WordPressでスマートホンの画面設定がわからない

WordPressでスマートホン画面を作成するページがどこか知りたい

スマートホンの画面構成要素を、WordPressの管理画面のどこで作成すればいいかまとめました。
ブログサイトはレスポンシフデザイン対応が必須です!あなたも、スマホ画面の設定方法を理解して、ユーザーフレンドリーなページを作りましょう!

この記事を書いた人

ゆめ ただ
グログ歴 5年目。
普通のビジネスマンとして働きながらFIREを目指す。
独学でゼロからブログを立ち上げる。
Dockerのローカル仮想環境を作りLinux環境も触るように。
4年目でSEO検定1級に合格し地道にスキルアップ。
次はWordPress以外のCMSに手を出そうか悩み中。
スマホ画面の構成要素とWordPress管理画面
スマホ画面の構成要素と、作成するためのWordPressの管理画面をまとめました。
知りたい要素をクリックしてください。

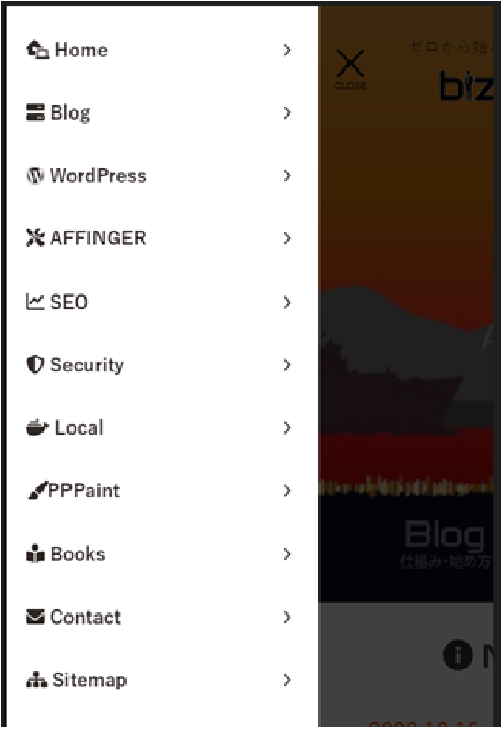
1.スライドメニュー
\スライドメニューボタン/


左からスライドするメニューが設定できます。

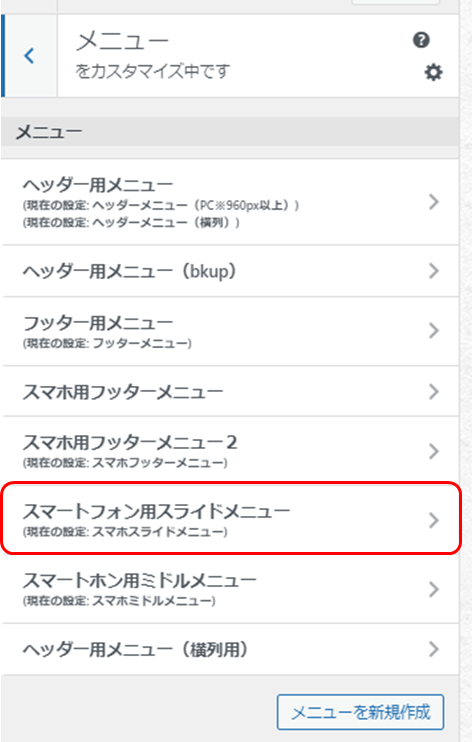
外観ーカスタマイズーメニューからスマートホン用スライドメニューで設定します

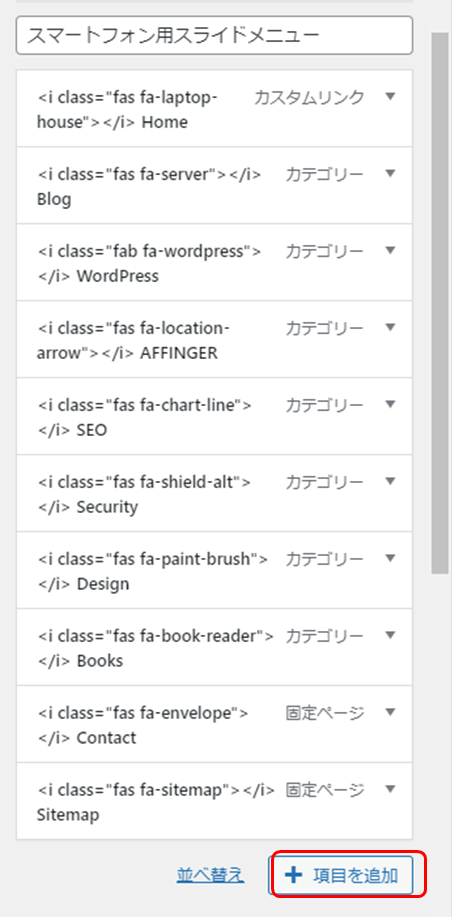
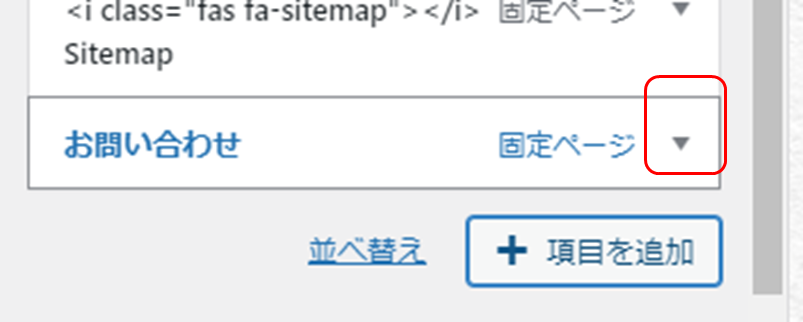
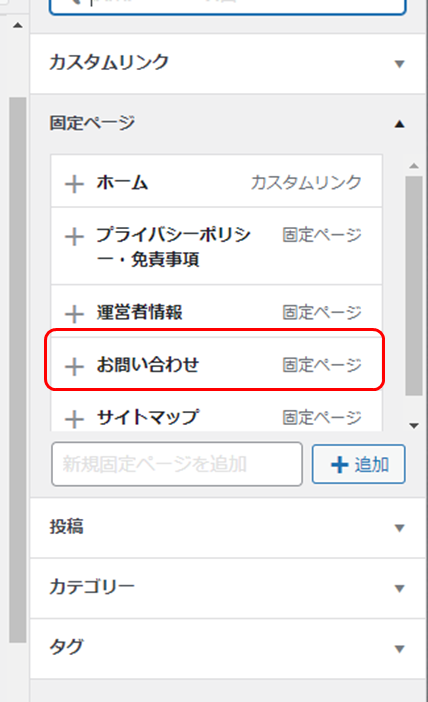
「項目を追加」をクリックします。

