Local by flywheel(現行LOCAL)で、自分のパソコンでWordPressが使えるローカル環境を作り、ブログ・アフィリエイトサイトを構築しましょう。
Local by flyhweelでwordpressの環境が作れるの?

Localの設定方法がわからない。

初心者は、WordPressの環境が欲しいけど、初めどうやったらいいか不安ですよね。
実際に、ローカル環境としてLocal by flyhweelを使っていたゆめただが、
インストールから設定方法までを説明します。
Local by flyhweel(現Local)のメリットとデメリット
Local by flyhweelの 「できること」「メリット」「デメリット」を把握しておきましょう。
本番環境とコマンド1つで同期できるローカル環境が作りたい方は、こちらの記事が参考になります。
-

-
WordPressローカル環境おすすめ3選【ブログ始める初心者へ】
続きを見る
では、具体的にLOCALのインストール方法を説明します。

LOCALインストール方法
LOCALの具体的なインストール方法を説明します。
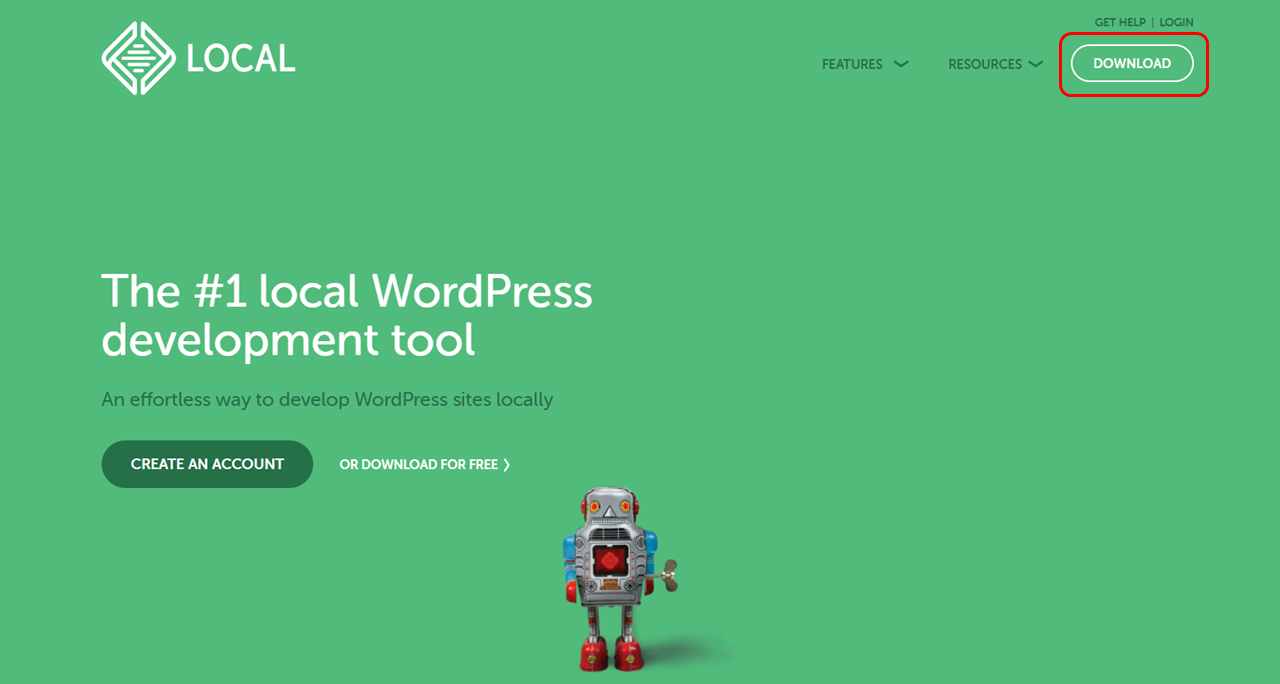
LOCALダウンロードページから、インストーラーをダウンロードします。
ダウンロードページに移動して「DOWNLOAD」をクリックします。

