DockerでWordpressのローカル環境を作りたいが、
図解でわかりやすい資料が欲しい。
お調べさん
yume-tada
そんなお悩みにピッタリの内容です。
本サイトのローカル環境を、Dockerで構築した時の手順を図解入りで詳しく まとめています。
本記事を読んでわかるコト
DockerでWordPressのローカル環境を構築する方法
Dockerの基本コマンド
「docker-compose.yml」ファイルの書き方
本番環境とローカル環境でデータを同期できる「wordmove」の使い方
「wordmove」の基本コマンド
この記事を書いた人
ゆめ ただ
グログ歴 5年目。Dockerのローカル仮想環境を作り Linux環境も触るように。SEO検定1級に合格 し地道にスキルアップ。
1.ゆめただのローカル環境作成経緯
ゆめただは、順番にローカル環境を作成してきました。
現在は、高速で拡張性が高くコンパクトなDockerを使用しています。
ローカル環境作成経緯
Local by flywheel : ローカル→本番への環境移行・完全な本番環境との同期が難しい
VCCW+VirtualBox+wordmove:同期できるがVirtualBox仮想環境下で動作が遅く効率ダウン Docker+WordPress+wordmove:高速化を実現。今回説明する環境
\ローカル環境の構築方法3選を比較検討した記事はこちら/
WordPressローカル環境おすすめ3選【ブログ始める初心者へ】
続きを見る
本記事の内容は、ゆめただが実行当時のバージョンで記載をしています。
最新のバージョンでは異なる部分があるかもしれません。自己責任でお願いします。
2.Dockerのメリット
最終的にたどりついたローカル環境の構築方法。
Dockerのメリットを3つまとめました。
機動性
・コンテナ型の開発環境が構築でき、とにかく軽い。
・VCCW+Virtualboxに比べて起動から動作含めて軽い。
・VirtualBoxは重くVCCWはすでにリリースが終了している古い技術で陳腐化。
汎用性
・Web開発環境としては、企業でも採用されている方法で情報が豊富。
拡張性
・今後のWebサイトローカル環境のアップデートも考えると容易に環境を構築できる。
・dockerhubに各種のimageが揃っているため、dockerコンテナを構築するときに
必要なものとバージョンを指定するだけで環境が整う。
dockerの開発環境は、速く、軽く、拡張できるため理想的と言えます。
一度環境を作成してノウハウを理解しておいても損はありません。
3.今回構築するDockerローカル環境
Docker上でWordPress、wordmoveを動作させます。
Windows上でのLinux環境は、WSL2(Windows Subsystem for Linux2)を用います。
WSL2はMicrosoftがWindows10に付属の本格的なLinux仮想環境。
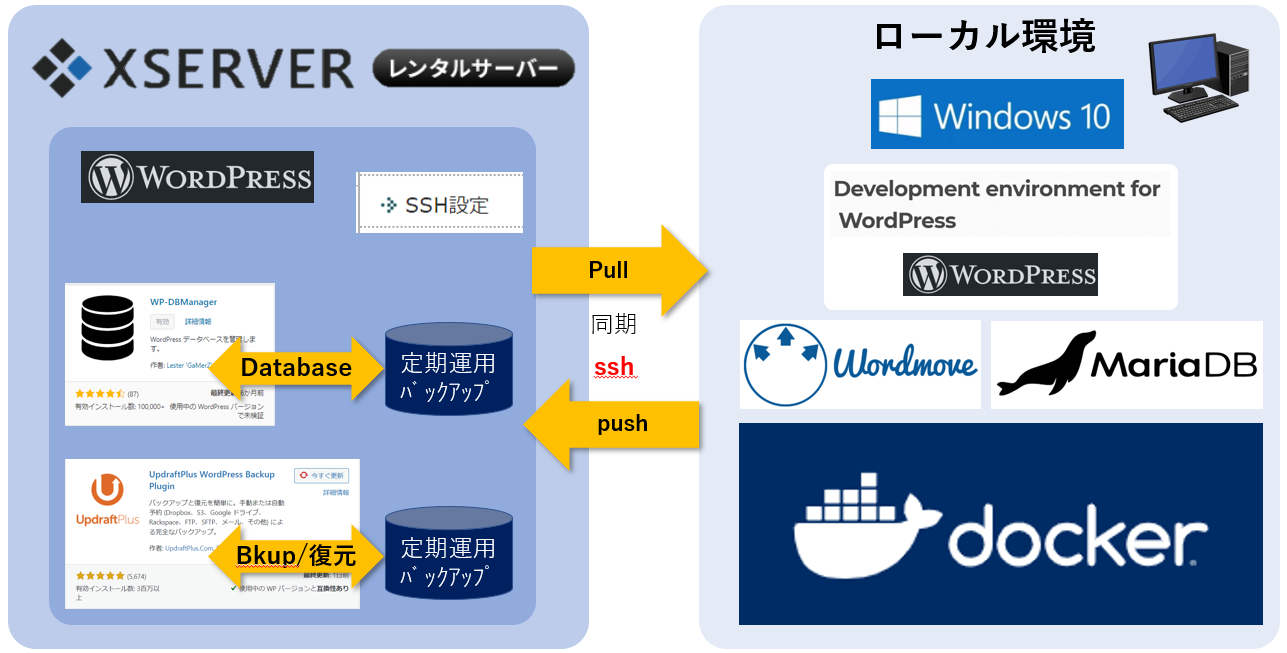
本番環境とDockerローカル環境の同期イメージ図です。
4.Windows Terminalのインストール
Linuxの開発環境は、コマンドインタフェースが基本です。
Windows環境でコマンドラインを入力するために「Windows terminal」をインストールします。
↓インストールURL
https://www.microsoft.com/ja-jp/p/windows-terminal/9n0dx20hk701
(1)システム必要条件確認
「システム必要条件」クリックして、OSのバージョン等を確認しておきます。
バージョンが古い場合は、事前にアプデートします。
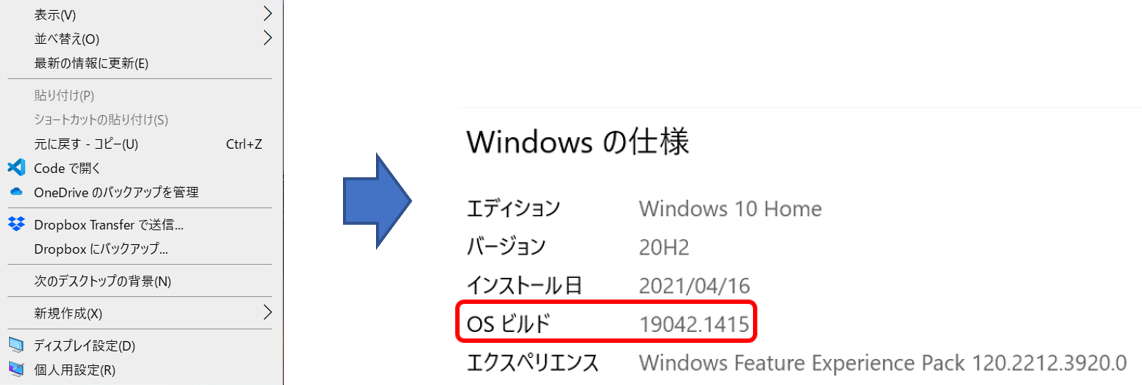