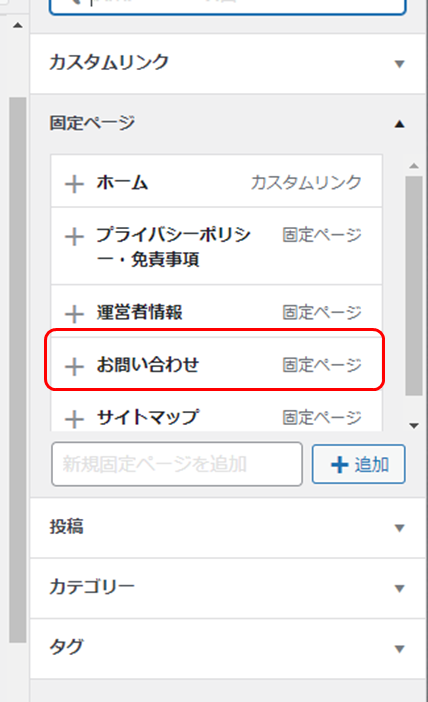
メニューに追加したい項目を画面から選びます。例:お問い合わせ

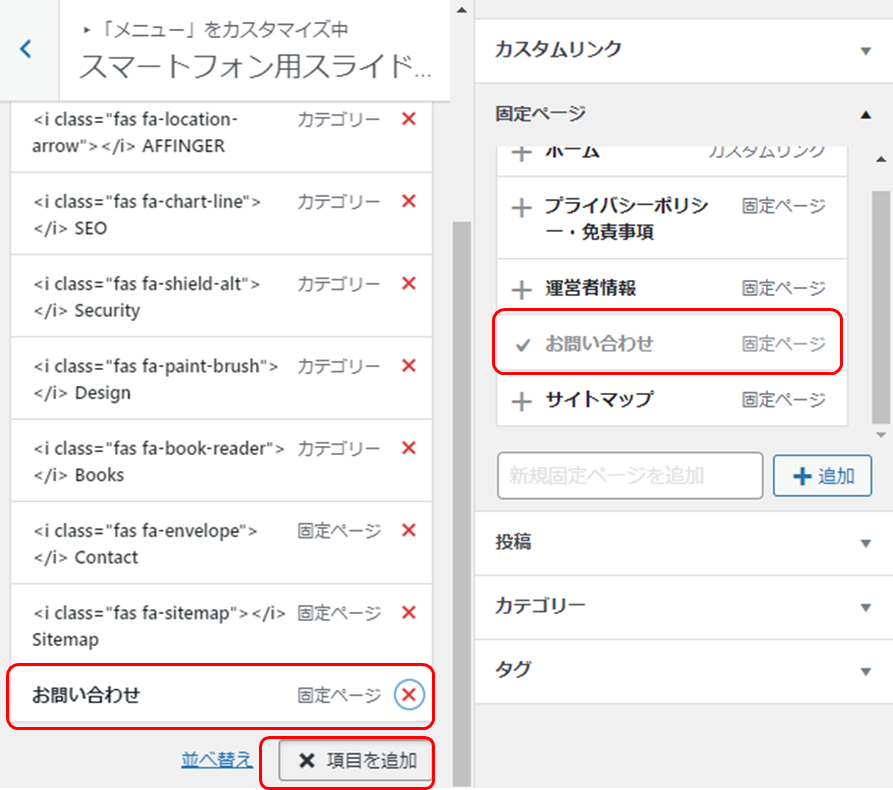
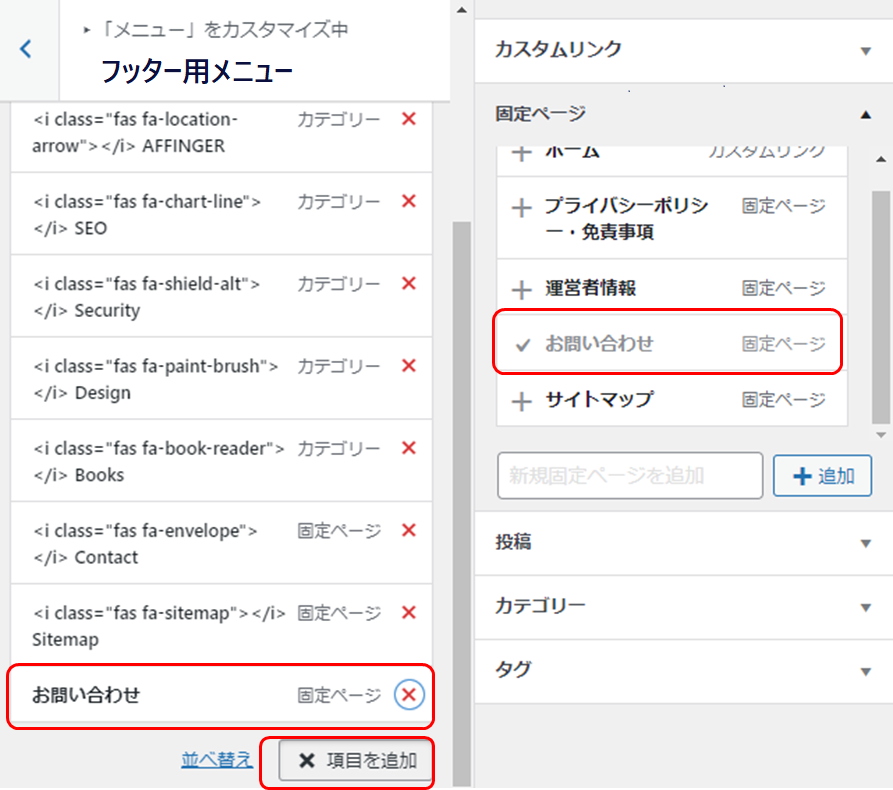