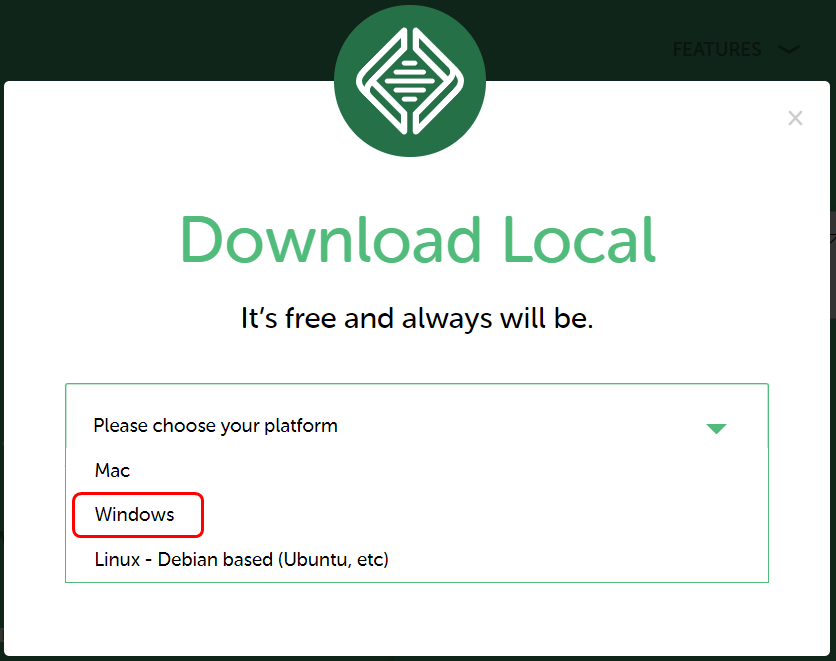
プラットフォーム選択画面が表示されるので、選択します。
ここではWindowsを選択した場合を説明します。

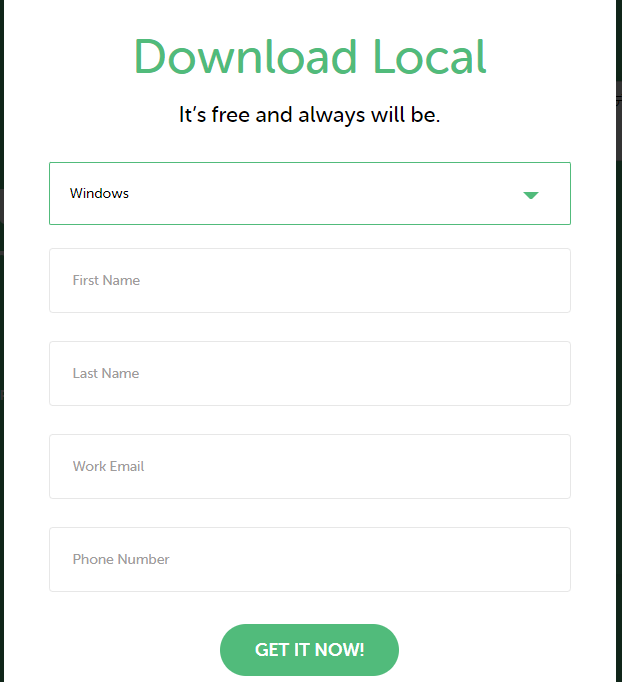
ユーザー情報入力画面で、名前、メールアドレス、電話番号を入力します。(省略可)
「GET IT NOW!」をクリックします。

