WordPressの投稿者名は、
何も対策しないと 外部に漏洩してしまいます。
投稿者名の漏洩って?何?

あなたがWordPressの管理画面にログイン
するときに指定する「ユーザ名」のコトです。
ハッカーよって有利な情報を与えてしまいます。
あなたのサイトは大丈夫ですか!?
確認して対策しておきましょう!
本記事を読んでわかること
プラグインを使って、WordPressの投稿者名を非表示にする方法
プラグインを使わないで、WordPressの投稿者名を非表示にする方法
この記事を書いた人

ゆめ ただ
グログ歴 5年目。
普通のビジネスマンとして働きながらFIREを目指す。
独学でゼロからブログを立ち上げる。
Dockerのローカル仮想環境を作りLinux環境も触るように。
4年目でSEO検定1級に合格し地道にスキルアップ。
次はWordPress以外のCMSに手を出そうか悩み中。
投稿者名が漏洩しているか確認しよう!
あなたの投稿者名、表示されていませんか?
投稿者は、設定していないとカンタンに分かってしまいます。
確認し、表示されていたらすぐに対応して非表示にしましょう!
\確認しよう!/
確認する方法
- あなたのサイトURL/?author=1 ➡ 投稿者のアーカイブページを表示できるURLです。
- あなたのサイトURL/wp-json/wp/v2/users ➡ REST APIという方法で、情報を取得できてしまいます。

対策が必要な結果
- あなたのサイトURL/author/あなたのログインID ➡ URLの後にあなたの投稿者(ログイン)IDが表示されてしまいます。
- あなたのログイン(投稿者)IDが、ページ内にテキストで表示されてしまいます。

対策済みの結果
- ホームページが表示されるか、404ページが表示され、投稿者(ログイン)IDは表示されない。【ホームページ、404ページにリダイレクトされる対策済】
- テキストは表示されるが、投稿者(ログイン)IDは表示されない。 【REST APIのコマンド対策済み】

プラグインで投稿者を非表示にする方法
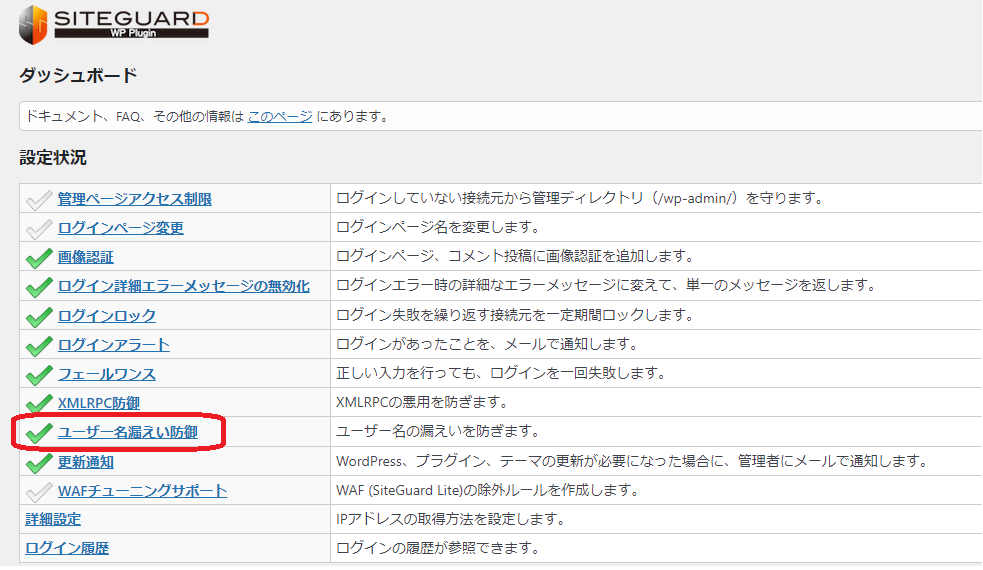
SiteGuardプラグインを使用します。
SiteGuardプラグインは、500万ダウンロードの実績のある
無料で使えるセキュリティプラグインです。