追加した項目に✔が入り左側のメニュー項目に追加されます。追加したら項目を追加をクリックします。

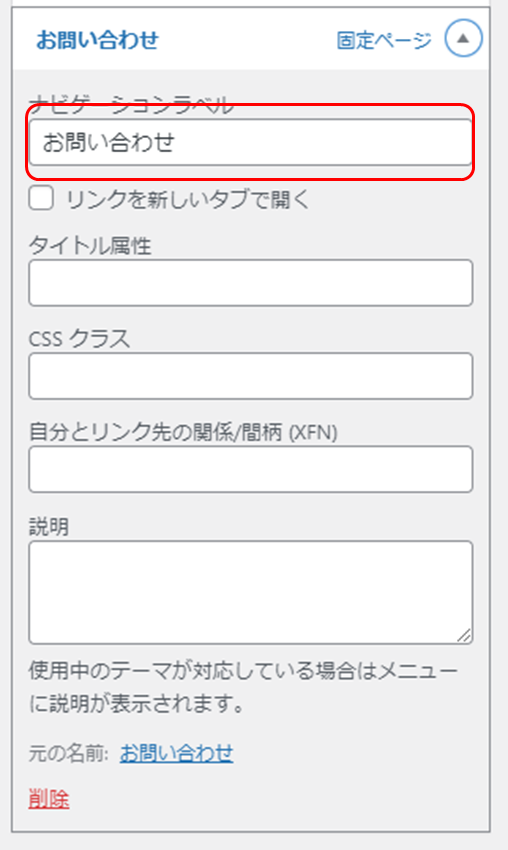
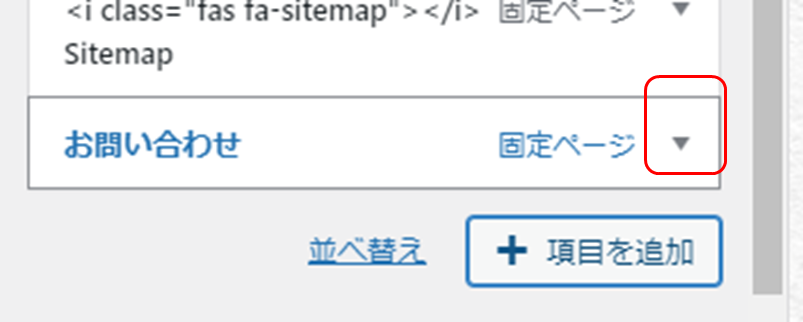
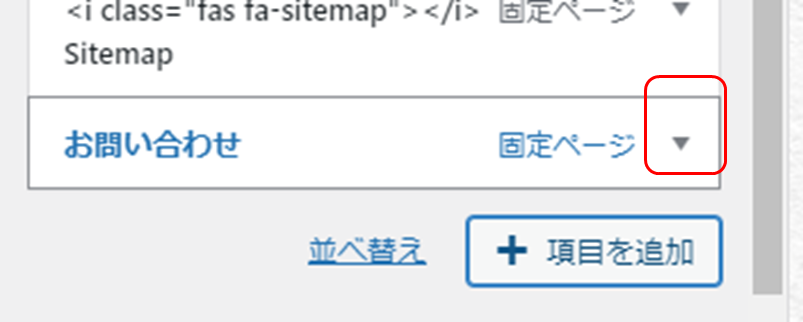
追加したメニューの「▼」をクリックします。

