ブログサイトまだデザインを作成中だから、検索エンジンからのクロールをブロックしておきたいなあ。

この記事、残しておきたいんだけど、検索エンジンからクロールをブロックしたい。

特定のカテゴリページだけ、検索エンジンからのクロールを拒否したいんだけど。

こんなお悩みを解決します。
検索エンジンからのクロールをブロックしたいあなたへ。ブロックする方法を解説していきます。
検索エンジンからのクロールをうまく調整してSEO対策しましょう。
メモ:検索エンジンのクロールとは?
検索エンジンのクロールとは、検索エンジンがクローラーと呼ばれるロボットを使って、インターネット上のWebページを巡回し、情報を収集して、検索エンジンのデータベースに登録するコトです。検索結果はこのデータベースを元に表示されるワケです。検索エンジンにクロールしてもらわない限り、検索結果に自分の記事が表示されることはありません。
この記事を書いた人

ゆめ ただ
グログ歴 5年目。
普通のビジネスマンとして働きながらFIREを目指す。
独学でゼロからブログを立ち上げる。
Dockerのローカル仮想環境を作りLinux環境も触るように。
4年目でSEO検定1級に合格し地道にスキルアップ。
次はWordPress以外のCMSに手を出そうか悩み中。
当サイトも、開設準備中は検索エンジンからのクロールをブロックしていました。
1.サイト全体を検索エンジンのクロールからブロックする方法
サイト全体を検索エンジンにクロールさせない方法です。
WordPress管理画面から設定
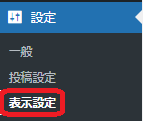
WordPressの管理画面から、「設定」-「表示設定」を選択。
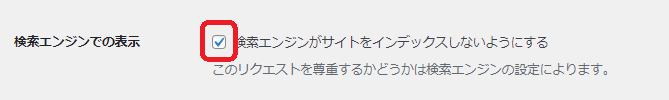
「検索エンジンでの表示」で、「検索エンジンがサイトをインデックスさせないようにする」 にチェックを入れます。


これで設定は完了。
確認方法
サイトのルートディレクトリに、「robost.txt」が生成されます。
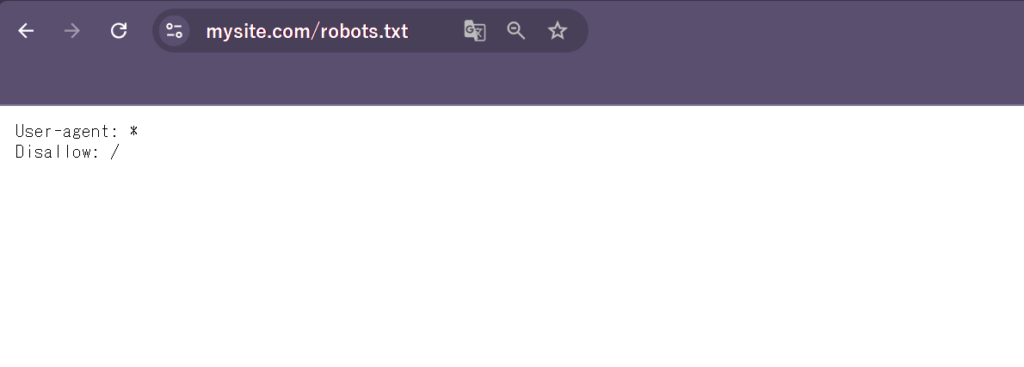
robots.txtには、このような内容が記載されます。
【サイト全体をブロックする場合】
User-agent: *
Disallow: /ブラウザのアドレスバーに、次のように指定すると、robots.txtの内容が表示されます。
確認方法
https://自分のサイトURL/robots.txt