インストーラーのダウンロードが始まります。

ブラウザの下に、ダウンロードファイルの状況が表示されます。

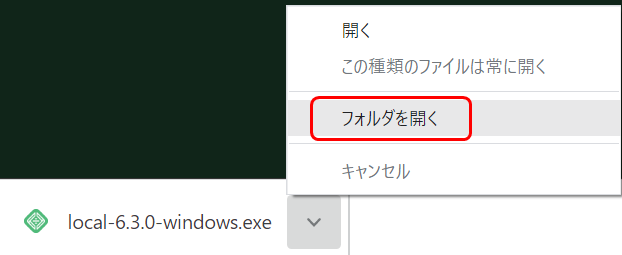
ダウンロードが完了したら、右クリックしてダウンロードされたフォルダを開きます。

ダウンロードファイル(local-6.3.0-windows.exe※)をダブルクリックする。
※ファイル名は、ダウンロードした時のインストーラーのバージョンによって名称が異なります。

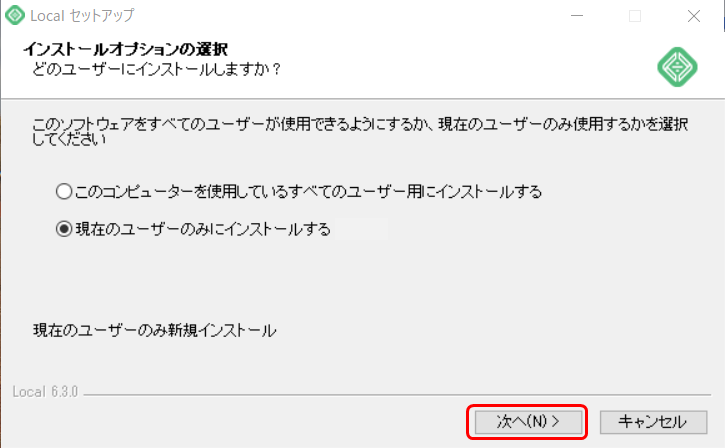
インストーラーが立ち上がりますので、「次へ」をクリックします。

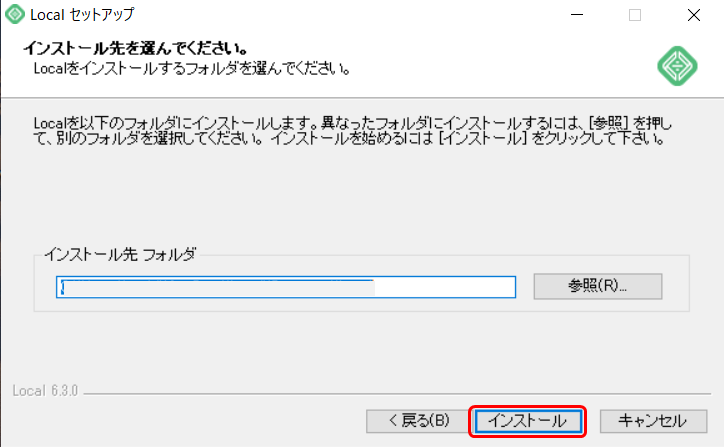
インストール先を指定する画面に切り替わります。
フォルダを確認して問題なければそのまま「インストール」をクリックします。