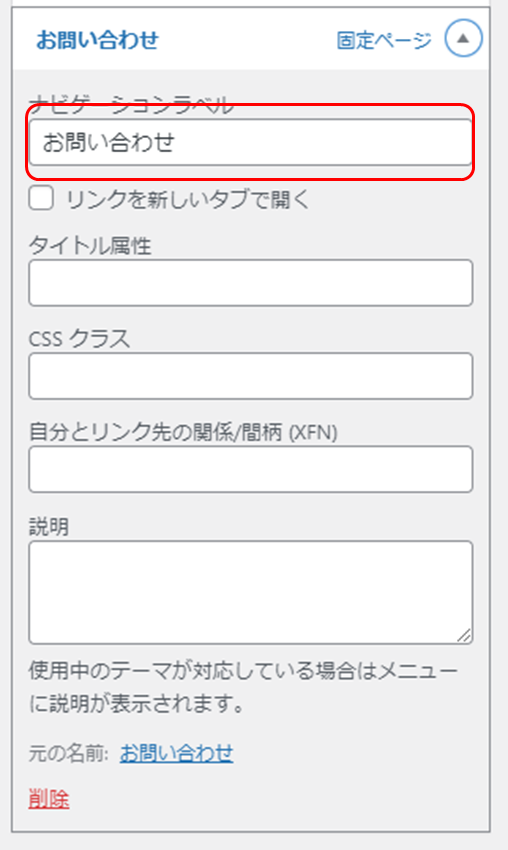
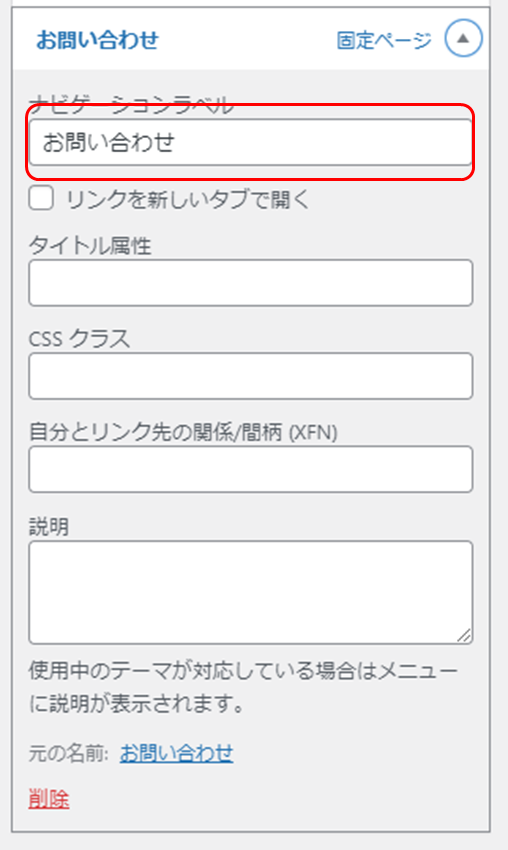
メニューに表示する文字を入れるます。アイコンも挿入できます。