2.特定のカテゴリを検索エンジンのクロールからブロックする方法
特定のカテゴリを検索エンジンにクロールさせない方法です。
robots.txtファイルを編集する
特定のカテゴリをブロックする場合、カテゴリのフォルダ名を指定します。
例えば、カテゴリ1(category1というフォルダ管理)をブロックする場合の例です。
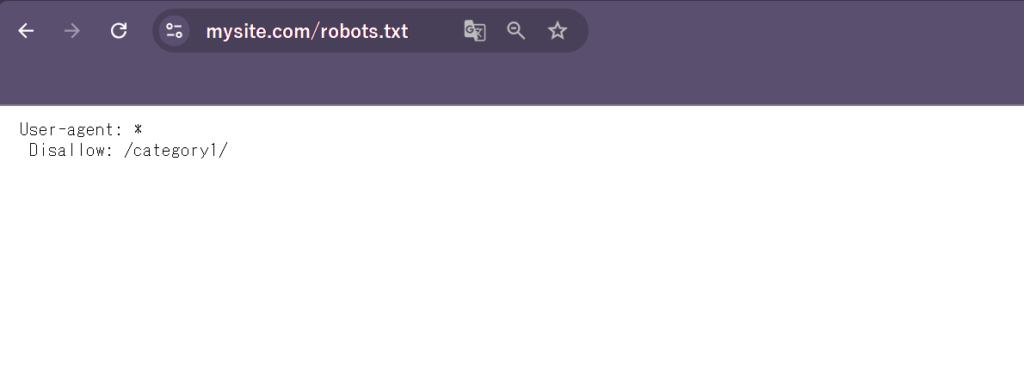
【特定のカテゴリ(フォルダ)をブロックする場合】
User-agent: *
Disallow: /category1/確認方法
ブラウザのアドレスバーに次のように指定し、robots.txtの内容を表示します。
確認方法
https://自分のサイトURL/robots.txt

3.特定の記事を検索エンジンのクロールからブロックする方法
特定の記事を検索エンジンにクロールさせない方法です。
低品質記事を残しておく場合、検索エンジンにクロールさせない時等に設定します。
記事のコードに直接設定
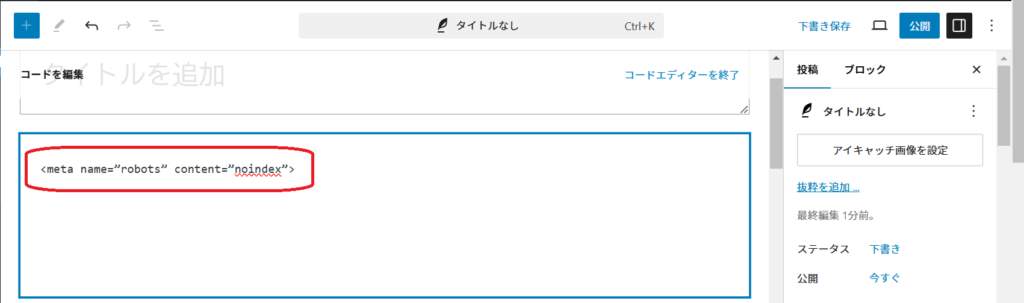
WordPressのブロックエディタから、「コードエディタ」を選択。
コードを直接編集するモードに切り替えます。

次のコードを追記します。
<meta name=”robots” content=”noindex”>
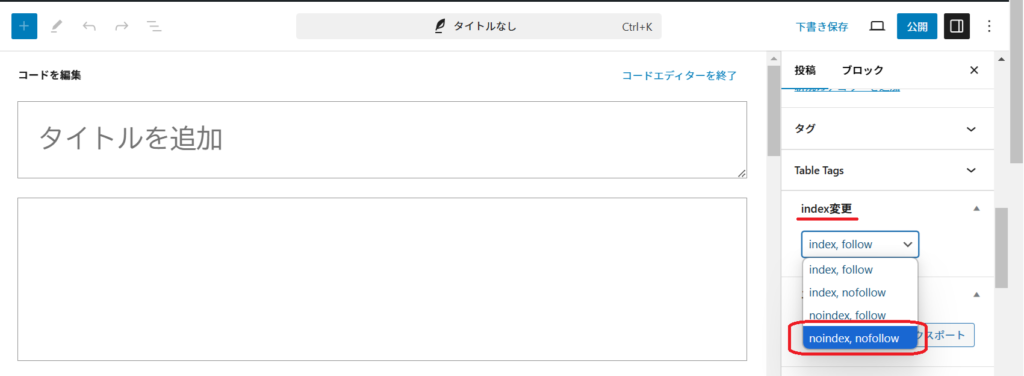
AFFINGER6の指定方法
AFFINGER6テーマの場合は、「index変更」のところで、「noindex, nofollow」を選択します。

あたなも、検索エンジンからのクロールをうまく調整して、サイトを運営していきましょう。