検索結果にレビューの「星★」をどう出せばいいのかわからない。

レビュー★の構造化データの書き方が知りたい。

こんなお悩みを解決します。
検索結果にレビューの★を入れておくと、見た目がわかりやすくなります。
クリック率向上が期待でき、SEO評価も期待できます。
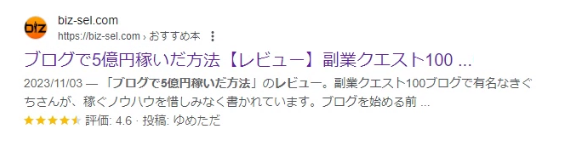
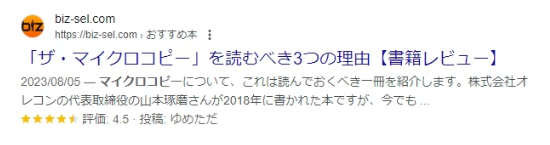
\こんな検索結果ですね/


メモ
Googleの検索結果で、ページへのリンク以外の情報のことを「リッチリザルト」と言います。
レビューの星★もリッチリザルトのひとつ。他にも、画像やリスト(カルーセルと言います)が表示されたりします。
1.どうやってレビューの星★を表示させるか?
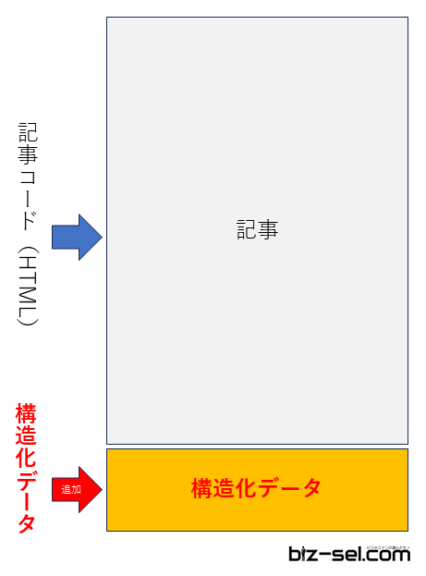
カンタンです。記事の最後に、レビュー用の「構造化データ」を追加するだけ。
では、実際にどうやってデータを作っていくかを説明していきます。