2.検索(ヘッダー)
\検索(ヘッダー)ボタン/


右からスライドする検索窓が設定できます。

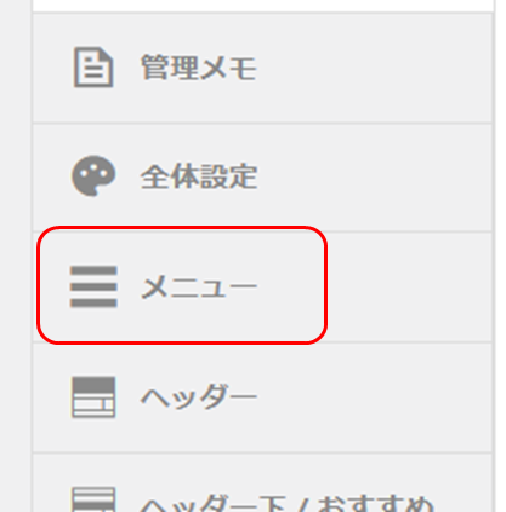
AFFINGER管理を選択します。

メニューを選択します。

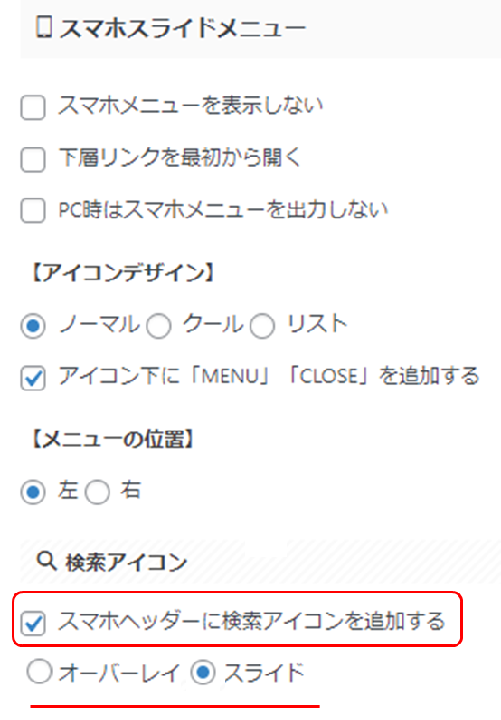
スマホスライドメニューの検索アイコンで、「スマホヘッダーに検索アイコンを追加する」に✔。スライド選択。

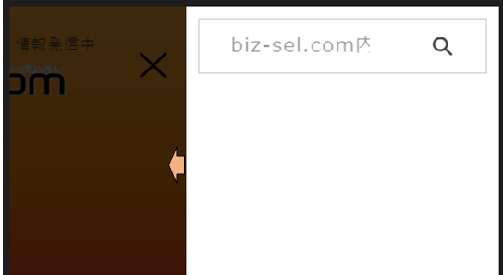
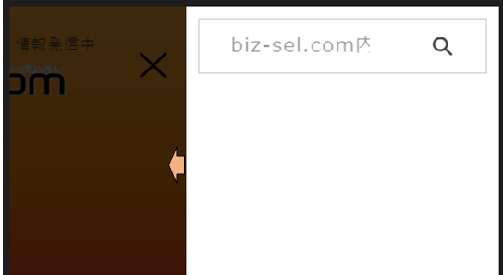
【スライド】虫眼鏡アイコンをクリックすると、右から検索窓がスライドします。

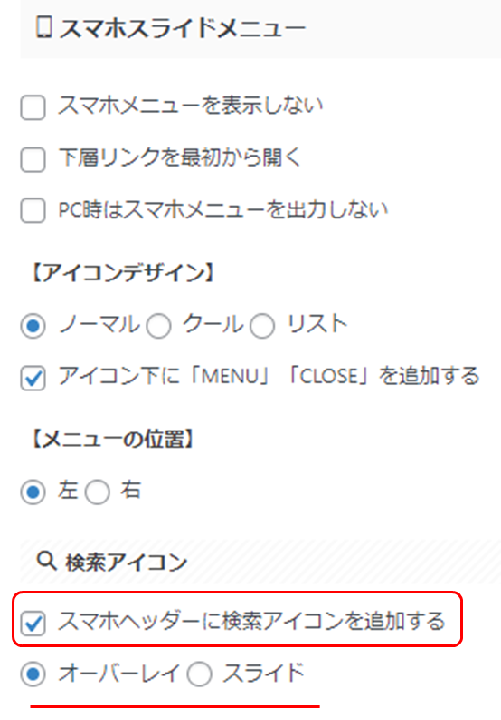
スマホスライドメニューの検索アイコンで、「スマホヘッダーに検索アイコンを追加する」に✔オーバーレイ選択。