Windowsのバージョンは、PCのアイコンを右クリックして「プロパティ」を選択して確認。
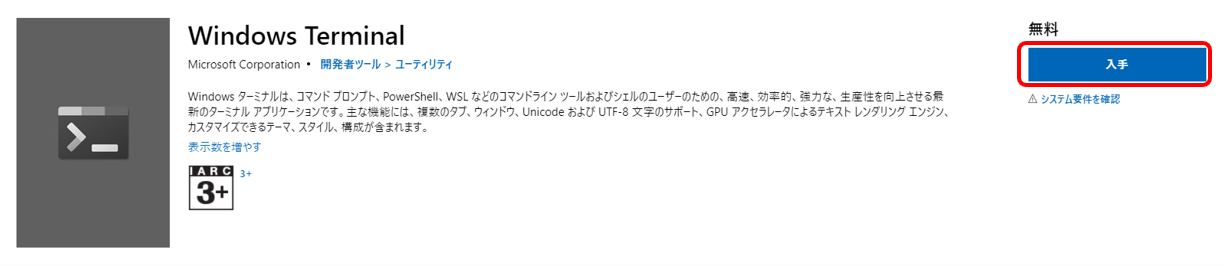
(2)Windows Terminalの入手
「入手」をクリックして、Windows Terminalを入手してインストールします。
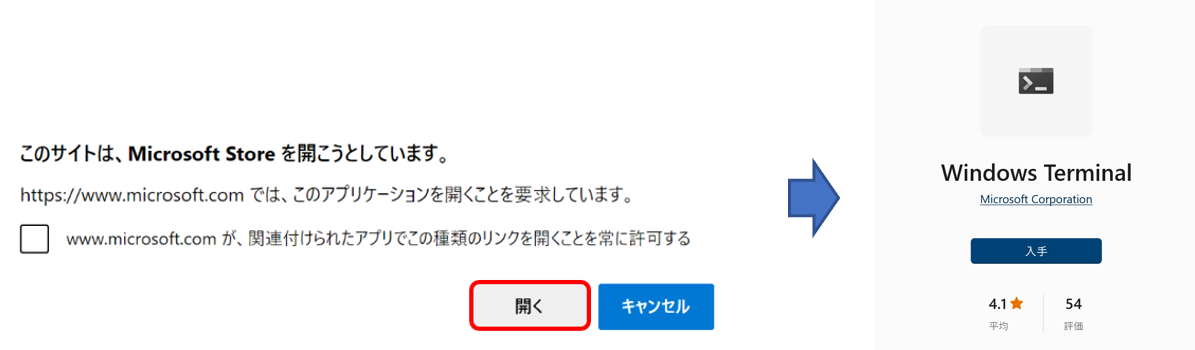
「開く」クリック。 「入手」をクリック。
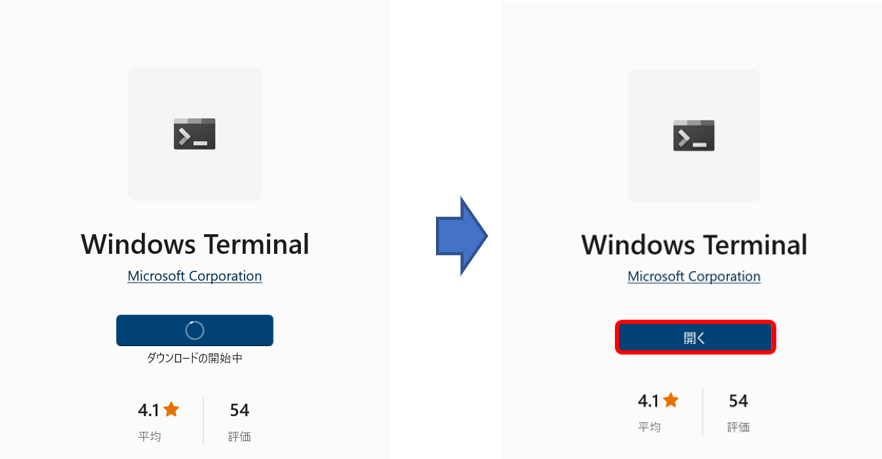
インストール完了したら、「開く」をクリック。
インストール中 インストール完了
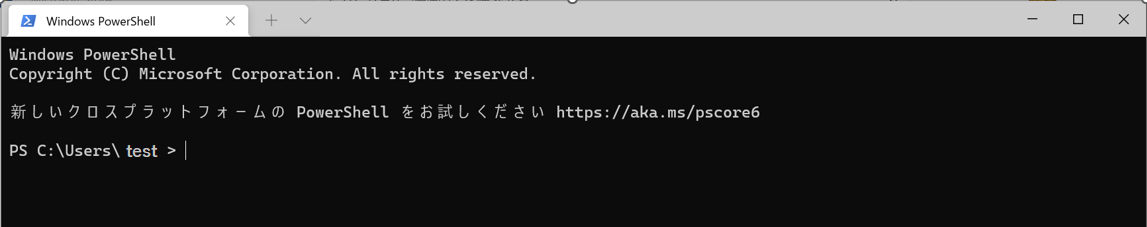
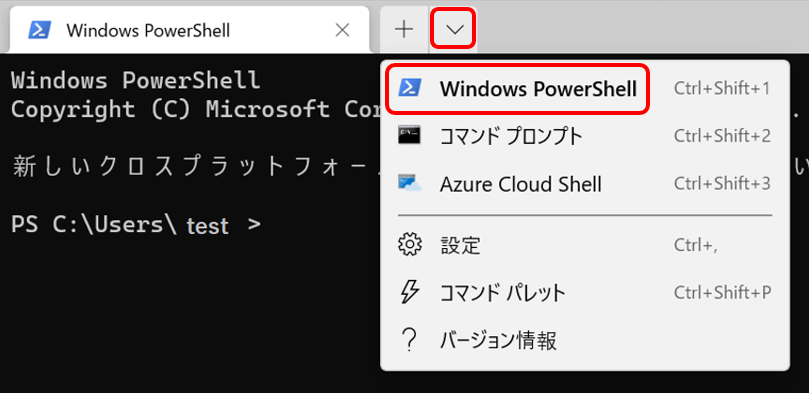
起動すると、コマンド画面が出ます。
Windows Terminalは、いくつかのアプリと接続することが可能です。
∨をクリックすると「WindowsPowerShell」が選べます。
以降はこの「Windows Powershell」を使用します。
5.VS Codeのインストール
VS Codeは、Linuxの開発環境のファイルの編集を行うために必要です。
Windowsの環境からは直接Linuxの開発環境のファイルが閲覧できなくなりますが、
このVSCodeを使用すれば、Linux環境のファイル編集が可能になります。
インストールURL:
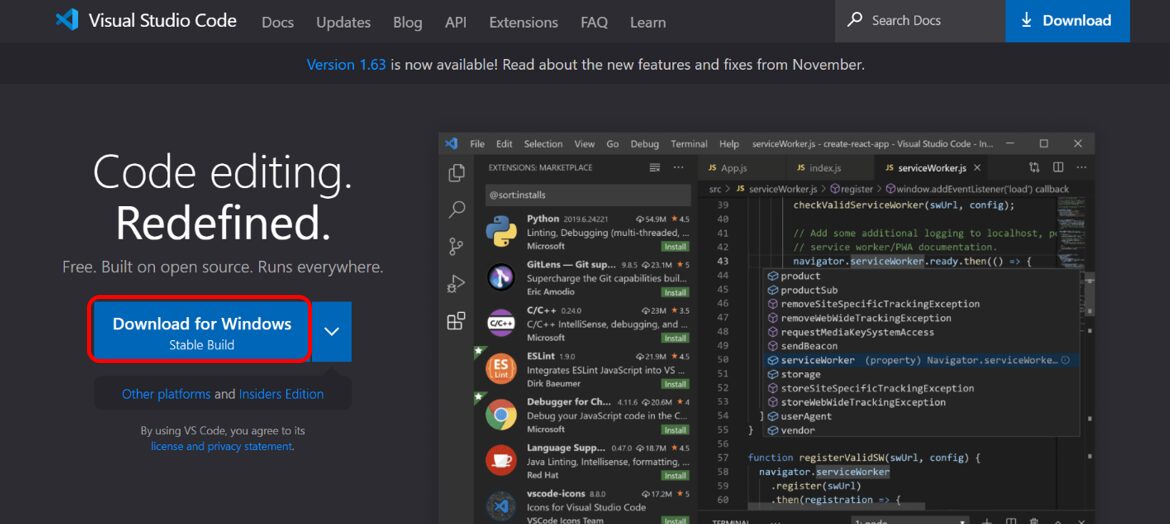
https://code.visualstudio.com/
ページに移動したら、「Download for Windows」をクリックします。
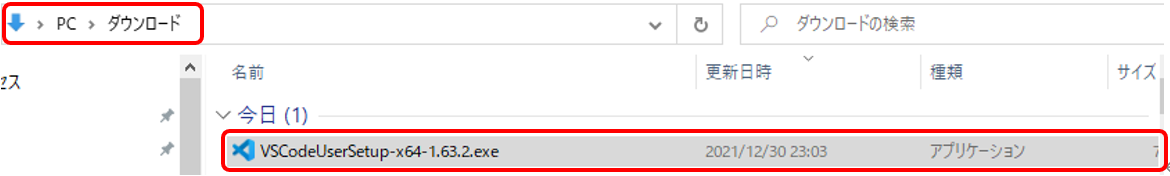
ダウンロードが完了すると、「ダウンロード」フォルダにインストーラーがダウンロードされます。
「VSCcode UserSetup-x64-1.xx.x.exe」これをダブルクリックして実行。
(xx.xの部分はその時のバージョンによって異なります)
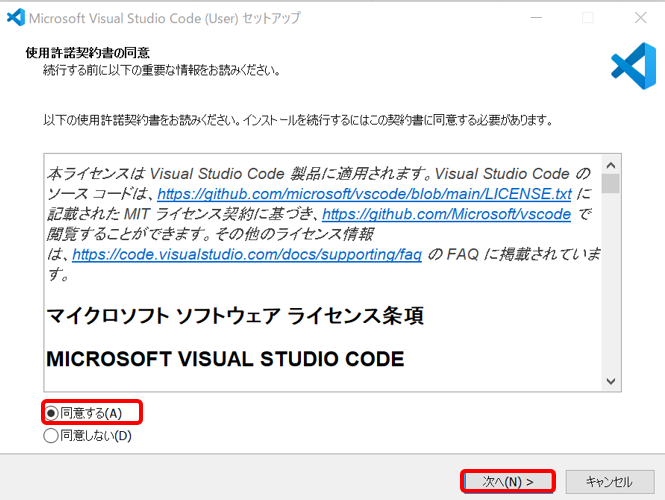
「同意する」をチェックして「次へ(N)>」をクリック。
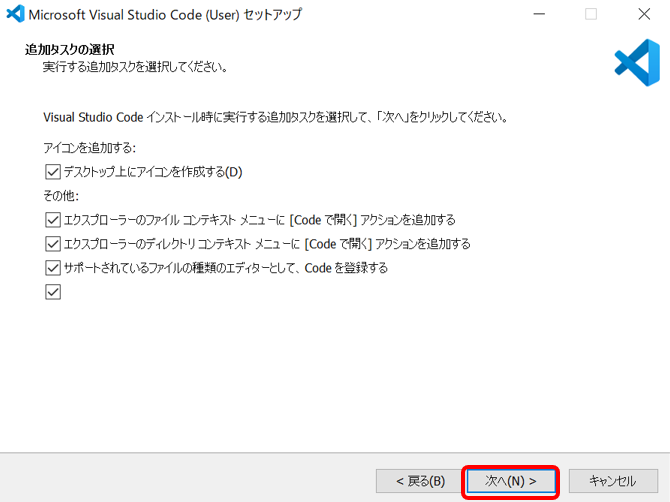
全てにチェックを入れて、「次へ(N)>」をクリック。
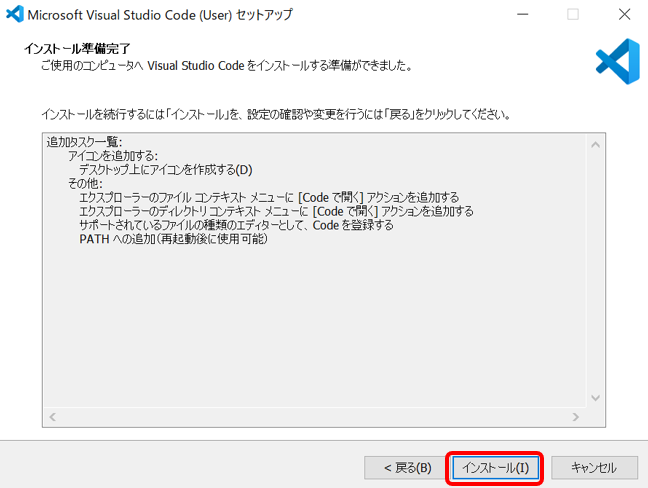
「インストール」をクリック。
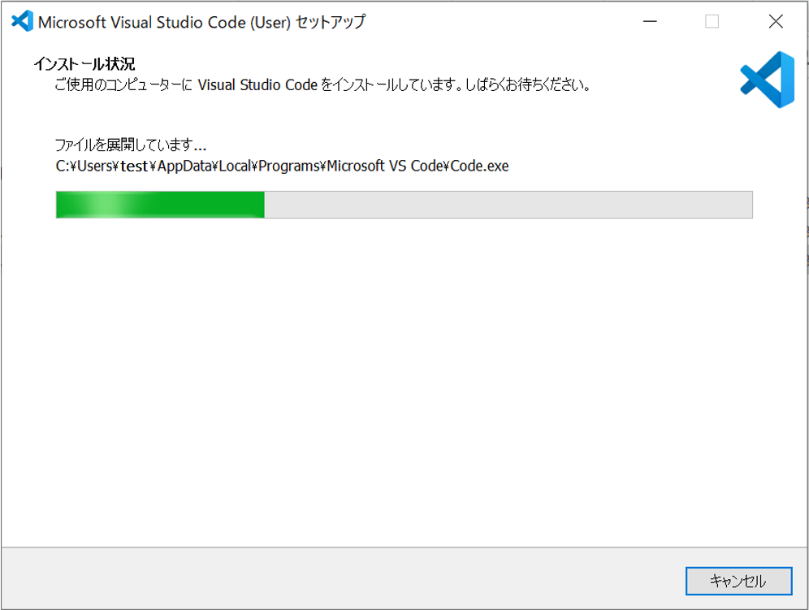
インストールが始まります。
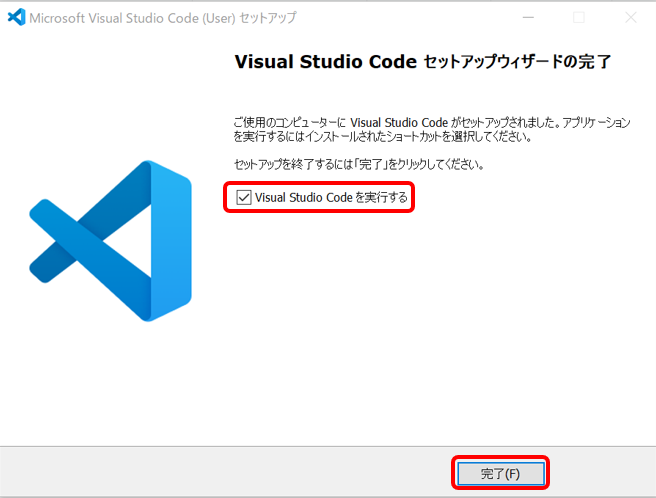
インストールが完了。
「Visual Studio Codeを実行する」にチェックを入れて「完了」をクリック。
Visual Studio Codeが起動し、リリースノートが表示されます。
メニューから、拡張機能をインストールします。
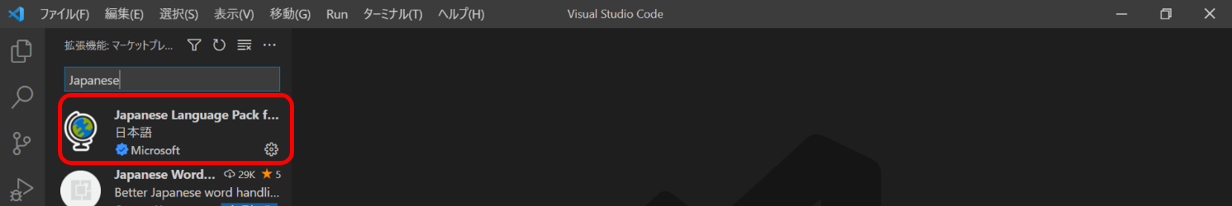
「japanese」とキーインして日本語メニューをインストールしておく。
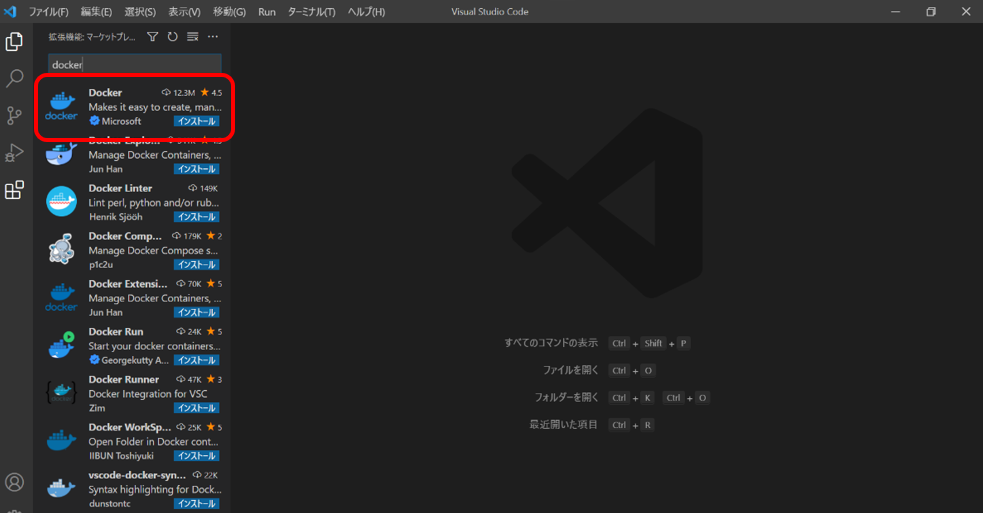
「Docker」とキーインしてdockerの環境もインストールしておきます。
6.WSL2のインストール
WSL2(Windows Subsystem for Linux2)をインストールします。
↓インストール手順【MicrosoftのURL】
https://docs.microsoft.com/ja-jp/windows/wsl/install
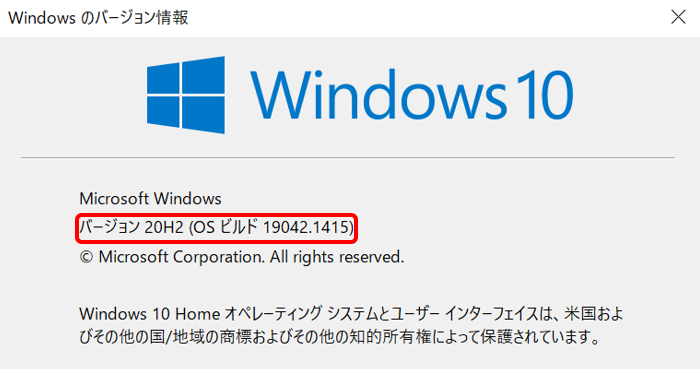
Windosのバージョンを確認します。
