無料で使えるおすすめのヒートマップツールが知りたい

Microsoft clarityの導入を検討しているが、実際の使用感やメリットデメリットが知りたい

こんな悩みを解決します。
SEO対策として、ユーザー行動の解析は重要。どこまで記事が読まれているのか。
どこで離脱されているのか。どこをクリックしているのか。どこを注目しているのか。
これらを解析にするには、ヒートマップツールが必須です。
初心者には無料のヒートマップツールがおすすめ。
無料のヒートマッププラグインで「Aurora Heatmap」は有名です。
設定もほとんどなくカンタンに使えますが、1つデメリットが。
それは、ページスクロール解析が無料版では対応していないこと。
そこで無料でページスクロール解析もできる、「Microsoft Clarity」についてまとめました。
Googleアナリティクスとも連携できるため、初心者には是非おすすめしたいツールです。

この記事を書いた人

ゆめ ただ
グログ歴 5年目。
普通のビジネスマンとして働きながらFIREを目指す。
独学でゼロからブログを立ち上げる。
Dockerのローカル仮想環境を作りLinux環境も触るように。
4年目でSEO検定1級に合格し地道にスキルアップ。
次はWordPress以外のCMSに手を出そうか悩み中。
Microsoft Clarityとは、Webページのユーザー行動を記録し解析できる無料のツール
Microsoft Clarityとは、「あなたのWebページをアクセスしたユーザーの行動を記録し、これらを解析・分析できる無料のヒートマップツール」です。
登録するだけで、無料でユーザー行動を解析できるため、導入しておくことをおすすめします。
ゆめただも、実際に導入して当サイトのユーザー行動解析に活用しています。
まずは、ユーザー行動を解析するための元となる、ヒートマップの種類について見ていきましょう。

ヒートマップの種類
はじめに、ヒートマップの種類をまとめました。
ユーザー行動を解析するために、このようなヒートマップがあります。
| ヒートマップ種類 | できること |
|---|---|
| クリック | クリックされている箇所がわかる |
| スクロール | ページ内のどこまで記事が読まれているかわかる(離脱ポイントの特定) |
| アノテーション | 閲覧者の熟読ポイントを解析して、関心度が高い箇所が特定できる |
| マウスフロー | マウスの動きがわかり関心度が高い箇所が特定できる(PC閲覧のみ) |
では、Microsoft clarityは、どのヒートマップ解析ができるのか。
具体的に見ていきましょう。

Microsoft Clarityで解析できるヒートマップ
Microsoft ClarityとAurora Heatmapを比較しました。
Microsoft Clarityは、スクロールのデータが記録される、解析データの保存期間に制限が無いことが、Aurora Heatmapと比較して優れています。
Microsoft Clarityのクリックとスクロールが二重丸なのは、解析結果が数値化されて見れるコト。
Microsoft Clarityは、ヒートマップ上でクリック数やスクロール率が数値で見れます。
さらにGoogleアナリティクスと連携できます。
| 比較項目 | Microsoft Clarity(無料版) | Aurora Heatmap(無料版) |
|---|---|---|
| クリック |  |  |
| スクロール |  |  |
| アノテーション |  |  |
| マウスフロー |  |  |
| マルチデバイス対応 |  |  |
解析データ保存期間 | 制限無し | 1か月間 |
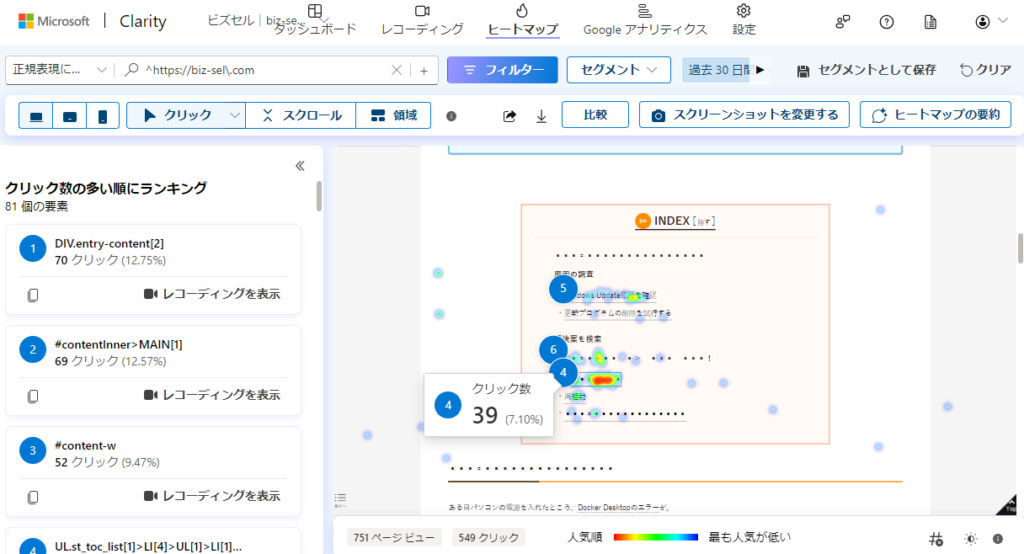
【クリック解析結果比較】

Microsoft Clarity

Aurora Heatmap
Microsoft Clarityを使う理由
ゆめただがMicrosoft Clarityを使う最大の理由は。。。
「ユーザーの行動記録が記録されて再生できる」コト。
これが無料かという機能で、初め驚きました。
このように、マウス、スクロール、クリックの動きまで全て記録されます。
ユーザーの動きが手に取るようにわかります。
これを無料で使えるわけですから、導入しない理由が見当たりません。
\Microsoft Clarityのレコーディング例(当サイトアクセスデータ)/
Microsoft Clarityの使い方
それでは、Microsoft Clarityの使い方です。
クリック解析
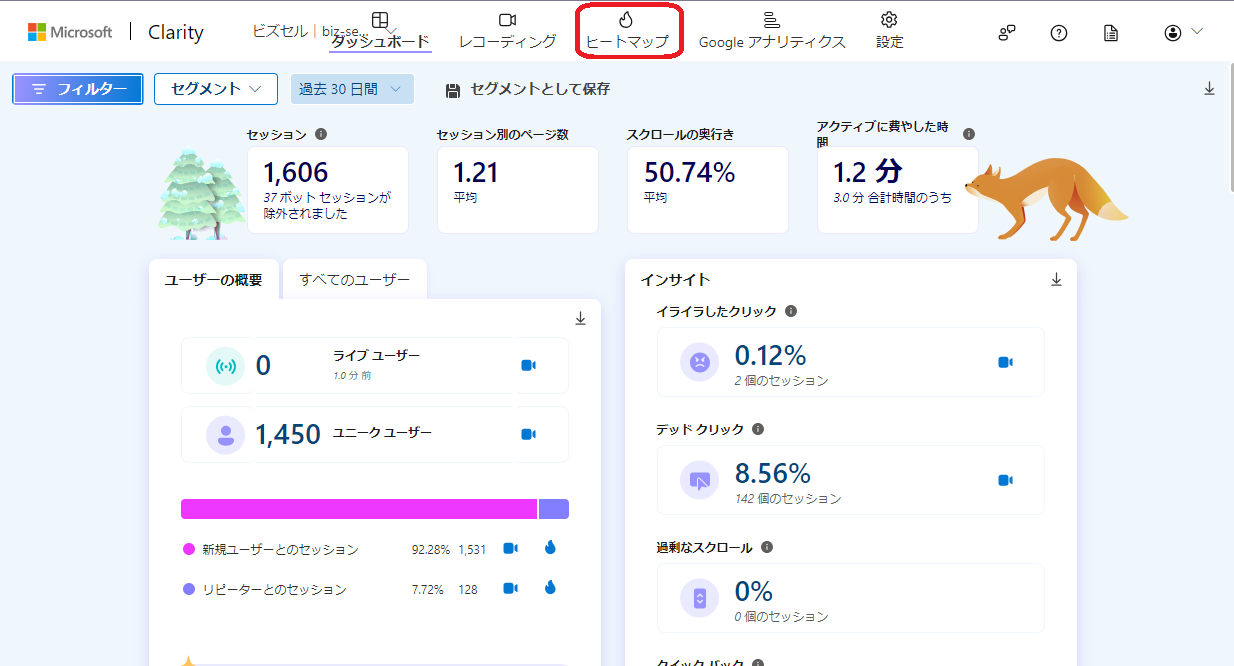
ログインすると、Top画面が表示されます。
Top画面の「ヒートマップ」をクリックします。

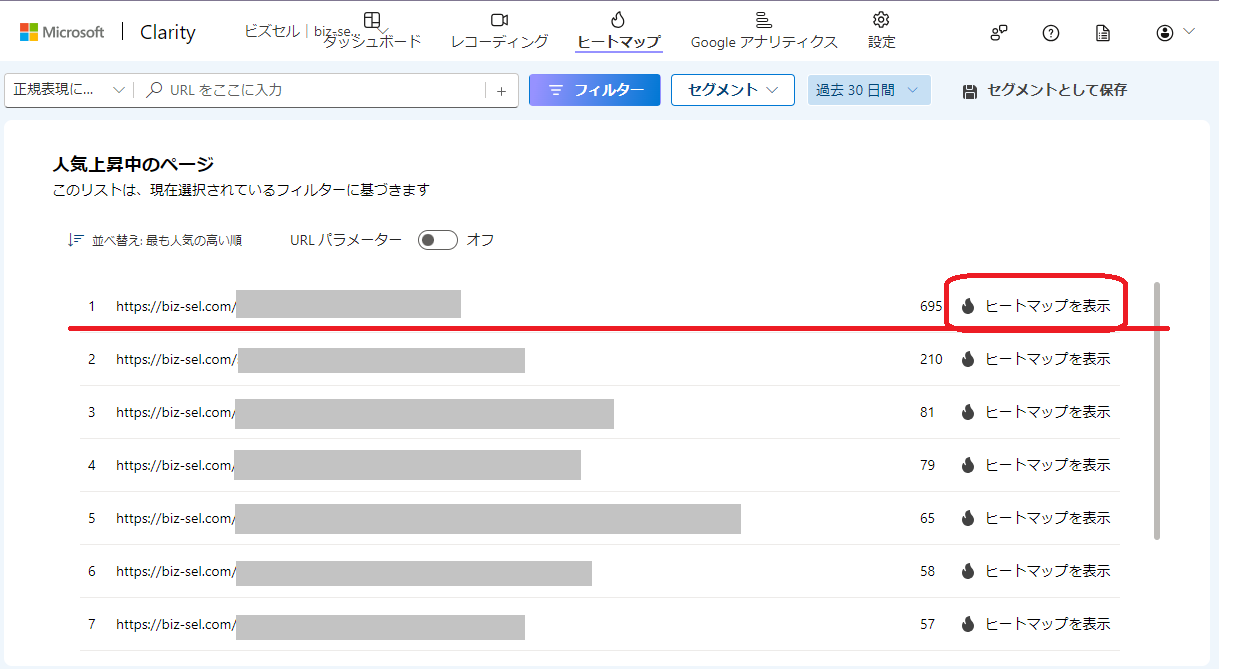
サイトのページがリストで表示されます。
見たいページの「ヒートマップを表示」をクリックします。