インストールが始まります。

インストール完了画面が表示されます。Localを実行に✔したままで、「完了」をクリックします。

LOCAL初期設定方法
インストールが完了しました。
あともう一息です。
初期設定を完了させちゃいましょう!
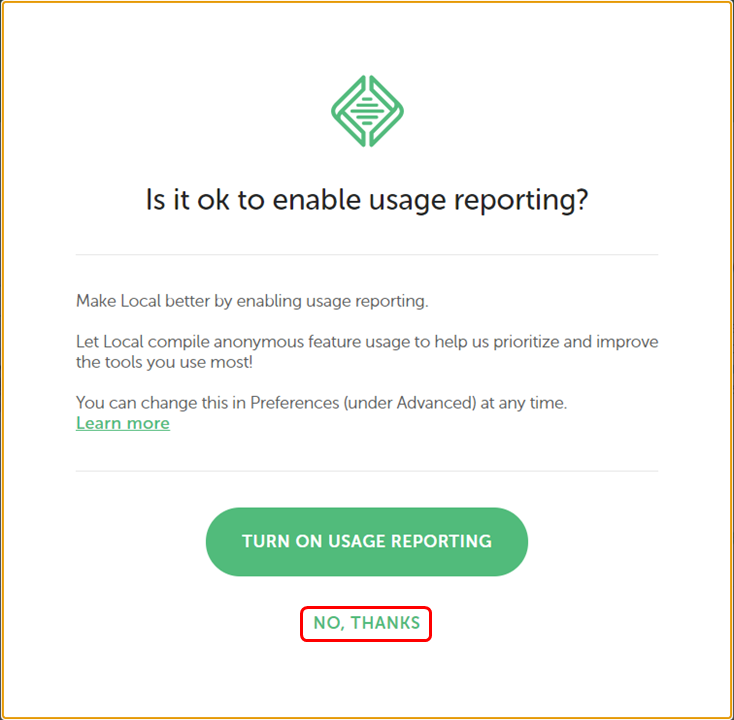
LOCALが起動します。レポート出力確認画面になりますので、「NO, THANKS」をクリックします。

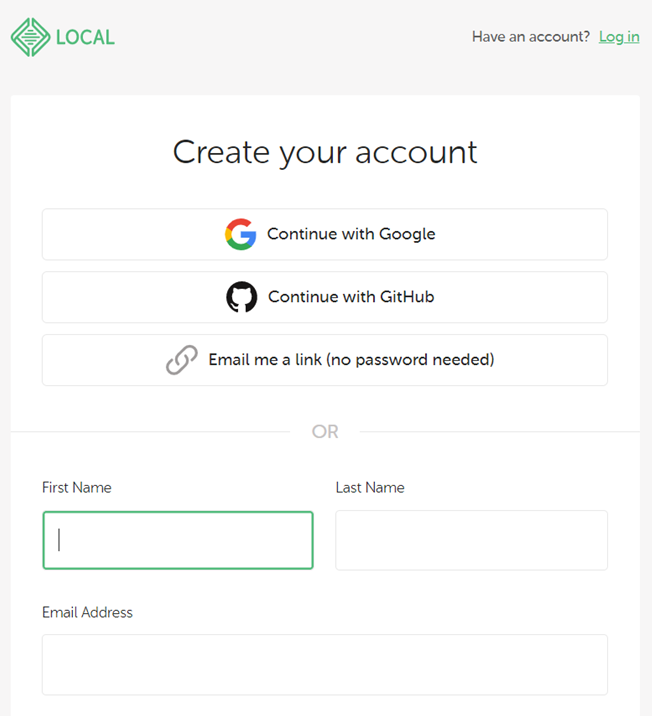
アカウントを作成します。必要事項を入力します。(省略可)

サイトの情報を設定していきます。
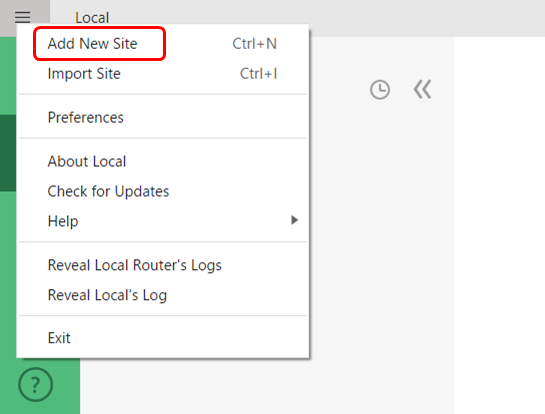
「左上のハンバーガーメニュー(三本線)から、「Add New Site」を選択します。