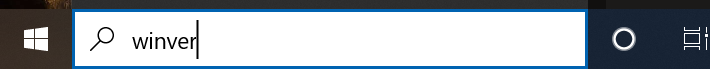
Windowsのコマンドより、「winver」とキーインして、確認。
※Windows 10 バージョン 2004 以降 (ビルド 19041 以降) または Windows 11 を実行している必要があります。
(最新情報はMicrosoftのページに従ってください)
WSL2をインストール
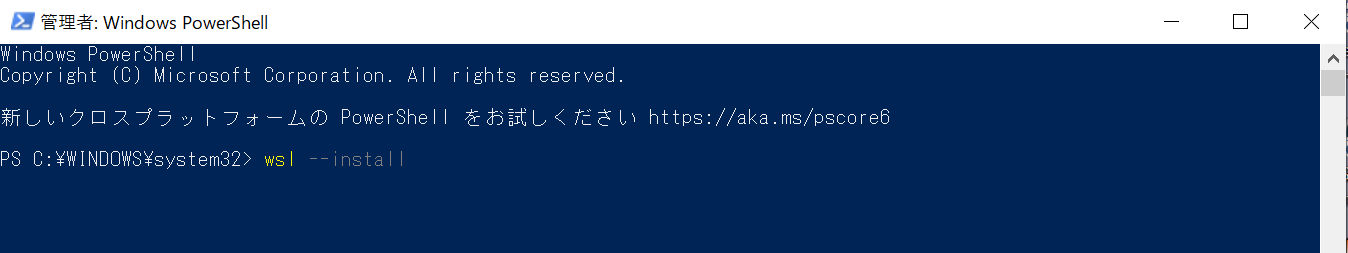
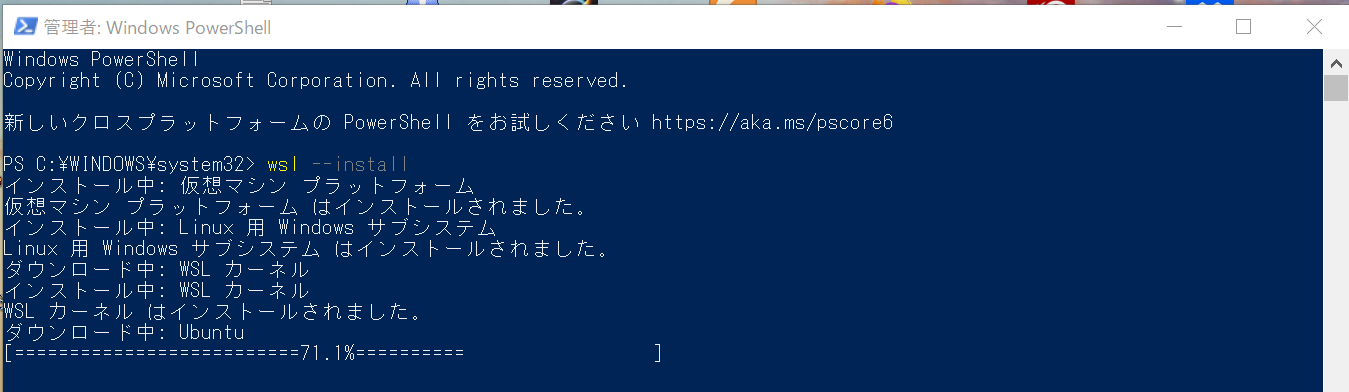
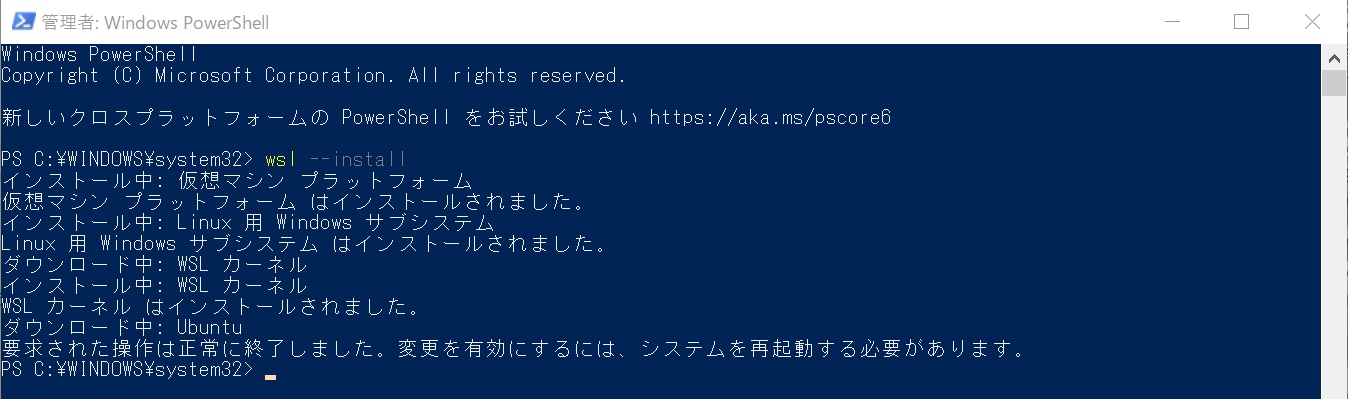
Powershellを管理者権限で起動して、「wsl --install」をキーインしインストールします。
インストール中。
インストール完了。一旦、Windowsを再起動します。
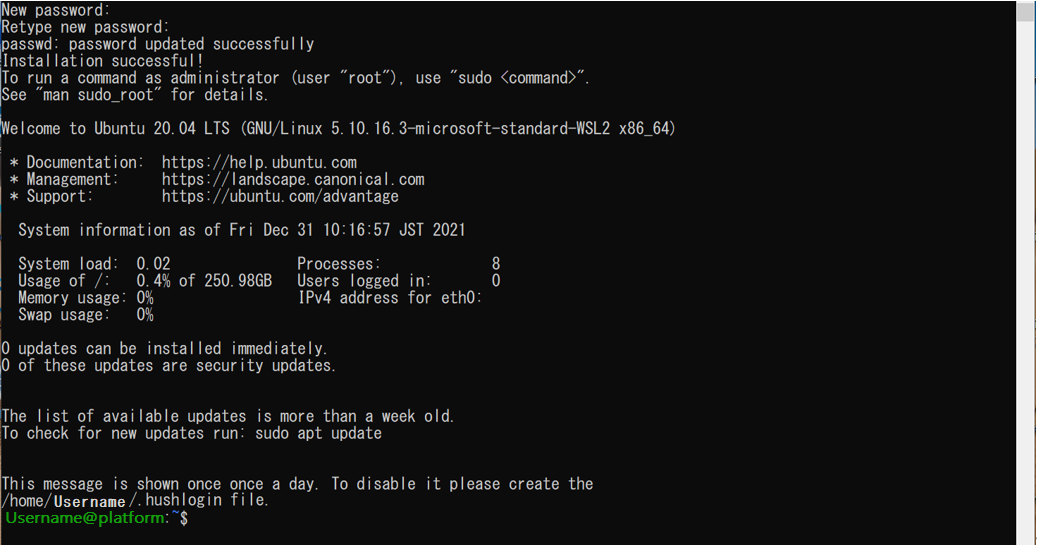
再起動すると、ubuntuのインストールが始まります。
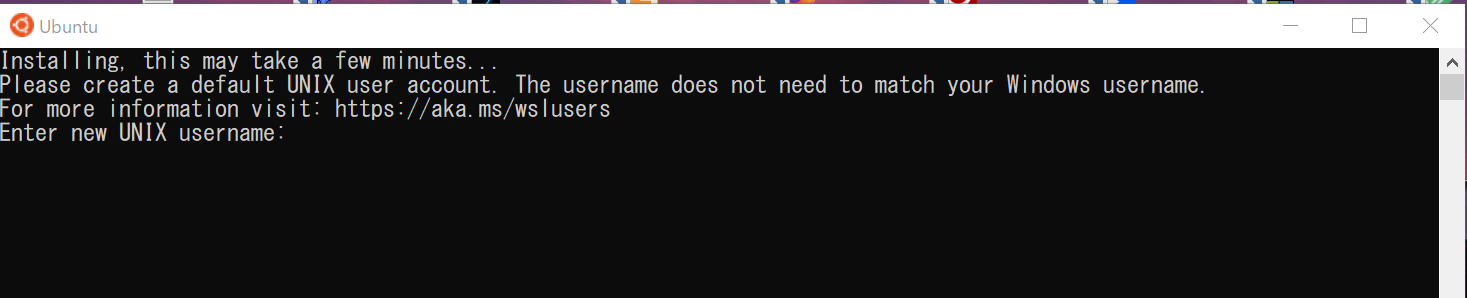
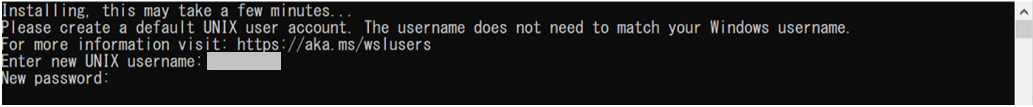
インストールが完了したら、Linux使用時のユーザー名とパスワードの設定を行います。
パスワード設定は2回。
設定完了です。
Linuxカーネル更新プログラムパッケージ
Linuxカーネル更新プログラムパッケージをダウンロードしてインストールします。
https://wslstorestorage.blob.core.windows.net/wslblob/wsl_update_x64.msi
ダウンロードしたファイルをダブルクリックしてインストールします。
Finishをクリックして完了です。
WSL2のデフォルト設定
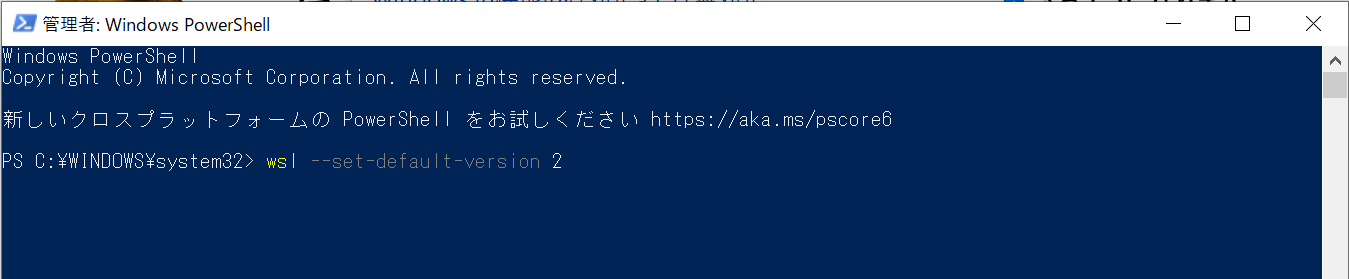
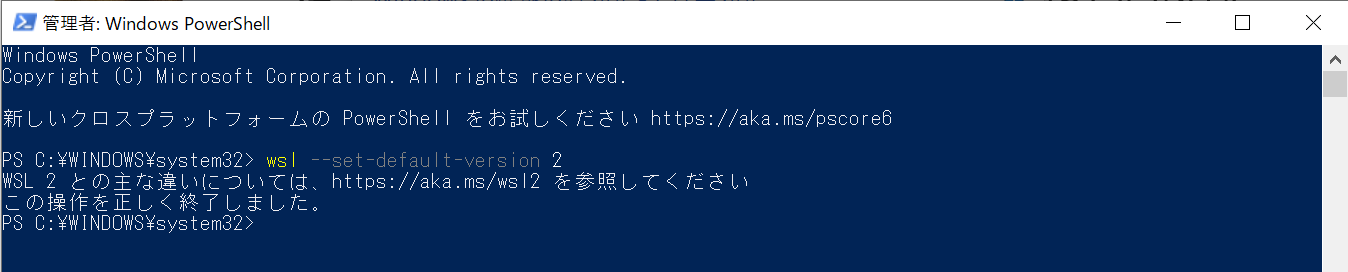
PowerShellを管理者権限で起動します。
「wsl --set-default-version 2」をキーインして設定します。
正常終了を確認します。
Windowsの機能の確認
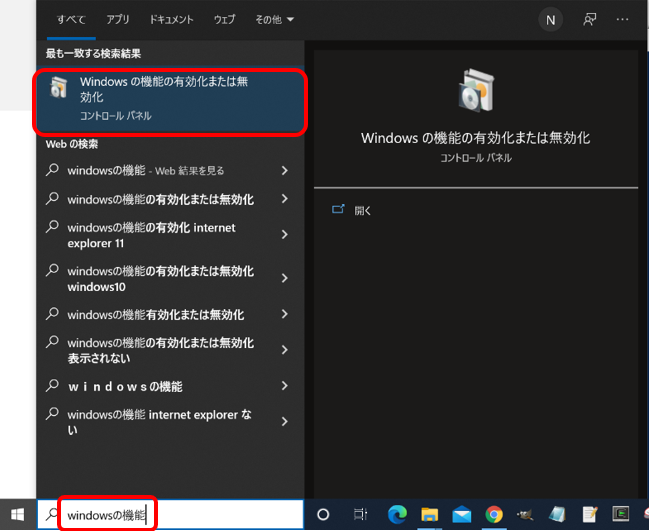
Windowsのコマンド窓で、「windowsの機能」とキーインします。
Windowsの機能の有効化または無効化をクリック。
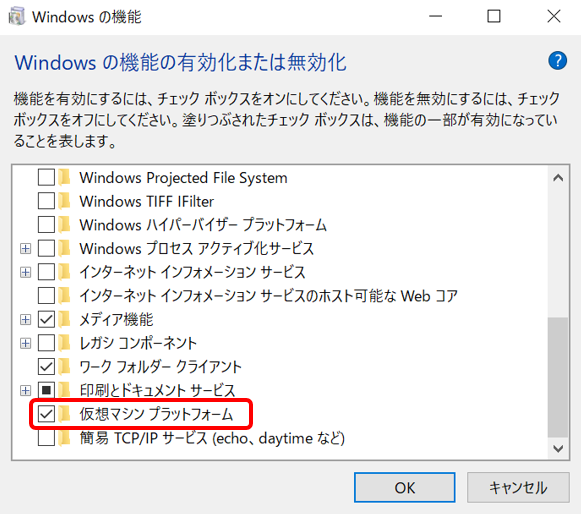
仮想マシンプラットフォームに✔が入っていることを確認します。
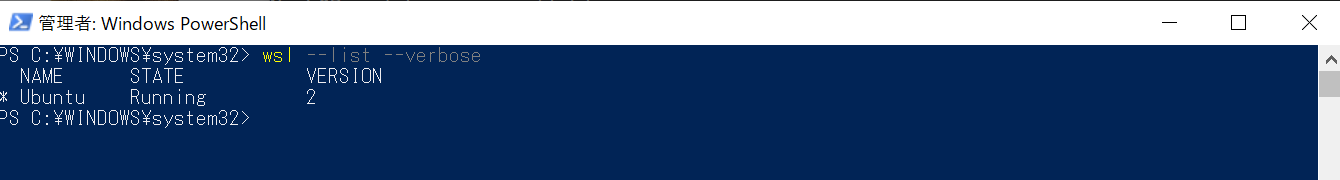
Ubuntuに割り当てられているWSLを確認。「wsl --list –verbose」とキーインします。
【Ubuntuのアップデート】
●Update&Upgradeしておきます。
$ suto apt update && sudo apt upgrade
【Ubuntuの日本語化】
●使用可能なロケールを確認しておきます。
$ locale -a
C
C.UTF-8
POSIX
en_US.utf8
●日本語ロケールがないので、インストールします。
$ sudo apt install -y language-pack-ja
●再度ロケールを確認する。日本語がインストールされていることを確認します。
$ locale -a
C
C.UTF-8
POSIX
en_US.utf8
ja_JP.utf8
●日本語ロケールを設定します。
$ sudo update-locale LANG=ja_JP.UTF8
●再起動で確認します。
シェルを差起動して、dateコマンドで確認。日本語で日付表示されたらOK。