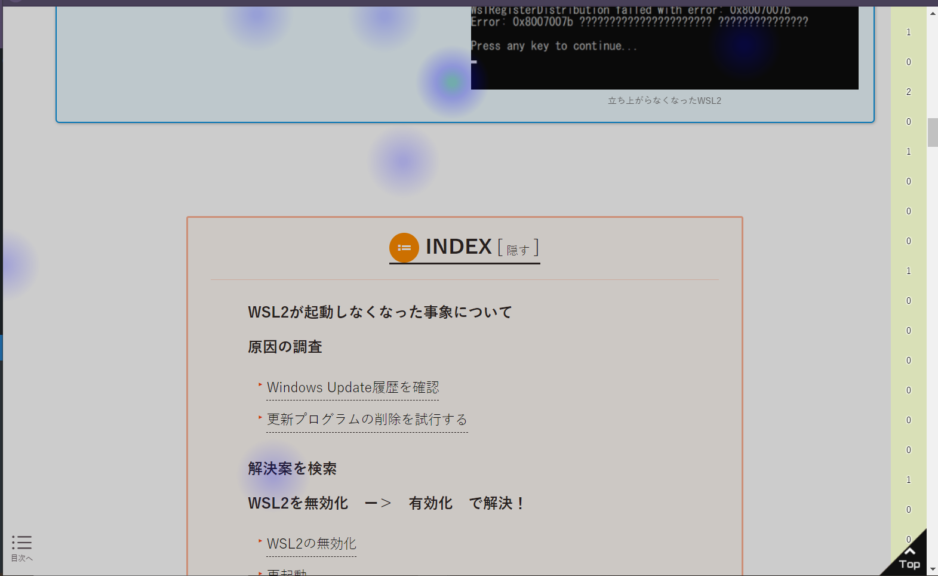
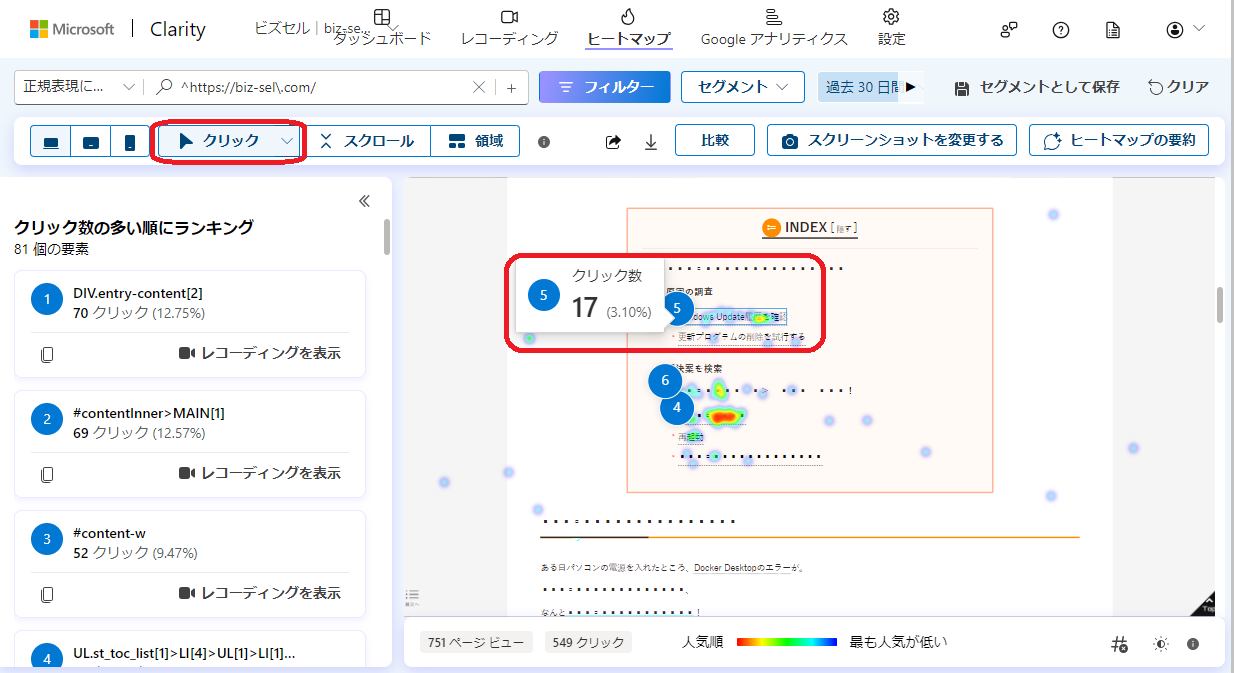
ページ内でクリックされた箇所が、ヒートマップ表示されます。
クリック数の多い順に付けられた順位が表示されます。
カーソルを当てると、総クリック数も表示されます。

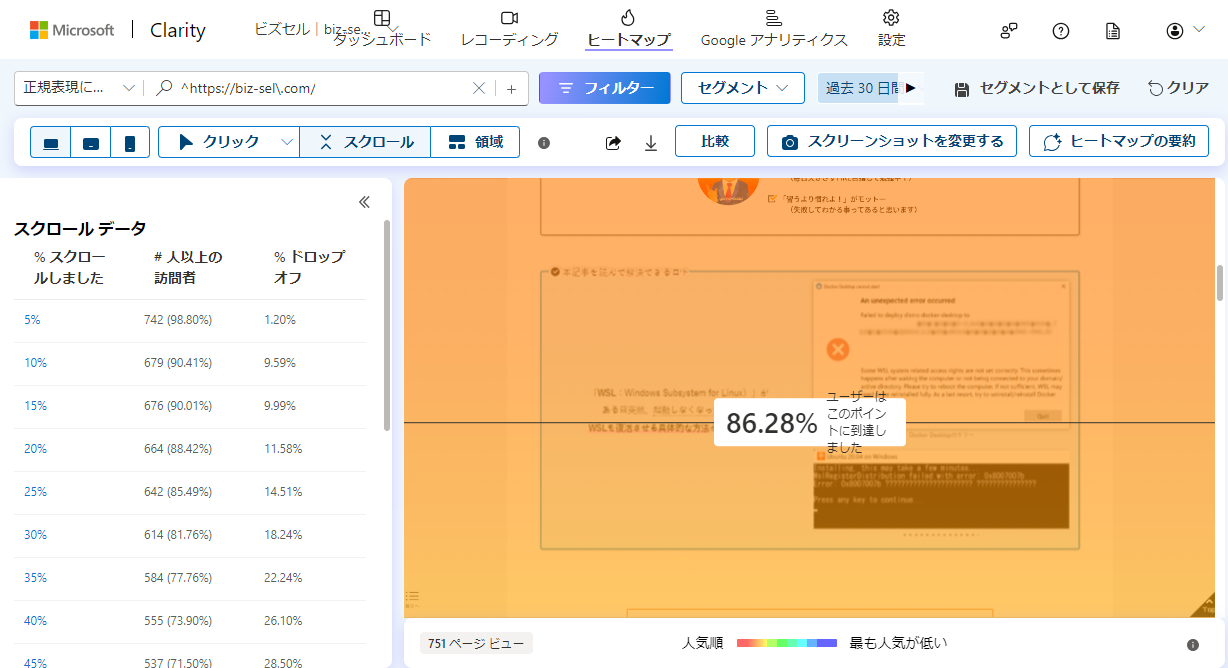
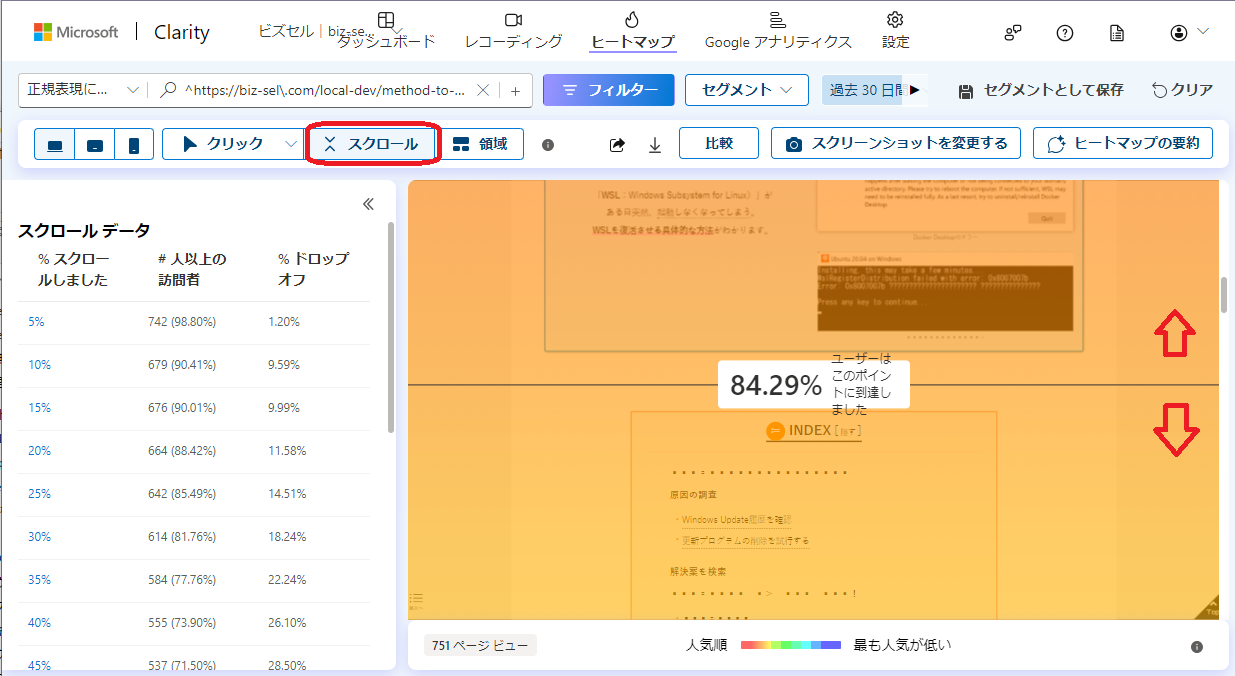
スクロール解析
「スクロール」をクリックすると、ページ内のスクロールポイントの到達割合が表示できます。
通常、ページの下に行くほど、到達率は低くなります。
ページ内のどの部分まで読まれたかを、割合で確認することが可能。