2.構造化データの作り方
方法1)サンプルコードから作成する
レビューの星を表示させるためには、レビューの構造化データを作ります。
これがサンプルの構造化データコードです。
【レビュー構造化データサンプル】
<script type="application/ld+json">{
"@context": "http://schema.org",
"@type": "Review",
"itemReviewed": {
"@type": "Thing",
"name": "商品名",
"image": "商品画像URL",
"review": {
"author": {
"@type": "Person", "name": "レビュー者名"
}
}
},
"reviewRating": {
"@type": "Rating",
"ratingValue": "評価値(0~5.0)"
},
"datePublished": "評価日時(例:2022-08-14T12:45:45+09:00)",
"author": {
"@type": "Person",
"name": "レビュー者名"
}
}
</script>作成方法
- メモ帳などのテキストエディタを開いて、レビュー構造化データサンプルをコピペします。
- 「商品名」に、レビューした商品名を記入します。
- 「商品画像」に、商品の画像URLを記入します。
- 「レビュー者名」に、レビュー者名(あなたの名前)を記入します。
- 「評価値0~5.0」に、レビューの評価値を記入します。
- 「評価日時」に、評価した年月日時間を記入します。
評価日時は、標準規格の「ISO 8601形式」で書きます。
標準時刻のフォーマットへ変換できるサイトはココです。便利なので活用してください。
-
-
時刻変換ツール - LAZE SOFTWARE
lazesoftware.com
方法2)構造化データマークアップ支援ツールを使う
Googleが運営している「構造化データマークアップ支援ツール」というサイトを使います。
URLを入れて必要な構造化―データと紐づけていくだけで、構造化データのコードが生成されます。
\構造化データマークアップ支援ツールはこちらから/
-
-
構造化データ マークアップ支援ツール
www.google.com
「構造化データマークアップ支援ツール」の使い方です。
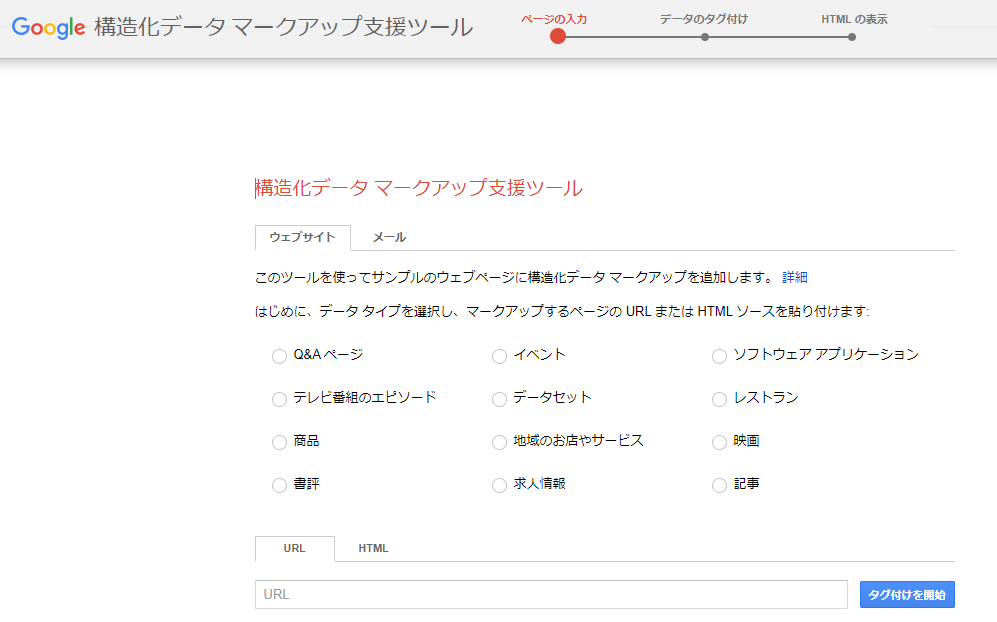
トップページはこんな感じです。
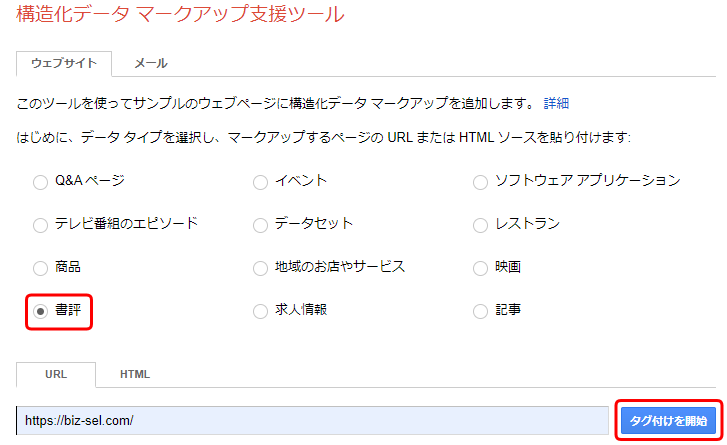
構造化データを作りたい記事ページを用意します。

