocking Time
| 320ミリ秒 | 320ミリ秒 | 40ミリ秒 | 20ミリ秒 |

Comulative Layout Shift
| 0.031 | 0.031 | 0.002 | 0.17 |
AFFINGER LazyLoadの導入方法
インストール
購入してダウンロードしたファイルを指定してプラグインをインストールします。
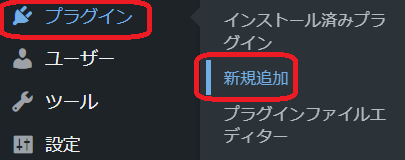
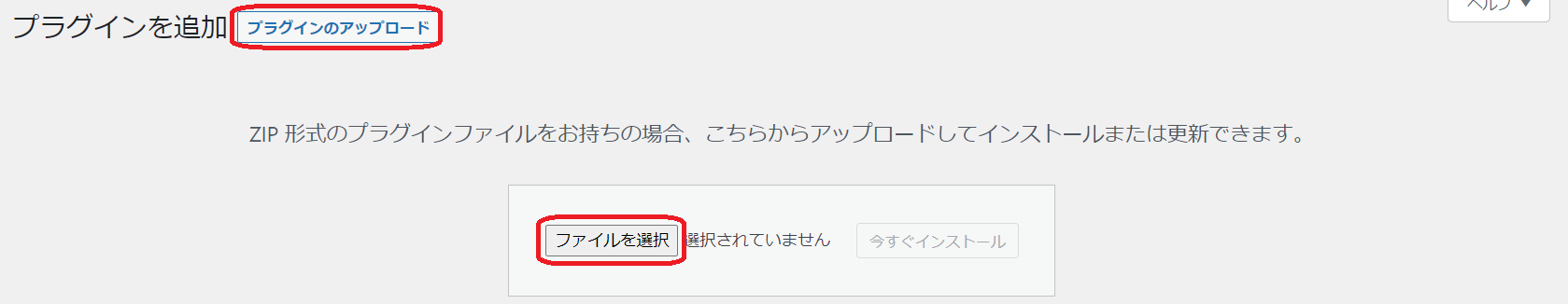
「プラグインのアップロード」をクリック。
「ファイルを選択」をクリック。

購入してダウンロードしたAFFINGER LazyLoadのファイルを選択します。

「今すぐインストール」をクリックします。

プラグインを有効化
プラグインの「インストール済みプラグイン」を選択して、AFFINGER LazyLoadを有効化します。

設定を行う
その他を選択します。

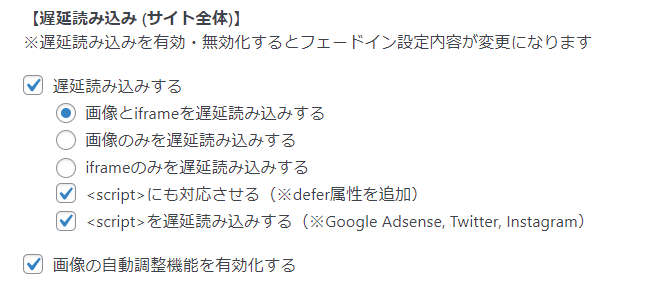
「遅延読み込み(サイト全体)」が追加されています。
設定は、このように行います。

「Save」をクリックして設定を保存します。

\【遅延読み込み(サイト全体)】の設定項目についてはこちら/
| 設定項目 | 意味 |
|---|---|
| 遅延読み込みする | 遅延読み込み機能をON/OFF(チェックでON) |
| 画像とiframeを遅延読み込みする | ページ上の画像とiframeの両方について遅延読み込みする |
| 画像のみを遅延読み込みする | ページ上の画像のみ遅延読み込みする |
| iframeのみを遅延読み込みする | ページ上のiframeのみ遅延読み込みする |
| <script>にも対応させる(※defer属性を追加) | <script>について遅延読み込みを有効化する |
| <script>を遅延読み込みする (※Google Adsense,Twitter,Instagram) | Google Adsense、Twitter、Instagramの<script>について、 ページ読み込み後に遅延読み込み開始する |
| 画像の自動調整機能を有効化する | すごいもくじやJET子テーマを使用している場合は チェックすることが推奨されている(公式ページより) |
AFFINGER LazyLoadのおすすめポイント
ページ毎に有効・無効が設定できる!
AFFINGER LazyLoadは、サイト全体の遅延読み込みを設定できるだけではなく、
「記事ページ」毎に機能を有効・無効に設定できます!

例えば、

このページだけは、動画を速くロードさせたいので、
遅延読み込みを無効にしたいなあ。
なんてことも、簡単にできちゃいます!
画像単位で有効・無効が設定できる!
さらに、こんなお悩みも解決。

ページ内の特定の画像だけ、無効にしたい!
特定の画像だけ、遅延読み込みを無効にできちゃいます。
【 特定画像の遅延読み込みを無効にするコード例 】
<img src="https://hogehoge.com/hogehoge.jpg" data-st-lazy-load="false">詳細は、公式サイトで。
AFFINGER6は、ブロガーが欲しい細かい機能や」専用プラグインが満載のテーマです。
\AFFINGER6をおすすめする5つの理由をまとめた記事はこちらから/
-

-
AFFINGER6が初心者には難しいと言われるワケとおすすめする5つの理由
続きを見る
あなたも、AFFINGER LazyLoadを導入して
サイトを高速化し、内部SEO対策をしましょう!