レコーディング解析
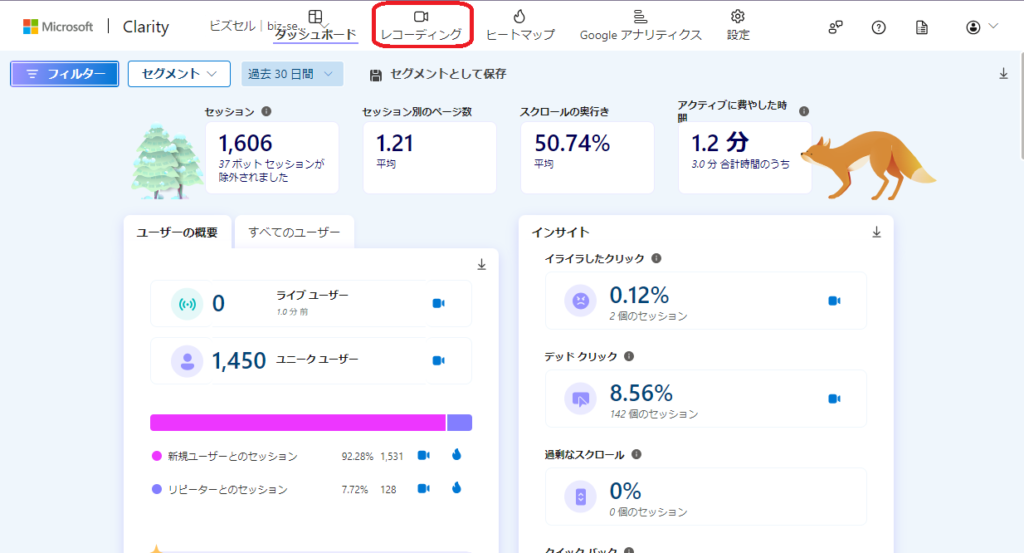
Top画面の「レコーディング」をクリックします。

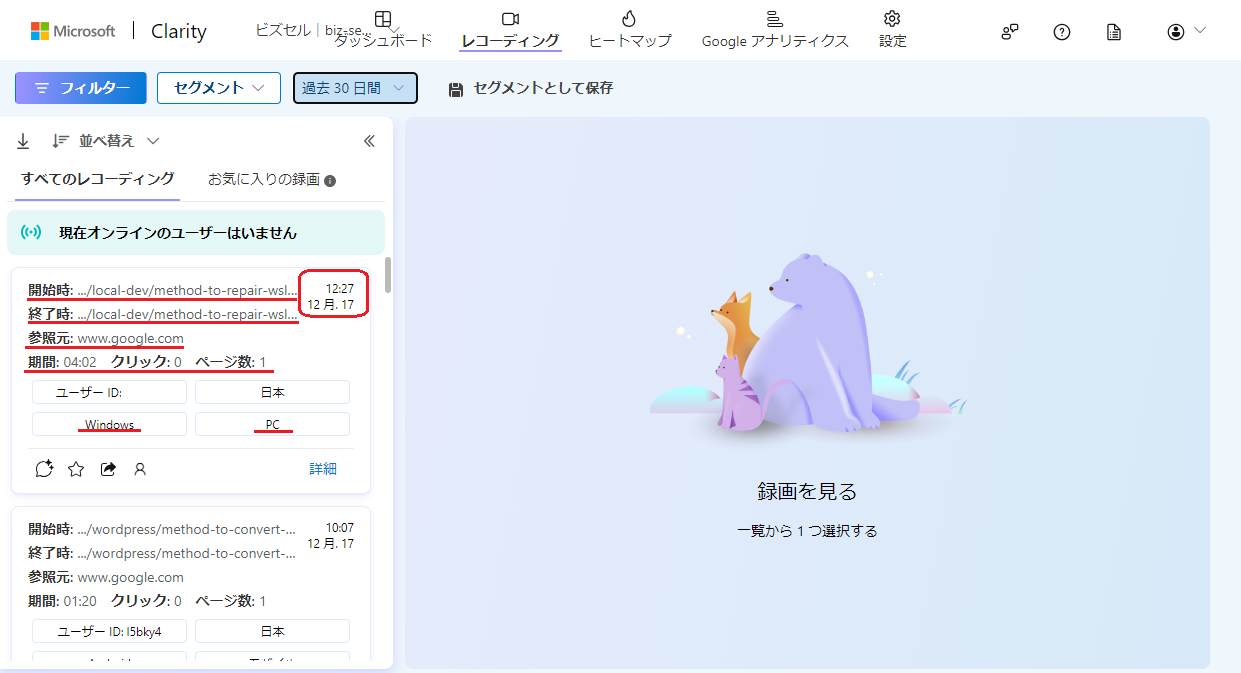
左側に、新しい順にアクセス履歴が表示されいます。
アクセス日付、時刻、開始ぺージ、終了ページ、参照元、期間(アクセスしていた総時間)、
クリック数、アクセスしたページ数、OS、アクセス媒体(PC、スマホ、タブレット)、国等が表示されます。

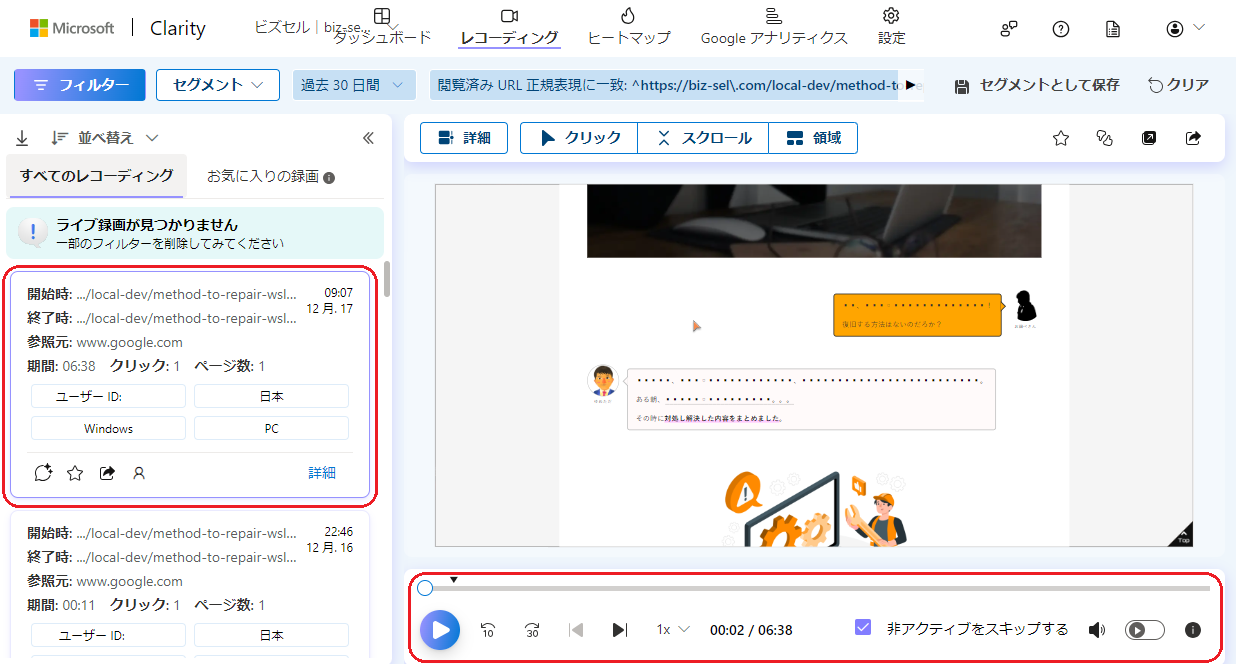
見たい履歴をクリックすると、記録された結果が再生されます。
下にバーが表示され、クリックした時間、ページ移動した時間がわかります。

