ステマ規制が10月から始まるようだけどサイトへの対策どうすればいいのだろう。

広告・PRを表示するいい方法が知りたい。

そんなお悩みにお答えします!
本記事を読んでわかるコト
・ステマ対策の必要性
・ステマ規制対策のために、「投稿記事」・「固定ページ」へ「広告・PR」固定表示する方法
【方法1】ヴィジェットを使う方法
【方法2】AFFINGER6の機能を使う方法「広告」や「指定した文字」を表示
【方法3】AFFINGER6の機能を使う方法「PR」の画像データを表示(PR文字をインデックスさせたくない場合)
この記事を書いた人

ゆめ ただ
グログ歴 5年目。
普通のビジネスマンとして働きながらFIREを目指す。
独学でゼロからブログを立ち上げる。
Dockerのローカル仮想環境を作りLinux環境も触るように。
4年目でSEO検定1級に合格し地道にスキルアップ。
次はWordPress以外のCMSに手を出そうか悩み中。
ステマ対策の必要性
2023年10月1日より、ステルスマーケティング規制(ステマ規制)が施行されます。
広告が含まれる記事等に「広告・PR」の表示が無い場合、景品表示法違反となります。
アフィリエイトリンクで商品を紹介している記事は対応が必須です。

-
-
消費者庁ステルスマーケテイング規制について
www.caa.go.jp
本記事を読んで、「ステマ規制対策」を実施しましょう。
完成イメ―ジ【広告・PR表示】
<完成イメージ>



広告・PR固定表示方法
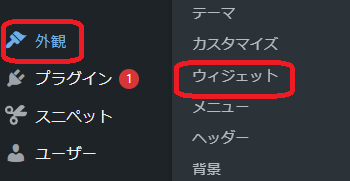
【方法1】ヴィジェット使用(初心者向け)
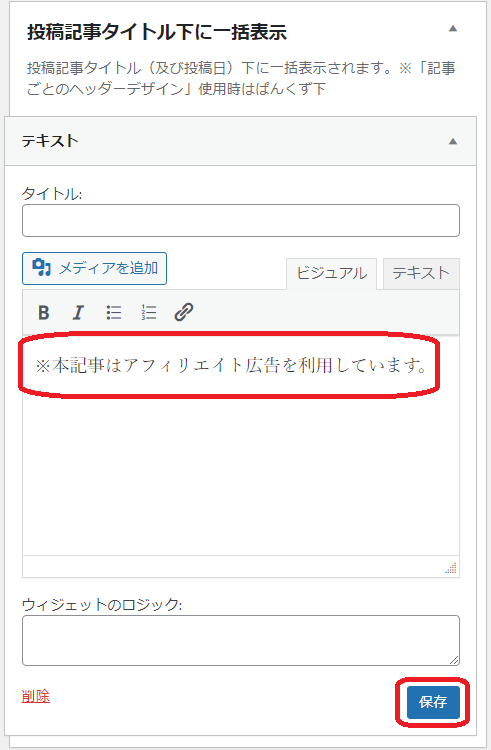
「テキスト」を選択しながら文字を表示したいところにドラッグ&ドロップします。
投稿記事には、「記事タイトル下に一括表示」へ挿入。
固定記事には、「固定記事タイトル下に一括表示」へ挿入します。

表示したい文を記入して、「保存」をクリックします。

これで完了です。

【方法2】AFFINGER6の機能を使う方法1
AFFINGER6には標準で、「広告」を固定・記事ページに一括表示する機能があります。
「AFFINGER管理」から「Google・広告/AMP」を選択。
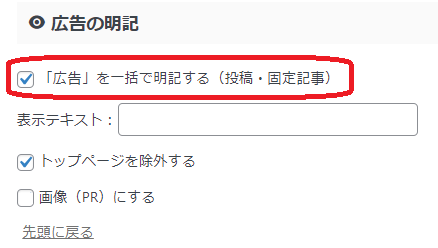
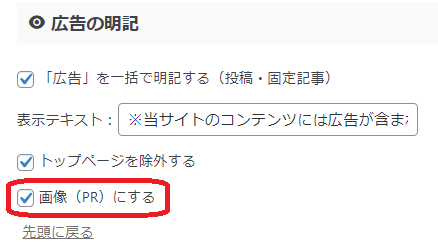
「広告の明記」で、「広告を一括で明記する(投稿・固定記事)」にチェックを入れると
一括で記事の冒頭に「広告」の文字が挿入されます。
表示テキスト:に、表示したい文字を入れると、その内容がそのまま表示されます。


これで完了。一番簡単な方法です。
この方法を使う場合は、最新のAFFINGER6テーマ(Ver20230921β)にアップデートする必要があります。

【方法3】AFFINGER6の機能を使う方法2
AFFINGER6の機能で「PR」という画像を表示する方法です。
「AFFINGER管理」から「Google・広告/AMP」を選択。
「広告の明記」で、「広告を一括で明記する(投稿・固定記事)」にチェックを入れ
さらに、画像(PR)にするにチェックを入れると
一括で記事の冒頭に「PR」の画像が挿入されます。


これで完了。
PR画像が表示されるため、記事の内容には、「広告」の文字情報が含まれなくなります。

この方法を使う場合は、AFFINGER6テーマ(Ver20230921β)以降にアップデートする必要があります。
このようにAFFINGER6は、ブロガーが欲しい細かい機能が満載のテーマです。
\AFFINGER6をおすすめする5つの理由をまとめた記事はこちらから/
-

-
AFFINGER6が初心者には難しいと言われるワケとおすすめする5つの理由
続きを見る
本記事で説明した方法は、一度設定すると全ての投稿ページ、固定ページに反映されるため
今後ステマ規制対策で時間を取られることはありません。
あなたのサイトにも、さっそく反映しましょう!