$ date
●タイムゾーンを変更します。
$ sudo dpkg-reconfigure tzdata
カウントのパスワードを聞かれるので入力します。
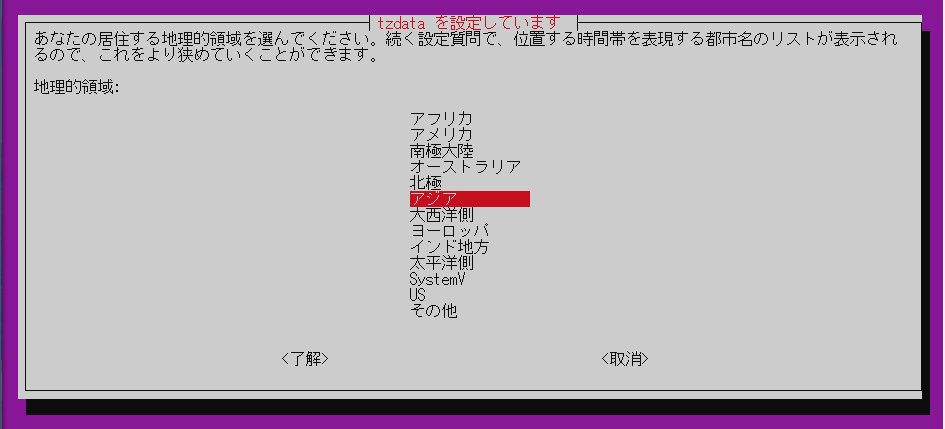
画面表示されたら、「アジア→日本」の順番で設定します。
「アジア」が選択された状態で、ENTERキーを押し、次に都市が表示されるので
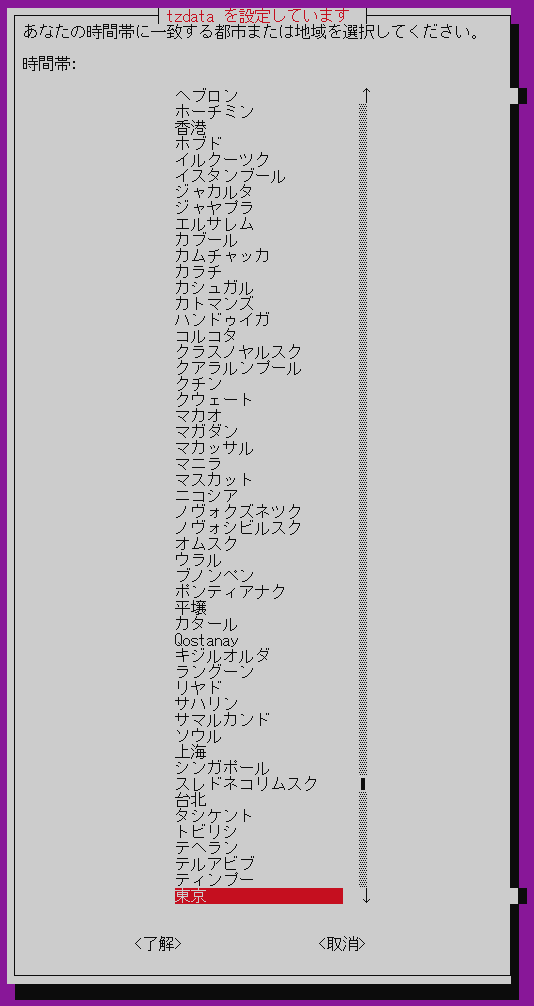
「東京」を選択された状態で、ENTERキーを押します。
設定時刻が表示されます。
Current default time zone: 'Asia/Tokyo'
Local time is now: Sun Jan 30 10:37:17 JST 2022.
Universal Time is now: Sun Jan 30 01:37:17 UTC 2022.
dateコマンドで再度確認します。
$ date
【コマンドの日本語化を行う】
$ sudo apt -y install manpages-ja manpages-ja-dev
インストールが完了したら、確認します。
$ man sudo
man sudoの結果
SUDO(8) System Manager's Manual SUDO(8)
名前
sudo, sudoedit - コマンドを他のユーザとして実行する
書式
sudo -h | -K | -k | -V
sudo -v [-AknS] [-g group] [-h host] [-p prompt] [-u user]
sudo -l [-AknS] [-g group] [-h host] [-p prompt] [-U user] [-u user] [command]
sudo [-AbEHnPS] [-C num] [-g group] [-h host] [-p prompt] [-r role] [-t type] [-u user] [VAR=value]
[-i | -s] [command]
sudoedit [-AknS] [-C num] [-g group] [-h host] [-p prompt] [-u user] file …
説明
sudo を使用すると、許可されたユーザが、セキュリティポリシーの設定の範囲内で、 スーパーユーザや他のユーザに
変身して、command を実行することが可能になる。 セキュリティポリシーへの問い合わせは、ユーザ名によって行われるが、 そのユーザ名を決めるのは、sudo を実行するユーザの実ユーザ ID であって、 実効ユーザ ID ではない。
7.Dockerのインストール
今回のメインであるDockerをインストールします。
↓インストールURL:
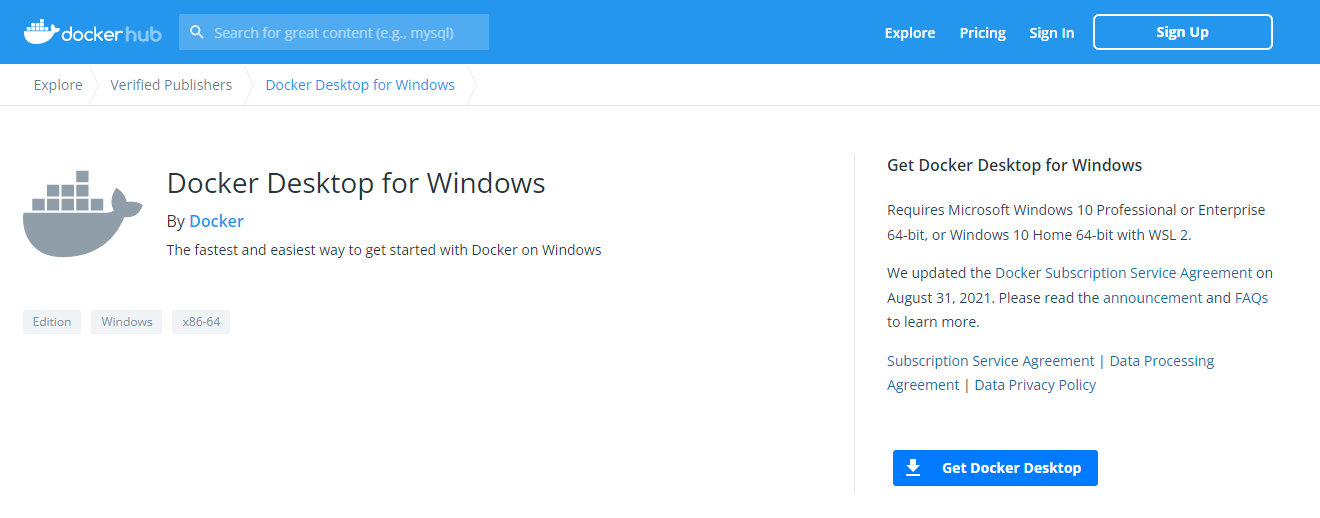
https://hub.docker.com/editions/community/docker-ce-desktop-windows/
インストールページにアクセスしたら、「Get Docker Desktop」をクリックします。
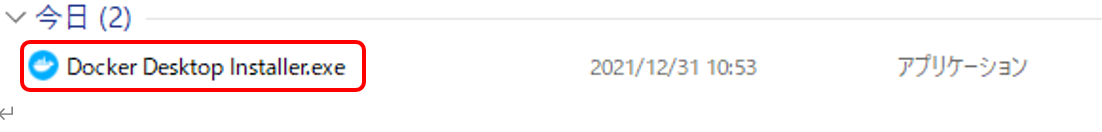
ダウンロードしたインストーラーをクリックしインストールします。
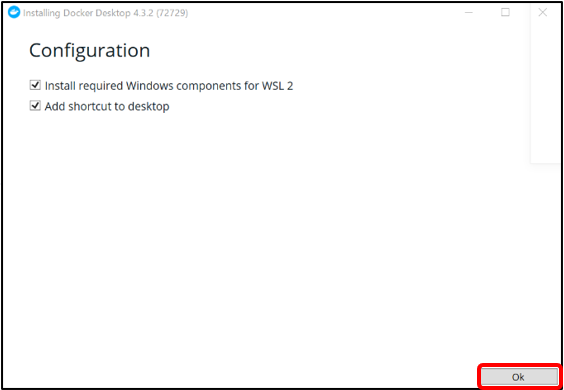
インストールが始まる。全部✔されていることを確認して、OKをクリックします。
インストール中。
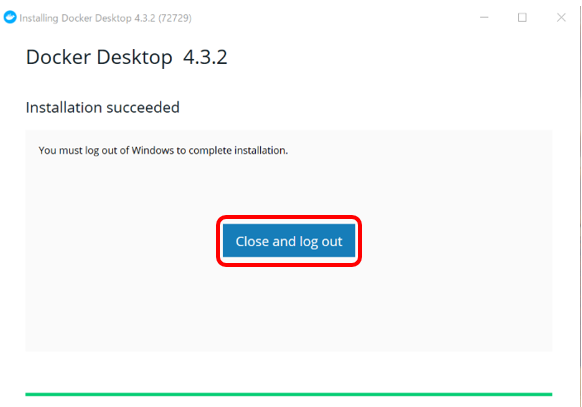
インストール完了。「Close and logout」をクリックします。
Windowsからログアウトするので、再度ログインします。