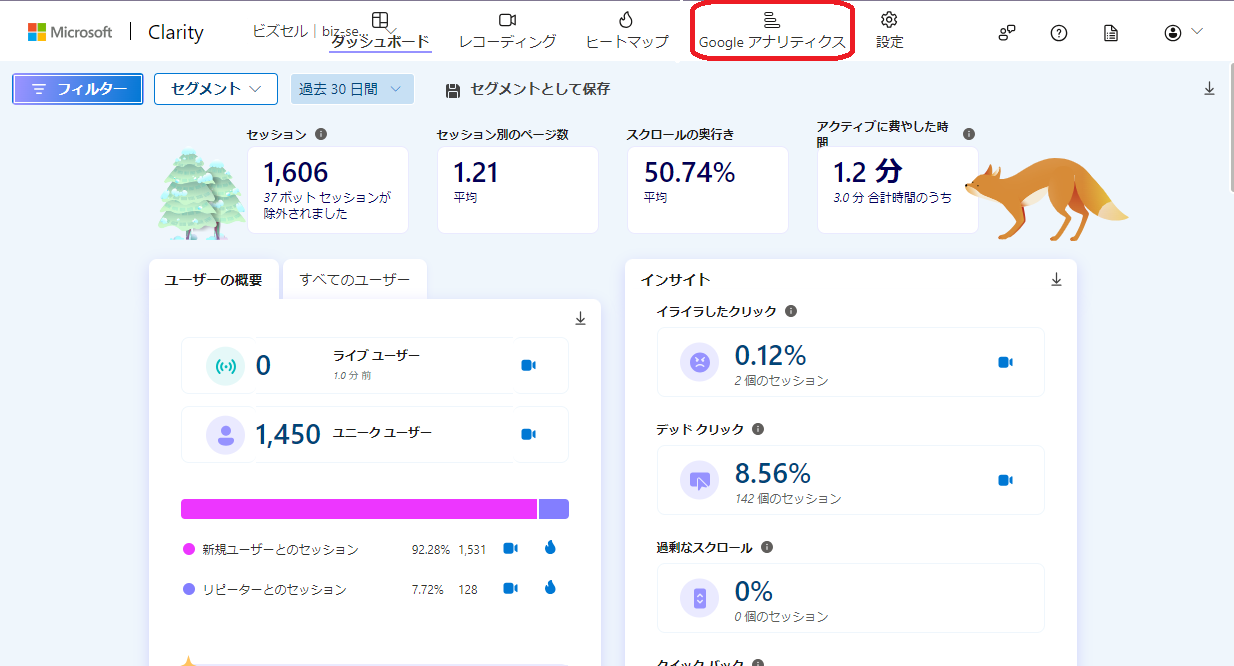
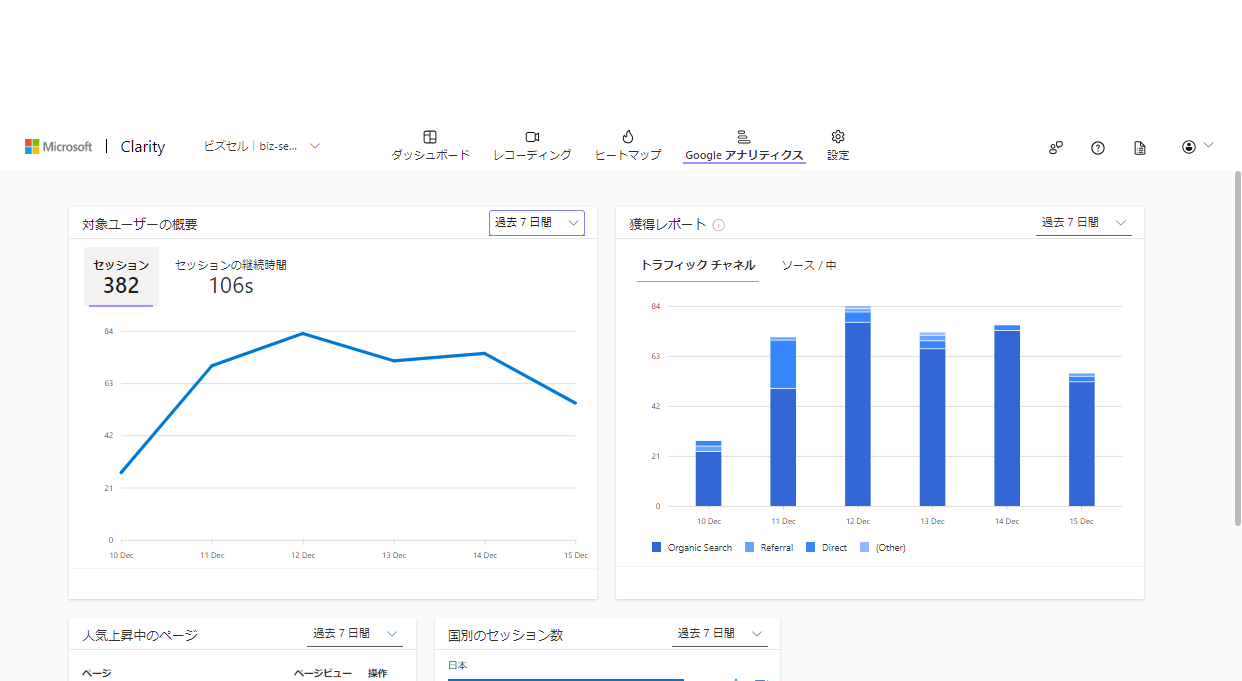
Googleアナリティクス
設定していれば、Googleアナリティクスのデータを表示できます。

このように、Googleアナリティクスのデータが確認できます。

Microsoft Clarityのデメリット
こんなに便利なMicrosoft Clarity。
唯一、デメリットというか気を付けないといけないところがあります。
それは、「レコーディング再生するときに、実際にサイトにアクセスされるコト」。
レコーディングした記録をもとに、実際にサイトにアクセスしながら再生画面を作る仕様のようです。
このため、あなたが再生するたびに自分のサイトにアクセスすることになるため、
PVを解析している場合は、自分のアクセスを除外する必要があり注意が必要です。

Microsoft Clariryの登録・設定方法
Microsoft Clarityの登録・設定方法を図解でまとめました。
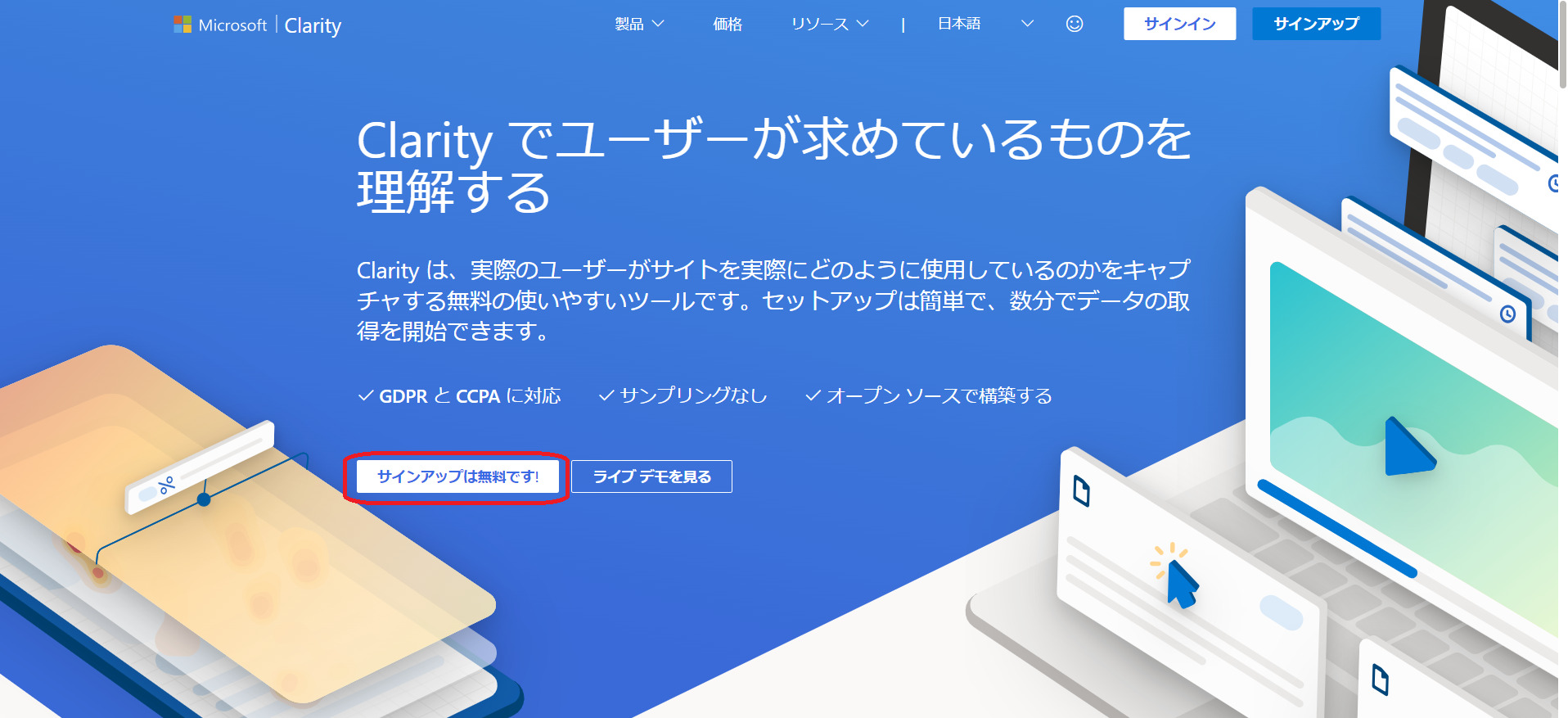
Microsotfの公式ページに移動してサインアップ
Microsoft Clarityの公式ページに移動します。
-
-
登録はここから
clarity.microsoft.com
「サインアップは無料です!」をクリックします。

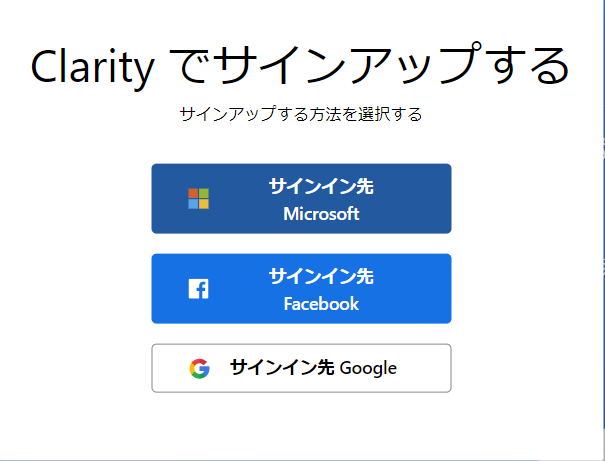
Microsotfアカウント、Facebookアカウント、Googleアカウントのいずれかでサインアップできる。
各アカウントでメールアドレスを確認してサインイン。