「構造化したい種類」と「URL」を入力して、「タグ付けを開始」をクリックします。
ここでは本のレビューを想定して、「書評」を選択します。

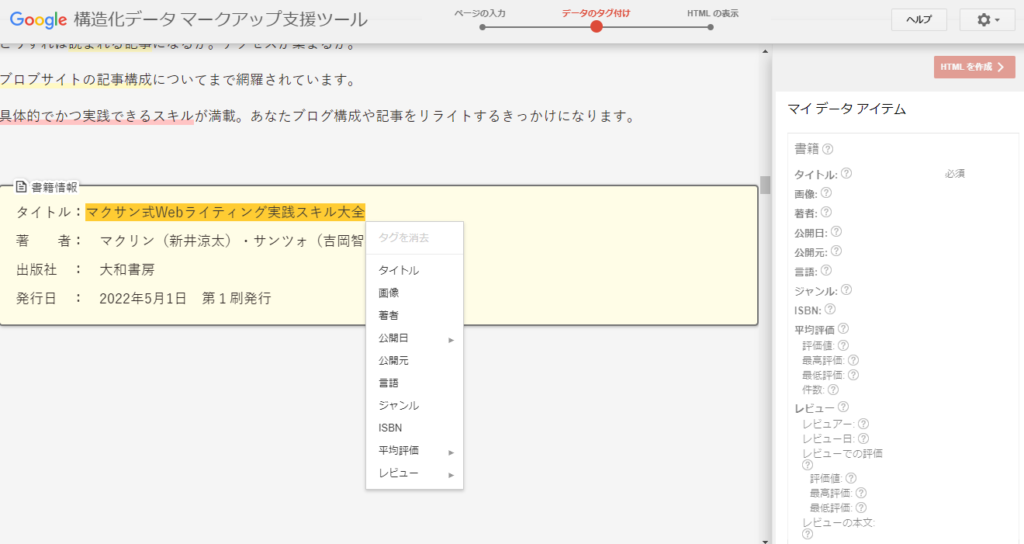
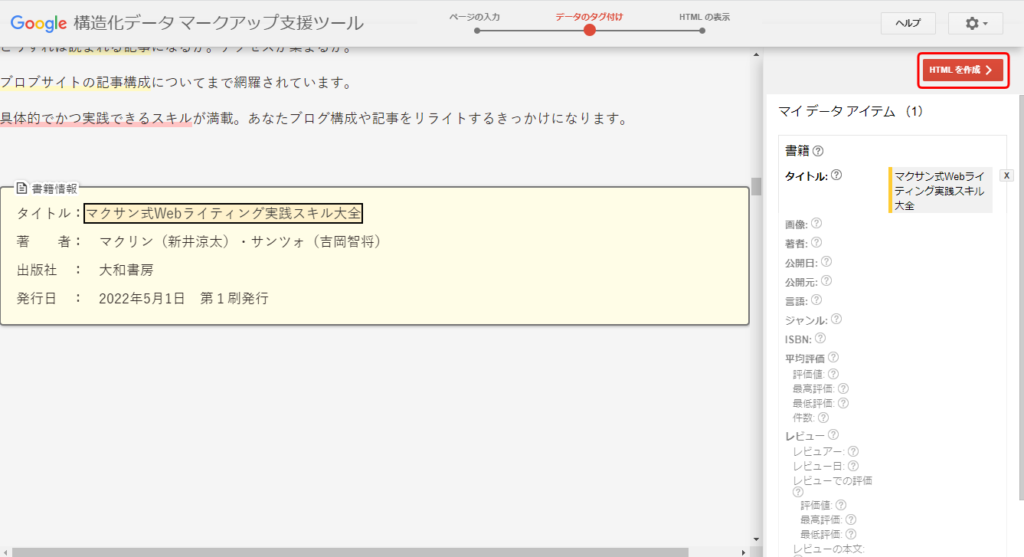
各項目ごとに、タグ付けを行っていきます。
右側にタグの候補リストが出ますので、これを見ながら選びます。
例えば、「タイトル」であれば、記事中のタイトルの部分をクリック。
プルダウンで項目が出てくるので、紐づけを行います。
星★を表示させるためには、プルダウンメニュー中の「レビュー」ー「レビューでの評価」ー「評価値」を設定します。

タグ付け完了したら、「HTMLを作成>」をクリックします。

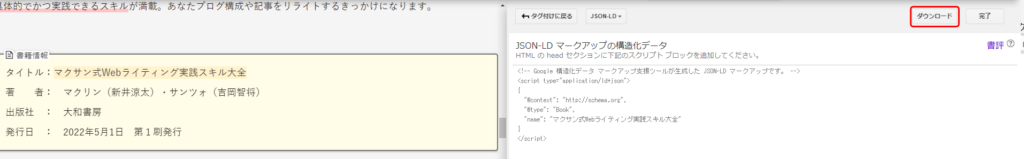
コードが生成される。
ダウンロードをクロックして、ソースコードをダウンロードする。