SiteGuardプラグインのインストール方法は、こちらの記事から。
SiteGuardの導入はこちら
-

-
SiteGuard WP Plugin 設定方法【初心者必須のセキュリティ対策】
続きを見る
「?/author=1」への対応
SiteGuardプラグインを導入します。
SiteGuardプラグインをインストールして設定するだけ。
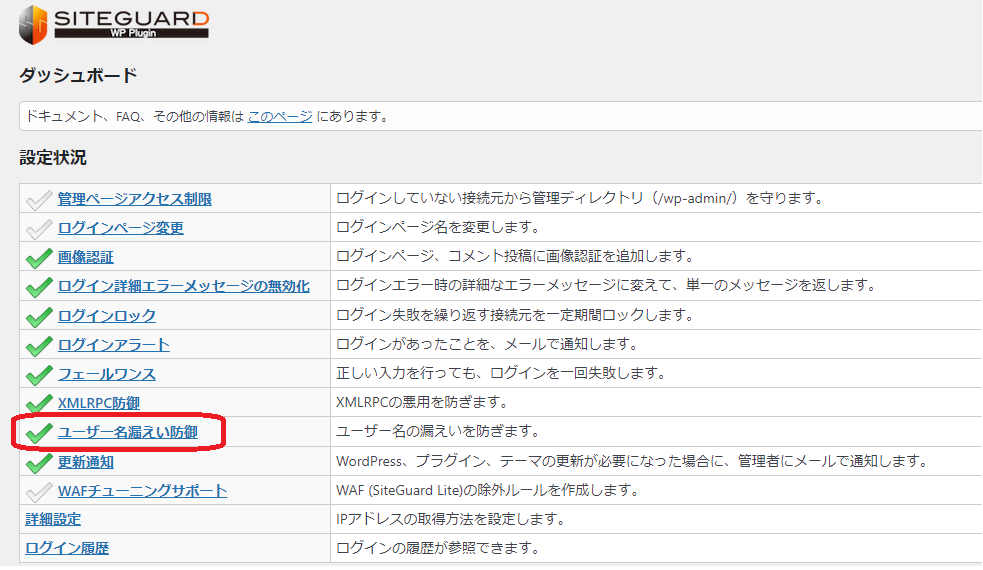
「ユーザー名漏洩防御」機能をONすれば完了です。


確認方法
- 「あなたのサイトURL/?author=1」にアクセス。
- ホームページが表示されれば成功。
「/wp-json/wp/v2/users」への対応
こちらもSiteGuardプラグインを使います。
「ユーザー名漏洩防御」機能をONして、
「REST API」をチェックすれば完了です。


確認方法
- 「あなたのサイトURL/wp-json/wp/v2/users」にアクセス。
- あなたの投稿者(ログイン)IDが表示されなければ成功。
プラグイン無しで投稿者を非表示にする方法
プラグインを使わずに対応する方法です。
プラグインを入れたくない人向けの方法です。
「?/author=1」への対応
使用しているWordPressテーマの、「function.php」ファイルに
コードを追加します。
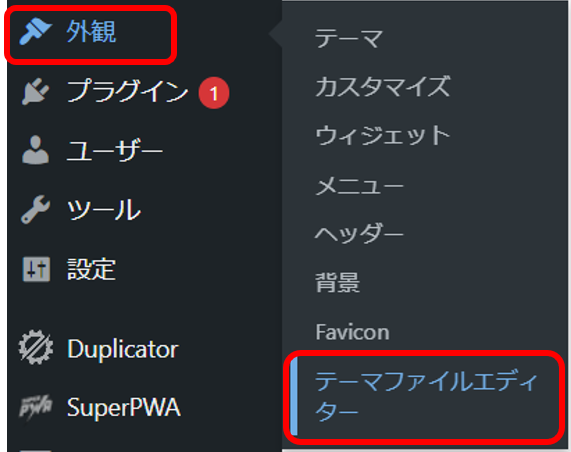
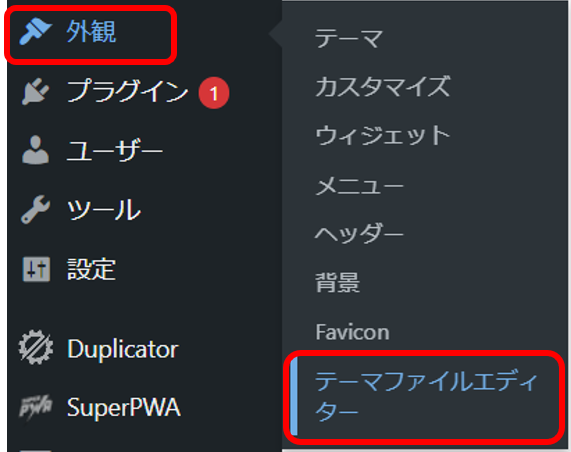
管理画面
【外観】-【テーマファイルエディター】
管理画面の「外観」ー「テーマファイルエディター」をクリックします。