「承諾します。」にチェックを入れて、「続ける」をクリックします。

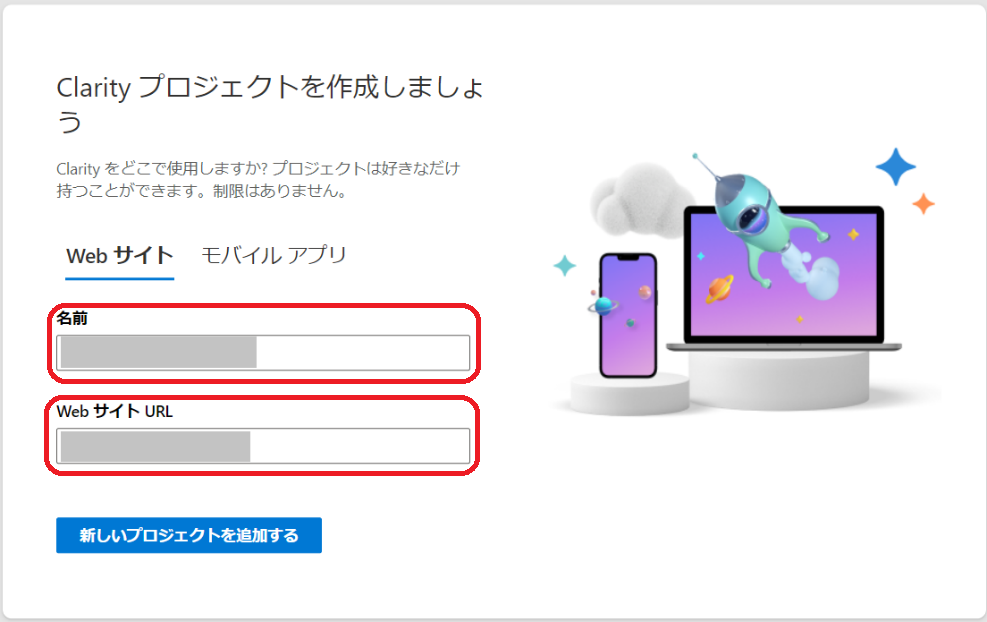
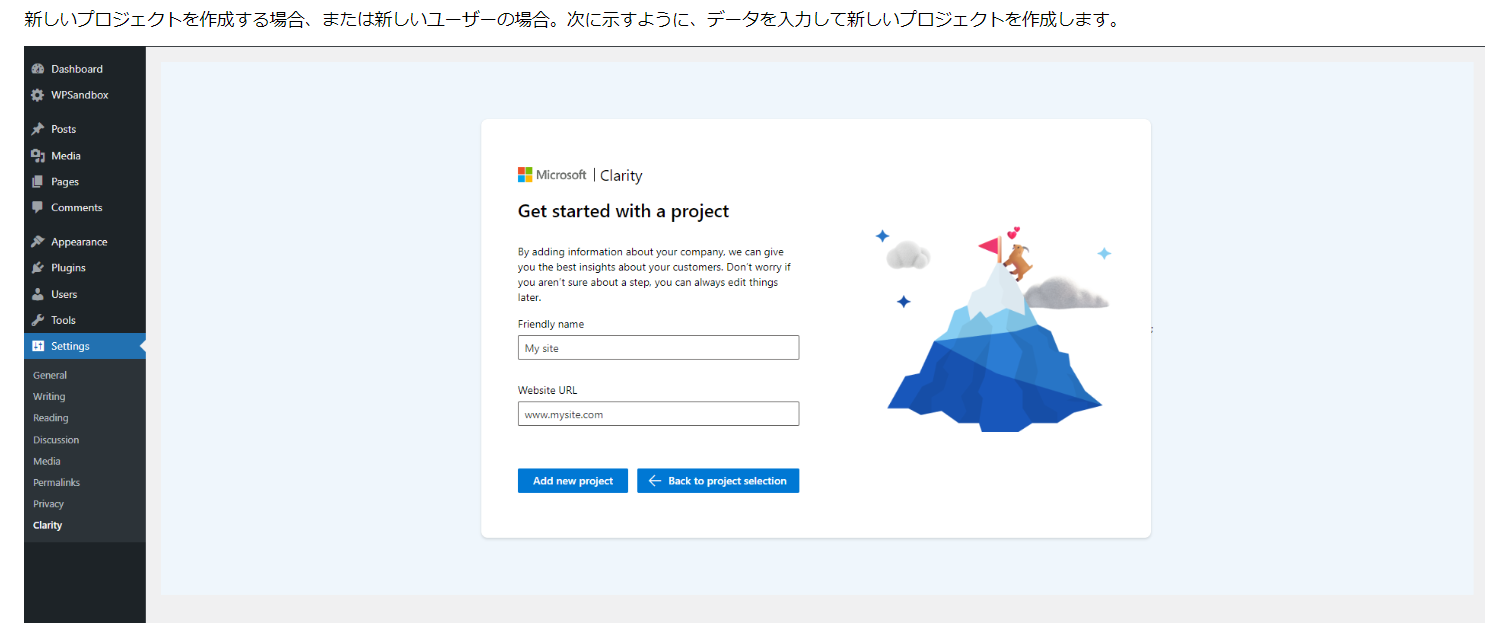
サイト情報を入力する
あなたのサイトの「名前」「URL」情報を入力し、「新しいプロジェクトを追加する」をクリックします。

プラットフォームと連携する
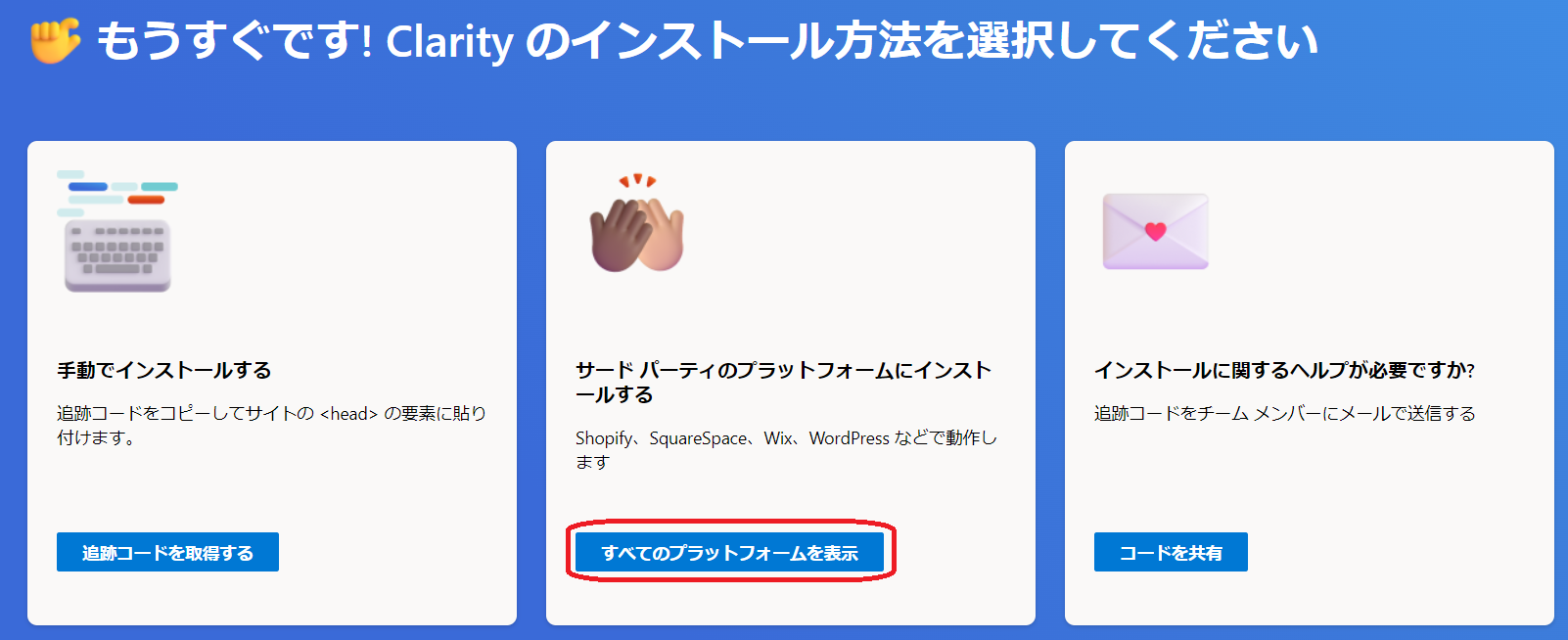
インストール方法を選択します。
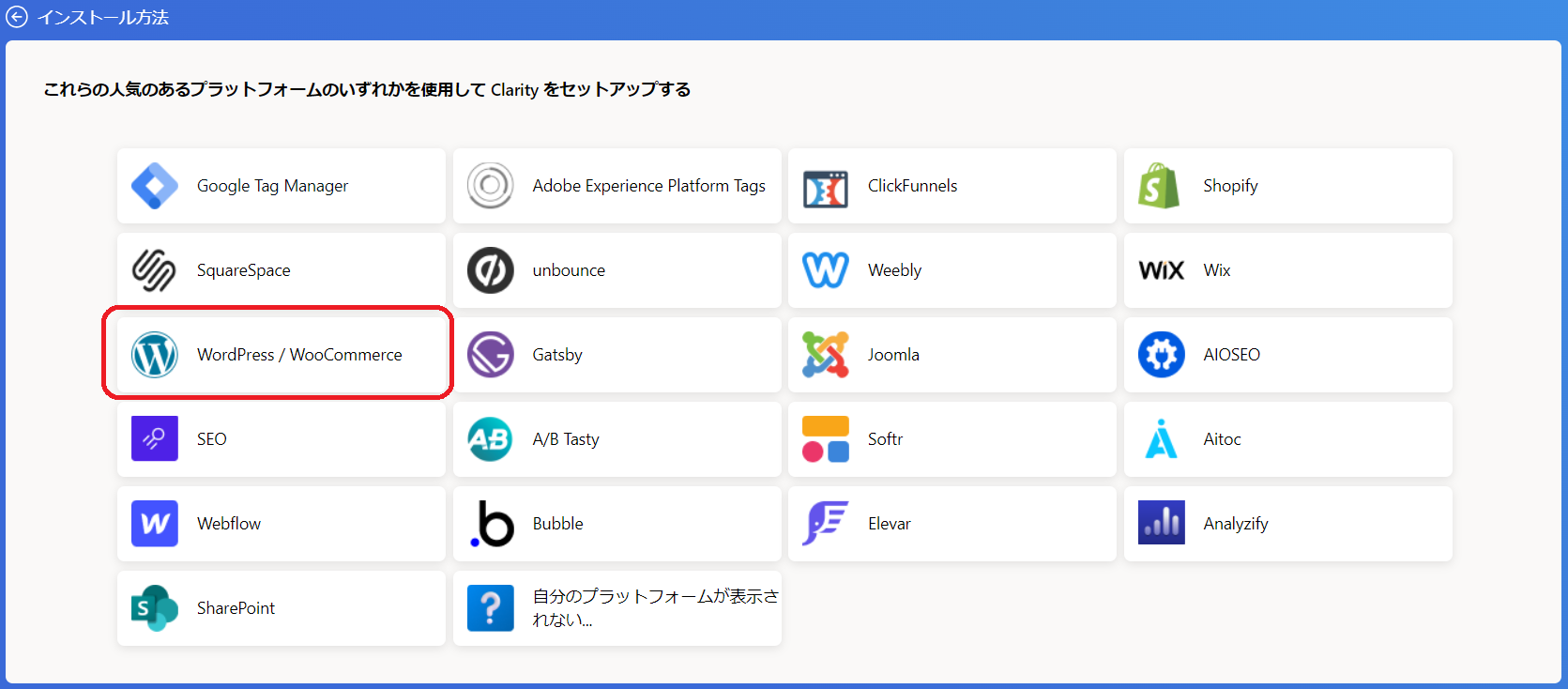
WordPressで使うため、サードパーティのプラットフォームにインストールの「すべてのプラットフォームを表示」をクリック。