【ダウンロードしたソースコード例】
<!-- Google 構造化データ マークアップ支援ツールが生成した JSON-LD マークアップです。 -->
<script type="application/ld+json">
{ "@context": "http://schema.org",
"@type": "Book", "name": "マクサン式Webライティング実践スキル大全"
} </script>3.構造化データのコードテスト
構造化データができたら、コードのテストを行います。
リッチリザルトテストのサイトで、コードを貼り付けてテストします。
-
-
リッチリザルト テスト - Google Search Console
search.google.com
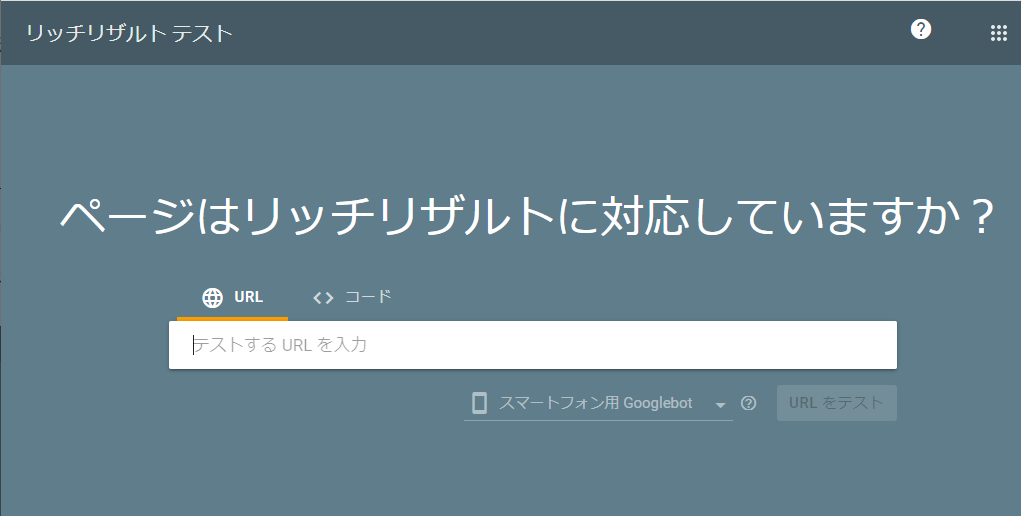
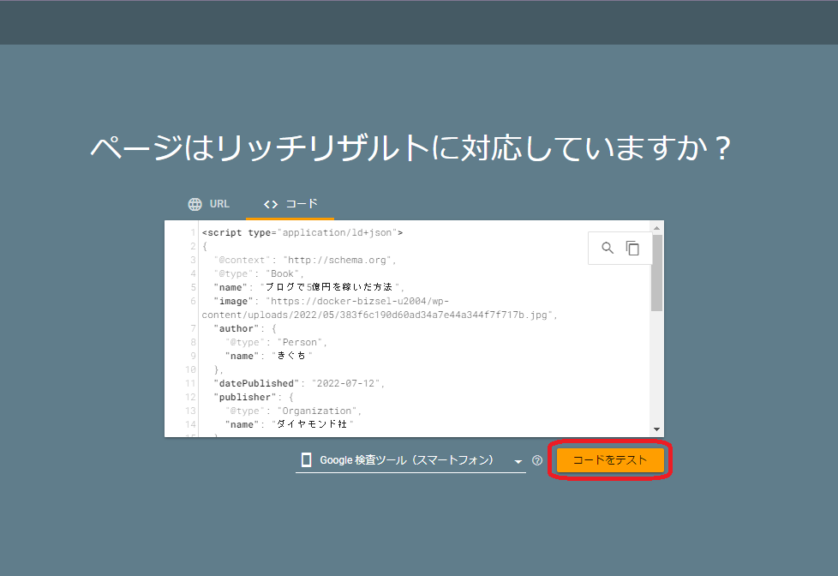
リッチリザルトテストサイトへ移動します。