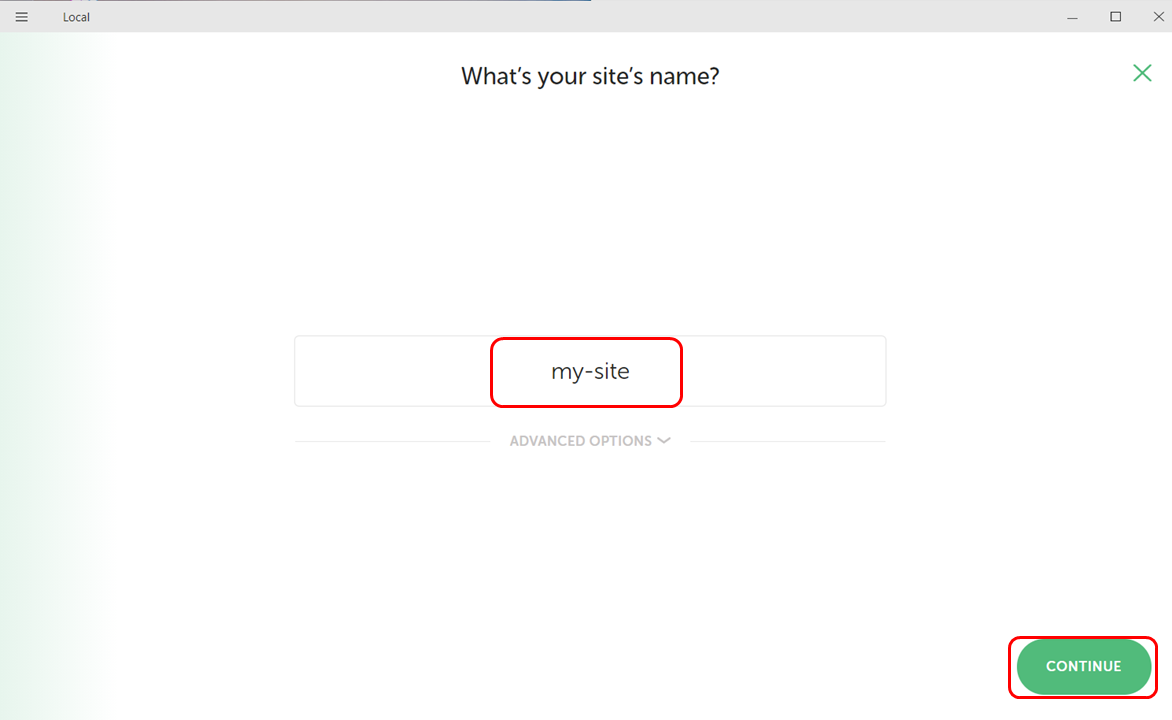
サイト名を指定します。ここは、本番ドメインと異なるものでOKです。
本番で採用するドメインが決まっていれば、ローカル用であることがわかる名称がいいでしょう。
名称を入力して、「CONTINUE」をクリックします。