WordPressを選択します。

インストールガイドが表示されるので、それに従って進めます。
WordPressにプラグインをインストール&有効化後、Clarityプラグインの設定(サイト情報の登録)となります。
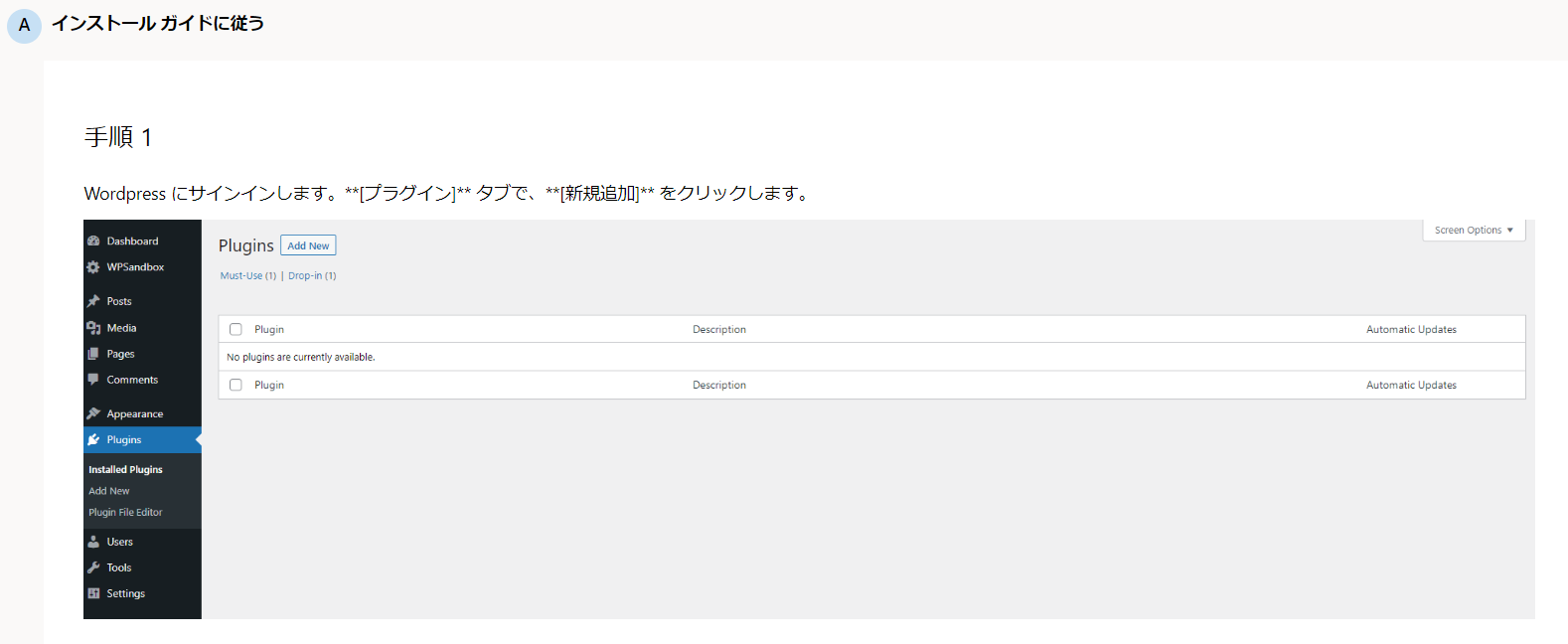
・自分のサイトのWordPressにサインインして、プラグインタブで新規追加をクリック。

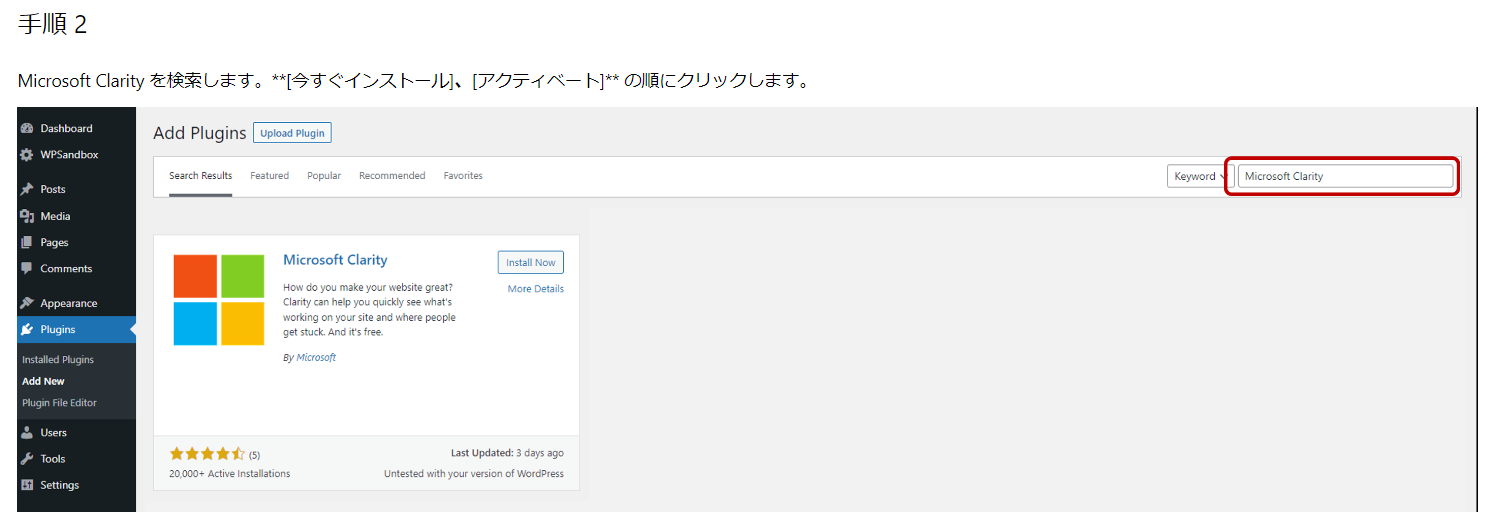
・「Microsoft Clarity」を検索して、「今すぐインストール」をクリック後、「有効化」をクリックします。