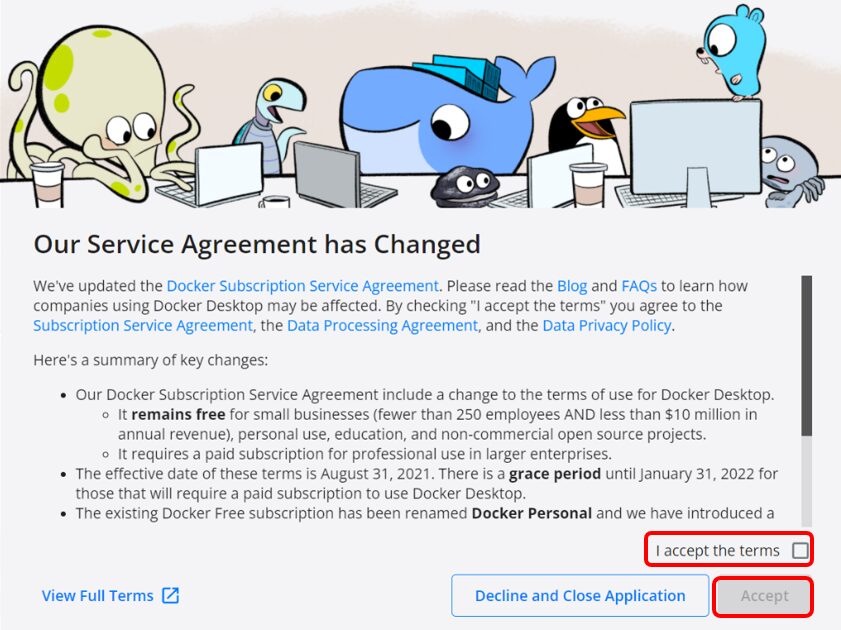
Dockerの画面が出るので、「I accept the terms」を✔して、「Accept」をクリックします。
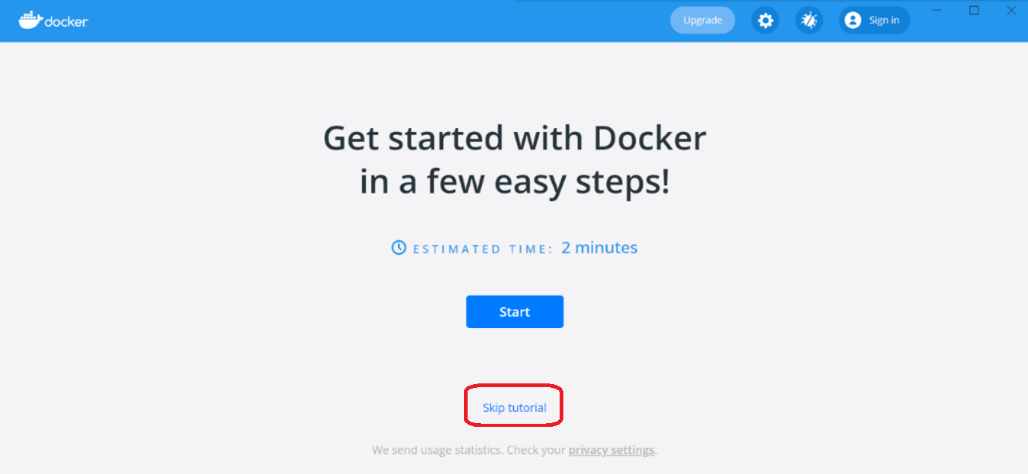
Dockerが立ち上がる。チュートリアルを見る場合は、Startをクリックします。
スキップする場合は、Skip tutorialをクリック。
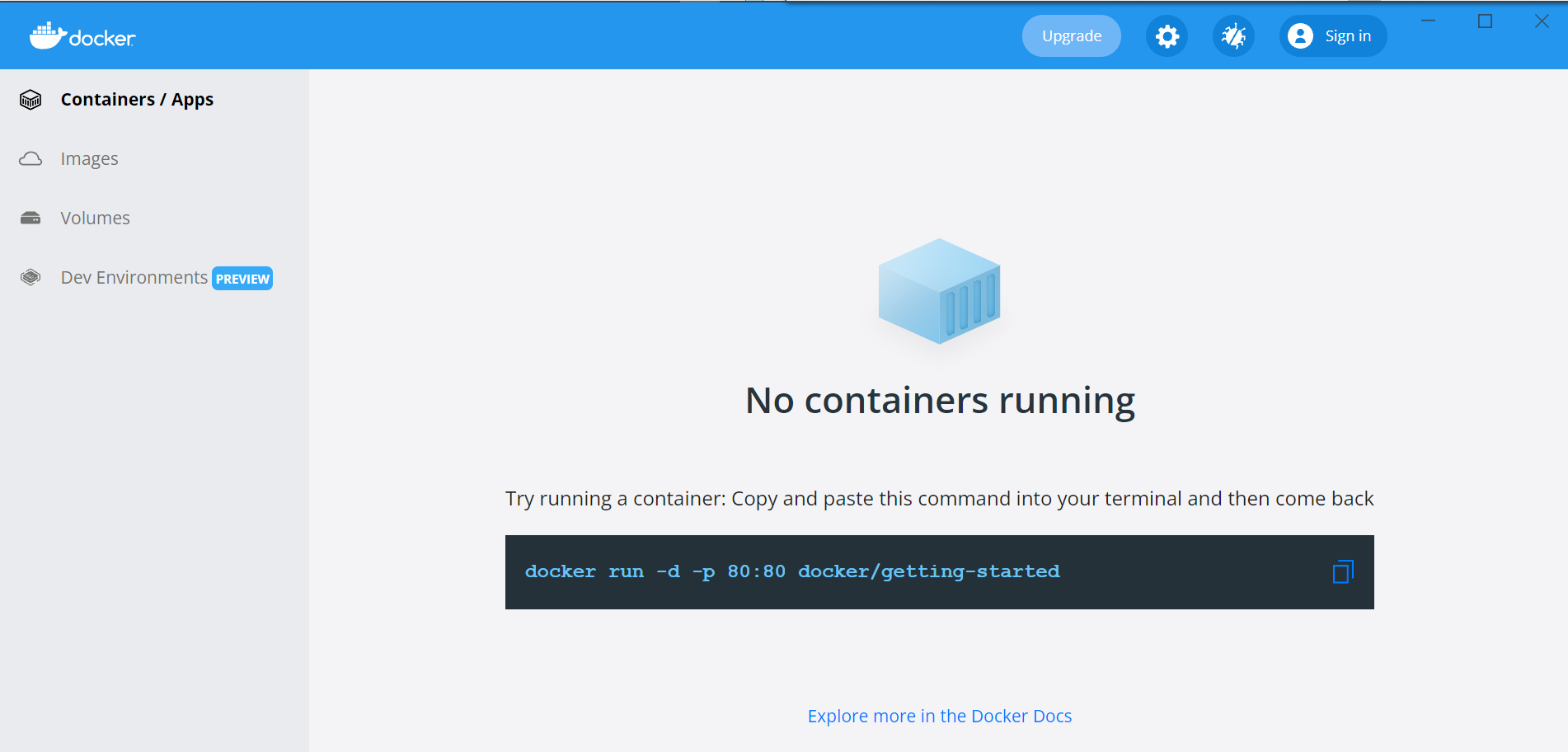
Dockerの画面が立ち上がれば、インストール成功です。
8.gitのインストール
プログラムのバージョン管理のためにgitをインストールします。
↓インストールURL:
https://gitforwindows.org/
インストールページにアクセスしたら、「Download」をクリックします。
ダウンロードしたインストーラーをダブルクリックして起動します。
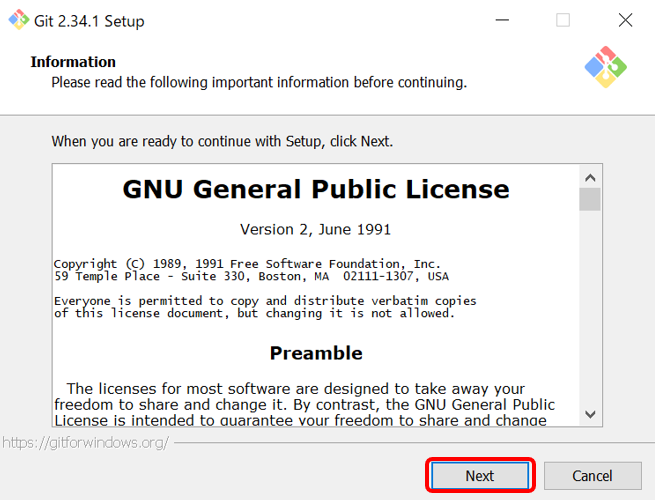
インストール画面が起動たら、Nextをクリックします。
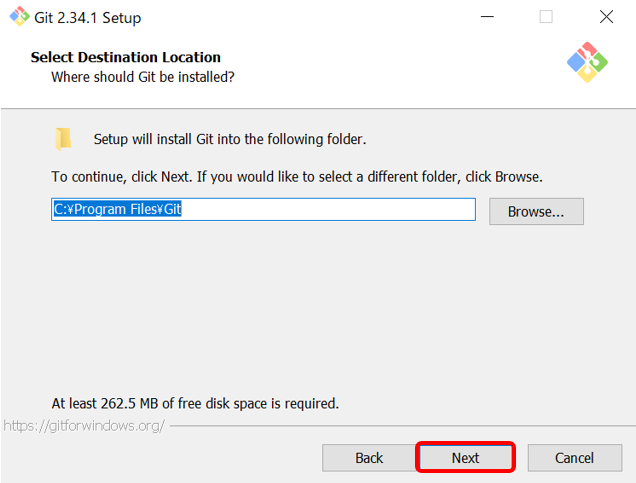
インストールディレクトリ指定画面が出たら、Nextをクリックします。
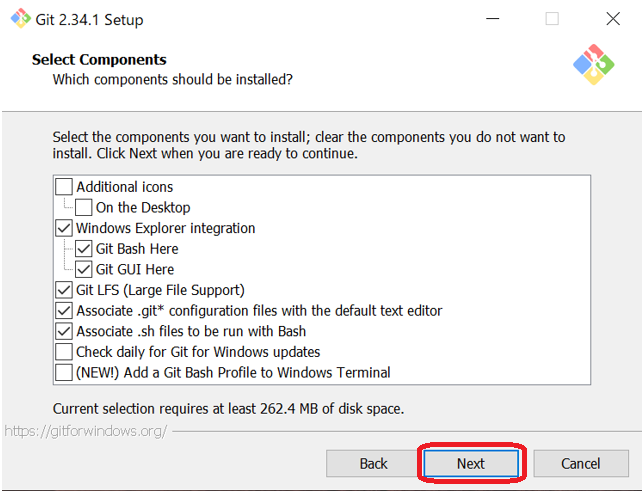
Nextをクリック。
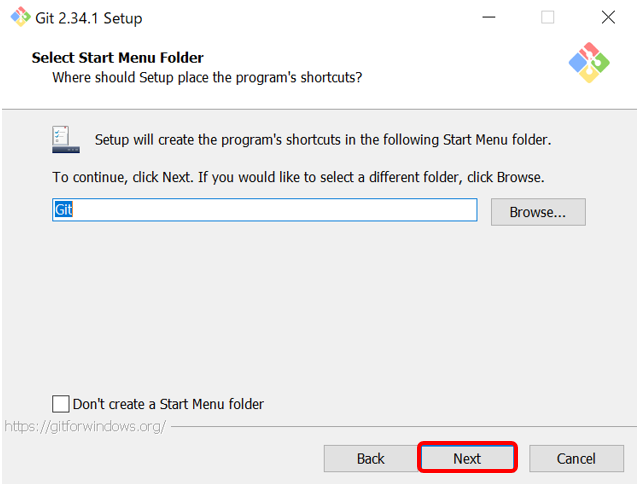
Nextをクリック。
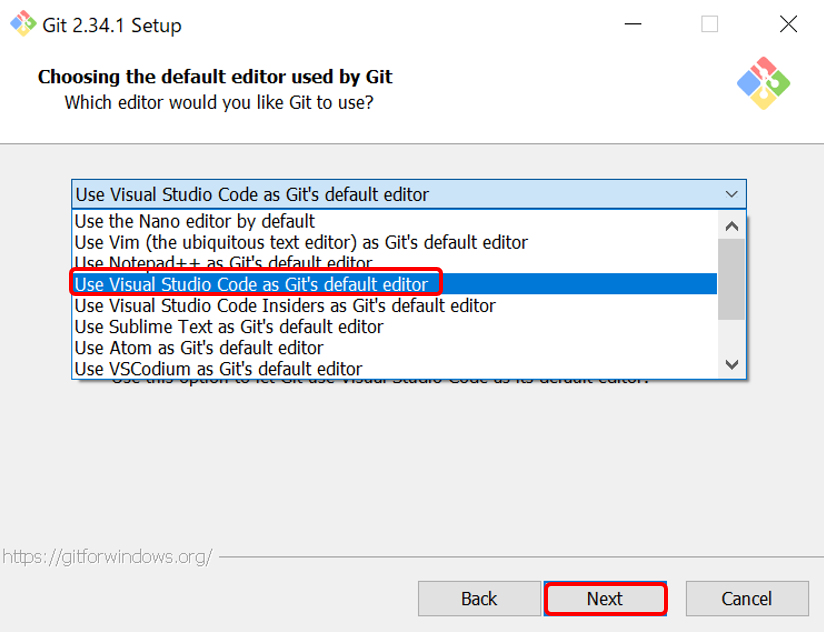
ここで、使用するエディタを選択します。
先にインストール済みの、VSCodeを指定します。
「Use Visual Studio Code as Git’s default editor」を選択しNextクリックします。
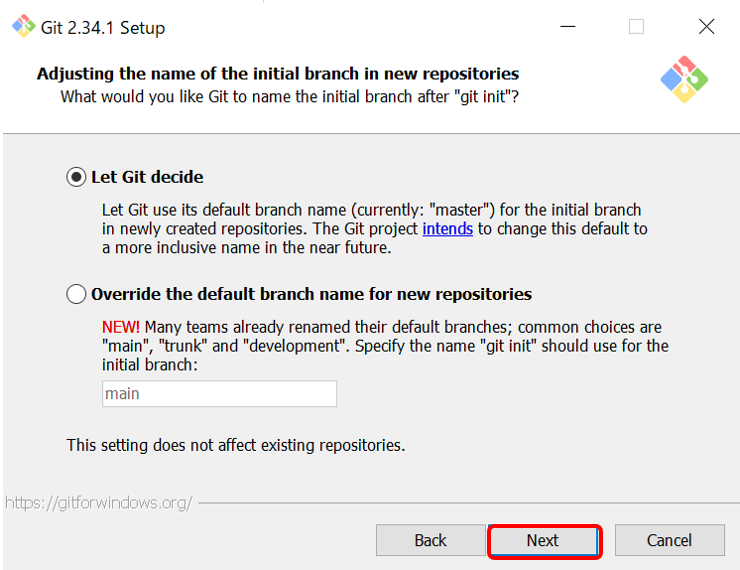
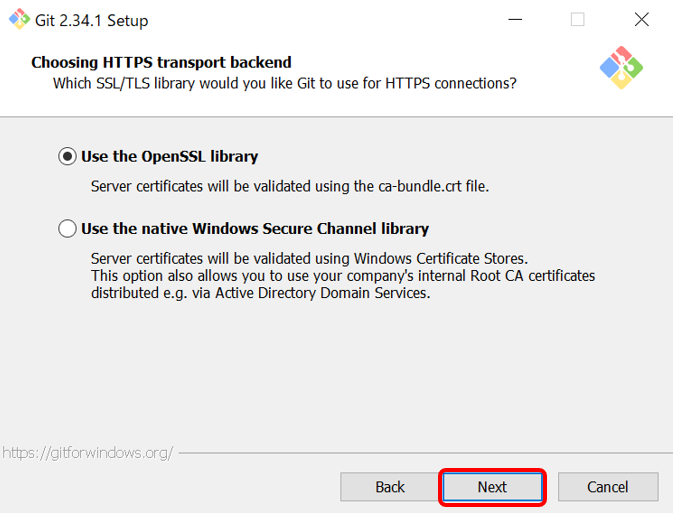
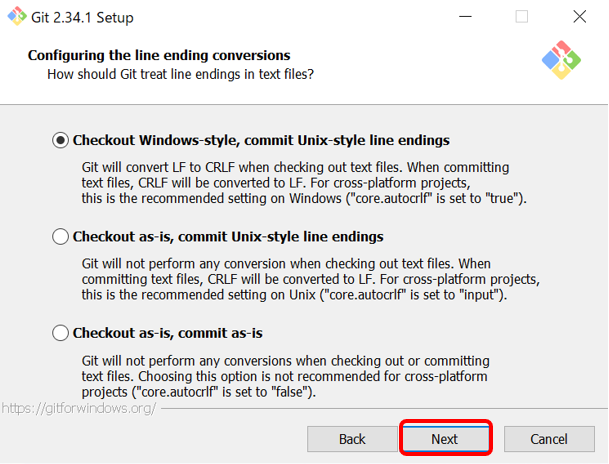
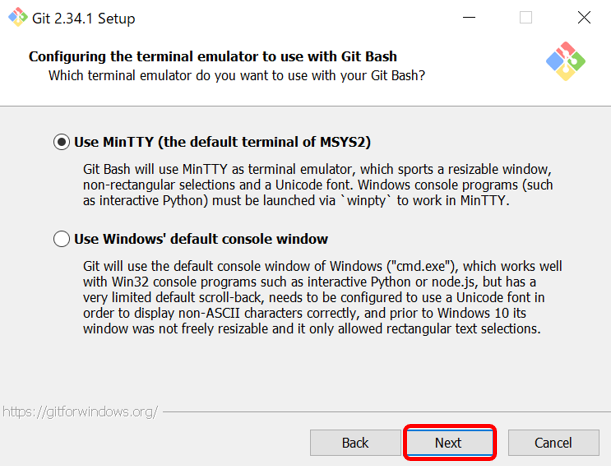
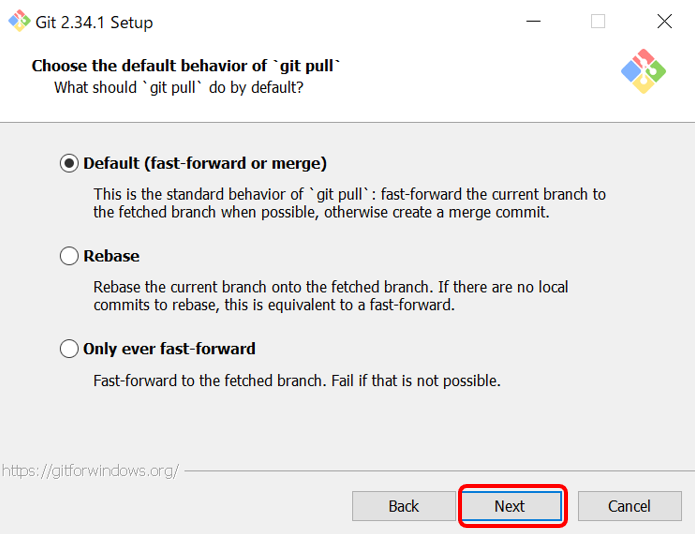
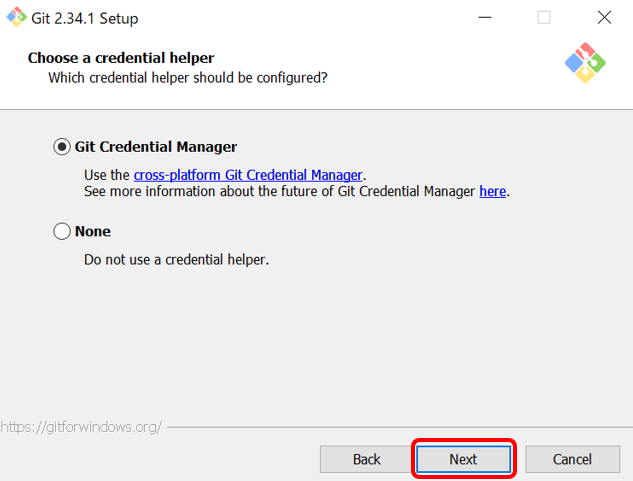
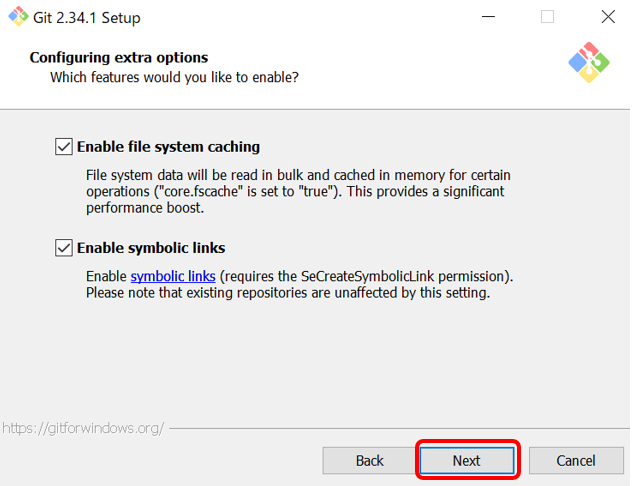
DefaultのままNextをクリックします。
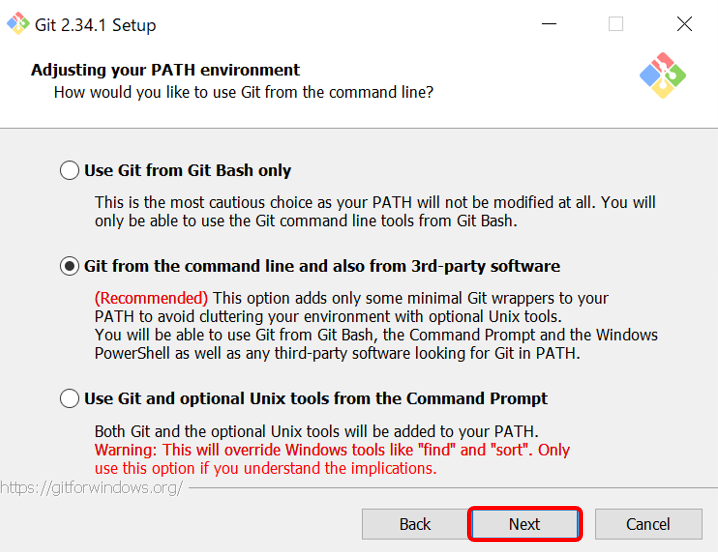
DefaultのままでNextをクリックします。
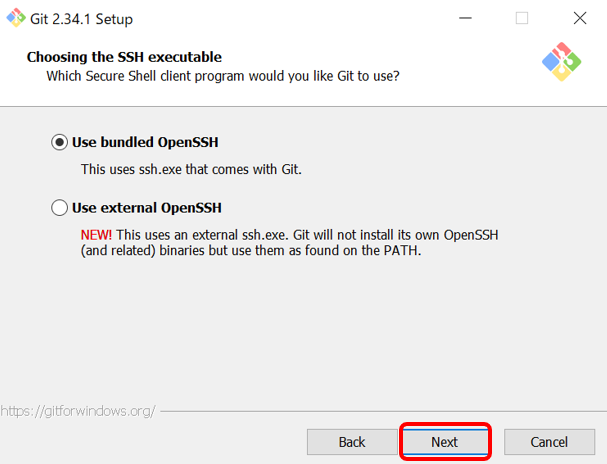
DefaultのままでNextをクリックします。
DefaultのままでNextをクリックします。
DefaultのままでNextをクリックします。
DefaultのままでNextをクリックします。
DefaultのままでNextをクリックします。
DefaultのままでNextをクリックします。
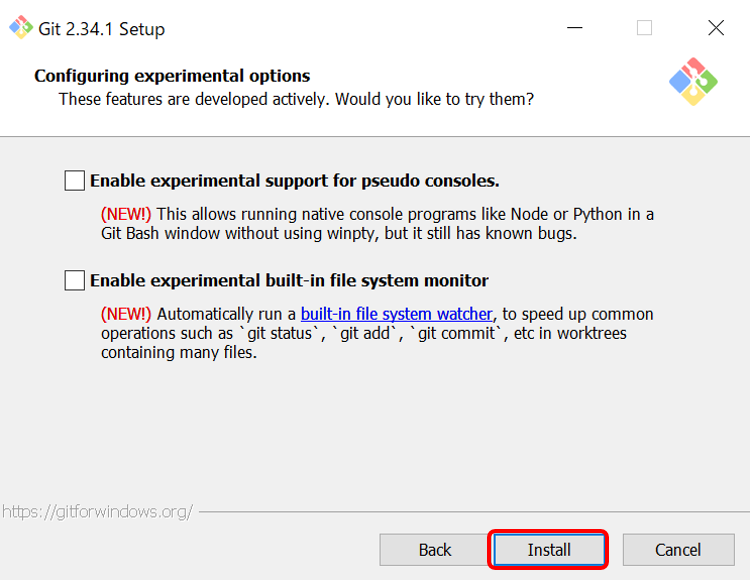
全て☑してNextをクリックします。
DefaultのままでInstallをクリックします。
インストール中。
Finishで終了です。
Windowsメニューに、Gitが追加されていればOKです。
9.Gitを使ってWordPress・wordmoveの環境をコピー
Githubより、WordPress・wordmiveの環境をコピーします。
適用できるgitは下記の3つ。今回は(2)を採用しました。
(1)Docker-composeで最強(自分史上)のWordPress開発環境を作る