【オーバーレイ】虫眼鏡アイコンをクリックすると、上から検索窓が被さり表示します。

3.フッターメニュー
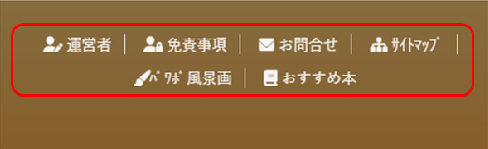
\フッターメニュー/

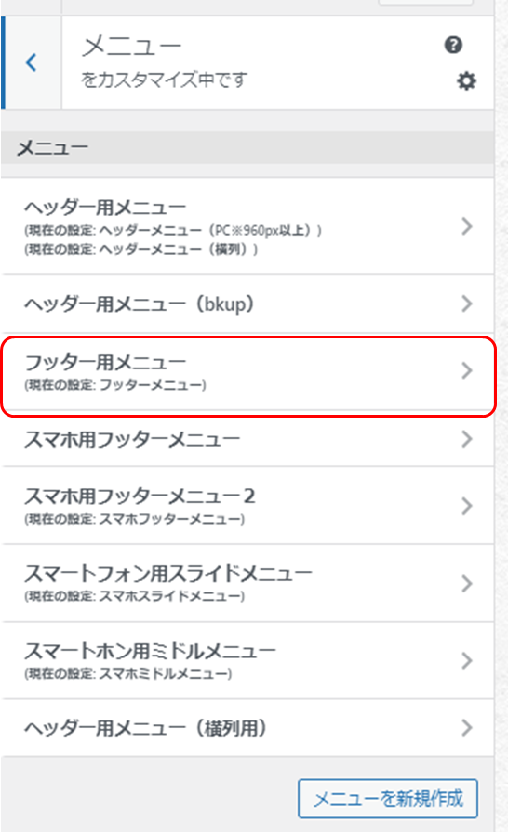
外観ーカスタマイズーメニューからフッター用メニューで設定します

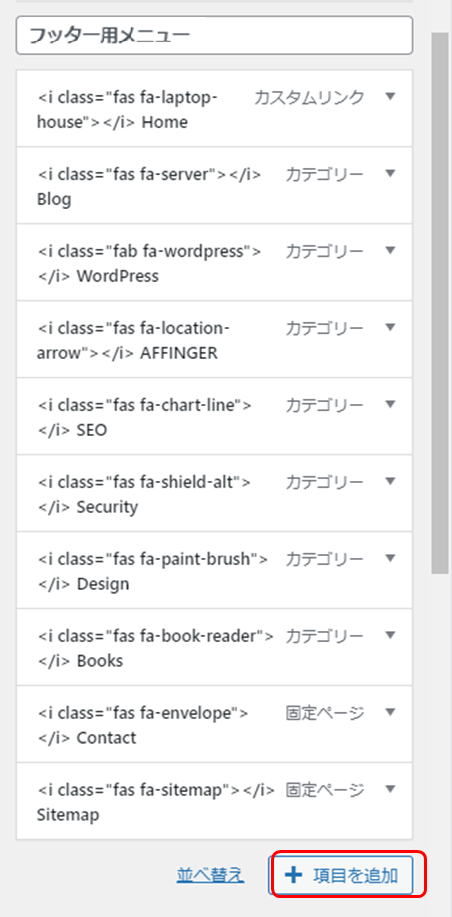
「項目を追加」をクリックします。

メニューに追加したい項目を画面から選びます。例:お問い合わせ

追加した項目に✔が入り左側のメニュー項目に追加されます。追加したら項目を追加をクリックします。

追加したメニューの「▼」をクリックします。

メニューに表示する文字を入れるます。アイコンも挿入できます。

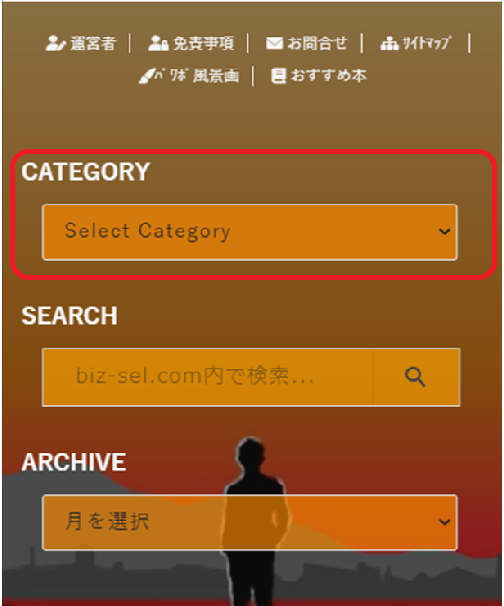
4.カテゴリー
\カテゴリー/

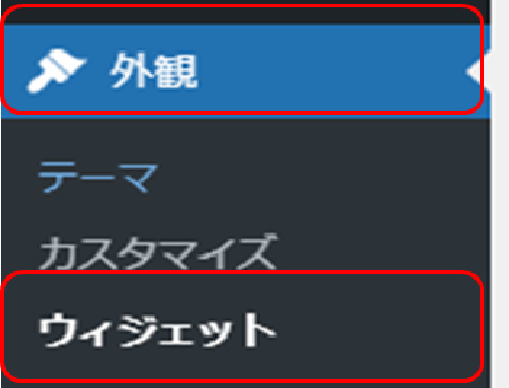
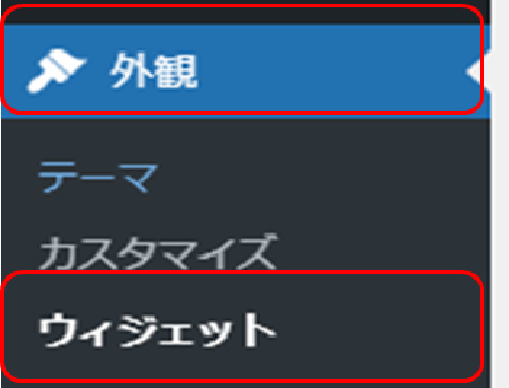
外観ーウィジットで設定します