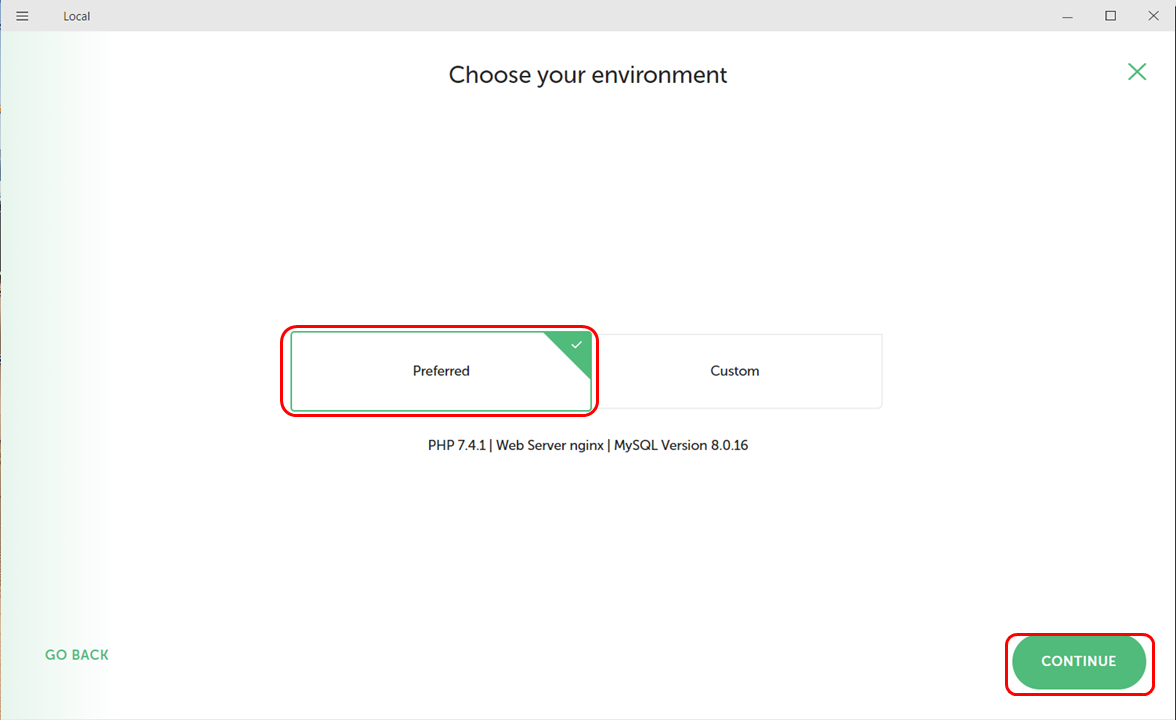
次に、PHP、MySQLのバージョン等を指定する画面になります。
ここはそのまま「Prefered」を選択「CONTINUE]をクリックします。

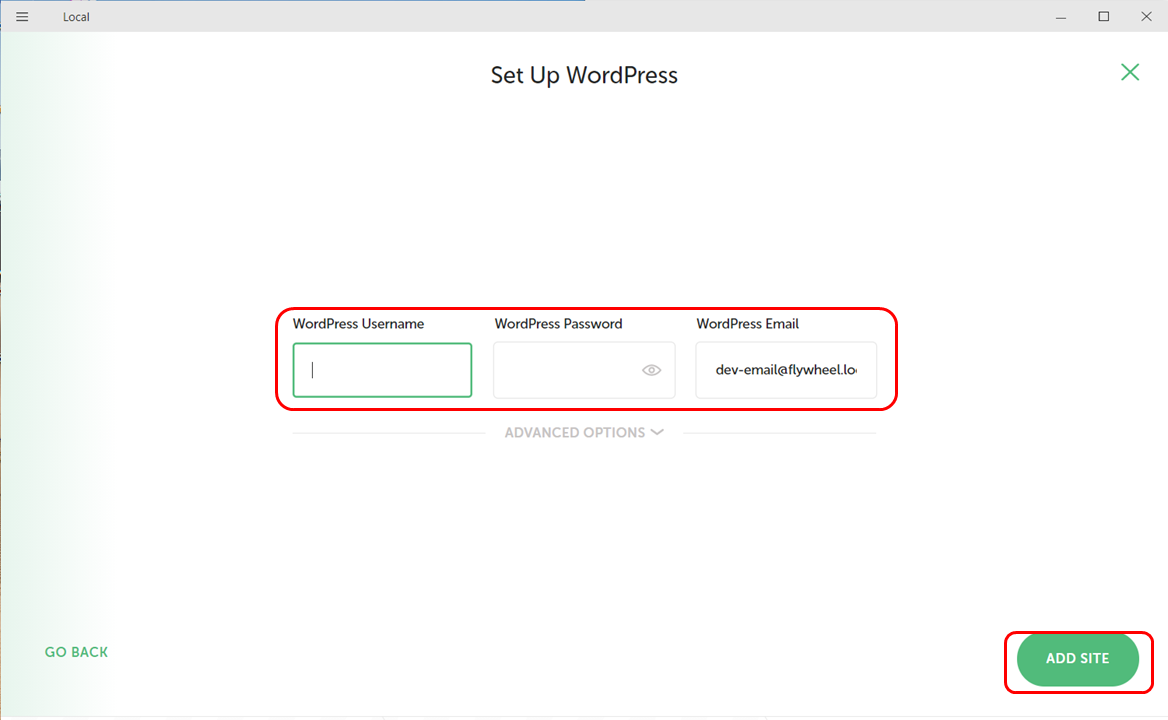
WordPressの情報設定画面になります。
ここでは、WordPressの管理画面にログインするときの
「ユーザー名」と「パスワード」を設定します。