(2)僕のWordPress×dockerのローカル開発環境の使い方を丁寧に紹介します
後ほど、SSL証明書を発行してローカル開発環境にもhttpsでアクセスする環境を作ります。
Qiitaの記事を参考に進めます。
(3)HTTPSに対応したWordPressのローカル開発環境をDockerで構築
girhubから環境リポジトリをクローン
ubuntuを立ち上げて、コマンドウインドウでコマンドを実行。
Githubにある上記(2)の環境をコピーしてきます。
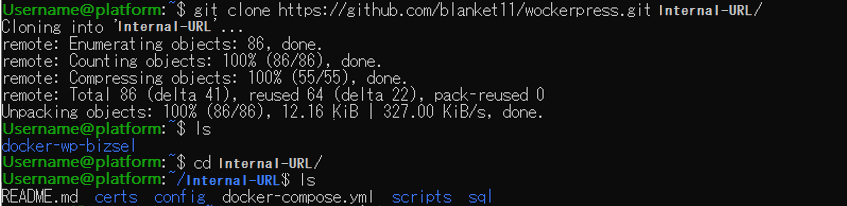
syntax$ git clone https://github.com/target.git project-dir
$ git clone https://github.com/blanket11/wockerpress.git [Internal-URL name]
実行すると、各種フォルダがコピーされてきます。
↓「クローン元のgithub((2)僕のWordPress×dockerのローカル開発環境の使い方を丁寧に紹介します)」https://github.com/blanket11/wockerpress )
【.envファイル編集】
コピーしてきた環境で、.env-exampleファイルをもとに、.envファイルを作成します。
$ cp .env-example .env
.envファイルを編集します。
.envファイル
# ==================================================
【docker-compose.yml】
docker-compose.ymlファイルを編集します。
docker-compose.ymlファイル
version: "3"
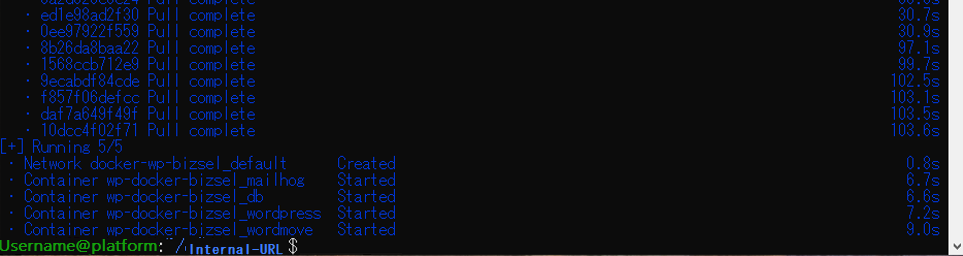
10.dockerの起動
dockerを起動します。 -dはバックグランド実行。
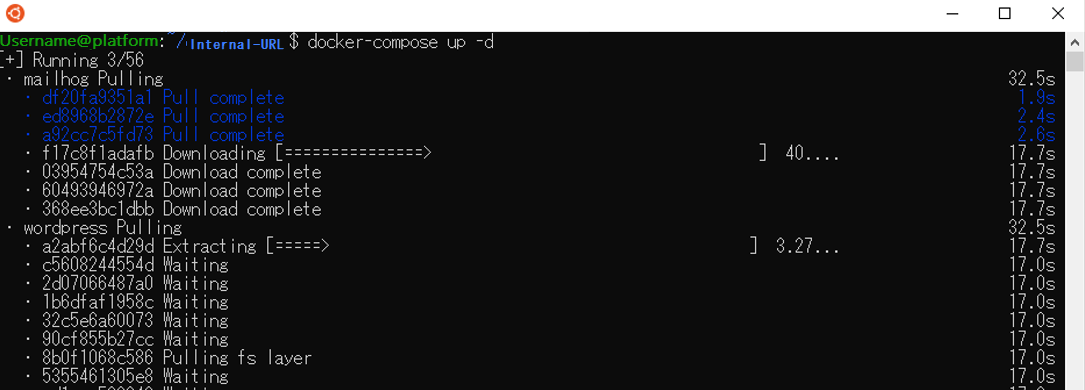
$ docker-comopse up -d
動き始めます。
1分ぐらいで完了します。
【覚えておいた方がいいdockerコマンド】
$ docker-comopse up -d 起動
11.SSL証明書を発行・HTTPS接続設定
(1)フォルダのファイルの準備
(2)docker-composeのコンテナを停止しておきます。
$ docker-compose stop
(3)docker-compose.yml編集
PHPに関するマウントの記述を追記します。
docker-compose.yml追記
wordpress:/php/php.ini:/usr/local/etc/php/conf.d/php.ini
brewを使えるようにインストールします。
↓参考URL:
https://brew.sh/index_ja
インストールコマンドを実行
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
pathを通します。
$ export PATH=$PATH:/home/linuxbrew/.linuxbrew/bin
brewの動作確認。
mkcertをインストールします。
$ brew install mkcert
$ brew install nss
$ mkcert -install
「The local CA is now installed in the system trust store!」が出力されれば成功です。
証明書発行
Mksertを用いて証明書を発行する。作業ディレクトリのcertsへ移動して実行します。
$ cd certs
$ mkcert localhost 127.0.0.1
これで、証明書発行完了!