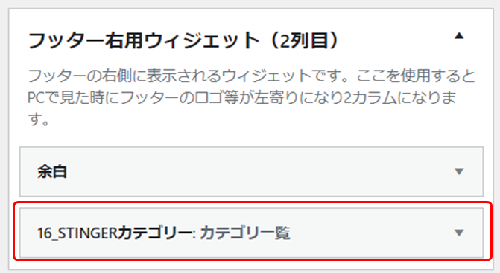
フッター右用ウィジット(2列目)に、「カテゴリー一覧」をドラッグします。

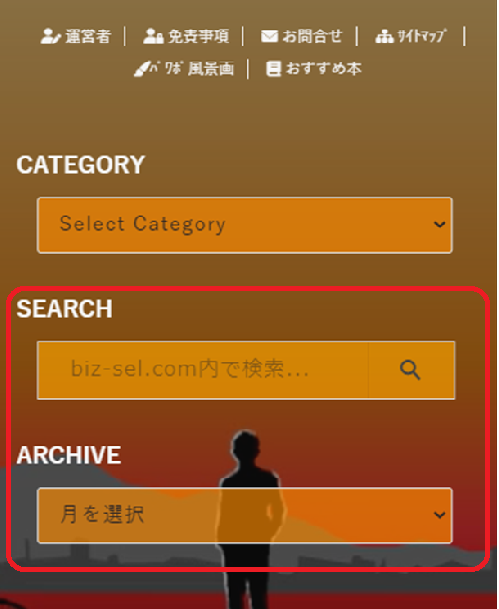
5.検索(フッター)・アーカイブ
\検索(フッター)・アーカイブ/

外観ーウィジットで設定します

フッター右用ウィジット(2列目)に、「検索」・「アーカイブ」をドラッグします。

6.フッターロゴ
\フッターロゴ/

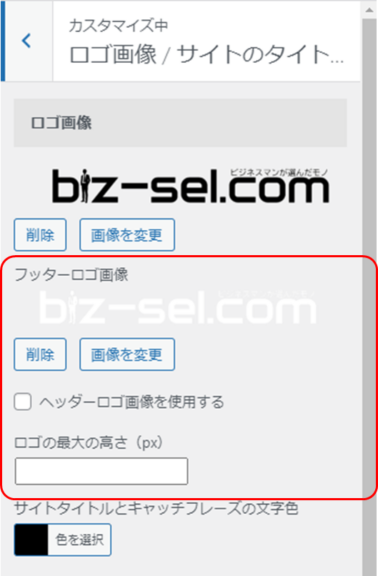
外観ーカスタマイズーメニューからロゴ画像/サイトのタイトルを選択します。

フッターロゴ画像で画像を指定します。

7.スマホ用フッターメニュー
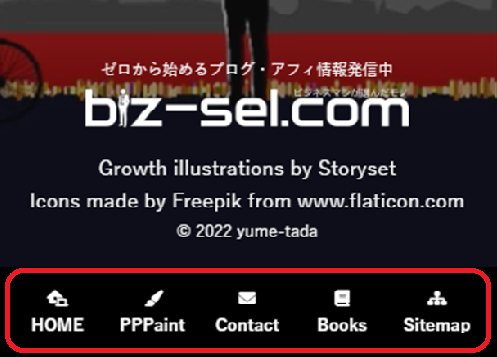
\スマホ用フッターメニュー/

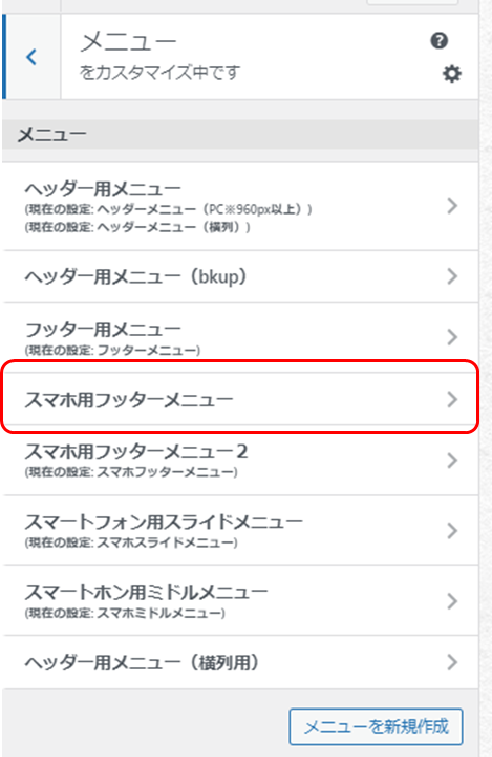
外観ーカスタマイズーメニューからスマートホン用フッターメニューで設定します

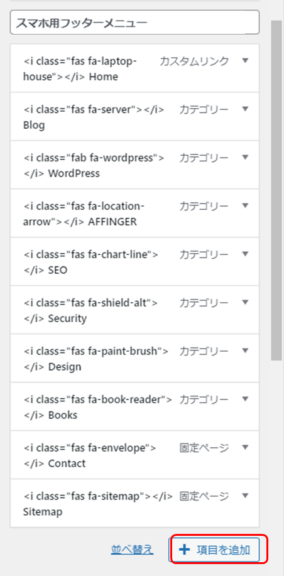
「項目を追加」をクリックします。

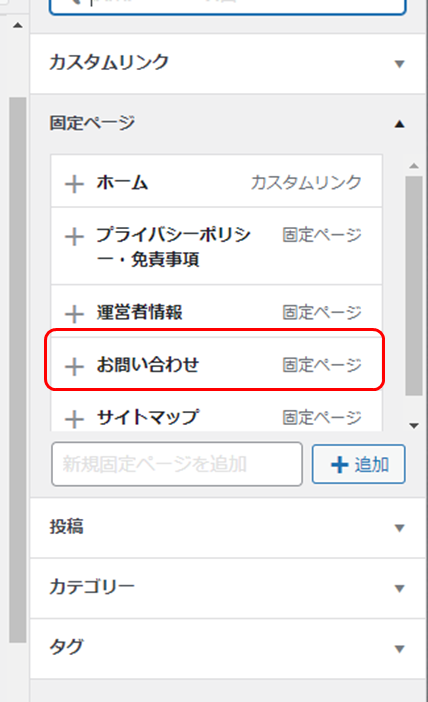
メニューに追加したい項目を画面から選びます。例:お問い合わせ

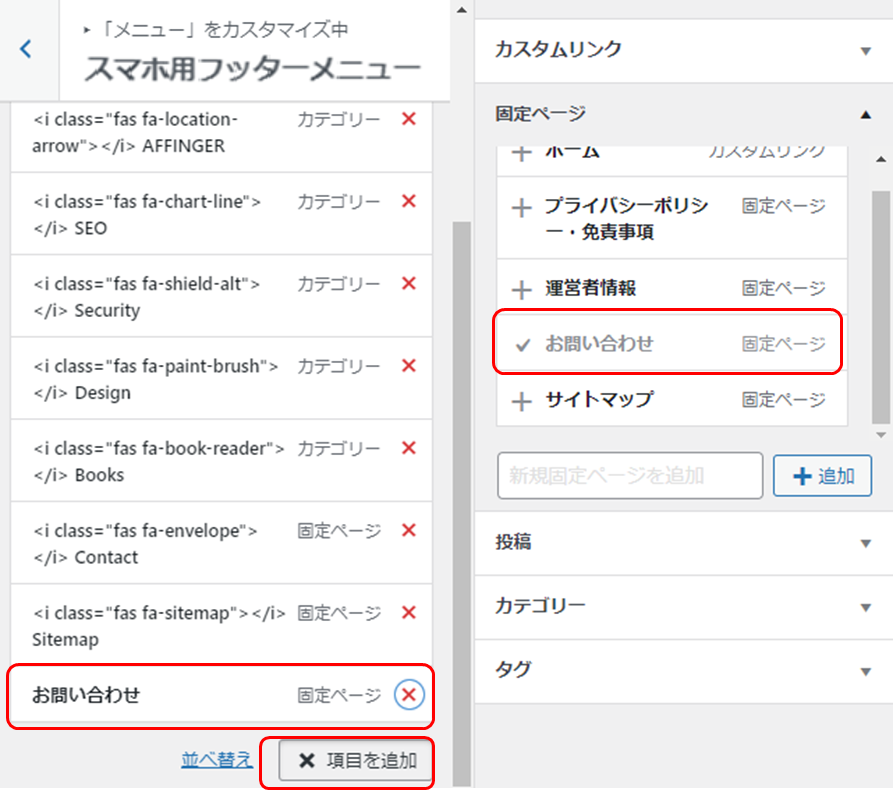