-

-
SiteGuard WP Plugin 設定方法【初心者必須のセキュリティ対策】
続きを見る
各種必要なファイルがインストールされます。



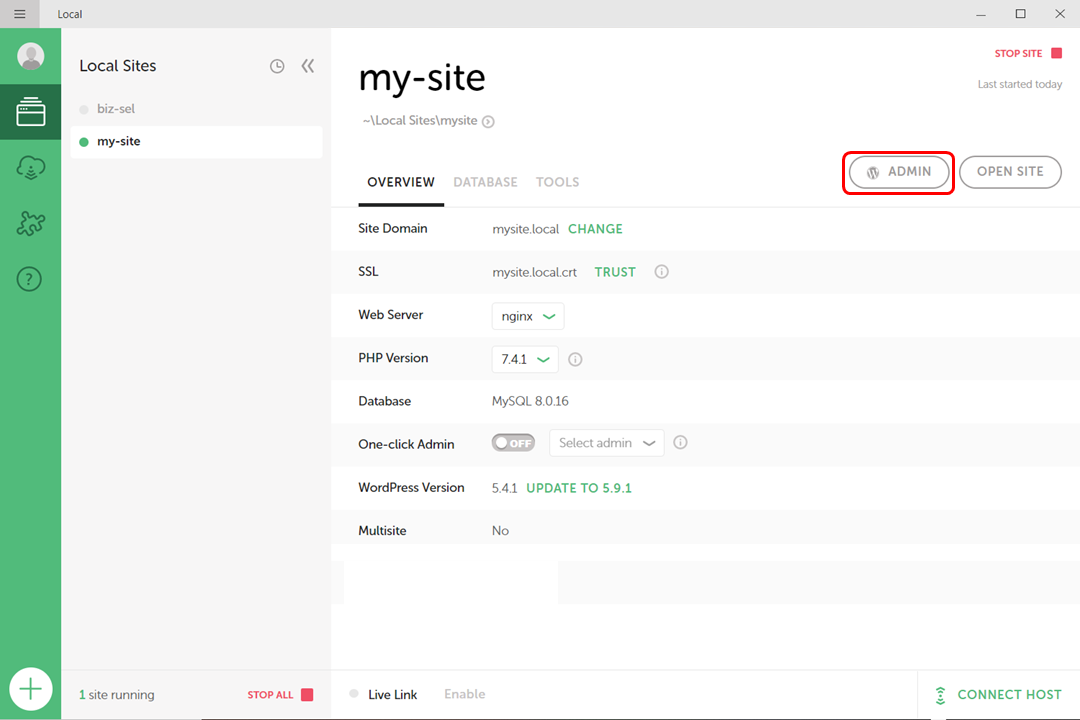
管理画面からWordPressを立ち上げよう!
設定完了です!ローカル環境が整いました。
WordPressアイコンの横の「ADMIN」をクリックしてください。

WordPressのログイン画面が出れば、成功です!
先ほど設定した、ログインIDとパスワードで管理画面にログインします。

カンタンにWordPressの環境が作れる「LOCAL」を説明しました。
LOCALをインストールして、WordPressをご自分のPCで触ってみてください。
さあ一歩踏み出しましょう!