ヘッダーメニューにカーソルを当てると、アンダーラインがでるようにしたい!

そんなお悩みを解決します!
AFFINGER6では、ヘッダーメニューにカーソルを当てるとアンダーラインがでるアニメーション機能は付いていません。
メニューの背景に画像を透過させた1カラムのデザインで、ヘッダーメニューにアンダーラインを出すアニメーションのサイトを良く見かけます。
これは、「背景画像が透過しているため、メニューのどれが選ばれたかが分かるように、アニメーションを付けていると思います。
本記事では、AFFINGER6テーマでヘッダーメニューにカーソルを当てた時に、アンダーラインを出すアニメーションの方法をまとめました。
是非参考にしてください。
この記事を書いた人

ゆめ ただ
グログ歴 5年目。
普通のビジネスマンとして働きながらFIREを目指す。
独学でゼロからブログを立ち上げる。
Dockerのローカル仮想環境を作りLinux環境も触るように。
4年目でSEO検定1級に合格し地道にスキルアップ。
次はWordPress以外のCMSに手を出そうか悩み中。
【完成イメージ】ヘッダーメニューにカーソル当てるとアンダーラインのアニメーション
ヘッダーメニューにカーソルを当てるとアンダーラインが出るアニメーションです。
\完成イメージはこちら/
ヘッダーメニューのclassを設定する
WordPressで、カスタムメニューを設定した場合、通常は「menu-item-xxxx」等、自動的にメニューのclassが付与されます。
このclass名では管理がしづらいため、自分でclass名を指定します。
「外観」ー「カスタマイズ」ー「メニュー」を選択。
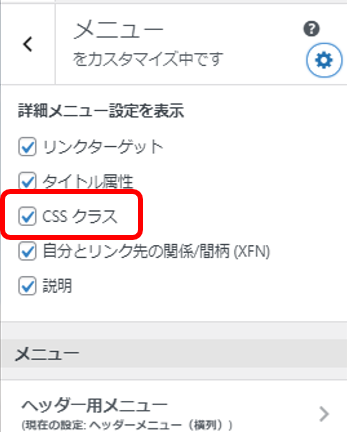
右上のダイヤルマークを選択します。

詳細メニューの設定が表示されるので、CSSクラスを✔(チェック)します。
これで、各メニュー項目で、CSSのclassが指定できるようになります。

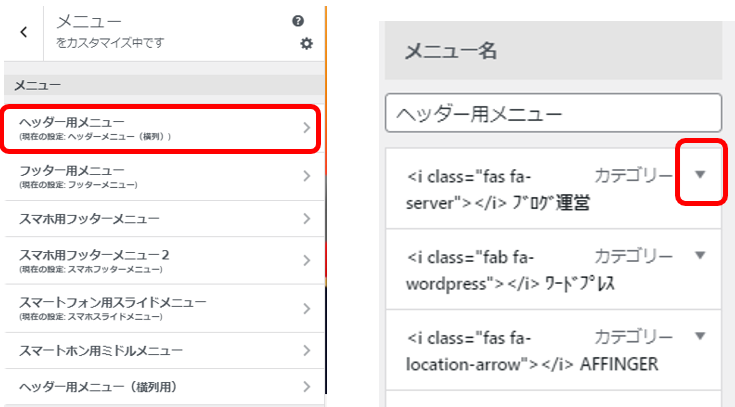
戻って、「ヘッダー用メニュー」を選択します。
設定するメニュー項目の右上の▼(下三角)をクリックします。

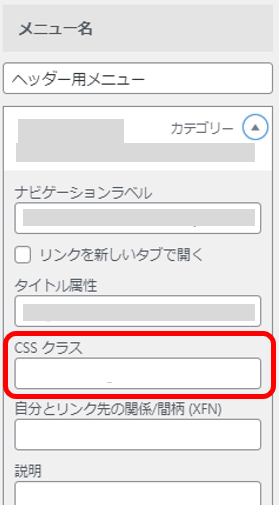
CSSクラスのところに、任意のクラス名を入れます。「例:mymenu-class」

これで、準備完了です。
アニメーションのCSSを設定する
追加CSSに、必要なアニメ―ションのCSSを追記します。
【追加CSSに追記するCSSコード】(コピペでOK) ※「mymenu-class」のところは、自分で指定したclass名を指定します。
.mynemu-class a {
position: relative;
display: inline-block;
text-decoration: none;
}
.mynemu-class a::after {
position: absolute;
bottom: -4px;
left: 0;
content: '';
width: 100%;
height: 2px;
background: #000000;
transform: scale(0, 1);
transform-origin: center top;
transition: transform .3s;
}
.mynemu-class a:hover::after {
transform: scale(1, 1);
}
これで完成です。
ヘッダーメニューにカーソルを当てたら、アンダーラインが出るアニメーションを追加する方法をまとめました。
これであなたのトップページをオシャレに差別化しましょう!
作業を行う前に
本記事の内容を試す場合は、バックアップを必ず取ってから、記事ページを見ながら作業を行ってください。
自己責任でお願いいたします。
\こちらの記事もおすすめ/
-

-
AFFINGER6トップページのカスタマイズ方法【オシャレに差別化】
続きを見る