追加した項目に✔が入り左側のメニュー項目に追加されます。追加したら項目を追加をクリックします。

追加したメニューの「▼」をクリックします。

メニューに表示する文字を入れるます。アイコンも挿入できます。

スマホ画面の設定方法を、表にまとめました。
| No. | スマホ画面 構成要素 | WordPress管理画面操作 |
|---|---|---|
| 1 | スライドメニュー | 【外観】-【カスタマイズ】-【スマートホン用スライドメニュー】 |
| 2 | 検索(ヘッダー) | 【AFFINGER管理】-【メニュー】-【スマホスライドメニュー】 |
| 3 | フッターメニュー | 【外観】-【カスタマイズ】-【フッター用メニュー】 |
| 4 | カテゴリー | 【外観】-【ウィジット】-【フッター右用ウィジット(2列目)】 |
| 5 | 検索(フッター)・アーカイブ | 【外観】-【ウィジット】-【フッター右用ウィジット(3列目)】 |
| 6 | フッターロゴ | 【外観】-【カスタマイズ】-【ロゴ画像/サイトのタイトル】 |
| 7 | スマホ用フッターメニュー | 【外観】-【カスタマイズ】-【スマホ用フッターメニュー】 |
スマホの画面設定方法がわかったら、さっそく自分のブログに反映しましょう!
PCサイトの画面編集については、こちらの記事が参考になります!
-

-
初心者向けWordPress管理画面の使い方【編集箇所から逆引き可】
続きを見る