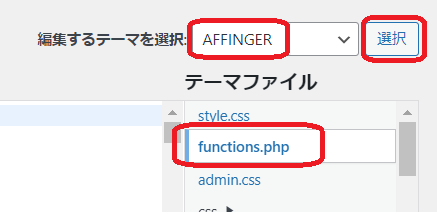
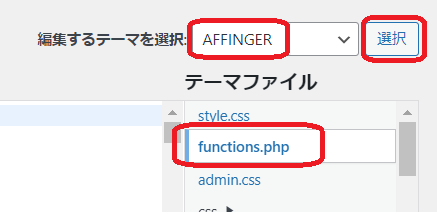
親テーマを選択して、
「function.php]を選びます。

function.phpファイルの一番下に、
このコードを追記します。コピペでOKです。
author=1にアクセスされた場合に
404ページにリダイレクトするコードです。
add_filter( 'author_rewrite_rules', '__return_empty_array' );
function disable_author_archive() {
if( $_GET['author'] || preg_match('#/author/.+#', $_SERVER['REQUEST_URI']) ){
wp_redirect( home_url( '/404.php' ) );
exit;
}
}
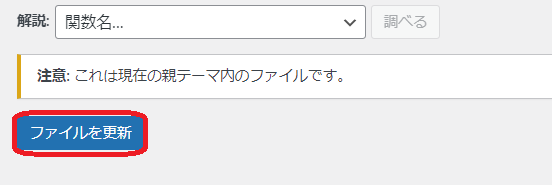
add_action('init', 'disable_author_archive');追加したら、「保存」をクリックします。

設定は以上です。
動作を確認しましょう。
確認方法
- 「あなたのサイトURL/?author=1」にアクセス。
- 404ページが表示されれば成功。
「/wp-json/wp/v2/users」へ
使用しているWordPressテーマの、「function.php」ファイルに
コードを追加します。
管理画面
【外観】-【テーマファイルエディター】
管理画面の「外観」ー「テーマファイルエディター」をクリックします。

親テーマを選択して、
「function.php]を選びます。

function.phpファイルの一番下に、
このコードを追記します。コピペでOKです。
/wp-json/wp/v2/usersにアクセスされた場合に
応答する配列を削除するコードです。
function my_filter_rest_endpoints( $endpoints ) {
if ( isset( $endpoints['/wp/v2/users'] ) ) {
unset( $endpoints['/wp/v2/users'] );
}
if ( isset( $endpoints['/wp/v2/users/(?P<id>[\d]+)'] ) ) {
unset( $endpoints['/wp/v2/users/(?P<id>[\d]+)'] );
}
return $endpoints;
}追加したら、「保存」をクリックします。

設定は以上です。
動作を確認しましょう。
確認方法
- 「あなたのサイトURL/wp-json/wp/v2/users」にアクセス。
- あなたの投稿者(ログイン)IDが表示されなければ成功。
しっかりセキュリティ対策をして
あなたのサイトを運営しましょう!