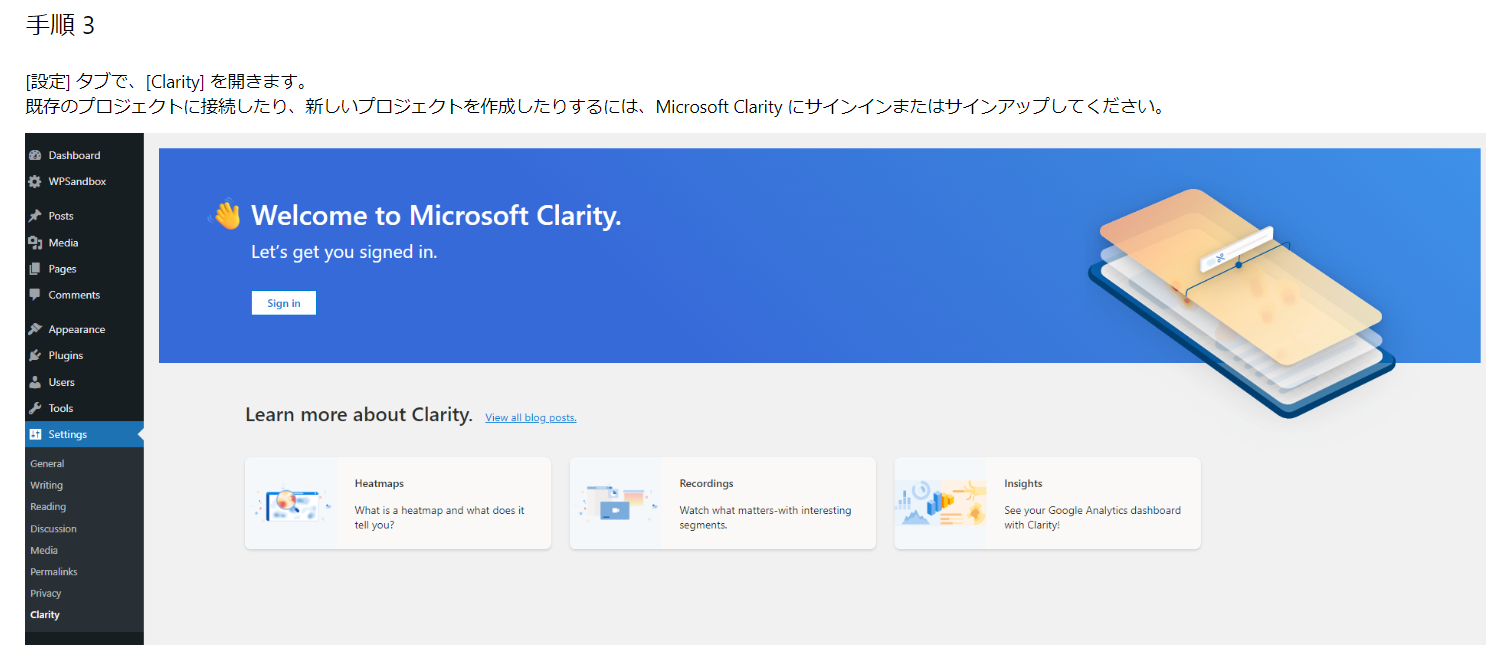
・管理画面から、「Clarity」を選択。

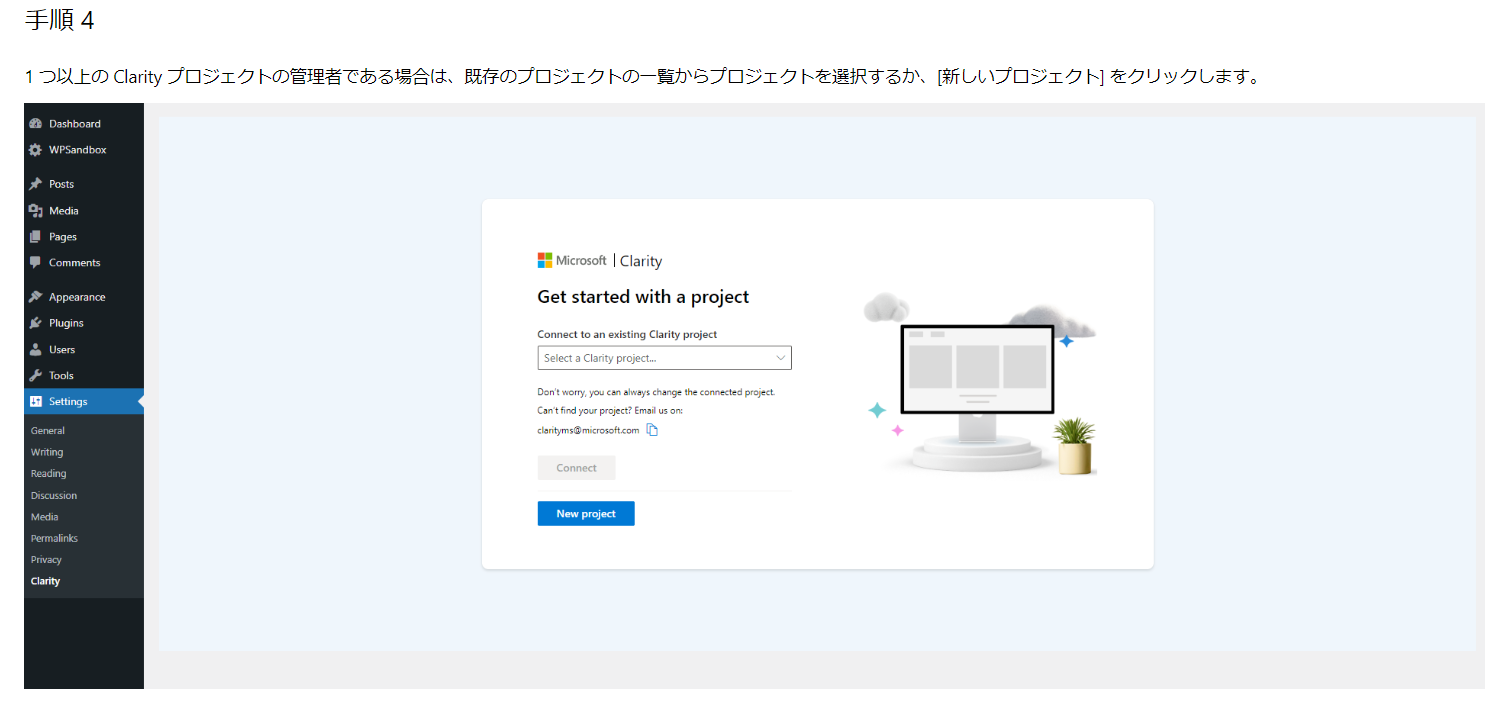
・既存のプロジェクト一覧から、あなたのサイトを選択します。

・新しいサイトを入力する場合は、新しいプロジェクトから登録します。

・追跡コードがインストールされて、WordPressとMicrosoft Clarityの連携が完了します。

Googleアナリティクスとの連携
Googleアナリティクスと連携する場合の設定です。
Clarityの画面で、「設定」タブをクリックします。

「セットアップ」をクリックして、Googleアナリティクスの統合で「開始する」をクリックします。

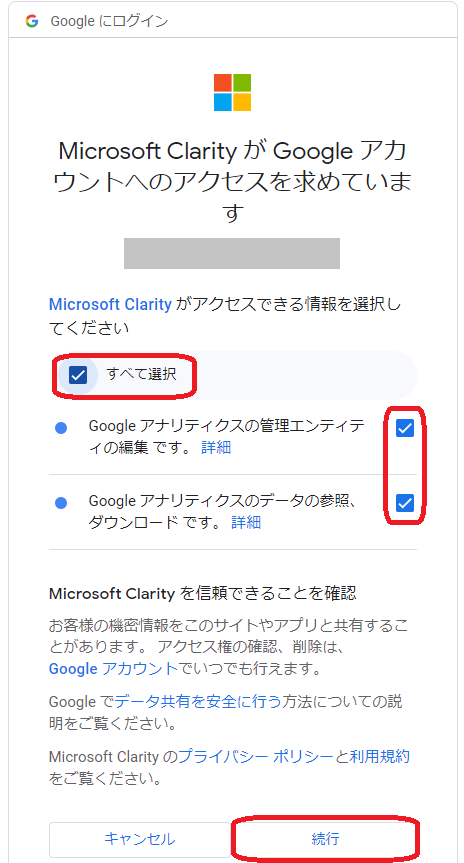
アカウントへ許可を求めてきたら、すべて選択にチェックして続行をクリックします。

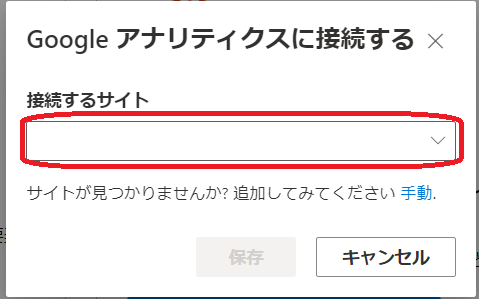
接続するサイトを選択します。

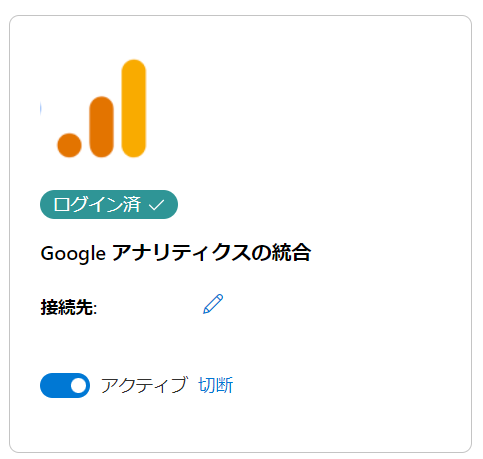
アクティブONの状態になります。

その他の設定
その他、Microsoft Clarityの設定をしていきます。
自分からのアクセスを記録しない設定
自分からのアクセスを記録しないように、自分のIPアドレスを設定します。
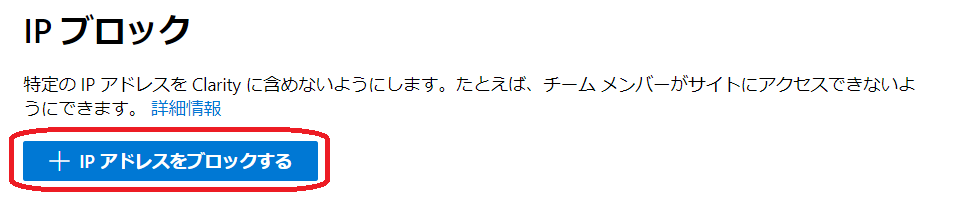
「IPブロック」をクリックします。

