ヘッダー画像に3Dパララックス効果を設定する方法が知りたい!

そんなお悩みを解決します!
AFFINGER6で、ヘッダー画像のスクロール速度を変えて、奥行きを感じる3Dパララックス効果についてまとめました。
スクロールしている速度より、ヘッダ画像のスクロール速度を遅くすると、3Dっぽく感じる効果です。
\このサイトと同じ方法で1枚のヘッダー画像に設定します/
-
-
【必見】ゆめただおすすめ:ヘッダー3Dパララックス効果サイト!
www.firewatchgame.com
この記事を書いた人

ゆめ ただ
グログ歴 5年目。
普通のビジネスマンとして働きながらFIREを目指す。
独学でゼロからブログを立ち上げる。
Dockerのローカル仮想環境を作りLinux環境も触るように。
4年目でSEO検定1級に合格し地道にスキルアップ。
次はWordPress以外のCMSに手を出そうか悩み中。

本記事を音声で。
忙しいあなたへ
本記事【ヘッダー画像に3Dパララックス効果を設定する方法【AFFINGER6】】を
音声で聴けます。
再生時間は「2分56秒」です。
【完成イメージ】ヘッダー画像3Dパララックス効果
ヘッダー画像に3Dパララックス効果を設定したデザイン例です。
\完成イメージはこちら/
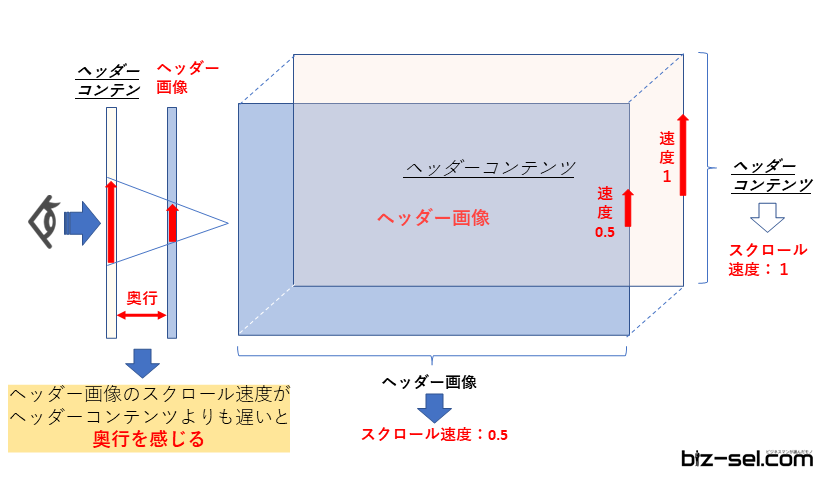
3Dパララックス効果をどう実現するか?
ヘッダ画像のスクロール速度を変えて3D効果を得る考え方です。
ヘッダー画像のスクロール速度を、ヘッダーコンテンツのスクロール速度よりも遅くします。
すると、脳は手前のヘッダーコンテンツよりも、後ろのヘッダー画像のスクロール量が少ないので
ヘッダーコンテンツよりもヘッダー画像が奥にあると錯覚します。
これで、3Dパララックス効果を得ることができます。

3Dパララックス効果を得る具体的な方法
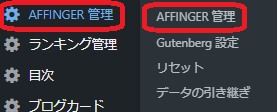
AFFINGER管理画面に移動する

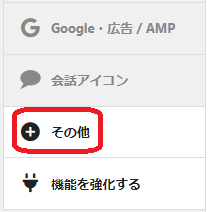
「その他」をクリックします。

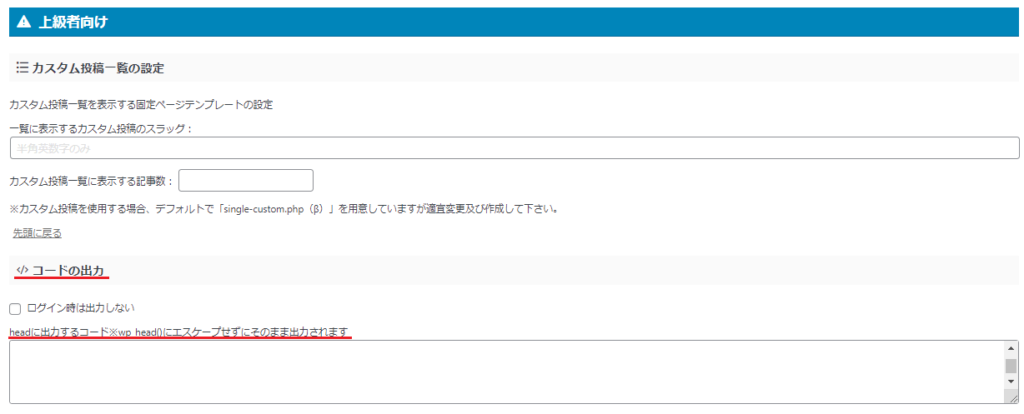
コードを追加する
「上級者向け」の「</>コードの出力」にコードを追加します。
headに出力するコードのところにコードを追加します。

トップのスクロール位置に対して、バックグランドの位置を、1/2(0.5)にするよ。
というコードを追記します。
<script>
$(window).on('scroll', function(){
var scrollTop = $(window).scrollTop();
var bgPosition = scrollTop / 2 ;
if(bgPosition >= 0){
$('#header-full').css('background-position', 'center top -'+ bgPosition + 'px');
}
});
</script>これで完成です。
ヘッダー画像に3Dパララックス効果を設定する方法をまとめました。
これであなたのトップページをオシャレに差別化しましょう!
作業を行う前に
本記事の内容を試す場合は、バックアップを必ず取ってから、記事ページを見ながら作業を行ってください。
自己責任でお願いいたします。
\こちらの記事も要チェック/
こちらもチェック
-

-
AFFINGER6トップページのカスタマイズ方法【オシャレに差別化】
続きを見る
こちらもチェック
-

-
AFFINGER6が初心者には難しいと言われるワケとおすすめする5つの理由
続きを見る