スクリプトを実行して、コンテナに反映します。
プロジェクトのカレントフォルダに移動して実行。
ちなみに、ゆめただは、.env内の変数を読み込ませるために、ssl.shを修正ました。
【./script/ssl.shファイル】
./script/ssl.shファイル
#7行目を修正。
$ cd ../
$ sh ./script/ssl.sh
この証明書を、wordpressのコンテナに適用します。
docker-composeで立ち上げ。
$ docker-comopse up -d
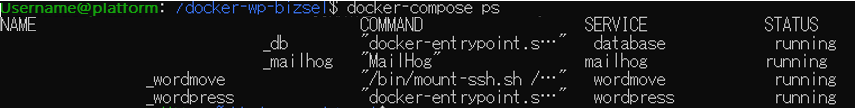
コンテナの確認。
$ docker-comopse ps
確認したwordpressのコンテナ名で実行します。
$ docker exec -it [コンテナ名] /bin/bash
これでコンテナの中に入れます。
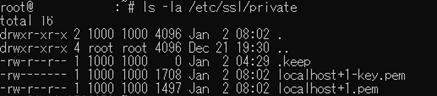
mkcertで発行した証明書が正しくマウントされているかを確認します。
$ ls -la /etc/ssl/private
localhost+key.pem
localhost+1.pem
この2つのファイルがあればOK。
SSL設定ファイルを編集する。Linux上のファイルを直接編集します。
viエディタで編集する場合を説明する。エディタは何でもOKです。
コンテナに、viエディタをインストールする。viエディタの使い方はここでは省略します。
$ apt-get update
$ apt-get intall vim
sslの定義ファイルを編集して証明書を指定します。
定義ファイルが複数ある場合は、localhostの指定ポートが書かれている方を編集します。
$ vi /etc/apache2/sites-available/default-ssl.conf
#2行目を修正(80ポートに対応するように変更)
<VirtualHost *:80>
# 32, 33行目を生成した証明書のファイル名に変更
SSLCertificateFile /etc/ssl/private/localhost+1.pem
SSLCertificateKeyFile /etc/ssl/private/localhost+1-key.pem
※メモ:コンテナ起動時にエラーが発生している場合、exec -itで起動できない場合がある。
これを調査する方法は次の通り。
$ docker logs [コンテナ名]
これで、コンテナの起動時にエラーがある場合はわかる。
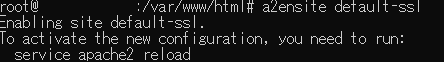
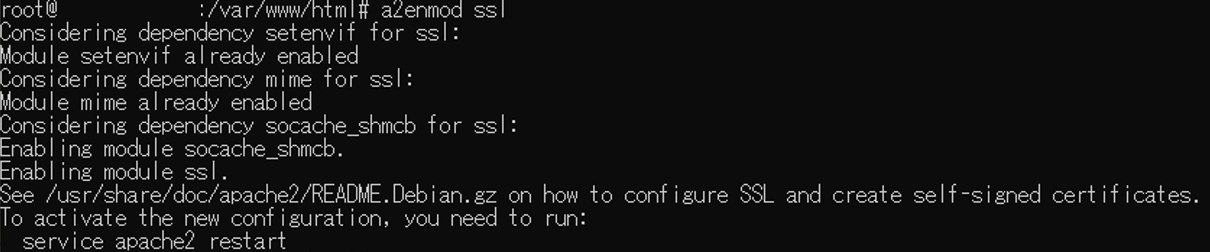
編集後ファイルを保存して、「a2ensite default-ssl」「a2enmod ssl」を実行します。
a2ensite default-ssl
a2enmod ssl
Apache2をリスタートします。 「$ sudo service apache2 restart」
$ sudo service apache2 restart
exitコマンドで抜けるので「docker-compose restart」でdockerを再起動します。
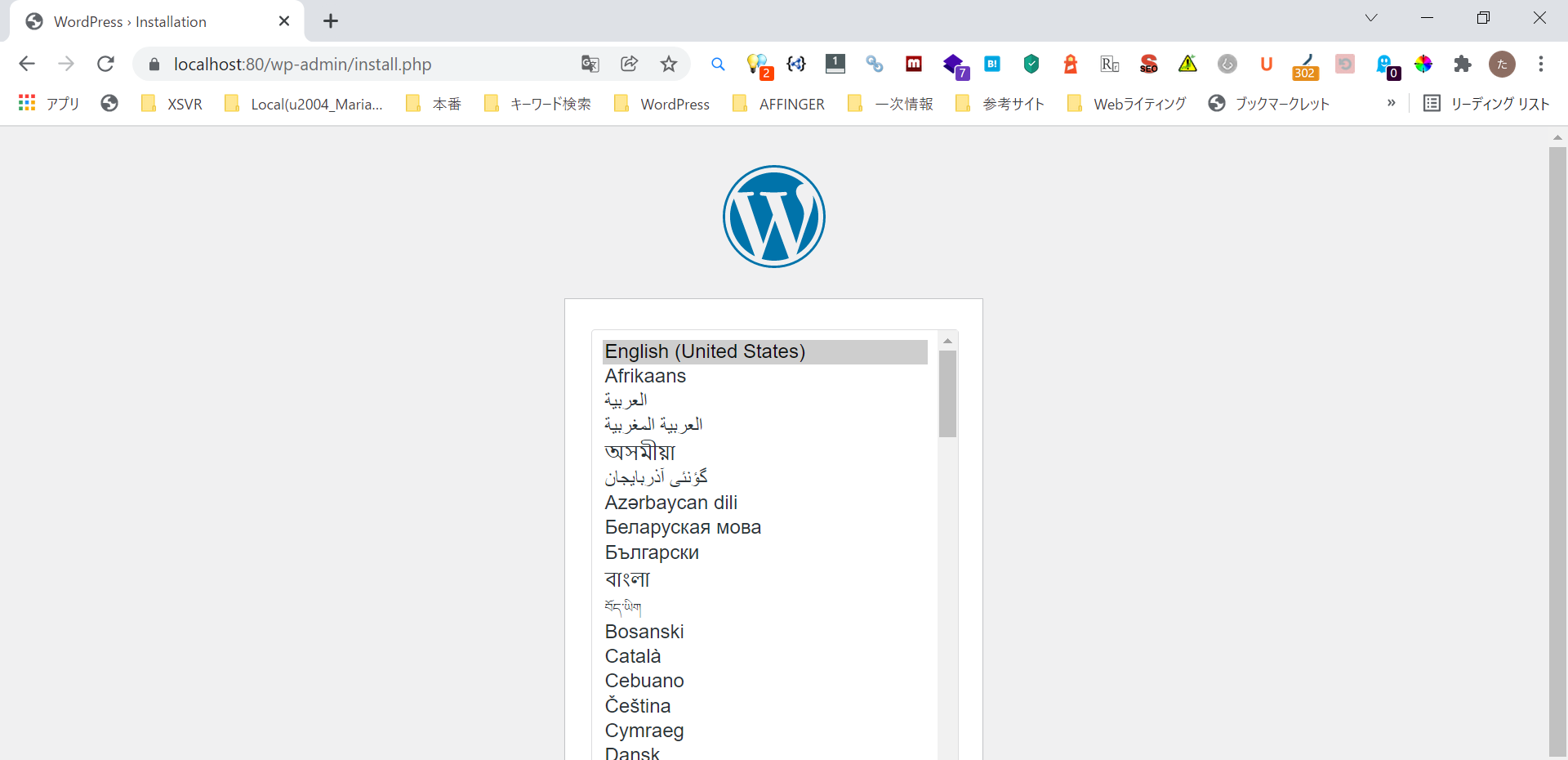
12.Wordpressへのアクセス
Webブラウザで、WordPressの初期ページにアクセスしてみます。
https://localhost:443
成功すると、WordPressの初期ページが表示されます。
ウイルスソフトが証明書を無効と判断して、初期ページが表示されない場合は、
強制的に表示すればOKです。
【Webページ アクセスまとめ】
http://localhost:80(SSLなし)
https://localhost:443(SSLあり)
https://localhost:8080 (phpMyAdmin)
https://localhost/wp-login.php(loginページ)
13.ubuntu環境の確認
dockerのコンテナに入り、各種環境のバージョンを確認しておきます。
コンテナに入り各種バージョンを確認します。
$ docker exec -it [wordpressコンテナ名] /bin/bash
【OS】
$ cat /etc/os-release
PRETTY_NAME="Debian GNU/Linux 11 (bullseye)"
WSL2の環境も確認しておく。
NAME="Ubuntu" VERSION="20.04 LTS (Focal Fossa)"
【php】
$ php -v
>
PHP 7.4.27 (cli) (built: Dec 21 2021 21:31:45) ( NTS )
【apache2】
$ apache2 -v
Server version: Apache/2.4.51 (Debian)
Server built: 2021-10-07T17:49:44
【DB】
Sqlのバージョンは、DBのコンテナに入って確認する。
mysql Ver 15.1 Distrib 10.5.9-MariaDB, for debian-linux-gnu (x86_64) using readline 5.2
【wordmove】
$ docker exec -it [wordmoveコンテナ名] /bin/bash
$ wordmove -v
14.SSH公開鍵の設定
Wordmoveではssh接続するため、公開鍵と秘密鍵を用意して、秘密鍵を入れた~/.sshディレクトリをコンテナの/home/.sshにマウントします。
id_rsa:秘密鍵 ➡ サーバー側
id_rsa.pub:公開鍵 ➡ ローカル側
【公開鍵・秘密鍵の用意と設定方法】
wordmoveのdockerのコンテナに入り、公開鍵の生成・設定を行います。
【概要】
$ docker exec -it [wordmoveコンテナ名] /bin/bash
【鍵の作り方】(すでに鍵がある人はスキップ)
$ ssh-keygen
保存場所ファイルを指定(例 :/home/.ssh/id_rsa)
パスワードを入力
/home/.sshにid_rsa、id_rsa.pubファイルが生成される。
【ssh-agentを起動】
$ ssh-agent bash もしくは $ eval `ssh-agent`
【ssh-agentを登録】
$ ssh-add /home/.ssh/id_rsa
【登録された鍵のリストを確認】
$ ssh-add -l
【詳細:公開鍵・秘密鍵の用意と設定方法】
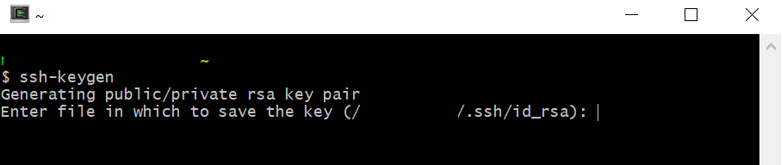
ウインドウで、「ssh-keygen」と入力します。
$ ssh-keygen
「Enter file in which to save the key」と表示されるのでそのままEnterキーを押します。
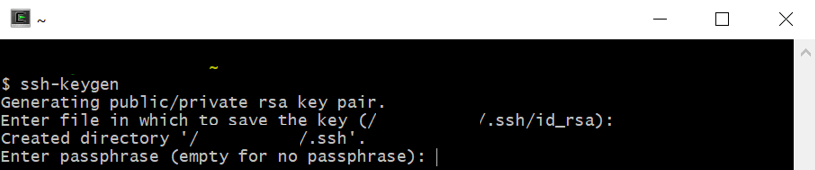
Enter passphase(empty for no passphase):と表示されるので
パスワードを入力する。2回求められるので2回同じパスワードを入力します。
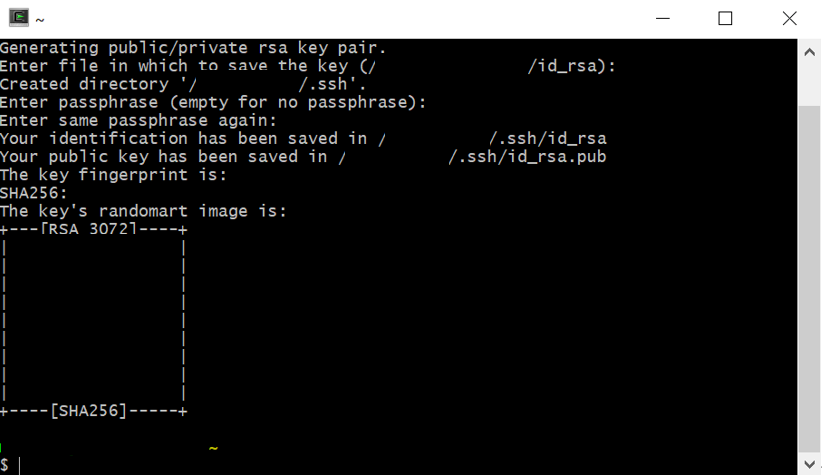