「IPアドレスをブロックする」をクリック。

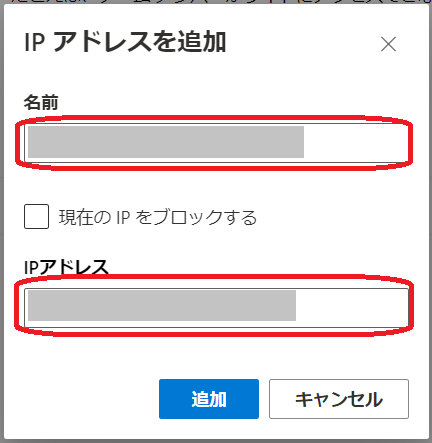
ブロックしたいIPアドレス情報を入力して「追加」をクリックします。
名前は後でわかるようなものにしておきます。
今の自分のIPアドレスがわからない場合、ここで調査します。
-
-
あなたのIPアドレス調査はここから
rakko.tools

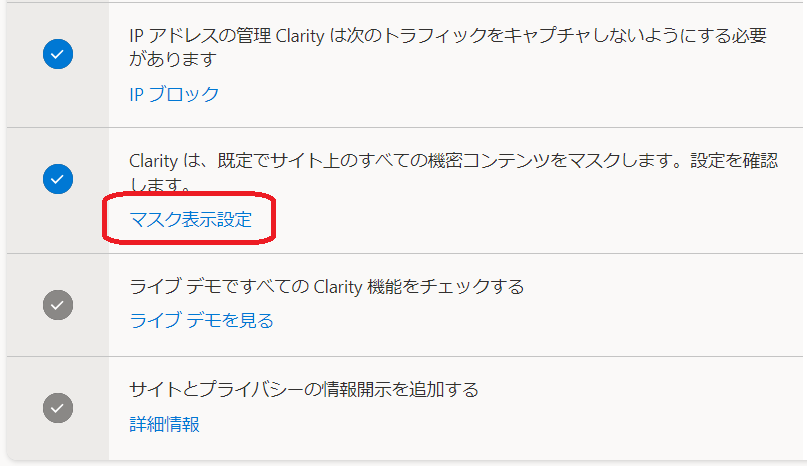
マスク情報の設定
マスク表示設定をクリックします。

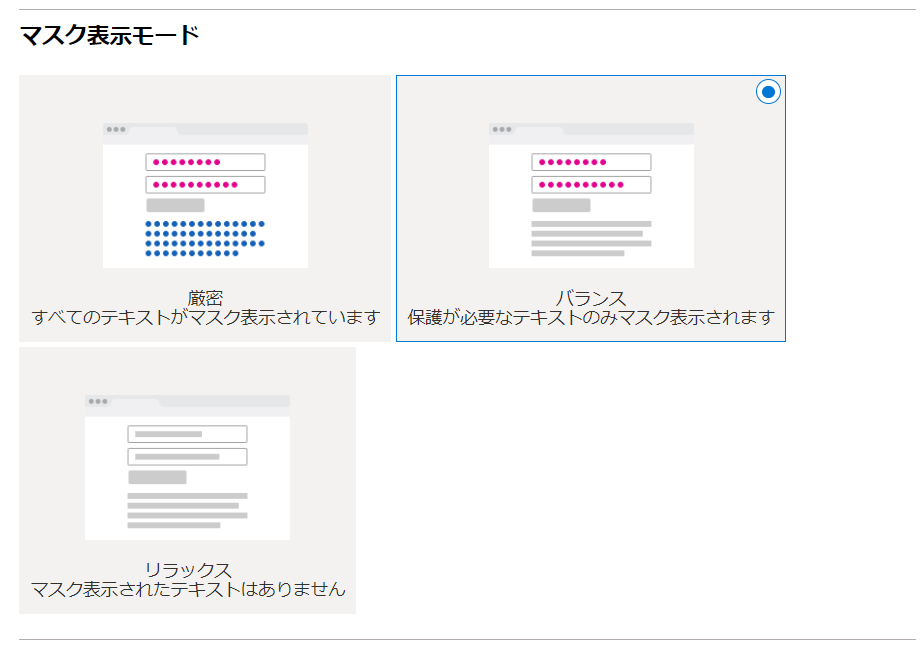
Microsoft Clarityで表示するモードを選択します。デフォルトはバランスになっています。

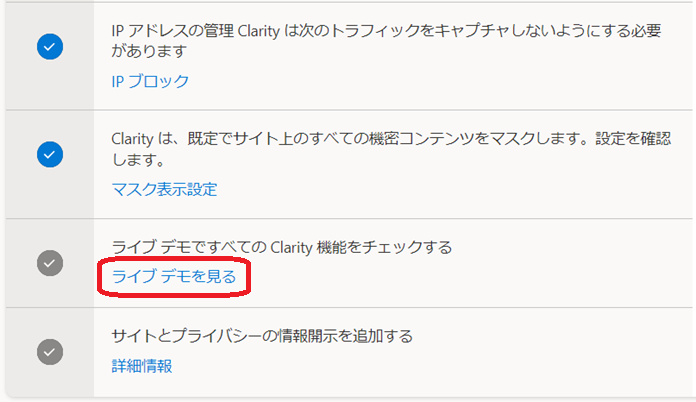
ライブデモサイトの閲覧
ライブデモを閲覧できます。
「デモを見る」をクリックします。

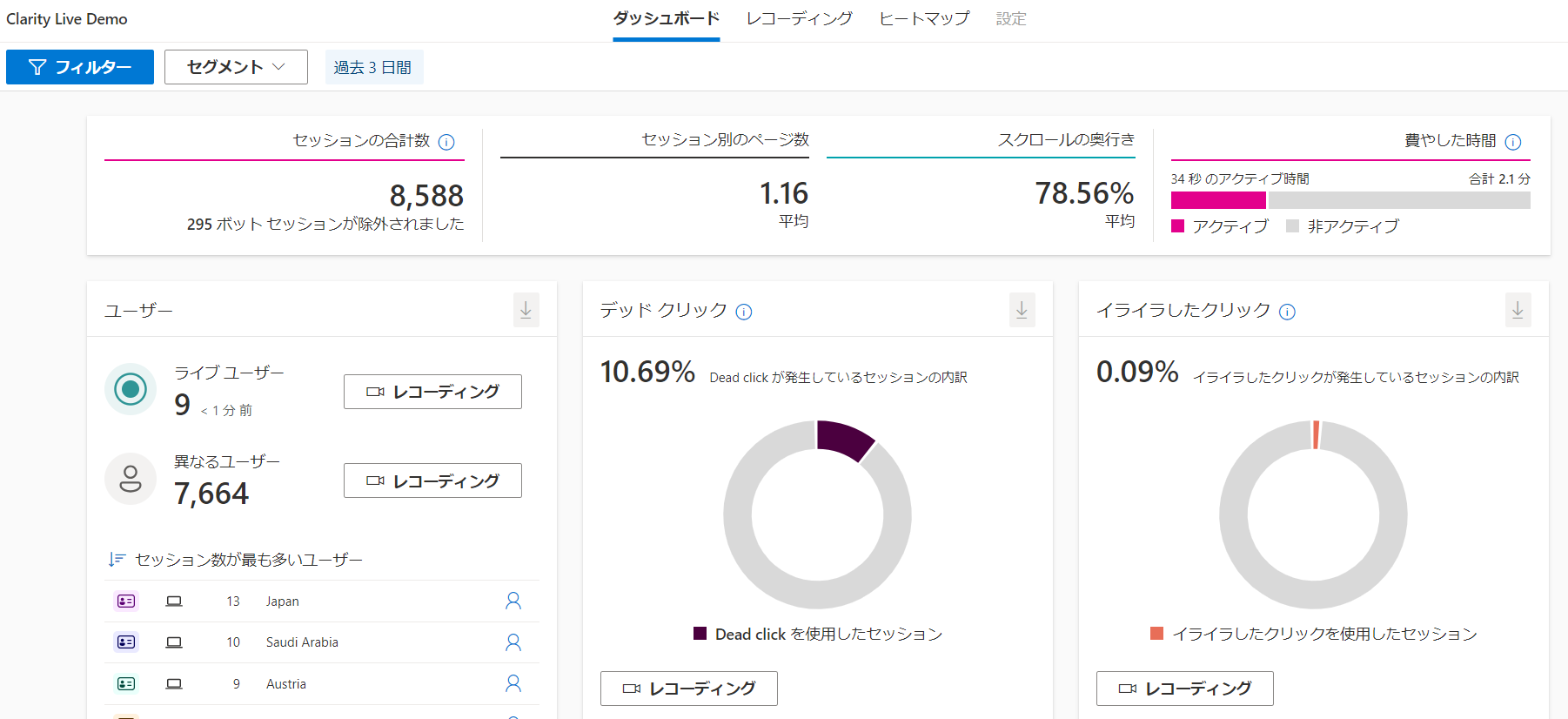
デモサイトで、Microsoft Clarityの操作画面が閲覧できます。

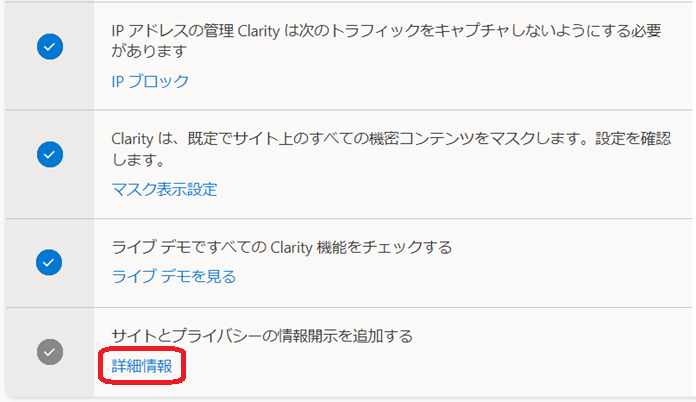
サイトのプライバシー情報追加
サイトにプライバシーポリシーを追加する内容や方法についてガイドラインが確認できます。
すでに設置しているサイトはパスしてOKです。

設定はこれで全て完了です。
データが更新されるまでは、数時間かかります。
気長に待ちましょう。

これであなたも、ユーザー行動の解析手段を手に入れることができます。
Microsoft Clarityを導入して、あなたのページを解析しましょう!