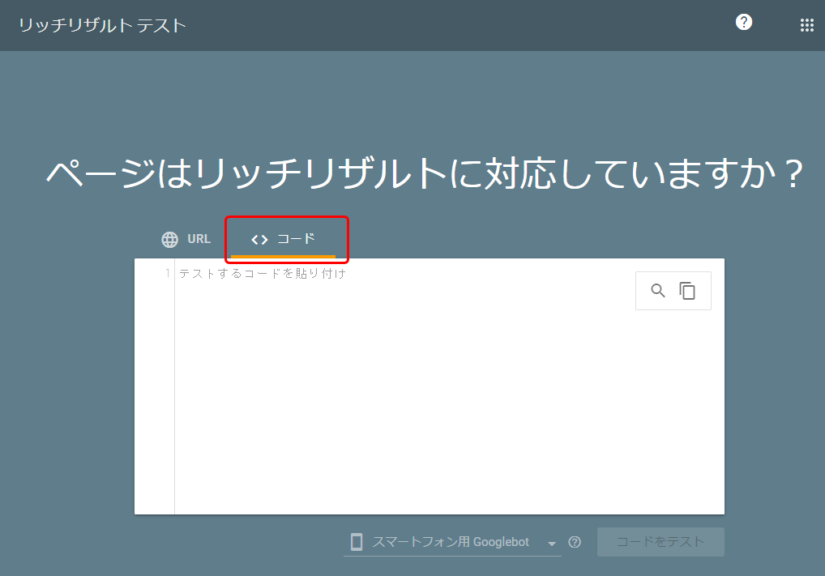
<>コードを選択。

コードを選択して、テストするコードを貼り付けます。
「コードをテスト」をクック。

結果が出ます。
「有効なアイテムを検出しました」と出ればOK。

4.構造化データのを貼り付け
生成した構造化データは、該当ページのHTMLコードの一番下に追記します。
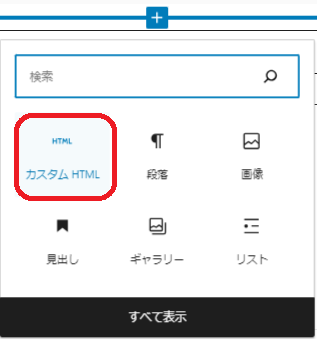
ブロックエディタで記事を開き、一番下のところで「カスタムHTML」を挿入します。

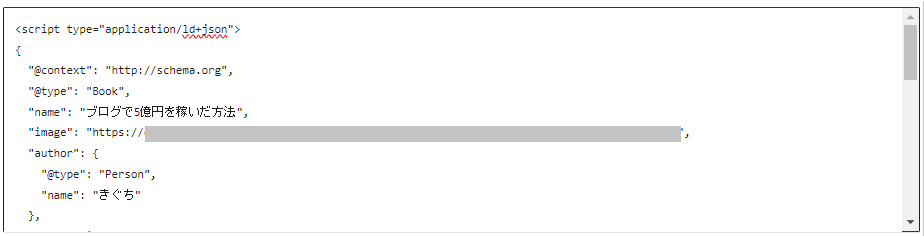
作成した構造化データのコードを貼り付けます。
保存して完了です。

5.レビューの星を表示させる効果
商品レビューのGoogle検索結果に、レビューの星★が付いていると、
検索エンジンに認識してもらいやすくなり、見た目の印象も向上しクリック率も向上します。
SEO対策としても効果が期待できます。
さあ、皆さんもレビュー記事に星★を入れましょう!

\ お役立ちメモ【 HTMLコード表示の方法 】/
他サイトのレビュー記事のHMTLコードを見ると、参考になります。
Windowsの場合は、キーボード Ctrl+U
Macの場合は、キーボード Option+U