2回とも同じパスワードを入力すると「id_rsa」、「id_rsa.pub」というファイルが生成されたメッセージが出ます。
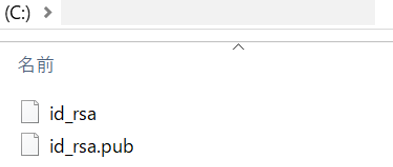
「.ssh」フォルダ内を見ると「id_rsa」、「id_rsa.pub」と二つのファイルが生成されています。
公開鍵である「id_rsa.pub」の方をエディタで開き、内容をコピーしてサーバーに登録します。
サーバーに公開鍵を登録する前に、秘密鍵(id_rsa)の方のパーミッションを下記のように変更しておきます。
→chmod 600 /・・・/ユーザ名/.ssh/id_rsa
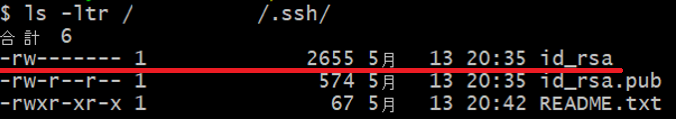
パーミッションが変更されたか、「ls-ltr /home/ユーザー名/.ssh/」と入力します。
id_rsaのパーミッションが、「-rw-------」になっていればOKです。
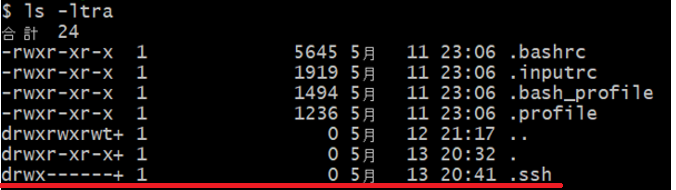
念のため、.sshフォルダのパーミッションも確認しておきます。
パーミッションの変更をしないでSSH接続をした場合、
「Permission denied (publickey,gssapi-with-mic).」とエラーが発生する場合があります。
【サーバーに公開鍵を設定する】
秘密鍵の方のパーミッションを変更した後、サーバーに公開鍵を登録します。
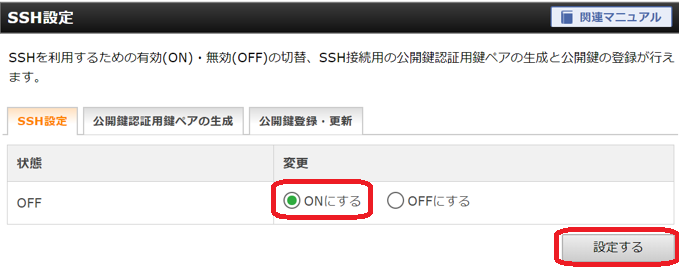
今回は「エックスサーバー」を例に行います。サーバーパネルから「SSH設定」に行きます。
状態を「ON」に設定します。
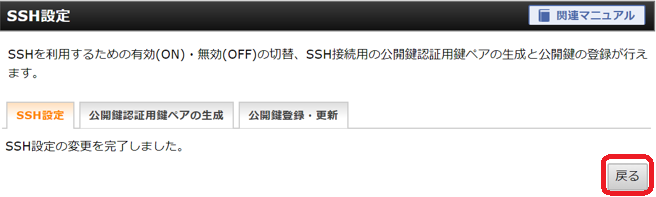
設定完了の画面がでる。戻るボタンを押します。
「ON」になっていることを確認します。
次に「公開鍵登録・設定」に行き、下記の操作を行います。
(1)「公開鍵登録・設定」を選択。
(2)「公開鍵」に「id_rsa.pub」の内容を張り付けます。
(3)「確認画面へ進む」をクリックします。
(3)内容を確認して「登録する」をクリックします。
15.Wordmoveの確認
Wordmoveは、コマンド1つでカンタンにデータベースやプラグイン等を本番とローカル環境間で同期できる非常に便利なコマンドです。
Dockerのコンテナに入ります(wordmoveコンテナ)
$ docker exec -it [wordmoveコンテナ名] /bin/bash
./configに移動。movefile.ymlファイルがあります。これがwordmoveの設定ファイルです。
基本は、.envファイルに変数を指定しているので、movefile.ymlは編集の必要はありません。
【試行】
wordmoveは、環境をまるっとコピーできるコマンドのため、間違いが許されません。
push : ローカル ➡ 本番
pull : 本番 ➡ ローカル
この方向を間違うと、取り返しのつかない事態になりますの注意が必要です。
ゆめただも、過去にコピーの方向を間違える失敗をしています。
間違ってwordmoveしてしまった場合の復旧方法は、こちらの記事を参考にしてください。
\wordmoveで誤ってデプロイしてしまったときの復旧方法はこちら/
wordmoveで誤ってデータベースをデプロイした場合の復元方法
続きを見る
実際にコマンドを実行する前に、試行して動作を確認することをおすすめします。
-sオプションをつけることにより、接続以外はファイルの送受を行わず試行ができます。
コマンドの例です。
[テストモードで 本番環境 → ローカルへ(テストモードで、実際に実行されない)]
$ wordmove pull -e production -u -s
本番からローカルに持ってきてみる。
※(本番からローカルへ環境を移行するときのノウハウ)
Allで一度にやらずに、1つ1つpullで持ってくる。
$ wordmove pull -e production -u
$ wordmove pull -e production -t
$ wordmove pull -e production -p
$ wordmove pull -e production -l
$ wordmove pull -e production -d
--all # ファイル全部
16.各種調整・確認
(1).htaccess
.htaccessファイルは、デフォルトから適宜本番環境と照らし合わせて修正をします。
(2)ファイルアクセス権限
ゆめただは、wordmoveで本番環境からdockerのローカル環境へ全てpullすることができました。
ローカル環境で、WordPressの管理画面にアクセスしたところ、下記の問題が発生していることが解りましたので、対処を行っています。
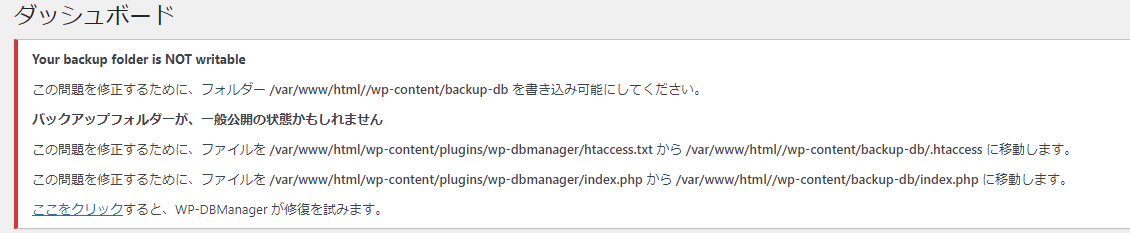
Wp-dbmanager。DBのバックアップ用に使用しているプラグインです。
WordPressの管理画面にエラーが表示されました。
wp-content配下に、アクセス権がないので書き込みができないとのこと。
直接、wp-content/backup-dbフォルダを作成。表示通りに、.htaccessファイル、index.phpファイルをコピー。また、ファイルやフォルダのアクセス権でrootになっている場合は、正しい所有権に変更します。
コマンド例:
$ chown -R wp-content
ゆめただは、wp-content/backup-dbフォルダを作り、
Wp-content/plugins/wp-dbmanager/htaccess.txtをwp-content/backup-db/.htaccessファイルとしてコーピー。
Wp-content/plugins/wp-dbmanager/index.phpをwp-content/backup-db/へコピー。
で解決しました。
参考記事:https://tabatayuki.net/wordpress/10684/
17.LinuxとWindows間のファイルのやりとり
WSL2(Linux)でWindowのフォルダは、それぞれアクセス先を指定して閲覧できます。
C:\ドライブ ➡ /mnt/c
D:\ドライブ ➡ /mnt/d
Windowsから、WSL2(Linux)のフォルダ
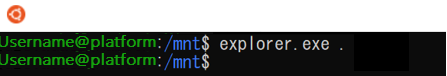
Ubuntuのウインドウで、「explorer.exe .」を実行すると、起動したディレクト位置で
Windows explorerが起動します。これ便利です。
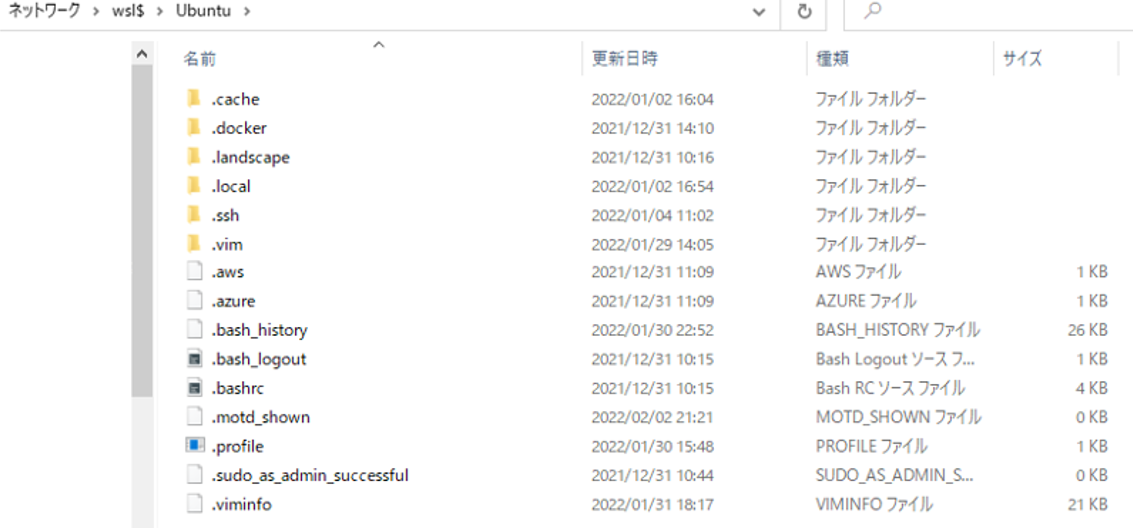
Ubuntuのファイルがexplorerで閲覧できます。
yume-tada
以上で終了です!
これであなたもdockerの環境を手に入れることができます。









































































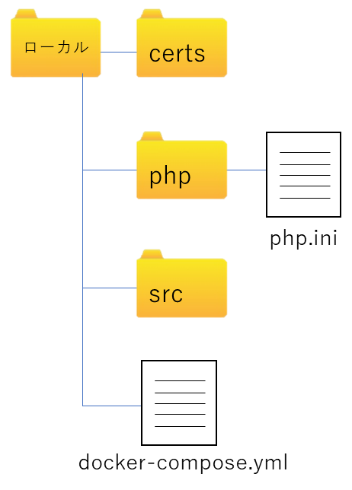
 ローカルフォルダーに、各種フォルダとファイルを作成します。
ローカルフォルダーに、各種フォルダとファイルを作成します。